vue安装echarts
npm i echarts -S
引入echarts:
import * as echarts from 'echarts'
Echarts官网:https://echarts.apache.org/zh/index.html
Echarts使用手册:https://echarts.apache.org/handbook/zh/get–started/


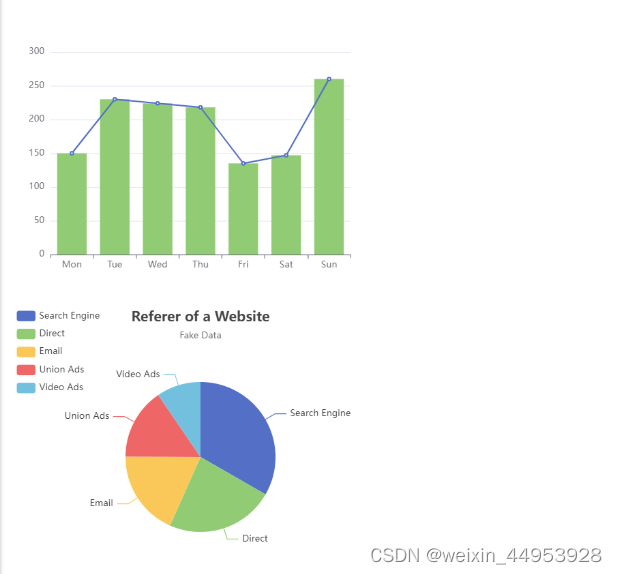
折线图、柱状图、饼图
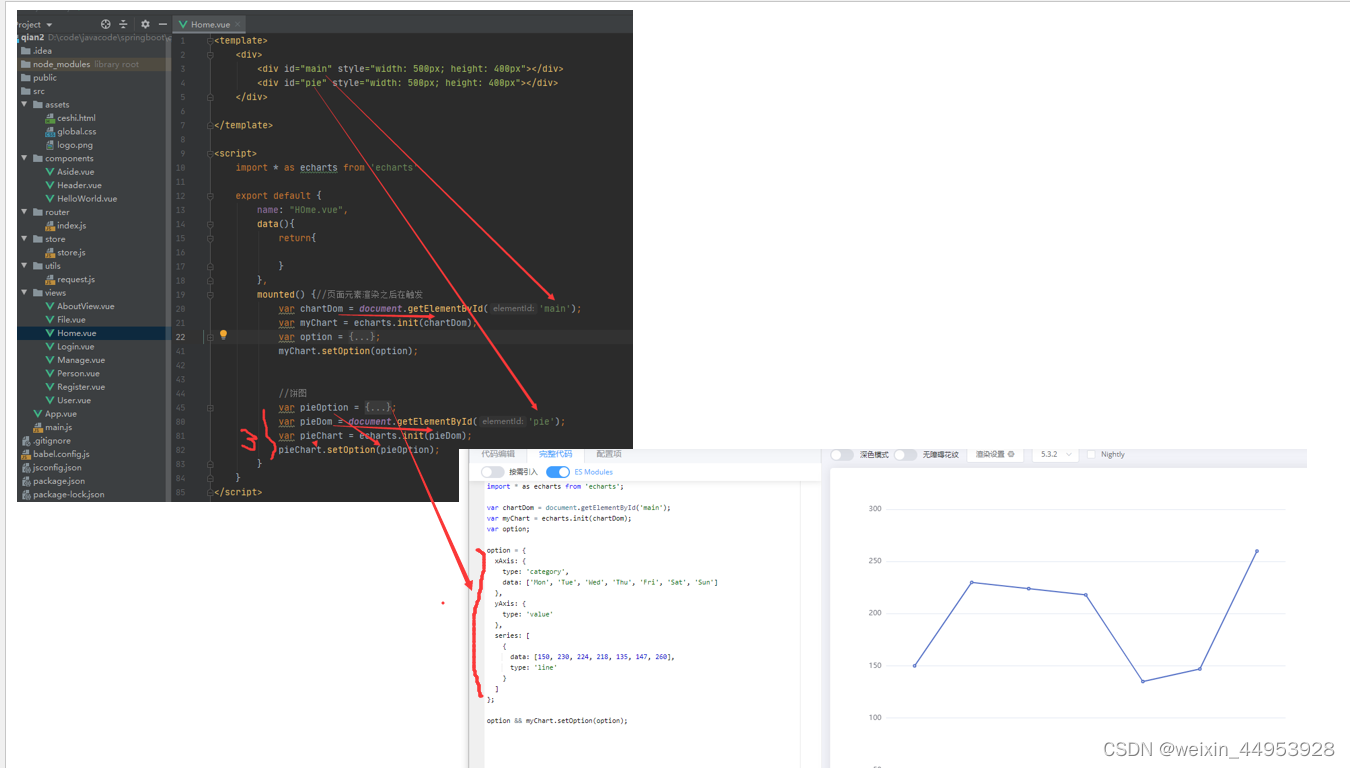
<template>
<div>
<el-row>
<el-col :span="12">
<div id="main" style="width: 500px; height: 400px"></div>
</el-col>
<el-col :span="12">
<div id="pie" style="width: 500px; height: 400px"></div>
</el-col>
</el-row>
</div>
</template>
<script>
import * as echarts from 'echarts'
export default {
name: "HOme.vue",
data(){
return{
}
},
mounted() {//页面元素渲染之后在触发
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
var option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line'
},
{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'bar'
},
]
};
myChart.setOption(option);
//饼图
var pieOption = {
title: {
text: 'Referer of a Website',
subtext: 'Fake Data',
left: 'center'
},
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
left: 'left'
},
series: [
{
name: 'Access From',
type: 'pie',
radius: '50%',
data: [
{ value: 1048, name: 'Search Engine' },
{ value: 735, name: 'Direct' },
{ value: 580, name: 'Email' },
{ value: 484, name: 'Union Ads' },
{ value: 300, name: 'Video Ads' }
