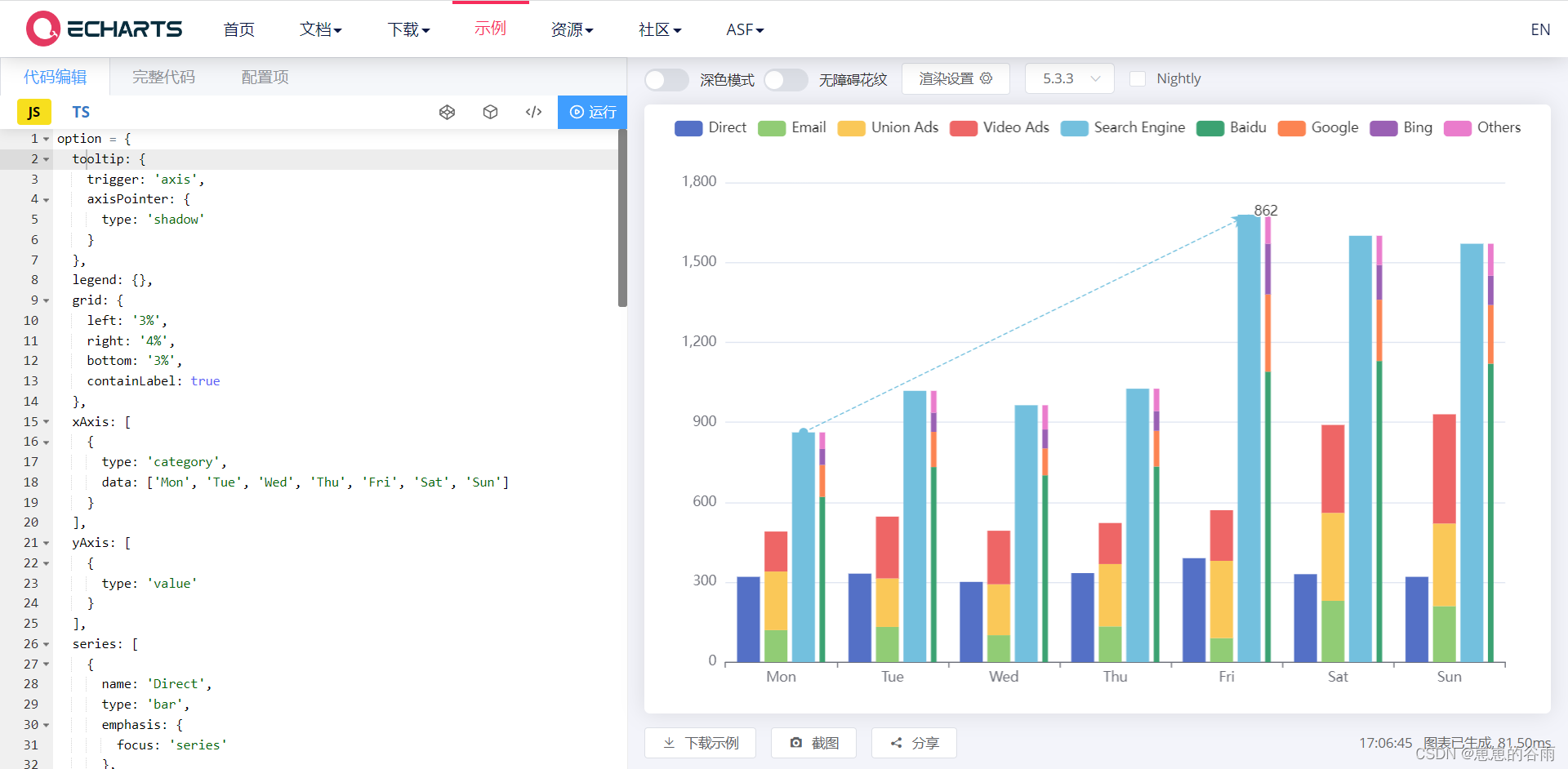
本文介绍: 好多博主用的都是echarts中 barGap 为 ‘-100%’ 让两个系列的柱子重叠 从而实现顶部显示总数 但是这种方法只适合 这一个X轴 只有一个堆叠柱状图 我的需求是一个X轴项 有两个堆叠柱状图 用了这种方法后并不适用该项目,这种方法的思路是单独出一个数据 然后移动该数据的位置 从而实现重叠显示,既然这种思路不适用该项目 转变思路 直接改变他显示的lable不就可以了 有想法了就去实践。左边的柱状图顶部显示所有堆叠图数据的总和 右边柱状图顶部也显示所有堆叠数据的总和。
左边的柱状图顶部显示所有堆叠图数据的总和 右边柱状图顶部也显示所有堆叠数据的总和
假如你想在鼠标悬浮时tooltip中不显示某一项
在echarts的option中 tooltip设置项
至此 大功告成
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。