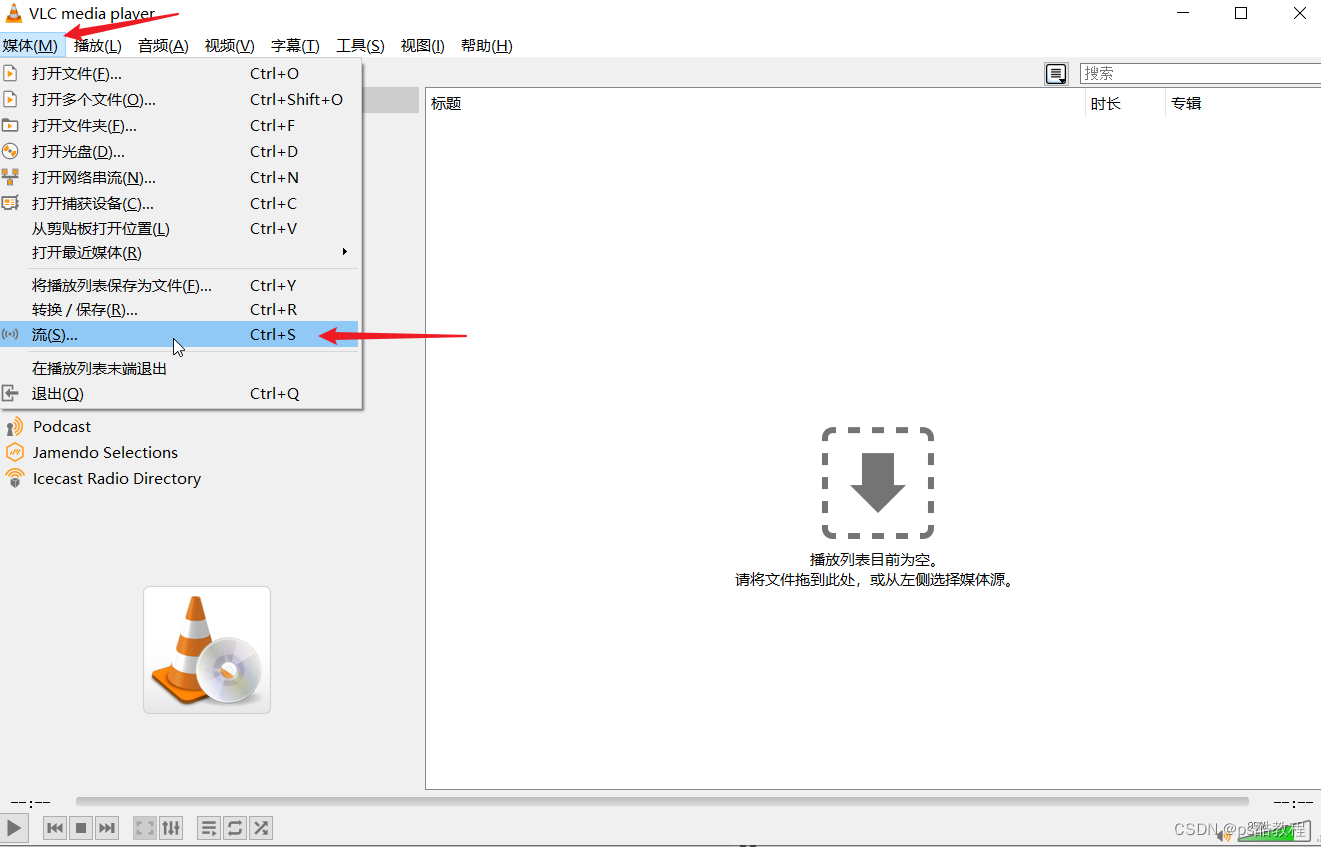
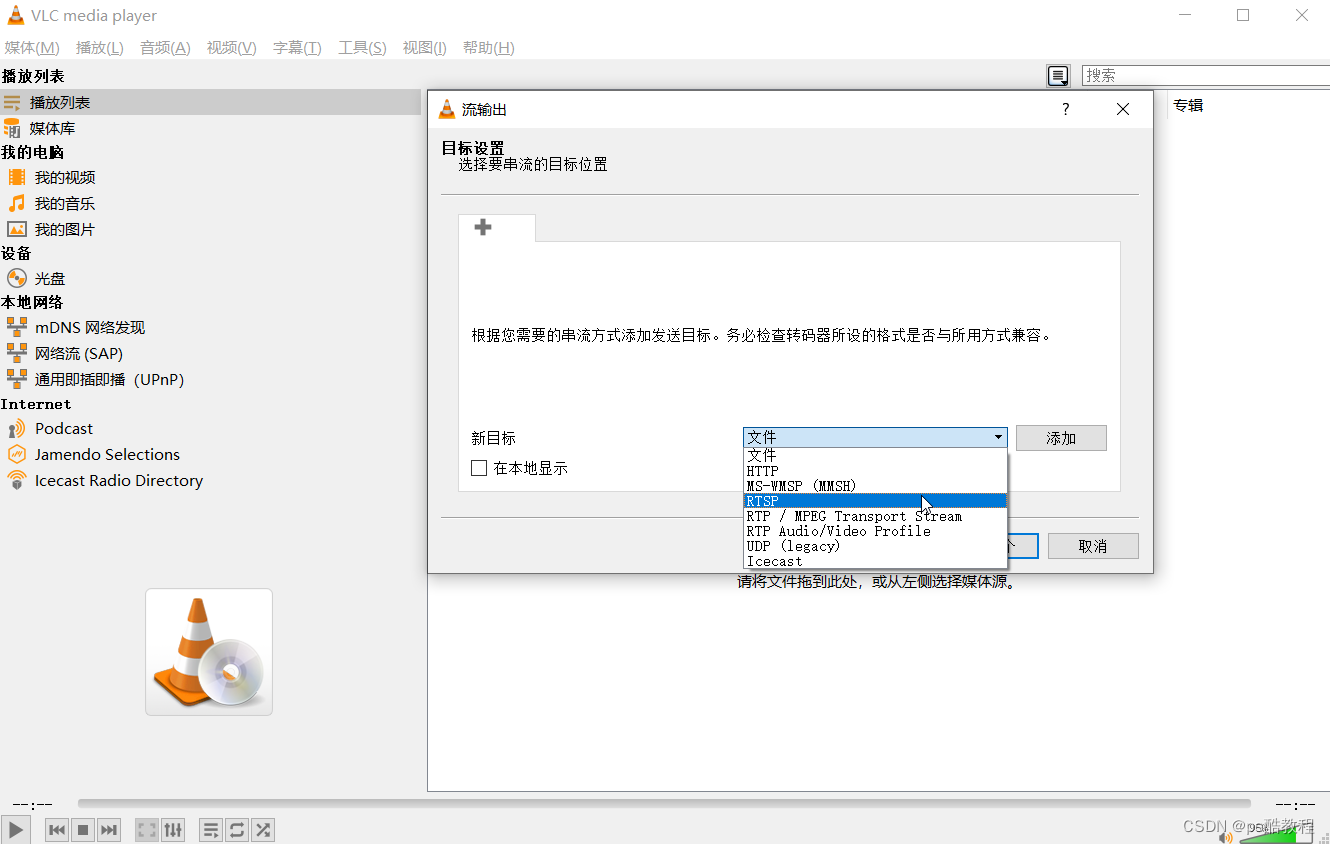
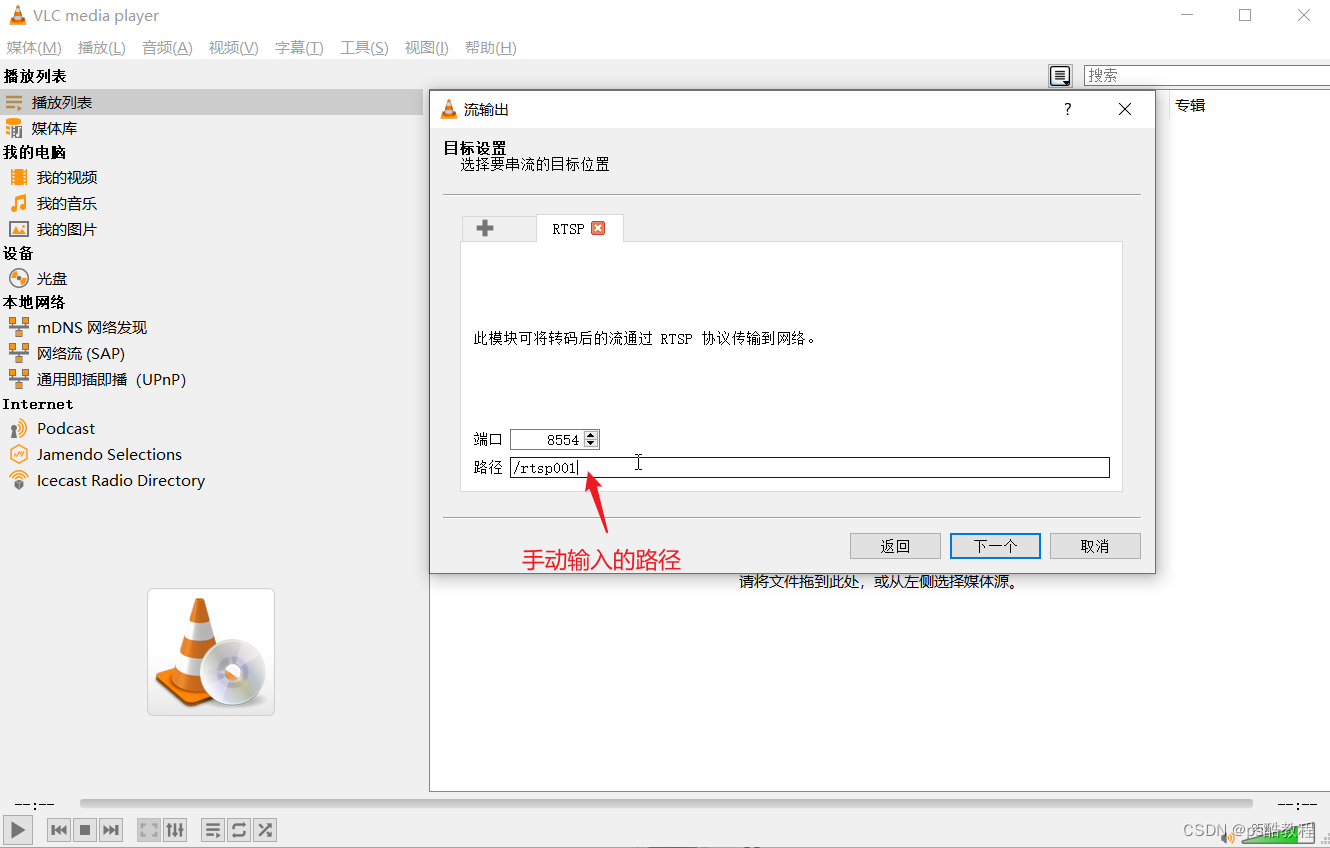
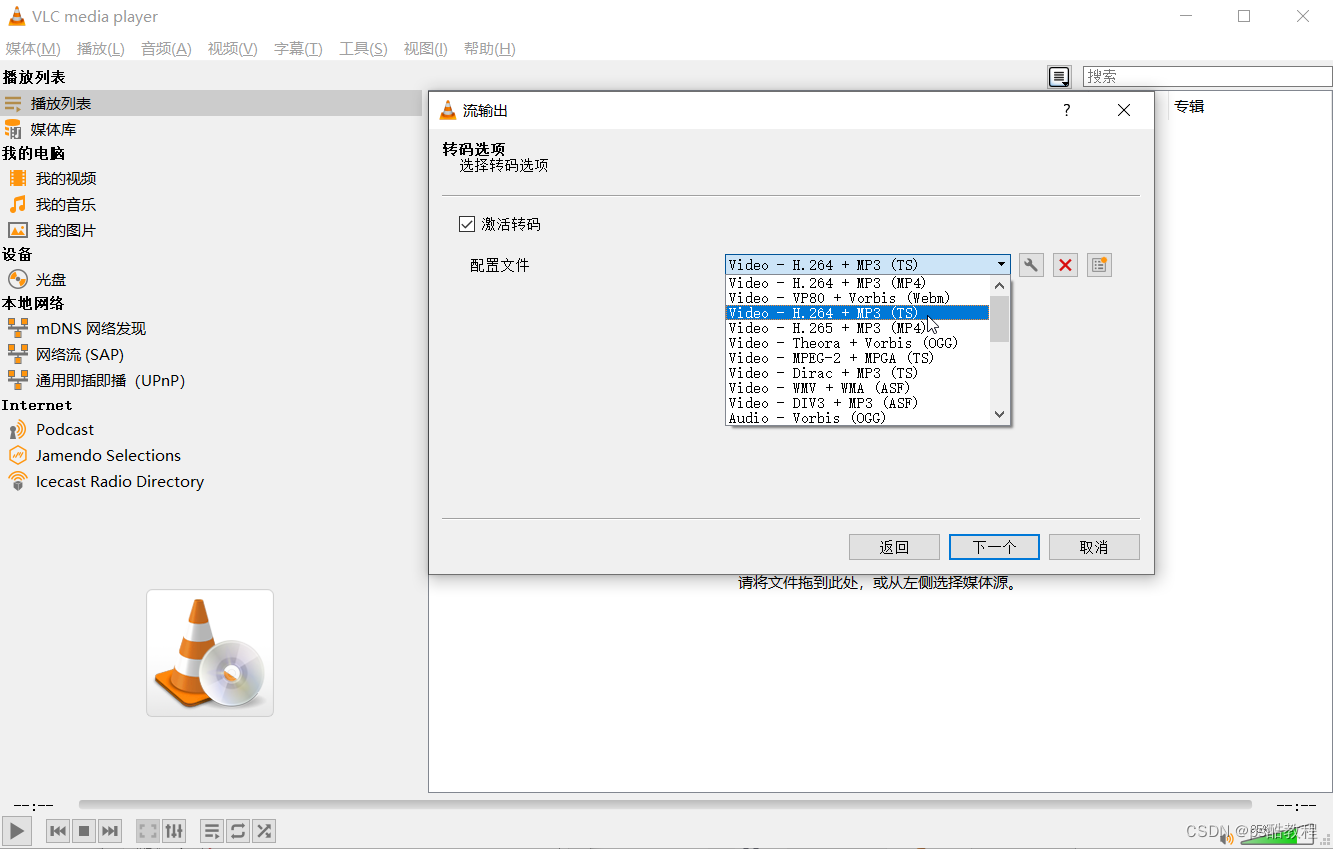
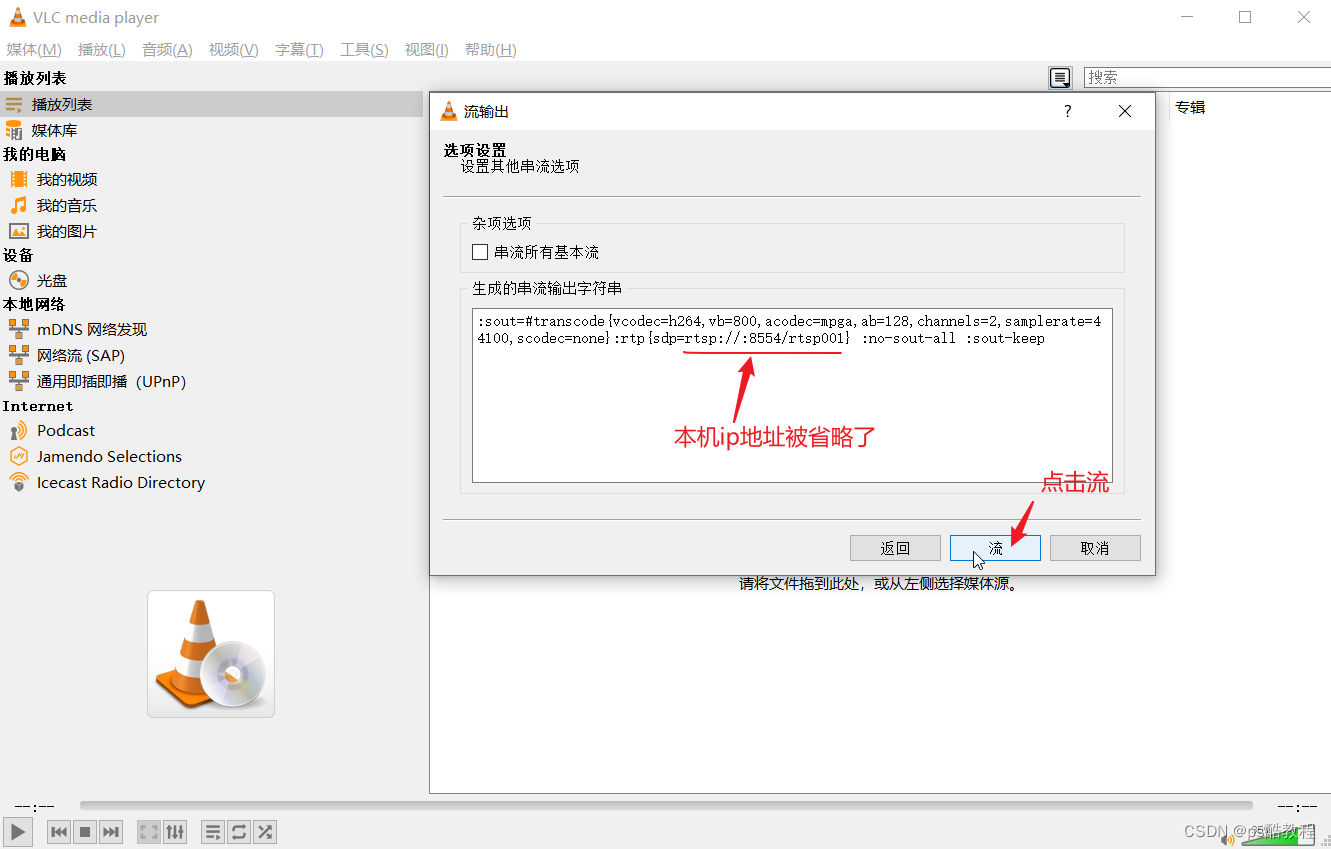
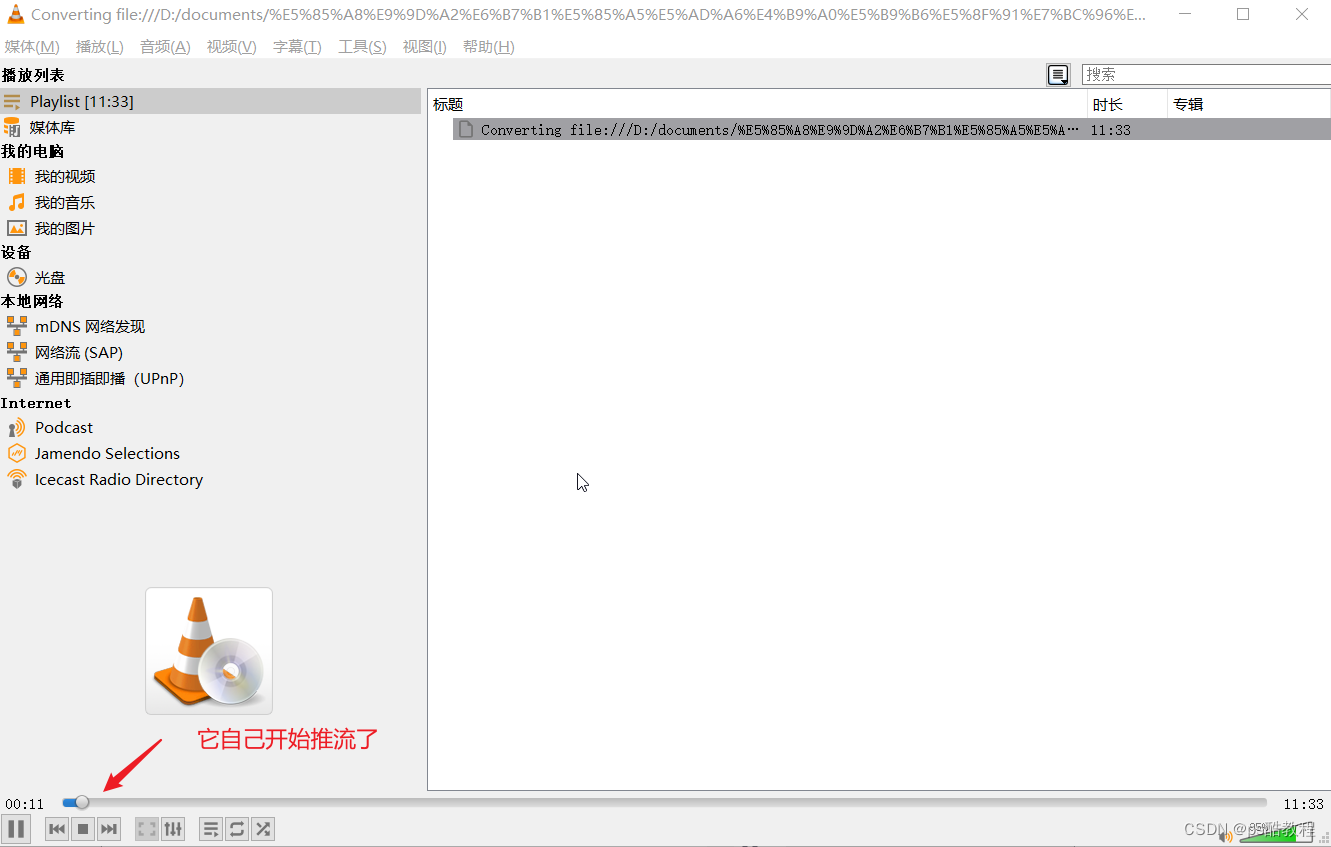