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
var pieDom = document.getElementById('pie');
var pieChart = echarts.init(pieDom);
pieChart.setOption(pieOption);
}
}
</script>
<style scoped>
</style>


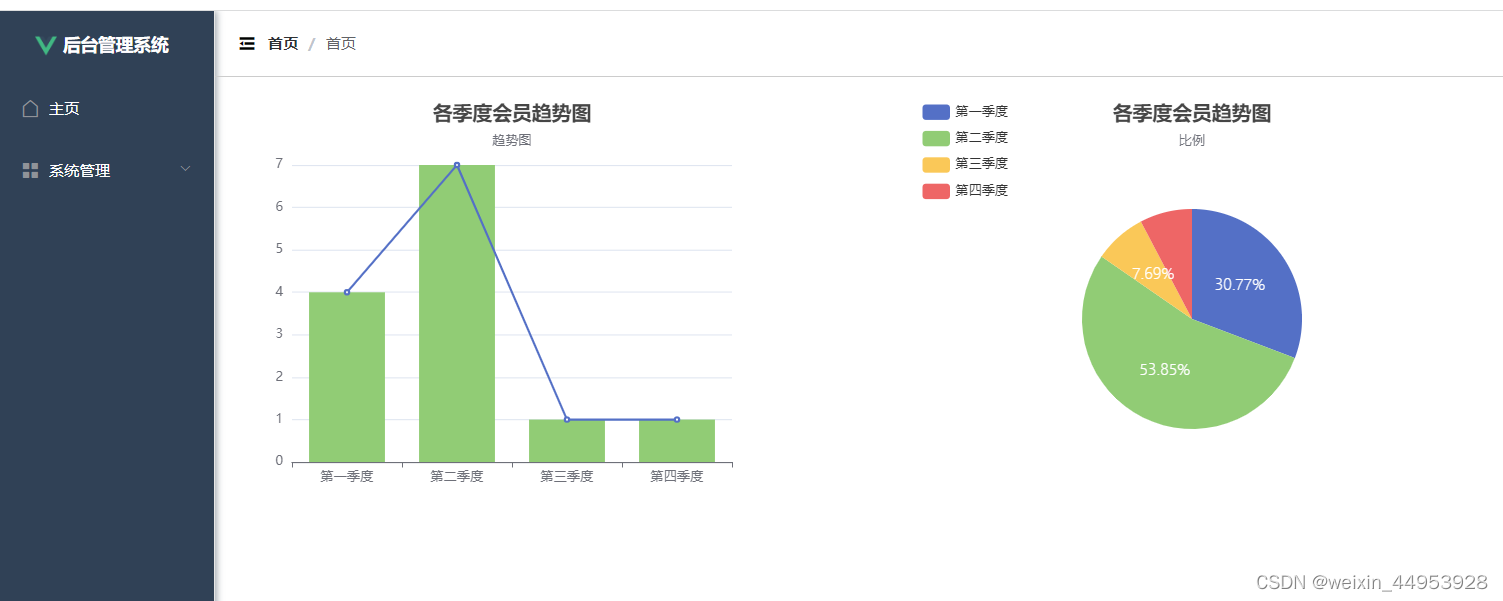
绑定数据
<script>
import * as echarts from 'echarts'
export default {
name: "HOme.vue",
data(){
return{
}
},
mounted() {//页面元素渲染之后在触发
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
var option = {
title: {
text: '各季度会员趋势图',
subtext: '趋势图',
left: 'center'
},
xAxis: {
type: 'category',
data: ["第一季度","第二季度","第三季度","第四季度"]
},
yAxis: {
type: 'value'
},
series: [
{
data: [],
type: 'line'
},
{
data: [],
type: 'bar'
},
]
};
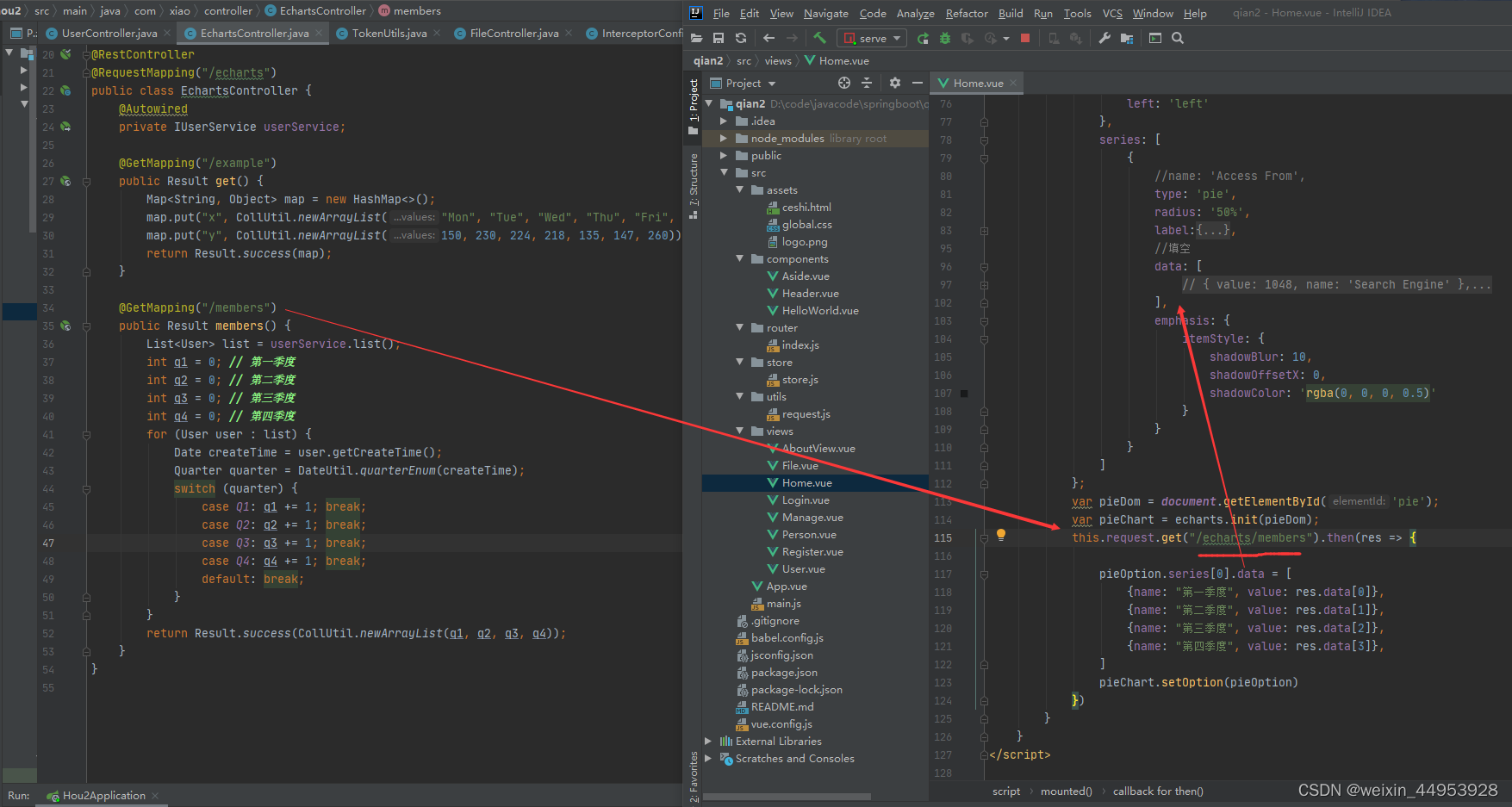
this.request.get("/echarts/members").then(res =>{
//天空
//option.yAxis.data=res.x
option.series[0].data=res.data
option.series[1].data=res.data
//数据准备完毕之后在
myChart.setOption(option);
})
//饼图
var pieOption = {
title: {
text: '各季度会员趋势图',
subtext: '比例',
left: 'center'
},
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
left: 'left'
},
series: [
{
//name: 'Access From',
type: 'pie',
radius: '50%',
label:{ //饼图图形上的文本标签
normal:{
show:true,
position:'inner', //标签的位置
textStyle : {
fontWeight : 300 ,
fontSize : 14, //文字的字体大小
color: "#fff"
},
formatter:'{d}%'
}
},
//填空
data: [
