相关链接
参考视频:VUE项目,VUE项目实战,vue后台管理系统,前端面试,前端面试项目
前言
这个项目做了半个月,这半个月里我从一个只了解vue相关语法规则的小白变成了稍微熟悉vue的小白,在写项目的时候熟悉了(包括但不限于):组件化思想、axios、mock、cookie、vue–router、ElementUI。
在写项目过程中,以前只是匆匆掠过或了解的知识通过项目的实际运用变得生动了起来,很多知识知其然更知其所以然了。从p1-p47,我们是从项目的每个小部分开始,慢慢拼成一个项目。接下来我们将从上到下地纵览这个项目。
效果
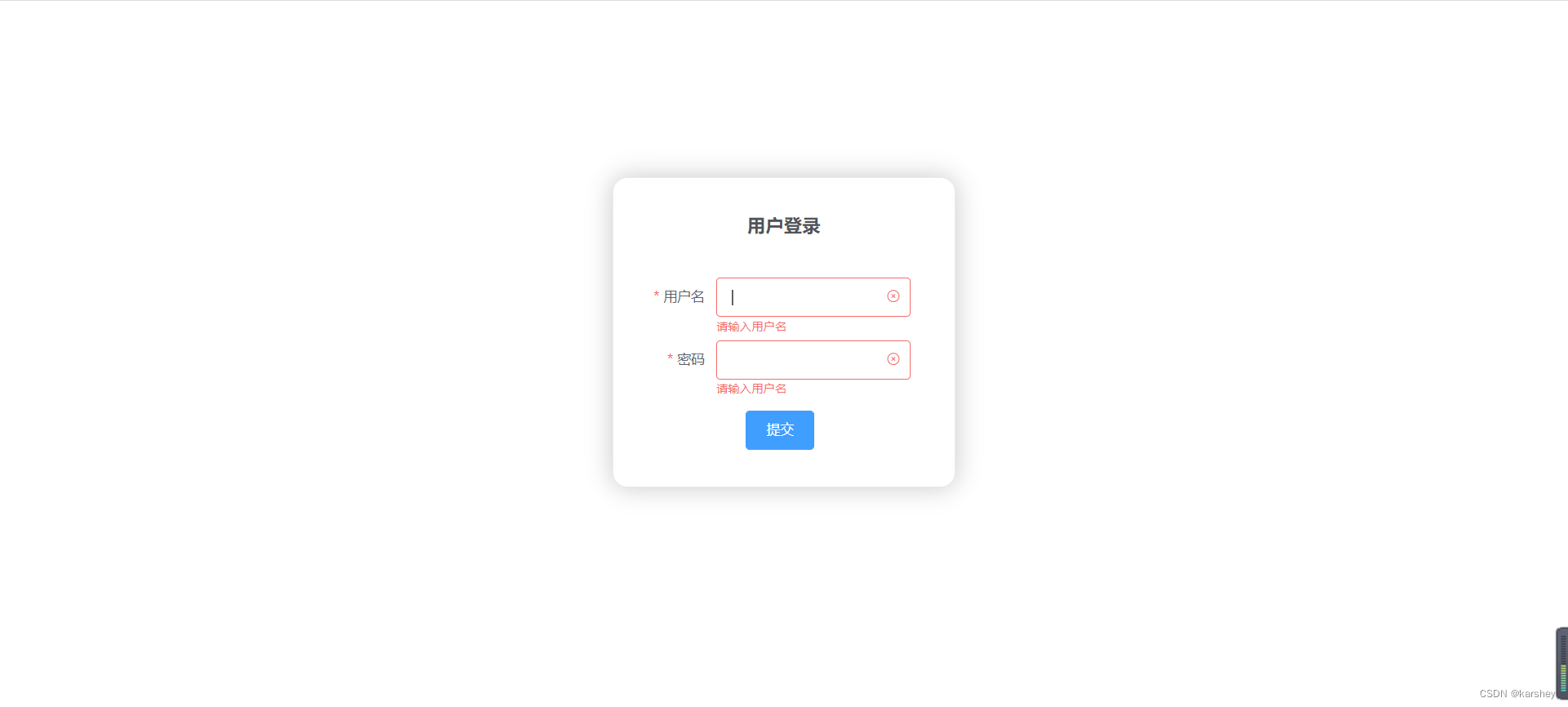
登录页

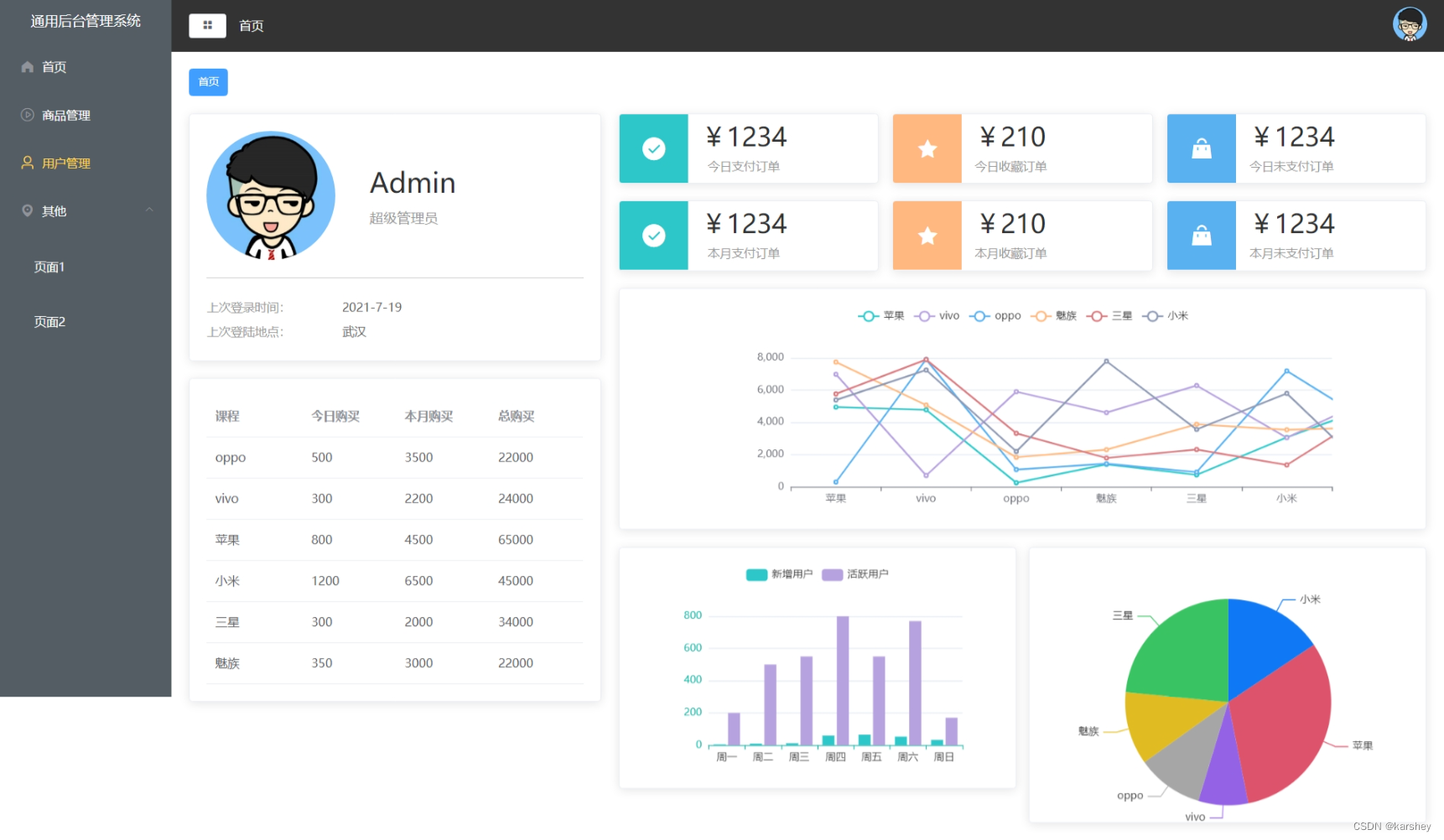
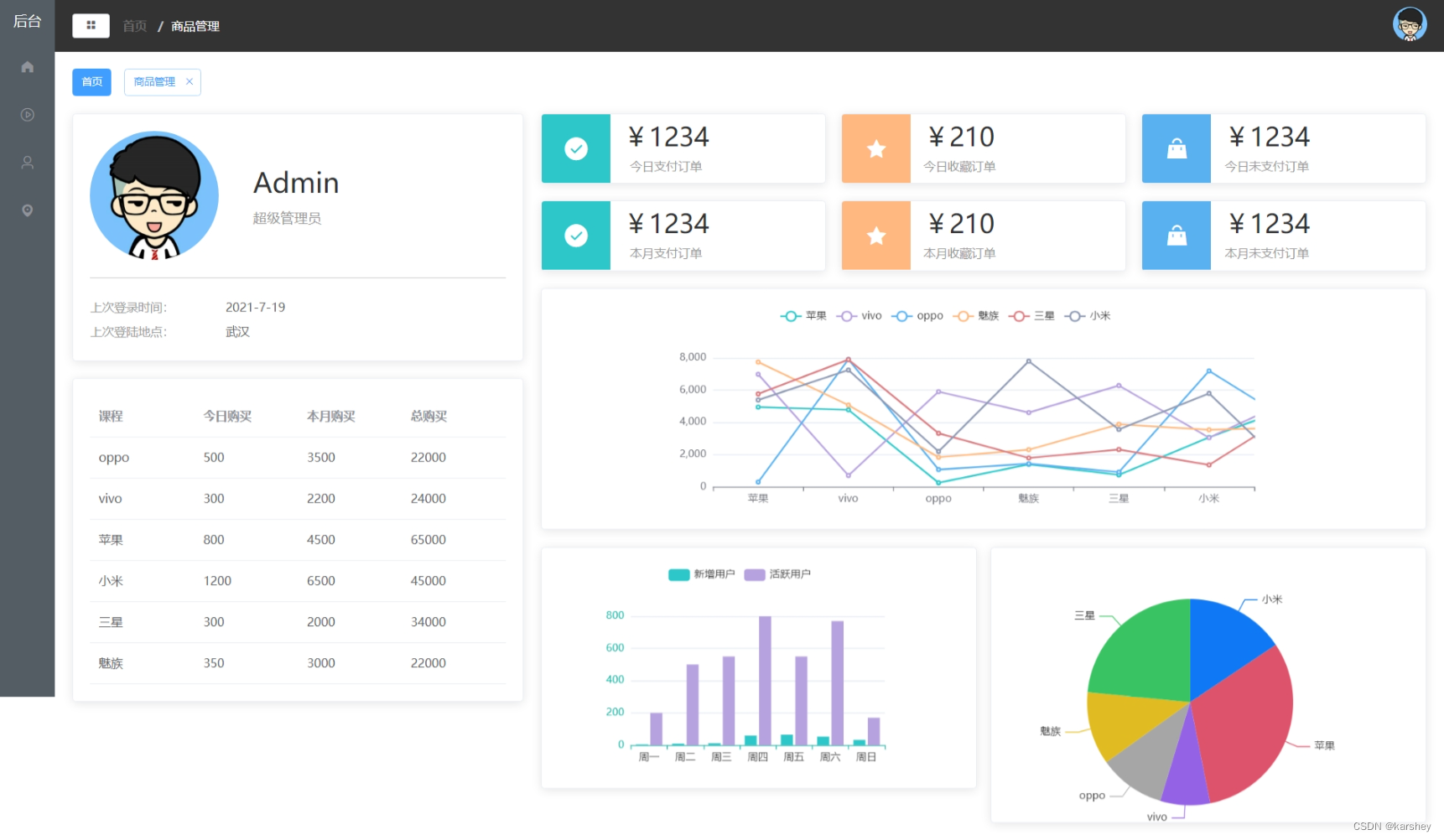
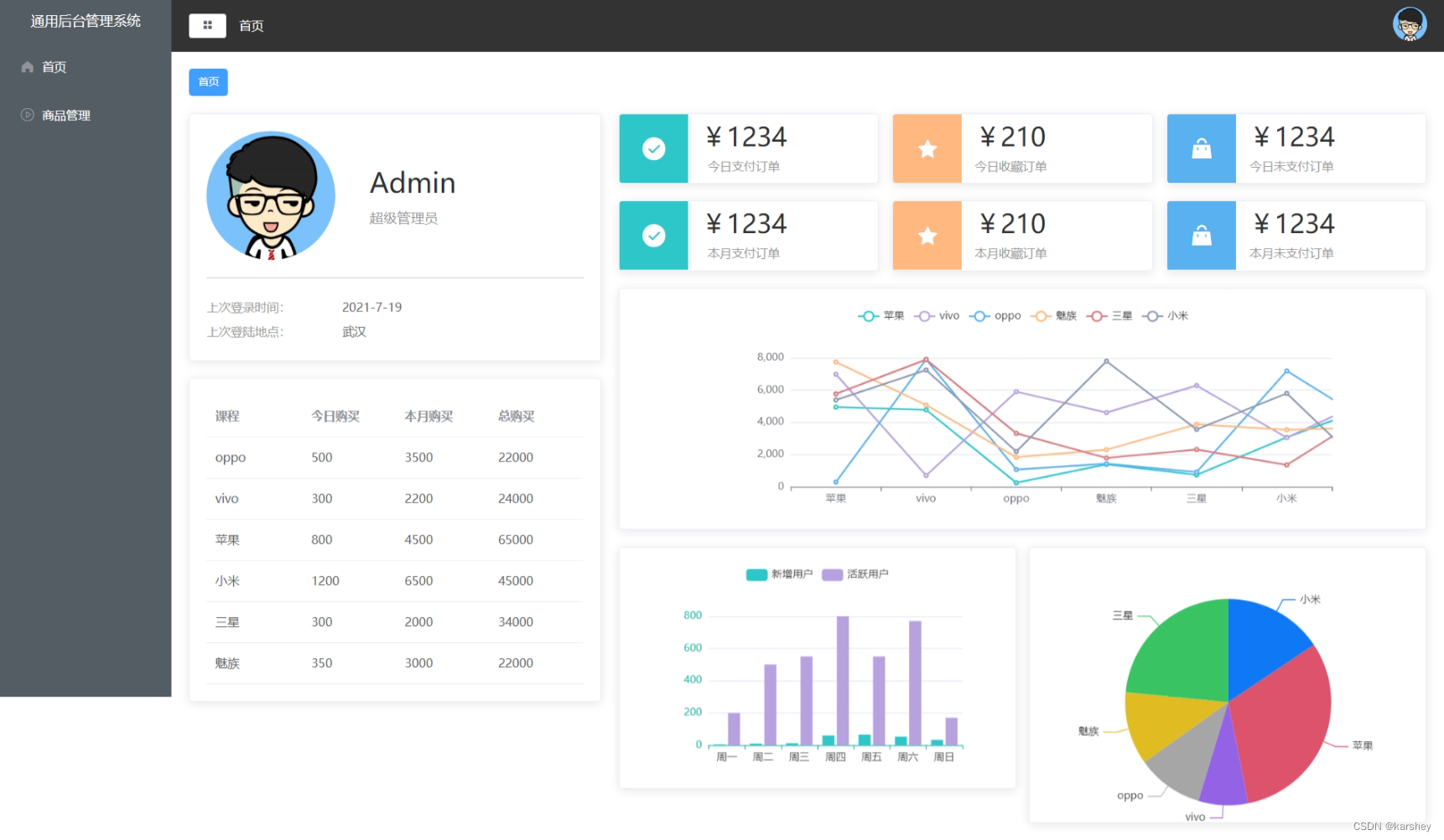
首页
username:admin
password:admin
username:xiaoxiao