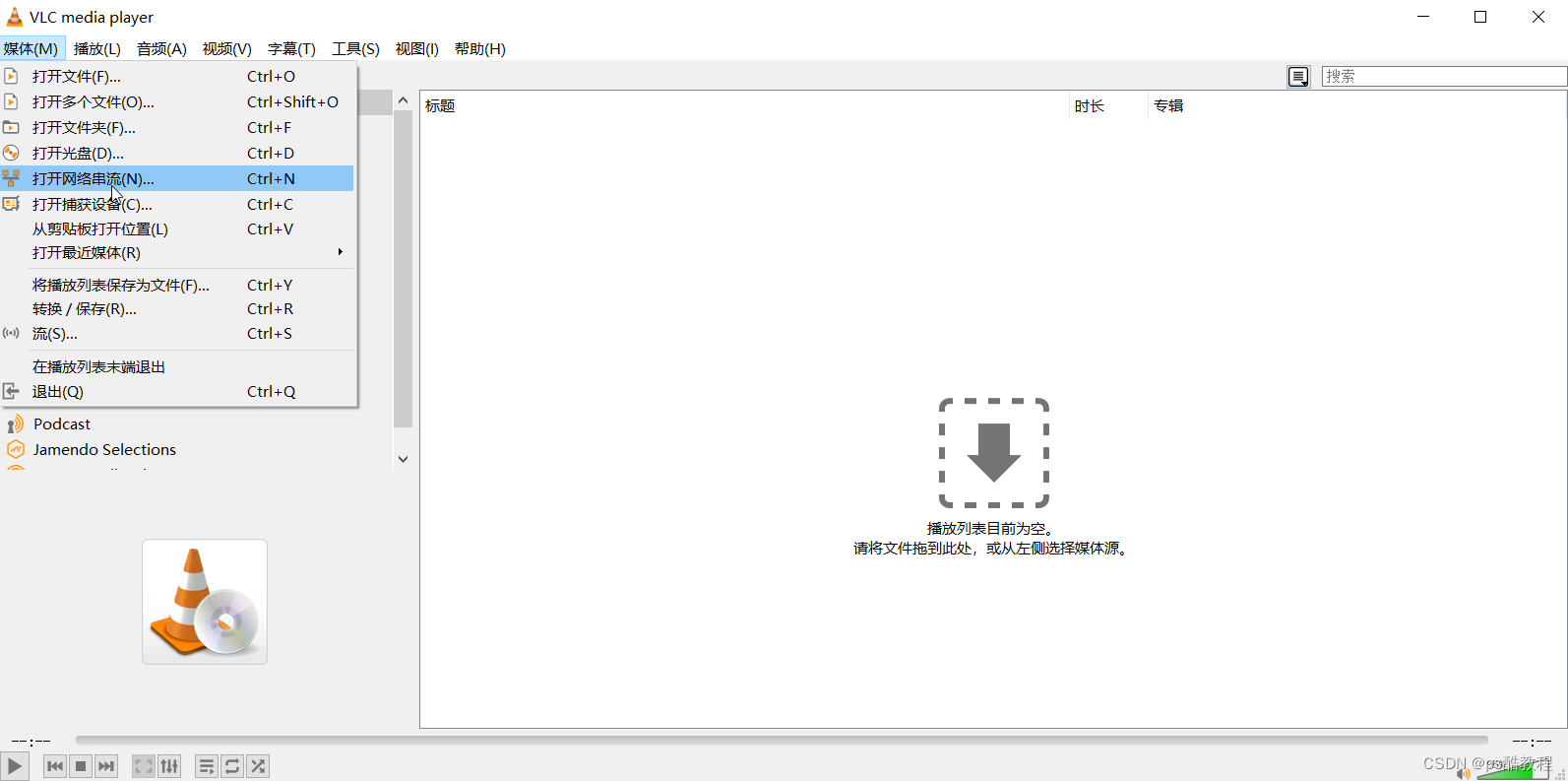
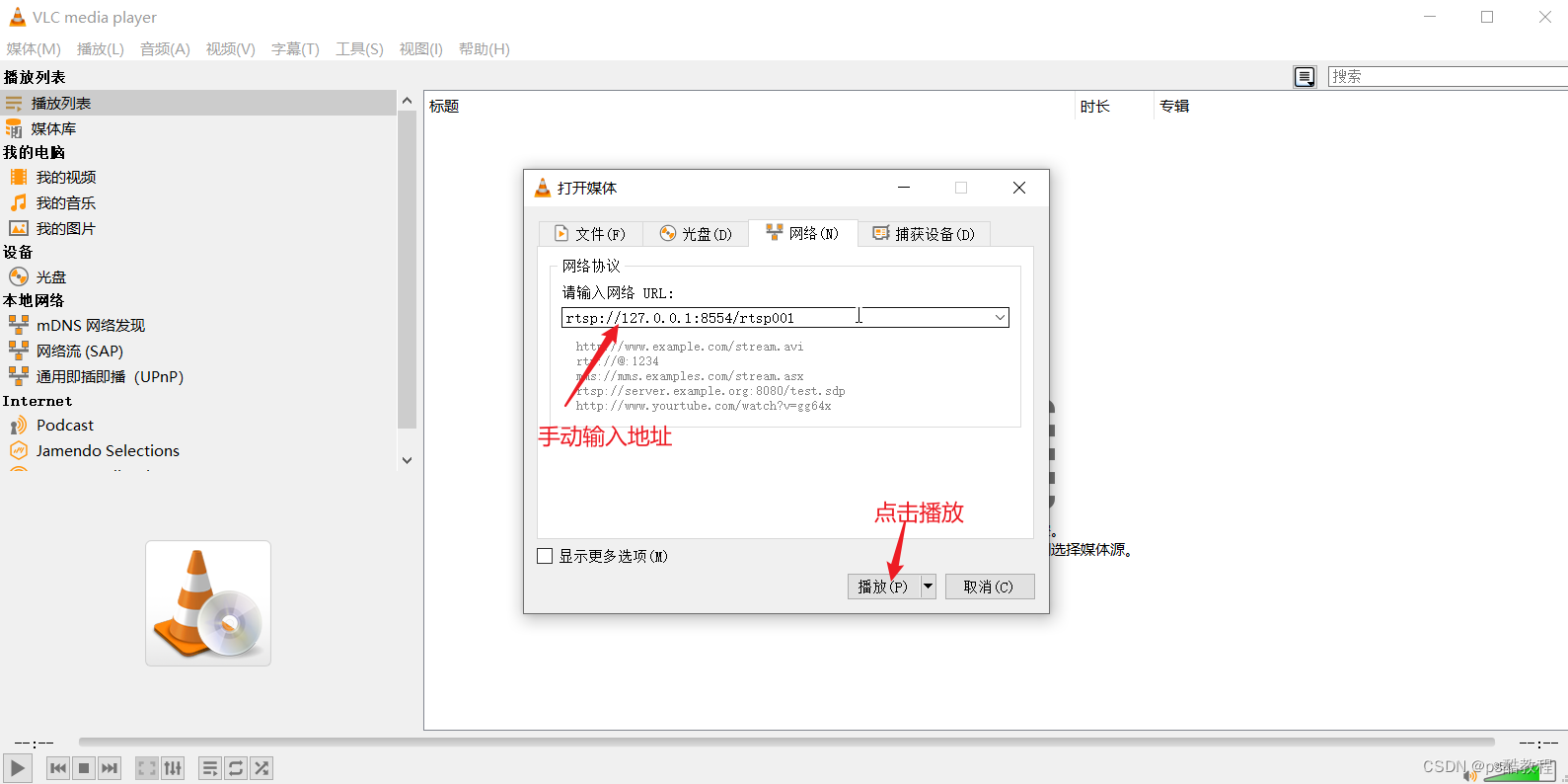
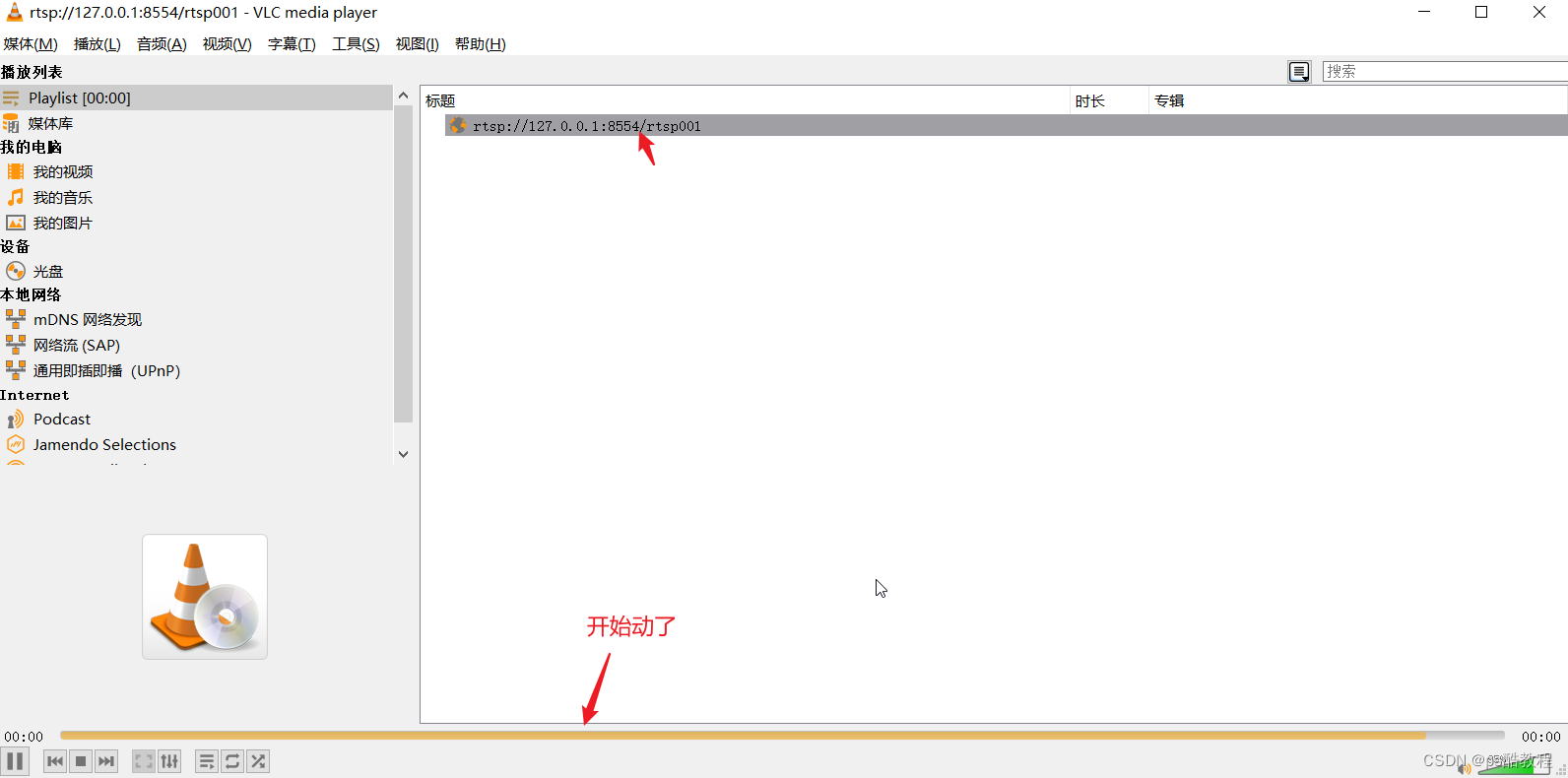
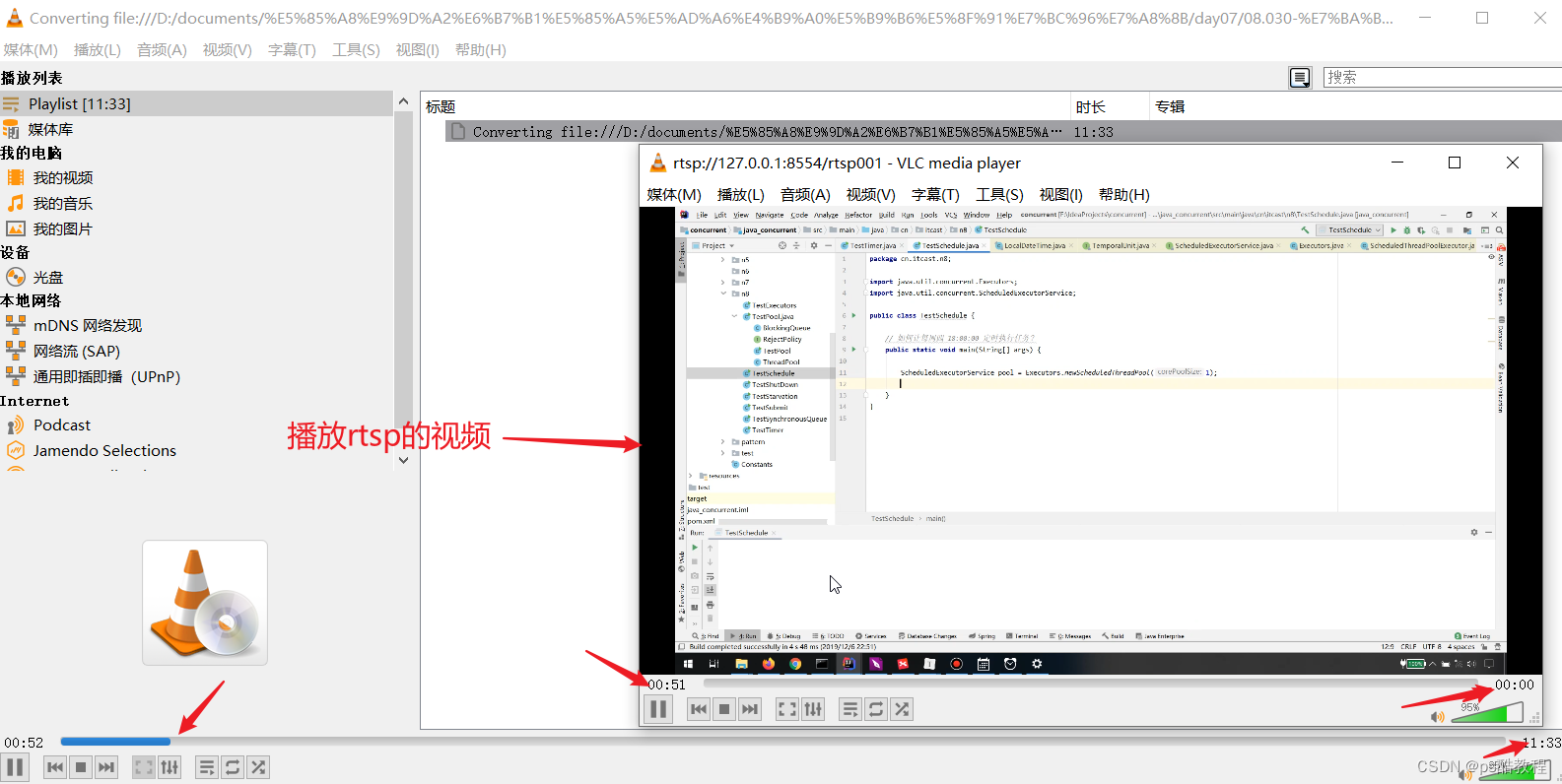
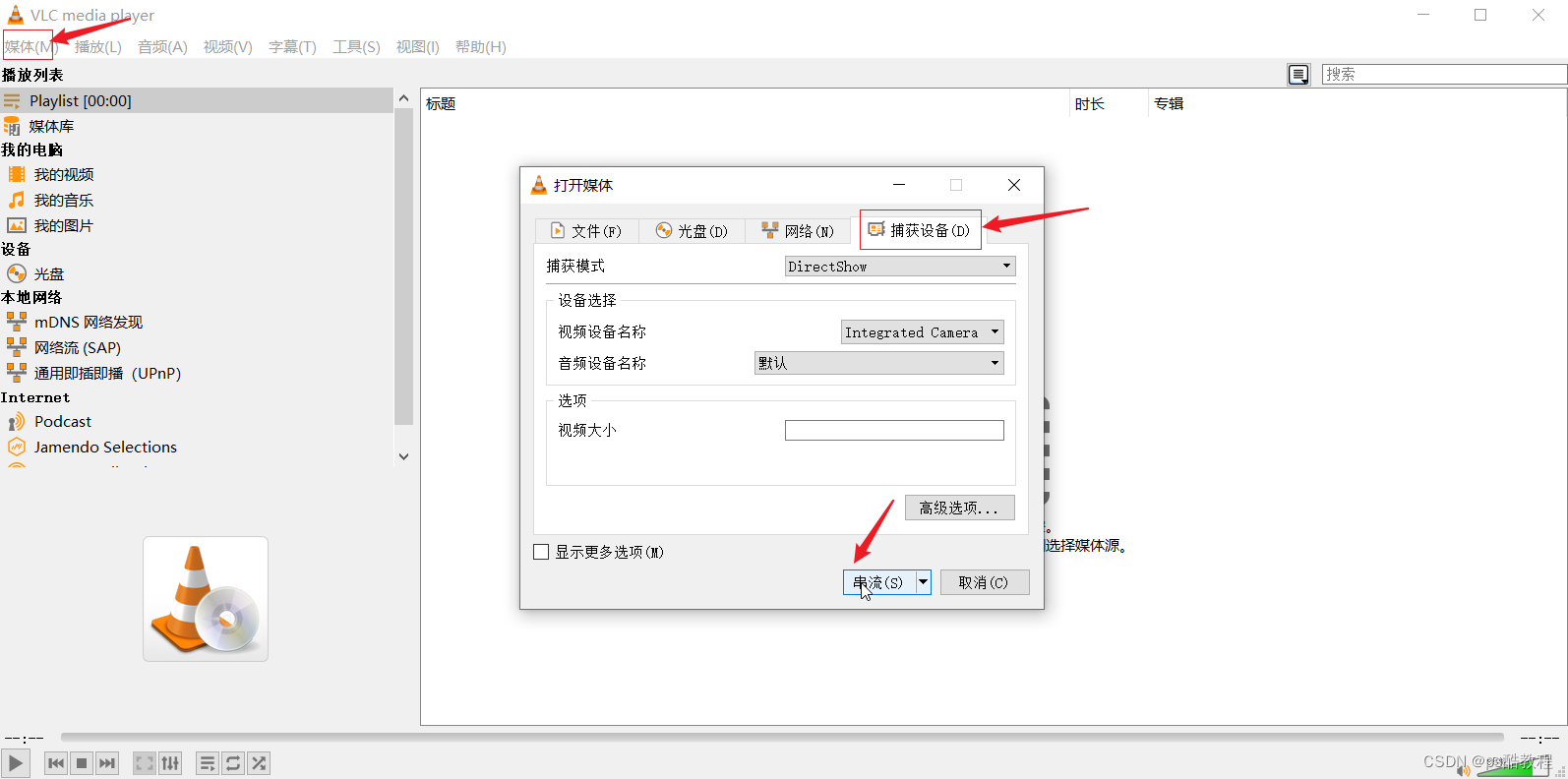