// { value: 1048, name: 'Search Engine' },
// { value: 735, name: 'Direct' },
// { value: 580, name: 'Email' },
// { value: 484, name: 'Union Ads' },
// { value: 300, name: 'Video Ads' }
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
var pieDom = document.getElementById('pie');
var pieChart = echarts.init(pieDom);
this.request.get("/echarts/members").then(res => {
pieOption.series[0].data = [
{name: "第一季度", value: res.data[0]},
{name: "第二季度", value: res.data[1]},
{name: "第三季度", value: res.data[2]},
{name: "第四季度", value: res.data[3]},
]
pieChart.setOption(pieOption)
})
}
}
</script>
- 后端
import cn.hutool.core.collection.CollUtil;
import cn.hutool.core.date.DateUtil;
import cn.hutool.core.date.Quarter;
import com.xiao.common.Result;
import com.xiao.entity.User;
import com.xiao.service.IUserService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
@RestController
@RequestMapping("/echarts")
public class EchartsController {
@Autowired
private IUserService userService;
@GetMapping("/example")
public Result get() {
Map<String, Object> map = new HashMap<>();
map.put("x", CollUtil.newArrayList("Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"));
map.put("y", CollUtil.newArrayList(150, 230, 224, 218, 135, 147, 260));
return Result.success(map);
}
@GetMapping("/members")