password:xiaoxiao
管理员的首页


xiaoxiao的首页

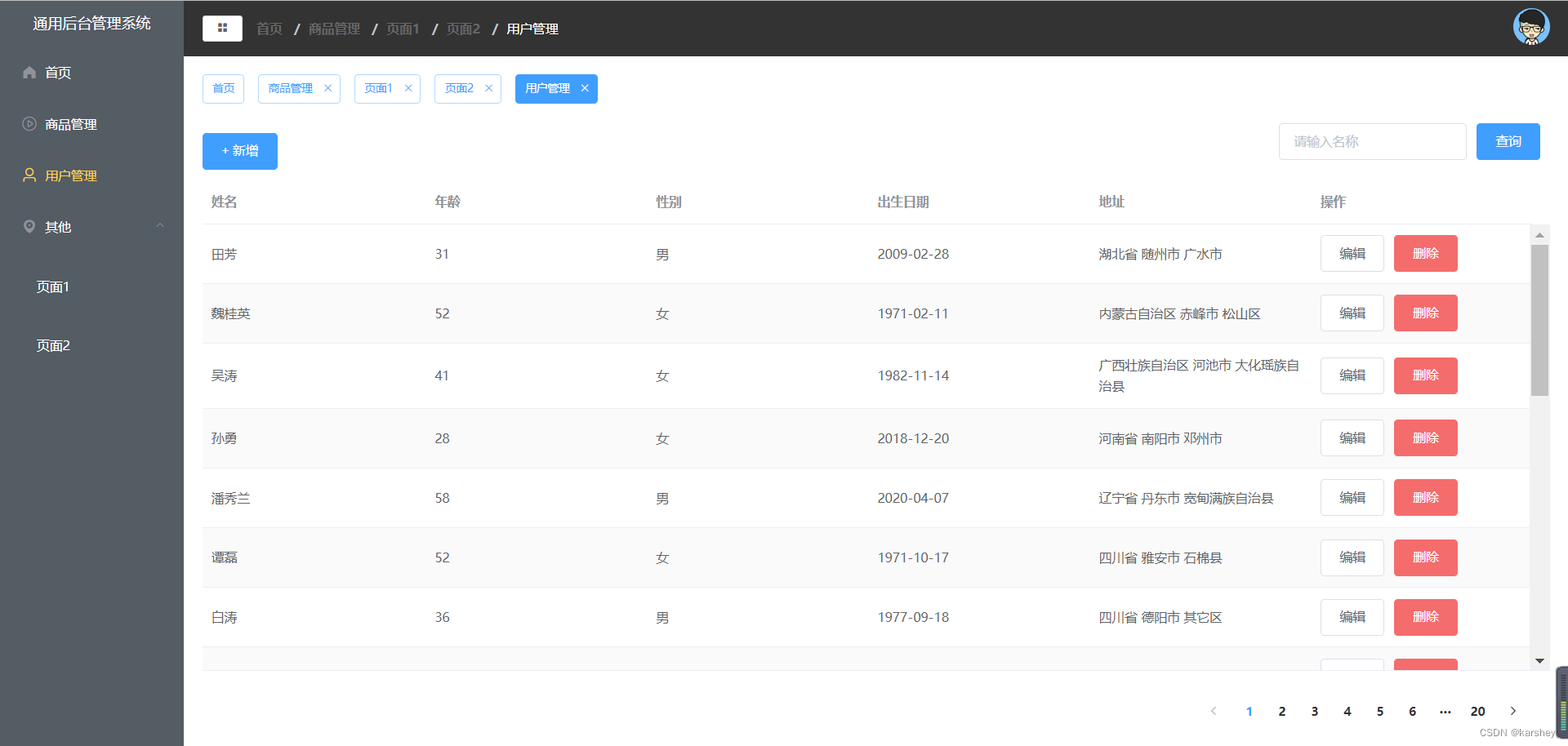
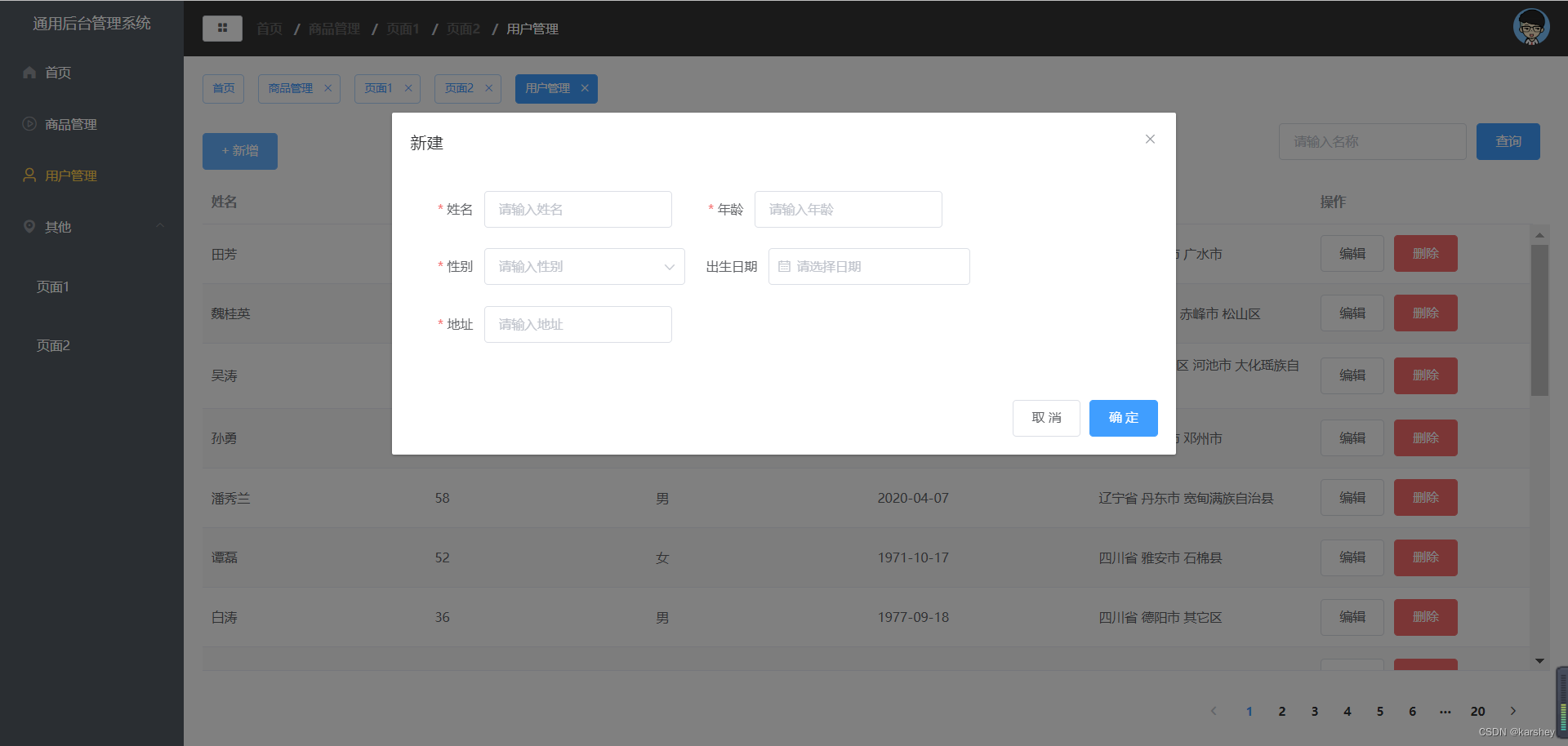
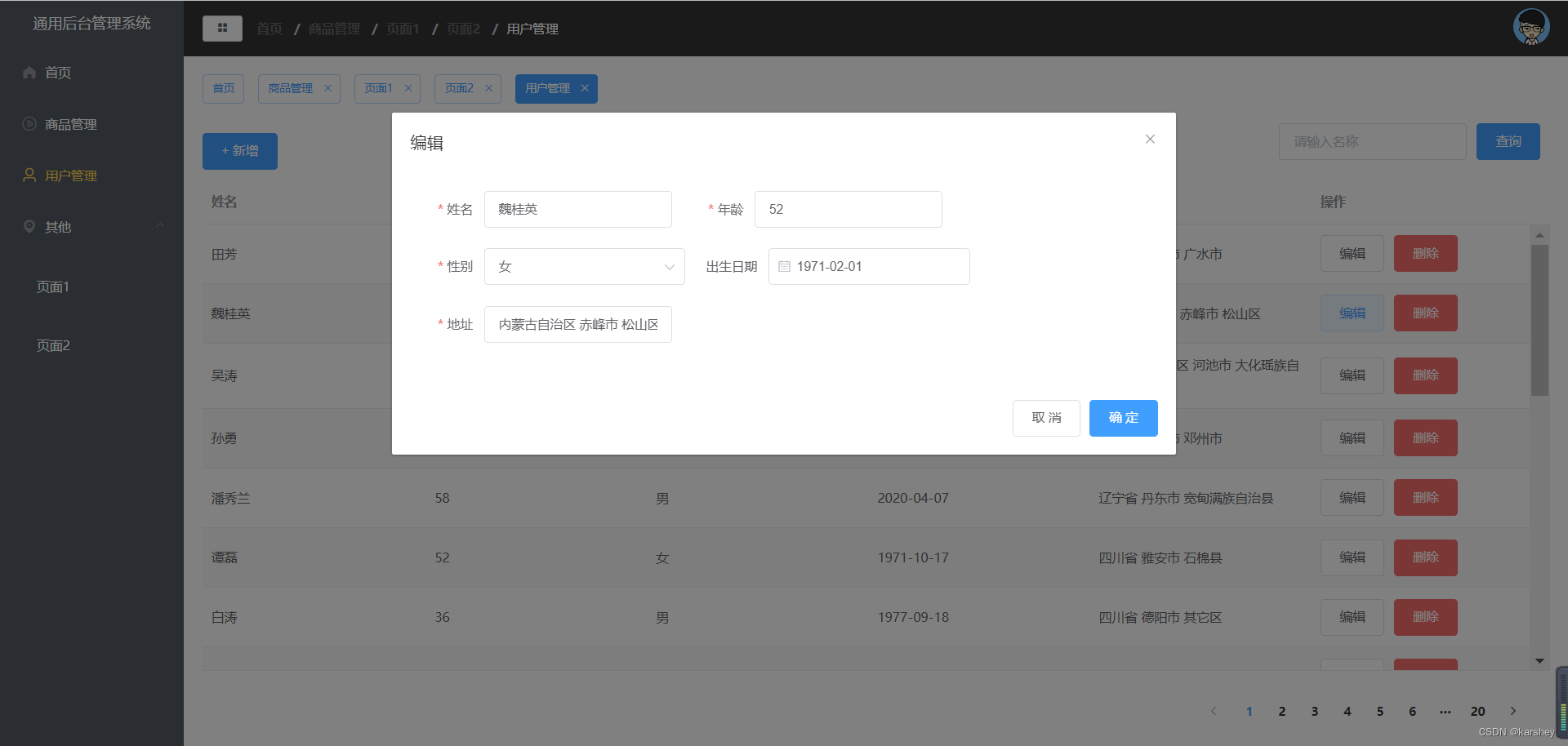
用户管理
页面:


总结
项目搭建
整个项目的依赖:
"dependencies": {
"axios": "^1.1.3",
"core-js": "^3.8.3",