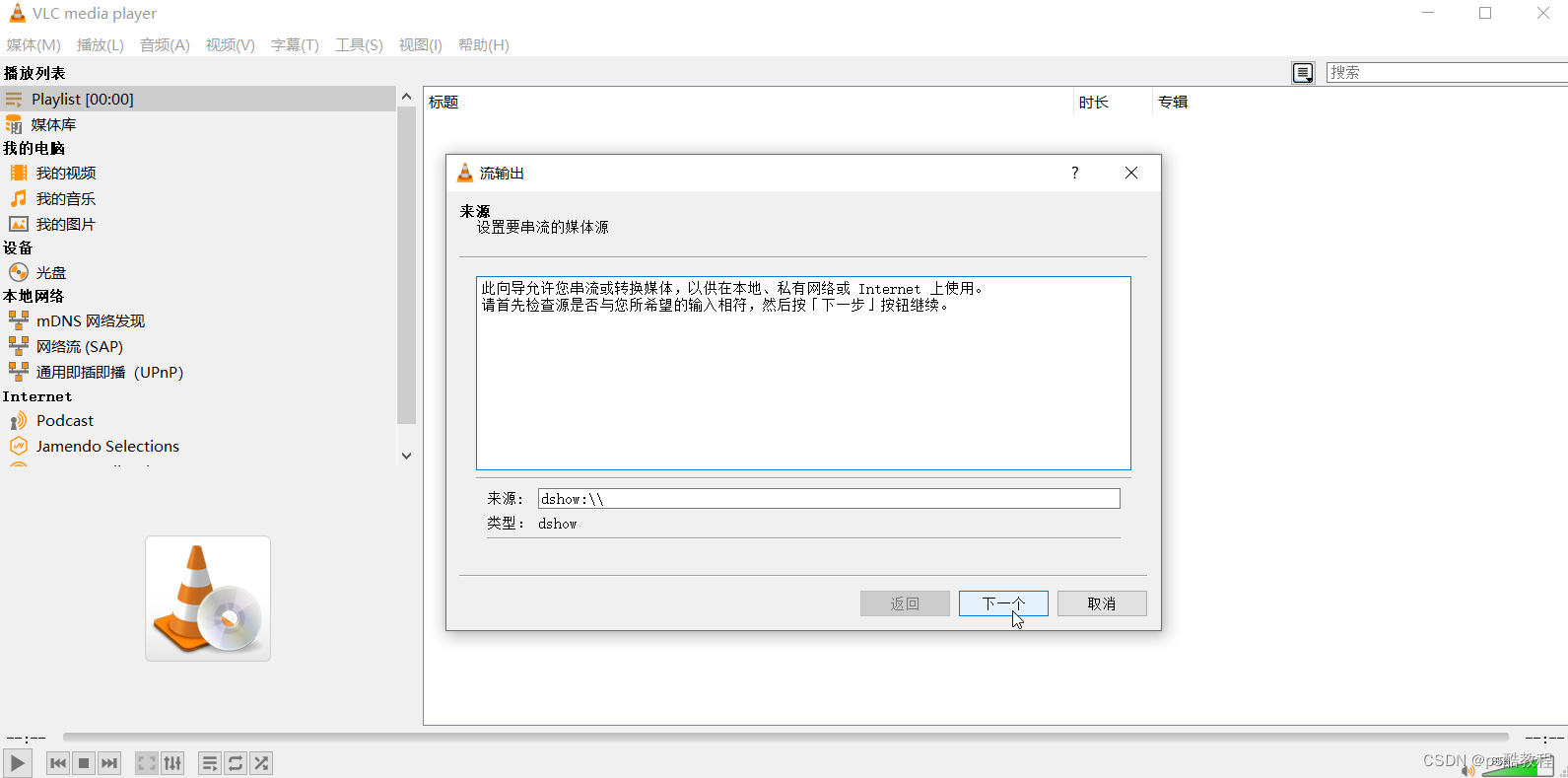
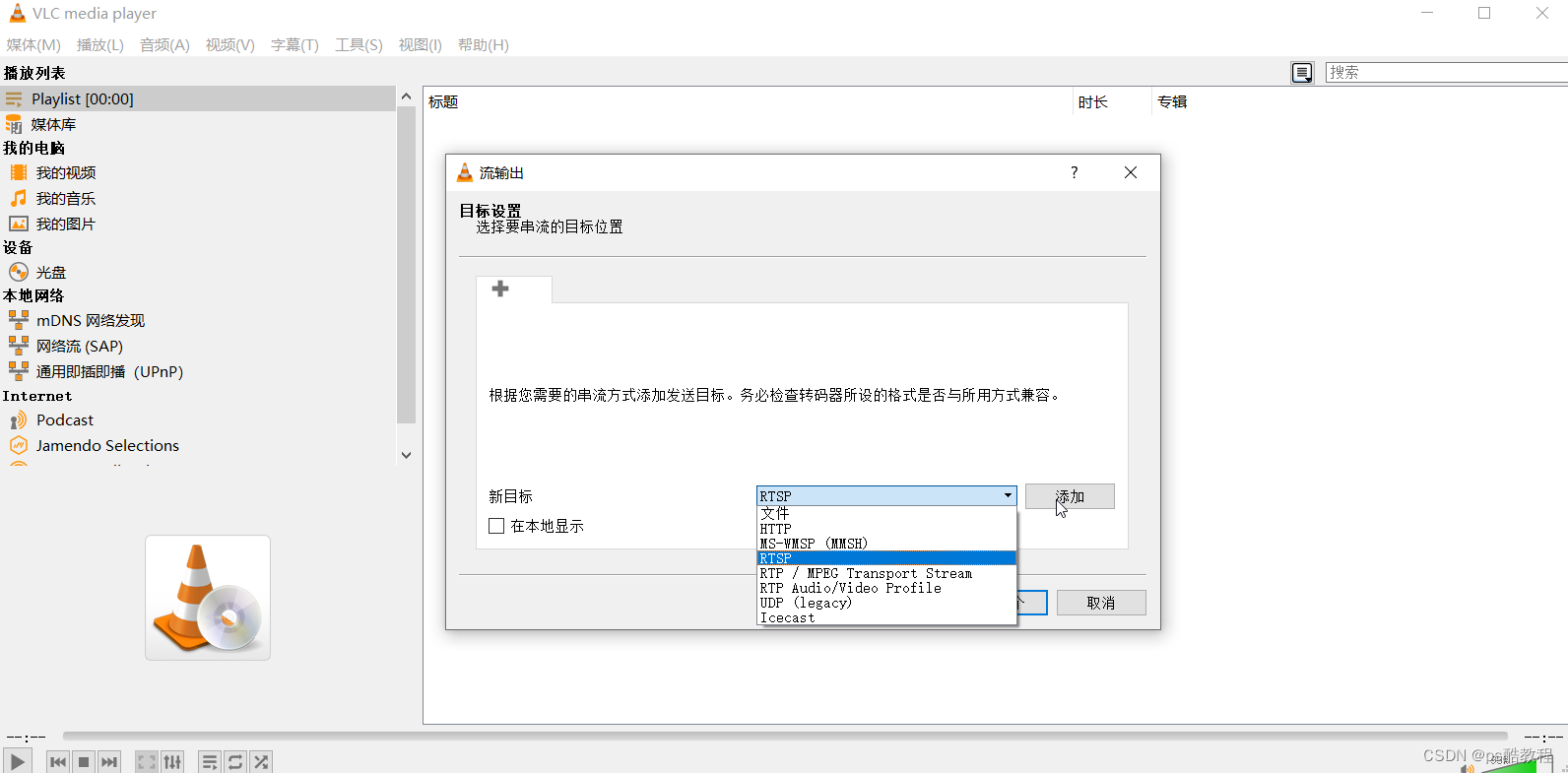
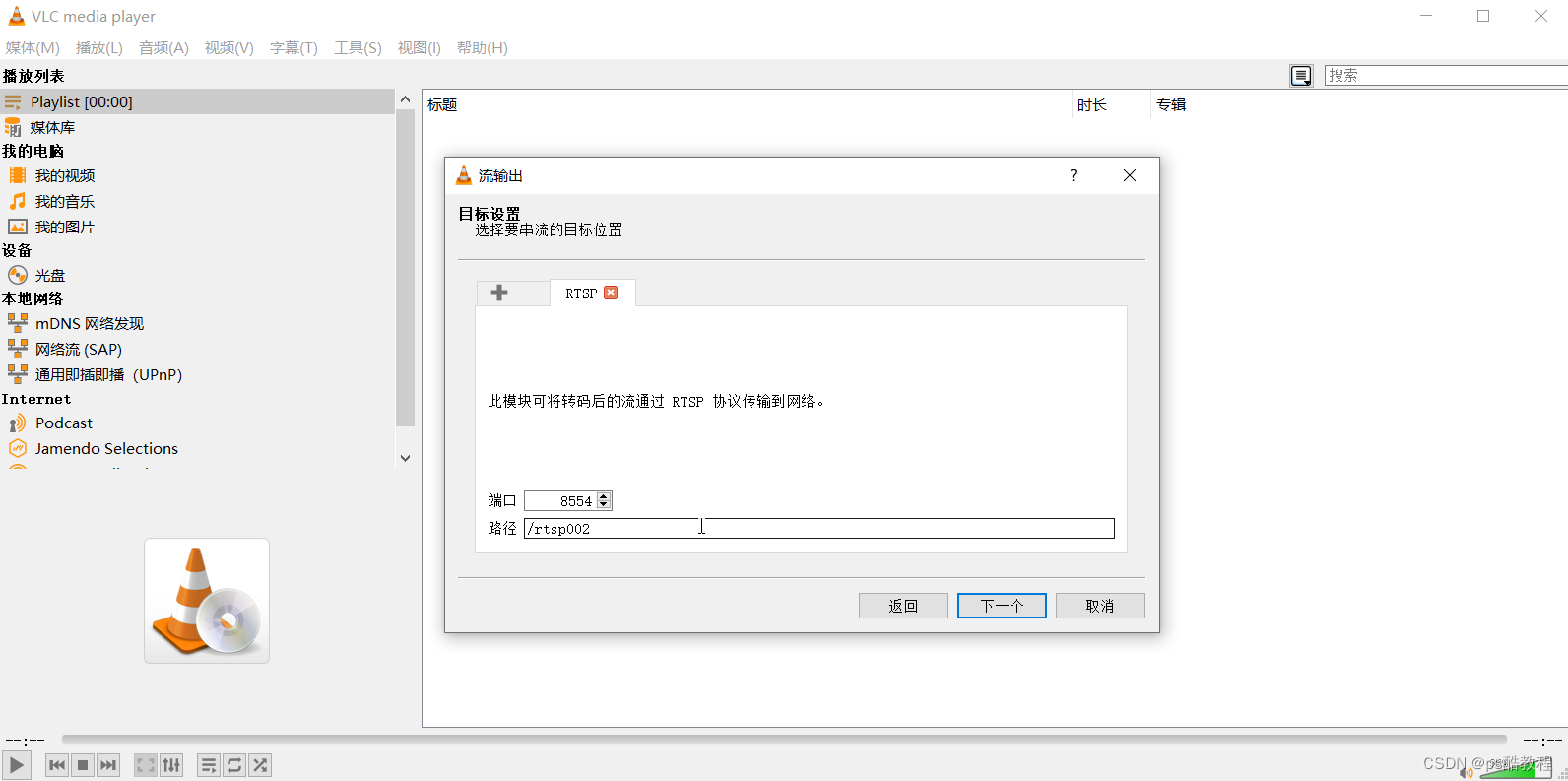
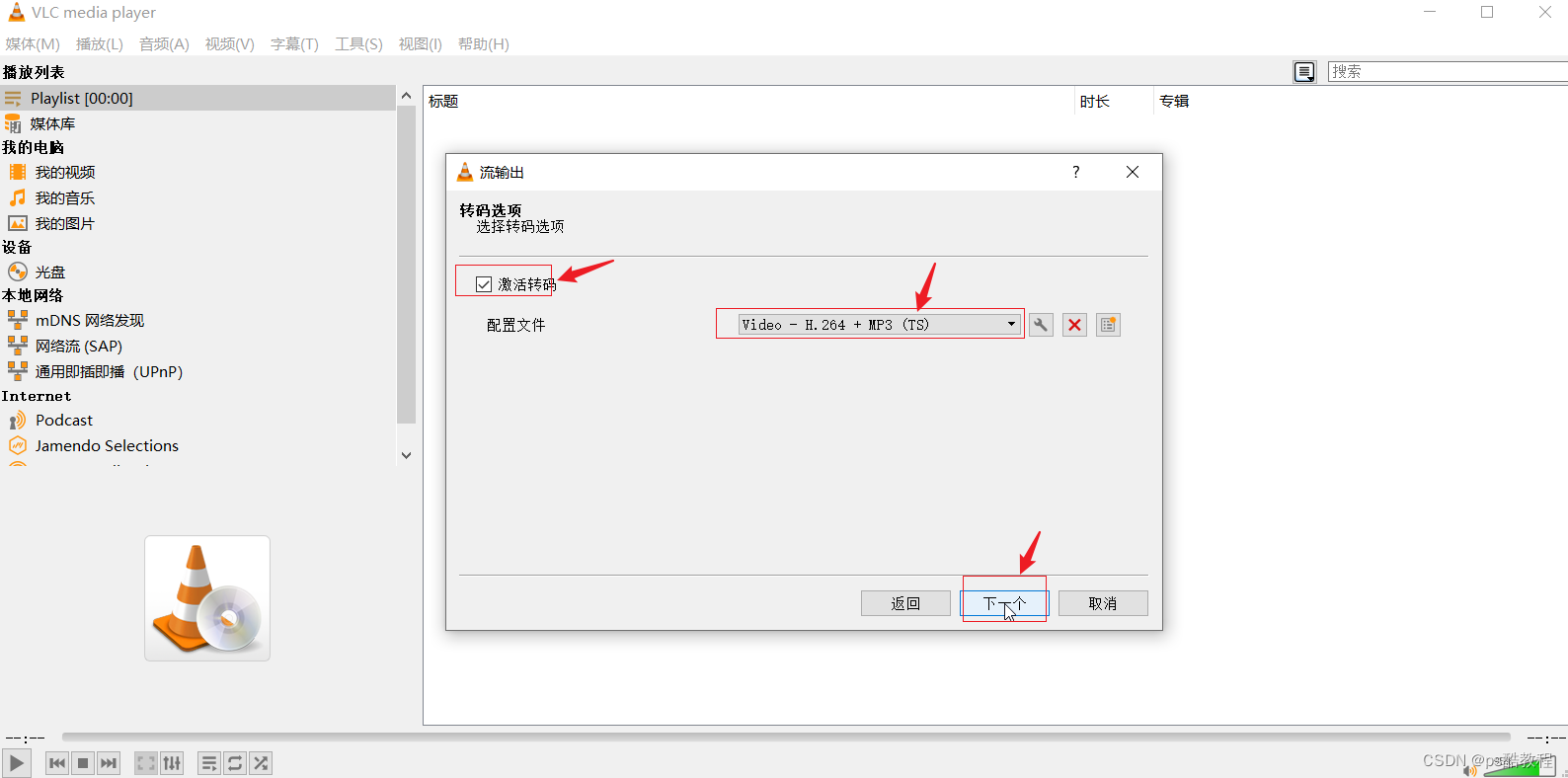
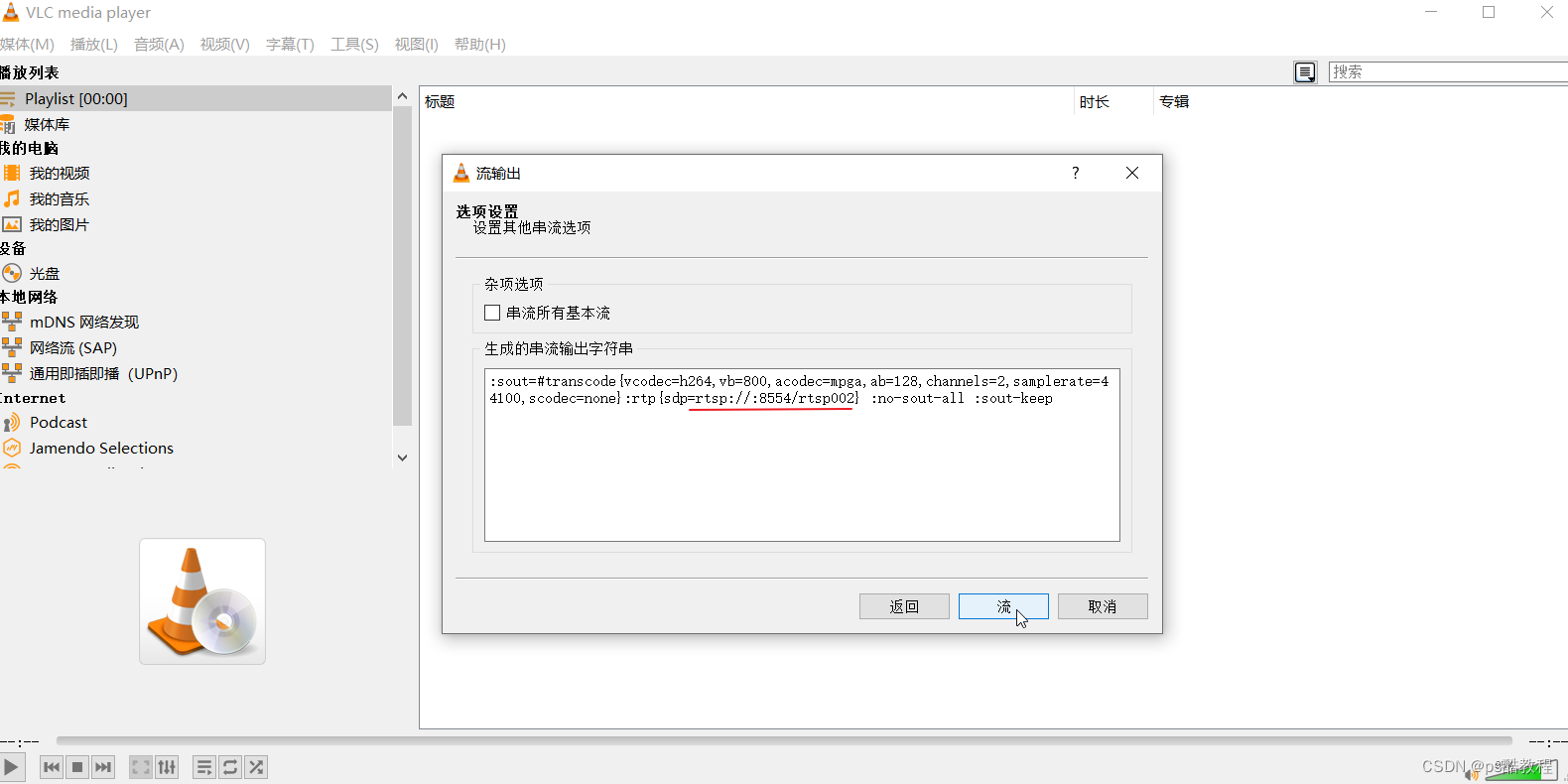
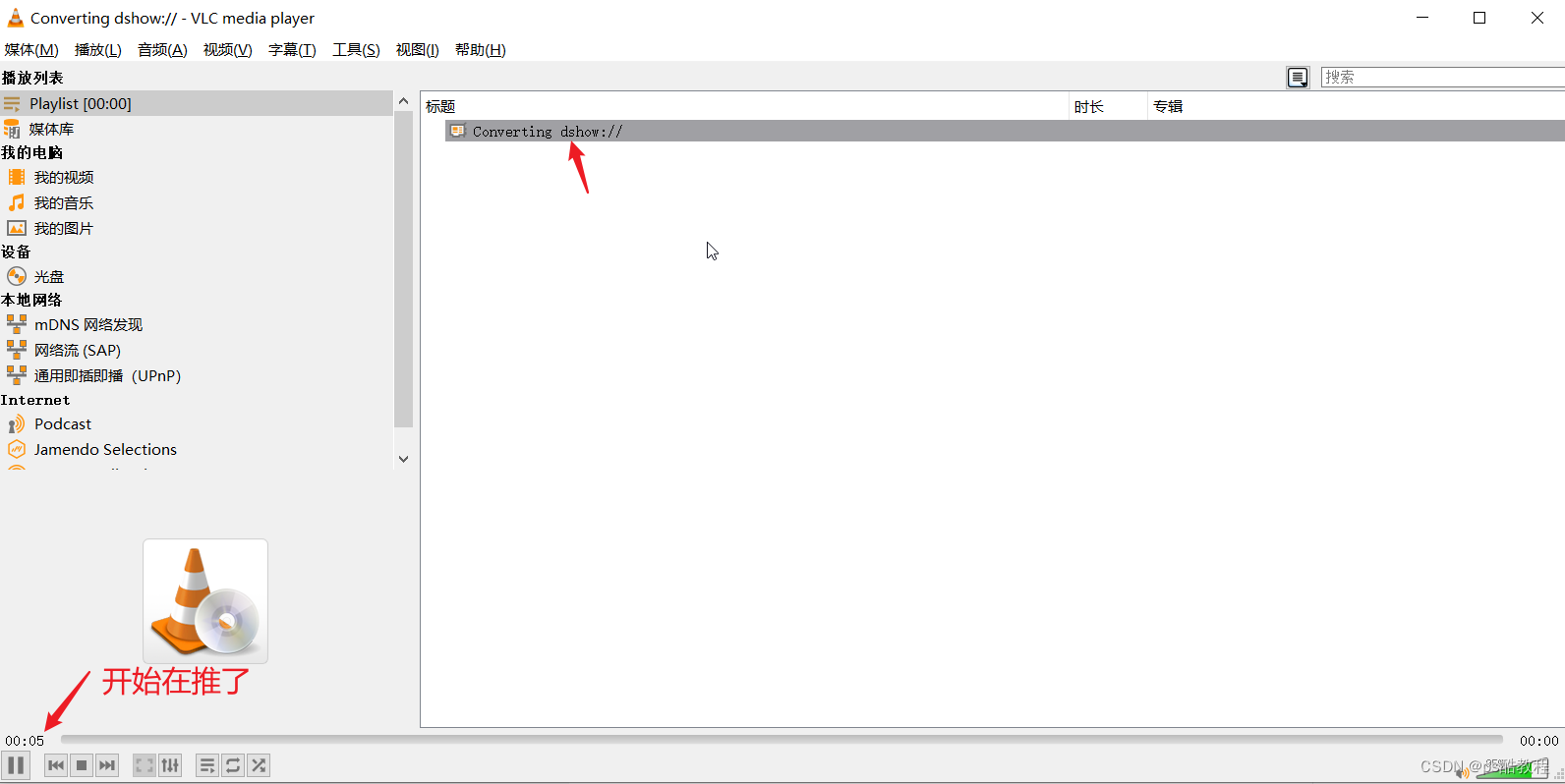
