本文介绍: 目录ES6新特性一、let和const二、symbol三、解构表达式3.1 数组解构5.对象方面6.函数方面proxy5.字符串迭代器class6.promise async7.模块化模块化优点ES6新特性一、let和const前面讲过:https://blog.csdn.net/ZLJ_999/article/details/123960186二、symbolSymbol是ES6中引入的一种新的基本数据类型,用于表示一个独一无二的值,不能与其他数据类型进行运算。它是JavaScript中的第
若本文对你有帮助 点个赞 点个关注
ES6新特性
1、let和const
前面讲过:https://blog.csdn.net/ZLJ_999/article/details/123960186
2、symbol
Symbol是ES6中引入的一种新的基本数据类型,用于表示一个独一无二的值,不能与其他数据类型进行运算。它是JavaScript中的第七种数据类型,与undefined、null、Number(数值)、String(字符串)、Boolean(布尔值)、Object(对象)并列。
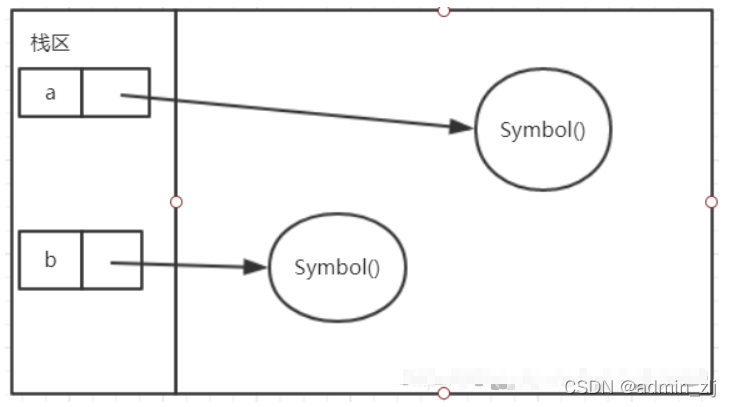
使用Symbol()创建一个Symbol类型的值并赋值给a变量后,你就得到了一个在内存中独一无二的值。现在除了通过变量a,任何人在任何作用域内都无法重新创建出这个值
3、模板字符串
3.1 字符串新方法(补充)
4、解构表达式
4.1 数组解构
4.2 对象解构
5、对象方面
5.1 Map和Set
5.1.1 Map
5.1.2 Set
5.3 数组的新方法
5.3.1 Array.from()方法
5.3.2 includes()方法
5.3.3 map()、filter() 方法
5.3.4 forEach()方法
5.3.4 find()方法
5.3.6 some()、every() 方法
5.4 object的新方法
5.4.1 Object.is()
5.4.2 Object.assign()
5.4.3 Object.keys()、Object.values()、Object.entries()
5.5 对象声明简写
5.6 …(对象扩展符)
6、函数方面
6.1 参数默认值
6.2 箭头函数
6.3 箭头函数和普通函数最大的区别在于其内部this永远指向其父级对象的this。(重点)
7、class(类)
8、promise和proxy
9、模块化
10、运算符
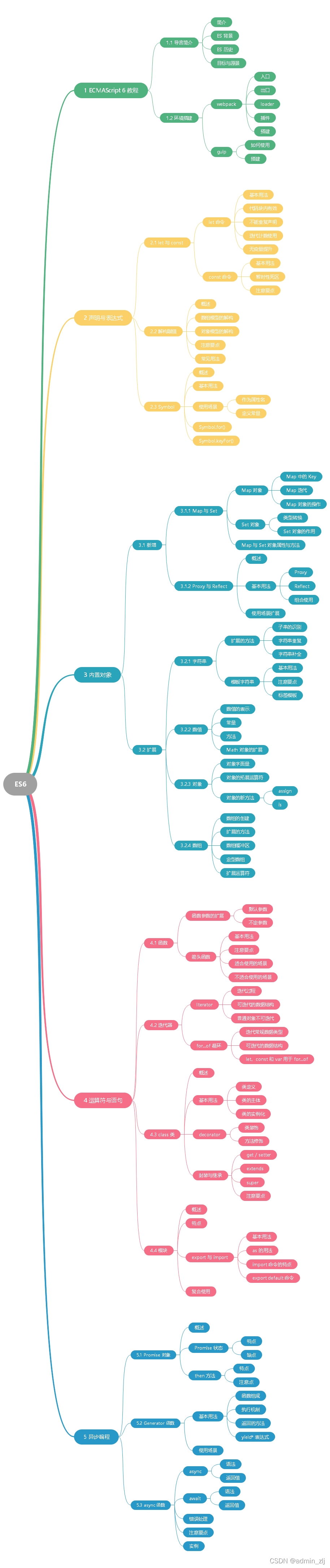
总结——ES6思维导图
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。