
Node.js是一个流行的JavaScript运行时环境,拥有庞大的生态系统和丰富的库,使得在Node.js上构建高效、可靠的应用程序变得非常容易。在这篇文章中,我们将分享七个有用的Node.js库,它们可以提高您的工作效率,让您更轻松地完成开发任务。
1. Winston

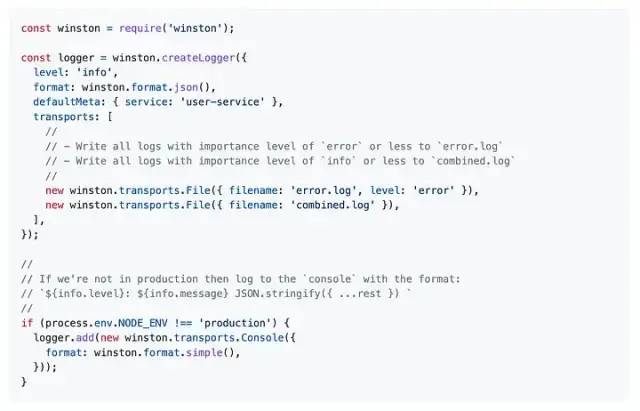
Winston是一个流行的Node.js日志库,它提供了灵活的日志记录功能,适用于不同类型的应用程序和场景。Winston提供了多种不同的日志传输和存储方式,包括控制台、文件、数据库等等。它还支持多种日志级别,可以根据应用程序的需求选择合适的级别来记录日志信息。Winston也可以轻松地集成到Express等Node.js框架中,使得应用程序的日志记录变得更加简单。
1、灵活性:Winston支持多种日志传输和存储方式,可以根据应用程序的需求自由选择。
2、可扩展性:Winston可以通过插件机制进行扩展,支持自定义日志传输方式和存储方式等。
3、安全性:Winston支持日志加密,可以保证敏感信息的安全。
4、易用性:Winston的API非常简单易用,使得开发者可以轻松地记录和管理日志信息。
const winston = require('winston');
const logger = winston.createLogger({
level: 'info',
format: winston.format.json(),
transports: [
new winston.transports.Console(),
new winston.transports.File({ filename: 'error.log', level: 'error' }),
new winston.transports.File({ filename: 'combined.log' })
]
});
logger.log({
level: 'info',
message: 'Hello Winston!'
});上面的代码创建了一个Winston日志记录器,配置了三种日志传输方式:控制台、错误日志文件、综合日志文件。然后使用logger.log()方法记录了一条日志信息。
2. Bull

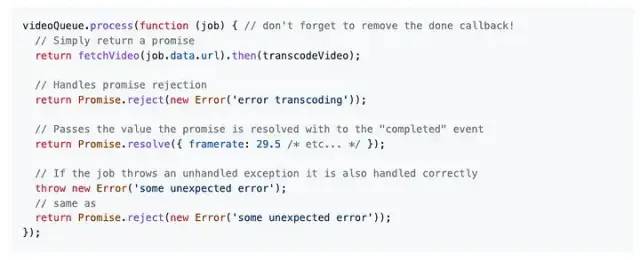
Bull提供了一个可靠的分布式队列,它可以处理大量的任务,包括异步任务和延迟任务等。Bull使用Redis作为后端存储,确保任务的可靠性和持久性,并且可以轻松地扩展到多个节点,以提高应用程序的性能。
const Queue = require('bull');
// 创建一个名为'example'的队列
const exampleQueue = new Queue('example');
// 添加一个任务到队列
exampleQueue.add({ foo: 'bar' });
// 处理队列中的任务
exampleQueue.process((job) => {
console.log(job.data); // 输出任务数据: { foo: 'bar' }
});上面的代码创建了一个名为’example’的队列,然后将一个包含{ foo: ‘bar‘ }数据的任务添加到队列中。最后,使用exampleQueue.process()方法处理队列中的任务,并输出任务数据到控制台。
3. GM