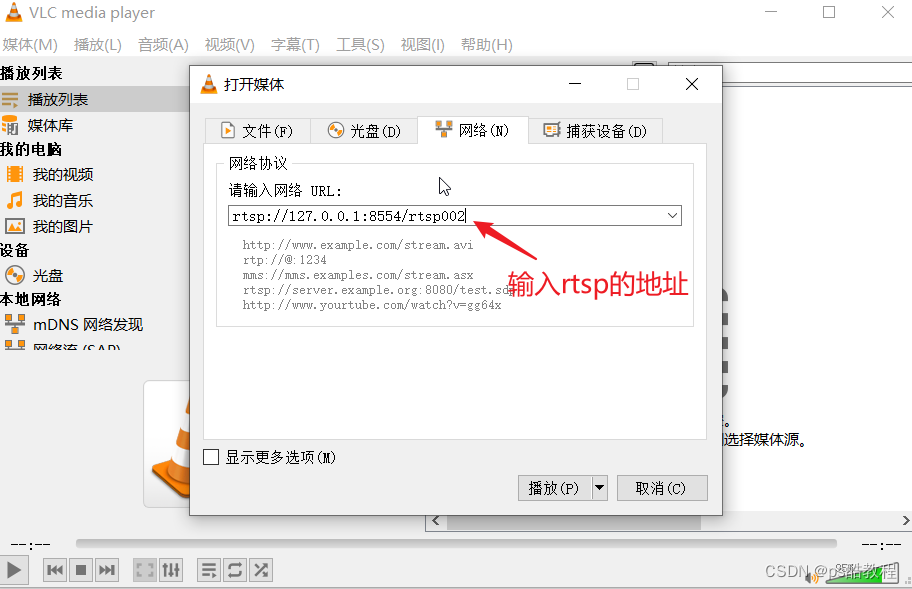
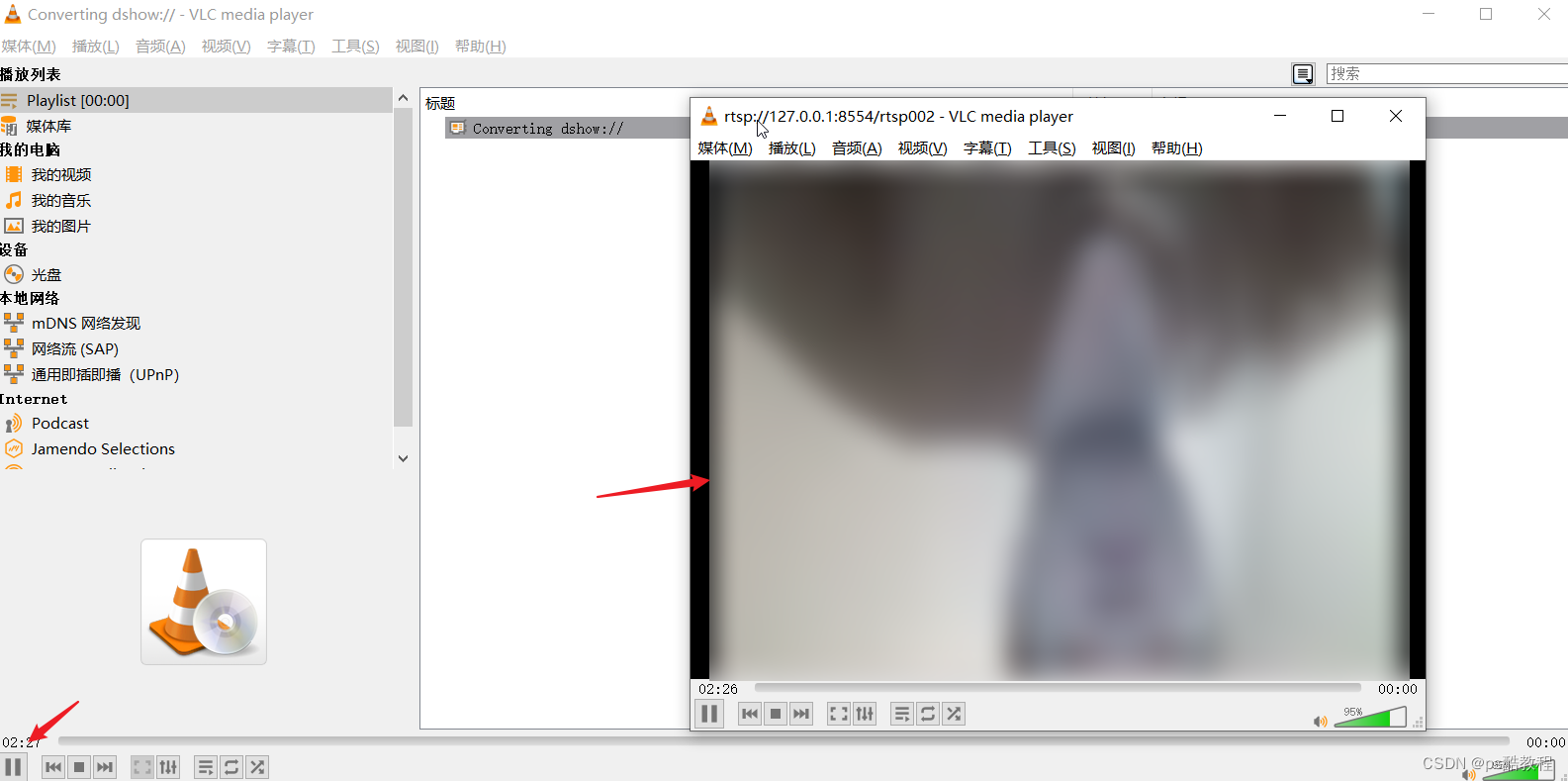
本文介绍: 如图选择ts流(激活转码要勾选哦),点击下一个。点击添加,选择视频文件,后点击串流。然后,稍等,就可以看到视频在播放了。输入rtsp的地址,点击播放。手动输入rtsp的推流地址。与上面相同,点击媒体->流。选择rtsp后,点击添加。手动输入路径,点击下一个。