"echarts": "^5.1.2",
"element-ui": "^2.15.10",
"js-cookie": "^3.0.1",
"less": "^4.1.3",
"less-loader": "^11.1.0",
"mockjs": "^1.1.0",
"vue": "^2.6.14",
"vue-router": "^3.6.5",
"vuex": "^3.6.2"
}
- 首页
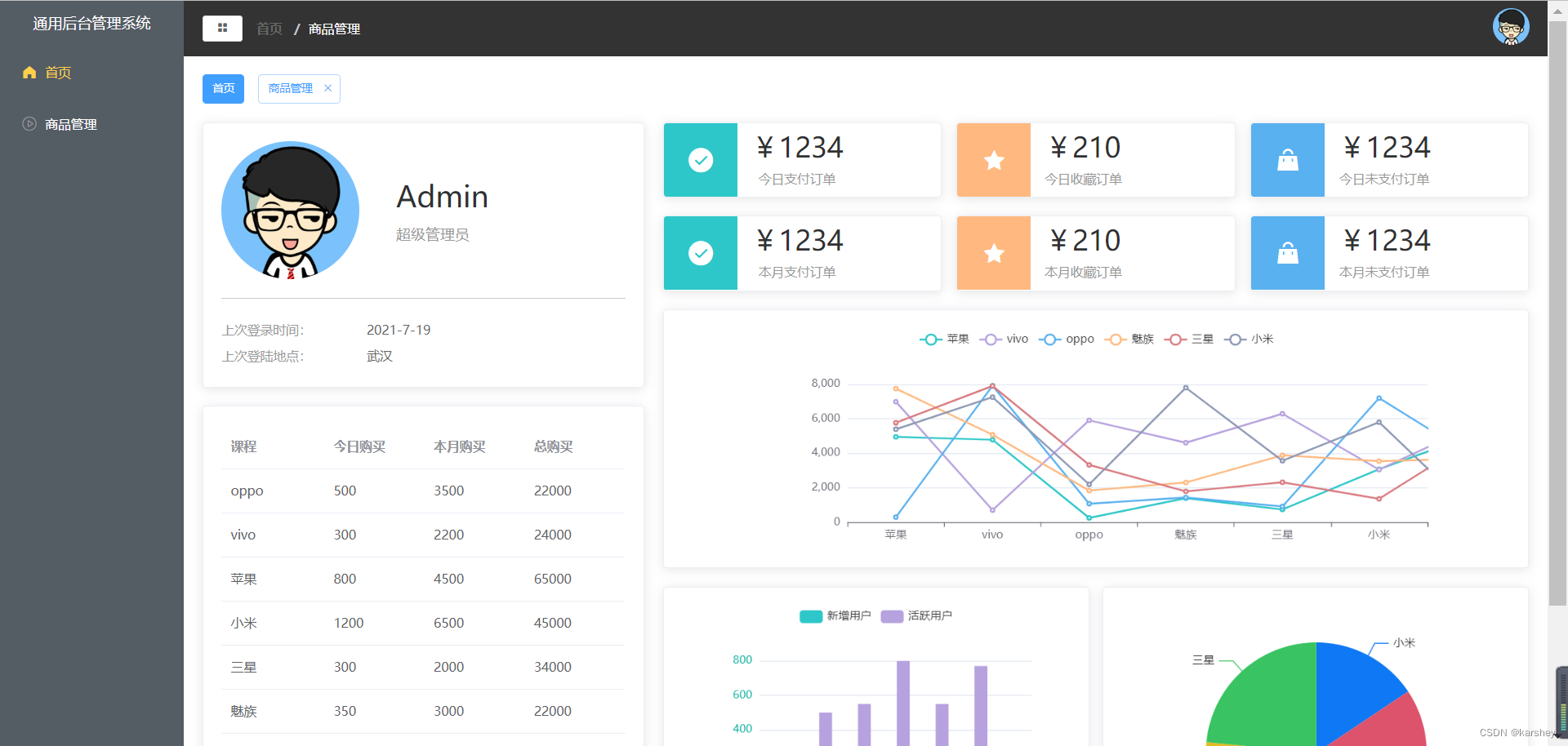
- 商品管理