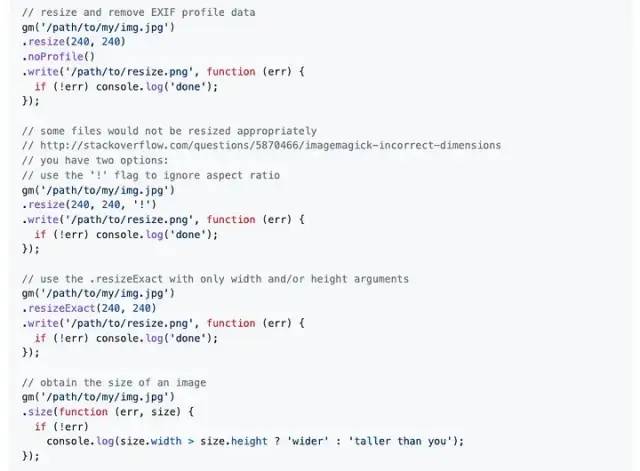
gm是一个基于GraphicsMagick的图像处理库,可以让您轻松地进行各种图像处理操作。gm支持多种图像格式,包括JPEG、PNG、GIF等等,可以对图像进行裁剪、缩放、旋转、添加文字等操作,还可以通过gm实现图像格式的转换和生成缩略图等功能。
灵活性:gm提供了丰富的API,使得开发者可以轻松地进行各种图像处理操作。
易用性:gm的API非常简单易用,使得开发者可以轻松地实现各种图像处理操作。
性能高:gm基于C++实现,性能非常高效,可以处理大量的图像处理任务。
可扩展性:gm支持多种插件和扩展,使得开发者可以轻松地扩展和定制gm的功能。
const gm = require('gm');
// 加载一张名为'input.jpg'的图片
gm('input.jpg')
// 裁剪图片
.crop(300, 300, 0, 0)
// 调整图片大小
.resize(200, 200)
// 添加文字水印
.font('Helvetica.ttf', 36)
.drawText(10, 50, 'Hello, World!')
// 保存处理后的图片
.write('output.jpg', (err) => {
if (err) console.log(err);
console.log('Done');
});上面的代码加载了一张名为’input.jpg‘的图片,然后使用crop()方法进行裁剪,resize()方法进行缩放,drawText()方法添加文字水印,最后使用write()方法将处理后的图片保存为’output.jpg‘文件。运行代码后,将在控制台输出‘Done’,表示图像处理完成。
4. i18n

i18n-node是一个轻量级的国际化库,它可以帮助您实现多语言支持。i18n-node支持多种语言,包括中文,可以让您轻松地为您的应用程序提供全球化支持。i18n-node可以自动检测用户的语言环境,并根据用户的语言环境自动切换语言。i18n-node还可以从外部文件中加载翻译,使得翻译可以被轻松地更新和维护。
灵活性:i18n-node支持多种语言格式和多种语言翻译方式,可以满足不同的开发需求。
易用性:i18n-node的API非常简单易用,可以让开发者轻松地实现多语言支持和本地化处理。
兼容性:i18n-node可以与各种Web框架和应用程序集成,包括Express、Koa、Hapi等等。
功能丰富:i18n-node提供了丰富的API,包括语言切换、本地化日期和时间格式、本地化货币等功能,可以满足不同的本地化需求。
以下是一个使用i18n-node实现多语言支持的简单入门案例:
const i18n = require('i18n');
// 配置i18n
i18n.configure({
locales: ['en', 'zh'], // 支持的语言列表
directory: __dirname + '/locales', // 语言文件目录
defaultLocale: 'en', // 默认语言
});
// 设置语言
i18n.setLocale('zh');
// 输出本地化字符串
console.log(i18n.__('Hello, world!'));上面的代码使用i18n-node加载了一个支持英语和中文的语言文件,并将语言设置为中文。然后使用__(‘Hello, world!’)方法输出本地化字符串。在中文环境下,输出的字符串为’你好,世界!’。运行代码后,将在控制台输出本地化字符串。
5. Undici

undici是一个基于Node.js的HTTP/1.1和HTTP/2客户端,旨在提供更快,更高效的网络请求。它采用了异步、无锁、零内存分配的方式实现请求和响应的处理,可以在高并发的情况下提供更好的性能。
下面是一个简单的undici入门案例,使用undici发送HTTP GET请求,并获取响应数据:
const { connect } = require('undici');
async function main() {
const client = connect('http://example.com');
const { body } = await client.request({
method: 'GET',
path: '/',
});
let data = '';
for await (const chunk of body) {
data += chunk;
}
console.log(data);
}
main();在这个例子中,我们首先使用connect函数创建一个连接到http://example.com的客户端对象。然后,我们使用client.request方法发送一个HTTP GET请求,请求路径为/。通过body属性可以获取响应体的数据流。最后,我们使用for-await-of语法遍历响应体的数据流,并将每个数据块添加到data字符串中。最终,我们将完整的响应体输出到控制台。
6. Rate Limiter