public Result members() {
List<User> list = userService.list();
int q1 = 0; // 第一季度
int q2 = 0; // 第二季度
int q3 = 0; // 第三季度
int q4 = 0; // 第四季度
for (User user : list) {
Date createTime = user.getCreateTime();
Quarter quarter = DateUtil.quarterEnum(createTime);
switch (quarter) {
case Q1: q1 += 1; break;
case Q2: q2 += 1; break;
case Q3: q3 += 1; break;
case Q4: q4 += 1; break;
default: break;
}
}
return Result.success(CollUtil.newArrayList(q1, q2, q3, q4));
}
}


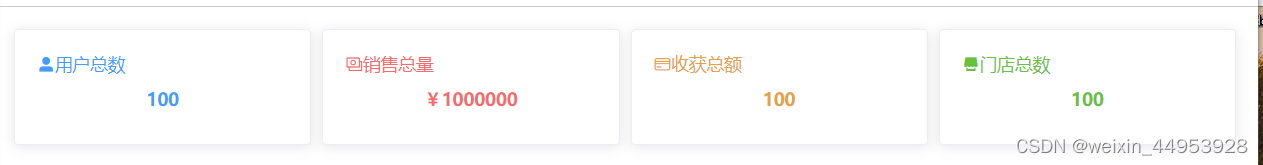
头部标签设计

<template>
<div>
<el-row :gutter="10" style="margin-bottom: 40px">
<el-col :span="6">
<el-card style="color: #409EFF">
<div><i class="el-icon-user-solid" />用户总数</div>
<div style="padding: 10px 0; text-align: center; font-weight: bold">
100
</div>
</el-card>
</el-col>
<el-col :span="6">
<el-card style="color: #F56C6C">
<div><i class="el-icon-money" />销售总量</div>
<div style="padding: 10px 0; text-align: center; font-weight: bold">
¥1000000
</div>
</el-card>
</el-col>
<el-col :span="6">
<el-card style="color: #E6A23C">
<div><i class="el-icon-bank-card" />收获总额</div>
<div style="padding: 10px 0; text-align: center; font-weight: bold">
100
</div>
</el-card>
</el-col>
<el-col :span="6">
<el-card style="color: #67C23A">
<div><i class="el-icon-s-shop" />门店总数</div>