点击媒体->打开网络串流。可以看到推流地址,点击流。点击串流后,点击下一个。即可看到,它开始推流了。选择rtsp,点击添加。选择ts,点击下一个。
学习链接
ffmpeg 使用VLC亲手搭建RTSP直播点播
【前端】rtsp 与 rtmp 视频流的播放方法
在windows下搭建、配置nginx流媒体服务器,并进行rtmp流的推流、拉流测试(测了有效,但是播放一会儿之后,就断了,不知道咋回事)
Windows上搭建Nginx RTMP服务器并使用FFmpeg实现本地视频推流
如何不花钱让html5播放rtsp视频流(第一弹)
FFmpeg-Linux下实现FFmpeg+nginx搭建 RTMP&flv流媒体服务器实现监控等视频进行web直播
rtmp、hls、flv基本介绍
ffmpeg & nginx 解决无法在web里播放海康rtsp流媒体的问题
HTTP-FLV直播模块(nginx-http-flv-module)配置
[http-flv]flv.js和nginx-http-flv的推流和拉流 !!! 有用
[nginx-rtmp]ffmpeg+video-js的推流和拉流 (不推荐)
nginx-http-flv-module模块使用介绍 gitee地址
哔哩哔哩flv.js
本地视频文件作为数据源
推流步骤
拉流步骤
本地摄像头作为数据源
拉流步骤
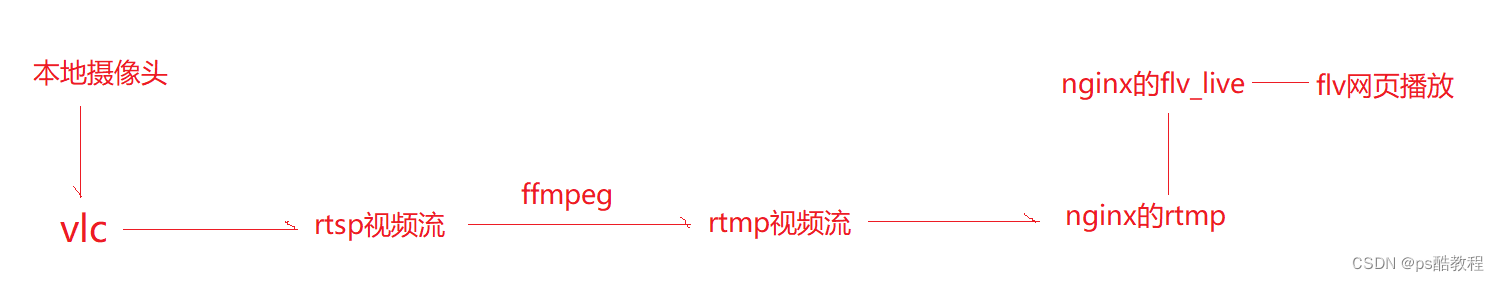
vlc + ffmpeg + nginx + flv.js 实现网页视频直播
概括
vlc打开摄像头,提供rtsp视频流