- 用户管理
- 其他
-
- 页面1
-
- 页面2
- 点击首页


对应链接:【前端】Vue+Element UI案例:通用后台管理系统-导航栏
左侧:CommonAside
这里写的是导航栏:
对应链接:【前端】Vue+Element UI案例:通用后台管理系统-导航栏
上侧:CommonHeader和CommonTag
对应链接:
【前端】Vue+Element UI案例:通用后台管理系统-Header+导航栏折叠
【前端】Vue+Element UI案例:通用后台管理系统-面包屑、tag栏
【前端】Vue+Element UI案例:通用后台管理系统-登陆页面功能:登录权限跳转、路由守卫、退出
首页:Home.vue
对应链接:
【前端】Vue+Element UI案例:通用后台管理系统-Echarts图表:折线图、柱状图、饼状图
用户管理:User.vue
对应链接:
【前端】Vue+Element UI案例:通用后台管理系统-用户管理:Form表单填写、Dialog对话框弹出
【前端】Vue+Element UI案例:通用后台管理系统-用户管理:Table表格增删查改、Pagination分页、搜索框
登录页:Login.vue
对应链接:
【前端】Vue+Element UI案例:通用后台管理系统-登陆页面Login
【前端】Vue+Element UI案例:通用后台管理系统-登陆页面功能:登录权限跳转、路由守卫、退出
【前端】Vue+Element UI案例:通用后台管理系统-登陆不同用户显示不同菜单、动态添加路由
总代码(已开源)
代码已经上传到Gitee:https://gitee.com/karshey/general-background
代码总结:https://blog.csdn.net/karshey/article/details/127891703
原文地址:https://blog.csdn.net/karshey/article/details/127867638
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_27486.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!