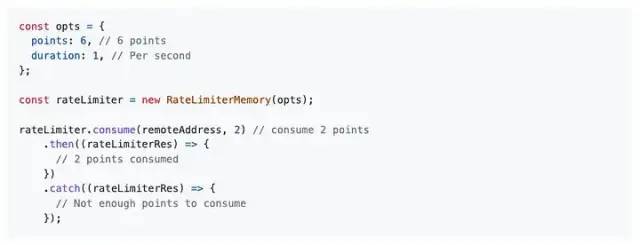
node-rate-limiter-flexible,提供了灵活的速率限制功能,可用于保护应用程序免受恶意用户或恶意攻击者的攻击。它支持多种速率限制算法,包括令牌桶算法和漏斗算法,可以根据需要配置不同的限制规则。
下面是一个使用
node-rate-limiter-flexible的入门案例,使用令牌桶算法实现每秒最多允许10个请求的限流策略:
const { RateLimiterMemory } = require('rate-limiter-flexible');
const limiter = new RateLimiterMemory({
points: 10, // 令牌桶大小
duration: 1, // 限流周期,单位为秒
});
async function handleRequest(req, res) {
// 尝试获取令牌
const rateLimited = await limiter.consume(1);
if (rateLimited) {
// 如果令牌不足,返回429 Too Many Requests错误
res.status(429).send('Too Many Requests');
return;
}
// 处理请求
res.send('Hello World!');
}在这个例子中,我们首先使用RateLimiterMemory构造函数创建一个内存存储的令牌桶限流器,设置每秒最多允许10个请求。在handleRequest函数中,我们首先尝试从限流器中获取1个令牌,如果获取失败则返回429 Too Many Requests错误,否则处理请求并返回响应数据。
7. Del

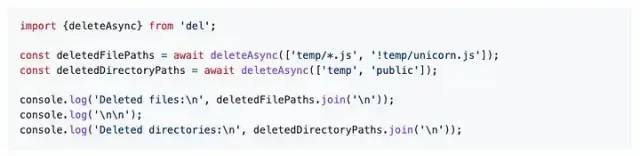
del是一个用于删除文件和目录的Node.js库,可以跨平台地删除指定的文件或目录。它提供了一些方便的API,可以帮助您快速、简便地删除文件或目录。
下面是一个简单的del入门案例,使用del删除指定目录下的所有文件和子目录
const del = require('del');
async function main() {
const deletedPaths = await del(['path/to/directory/*']);
console.log(`Deleted ${deletedPaths.length} items`);
}
main();在这个例子中,我们首先使用require函数加载del模块。然后,我们使用del函数指定要删除的文件或目录的路径。在这个例子中,我们指定删除path/to/directory/目录下的所有文件和子目录。通过await关键字等待del函数执行完成,并将返回结果赋值给deletedPaths变量。最后,我们输出删除的项目数量。
结束
这七个Node.js库都提供了强大的功能,可以在开发过程中提高效率、简化代码、优化性能等。无论您是初学者还是有经验的开发者,这些库都是值得掌握的工具。希望通过本文的分享,能够让您对Node.js生态系统有更深入的了解,并为您的开发工作带来帮助。
今天的分享就到这里,感谢你的阅读,希望能够帮助到你,文章创作不易,如果你喜欢我的分享,别忘了点赞转发,让更多有需要的人看到,最后别忘记关注「前端达人」,你的支持将是我分享最大的动力,后续我会持续输出更多内容,敬请期待
原文地址:https://blog.csdn.net/Ed7zgeE9X/article/details/129774531
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_27452.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!