nginx配置
http-flv.conf的nginx配置文件
ffmpeg将rtsp视频流转为rtmp,推送给nginx
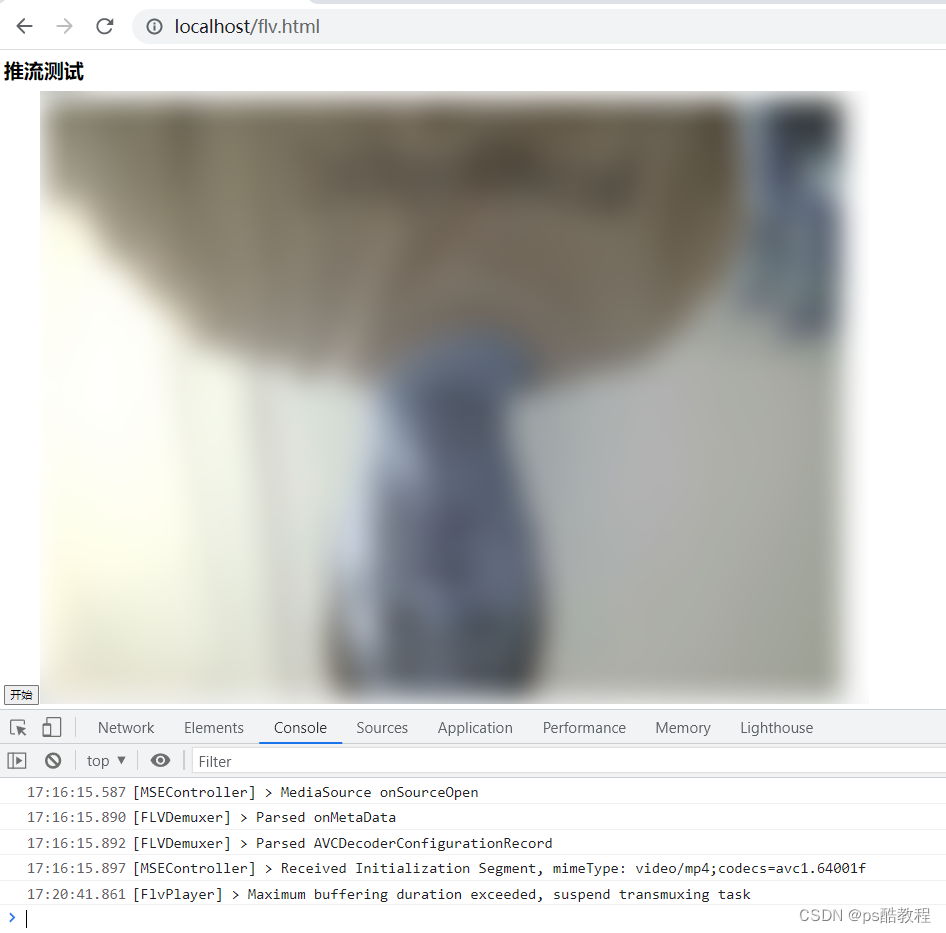
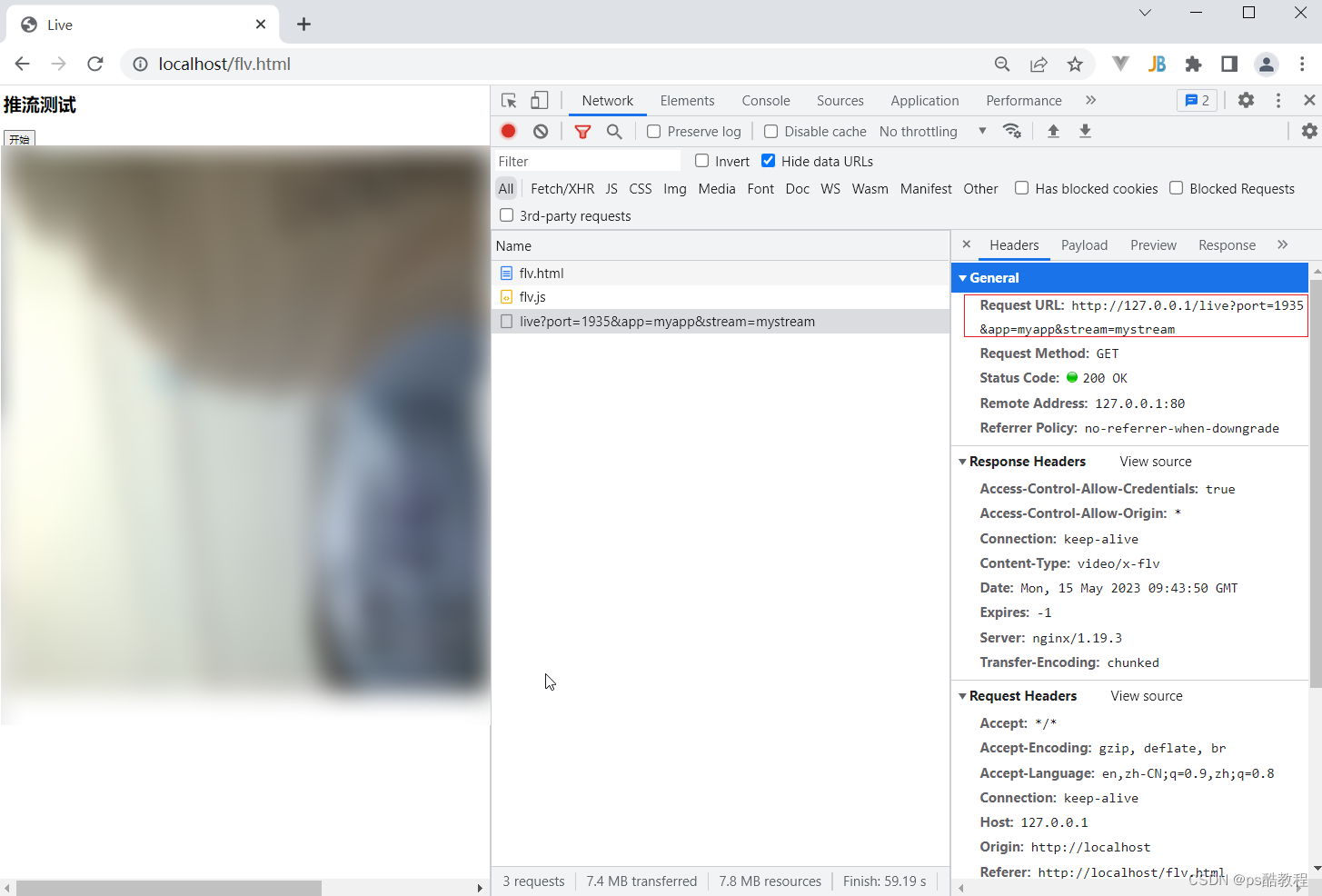
flv.html
下载github上flv.js
效果
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。