<div style="padding: 10px 0; text-align: center; font-weight: bold">
100
</div>
</el-card>
</el-col>
</el-row>
<el-row>
<el-col :span="12">
<div id="main" style="width: 500px; height: 400px"></div>
</el-col>
<el-col :span="12">
<div id="pie" style="width: 500px; height: 400px"></div>
</el-col>
</el-row>
</div>
</template>
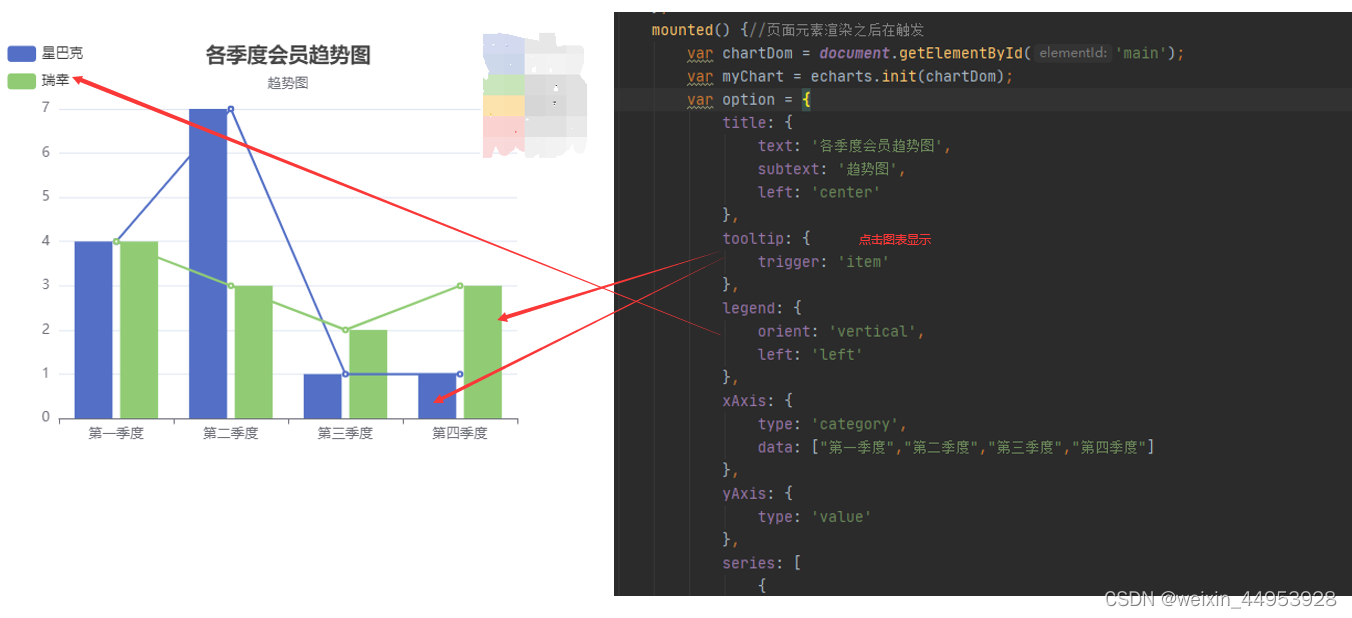
图表样式
//页面元素渲染之后在触发
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
var option = {
title: {
text: '各季度会员趋势图',
subtext: '趋势图',
left: 'center'
},
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
left: 'left'
},
xAxis: {
type: 'category',
data: ["第一季度","第二季度","第三季度","第四季度"]
},
yAxis: {
type: 'value'
},
series: [
{
name: "星巴克",
data: [],
type: 'bar'
},
{
name: "星巴克",
data: [],
type: 'line'
},
{
name: "瑞幸",
data: [],
type: 'bar'
},
{
name: "瑞幸",
data: [],
type: 'line'
},
]
};
this.request.get("/echarts/members").then(res =>{
//天空
//option.yAxis.data=res.x
option.series[0].data=res.data
option.series[1].data=res.data
option.series[2].data=[4,3,2,3]
option.series[3].data=[4,3,2,3]
//数据准备完毕之后在
myChart.setOption(option);
})


原文地址:https://blog.csdn.net/weixin_44953928/article/details/125124953
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_27490.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








