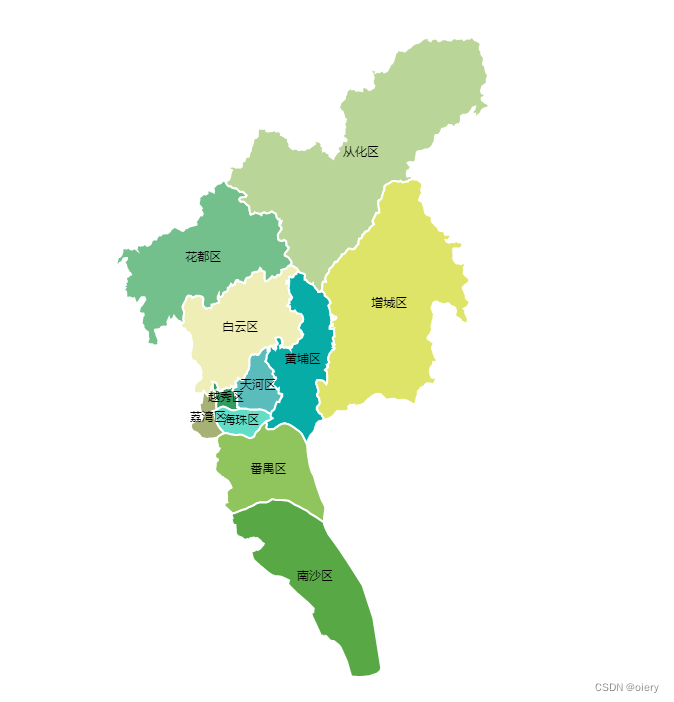
最终完成效果示例

开发前准备的工作
地图数据包geojson文件与页面代码文件放在同一级并引用echarts与geojson文件

// 定义一个 echarts 地图容器
<div ref="map" style="width: 800px; height: 800px;"></div>
// 初始化地图
// vue mounted 里面调用此方法
initMap() {
// 获取地图容器
const myChart = echarts.init(this.$refs.map)
// 初始化 echarts geojson 数据
const geoCoordMap = []
GZ.features.forEach(item => {
geoCoordMap.push({
name: item.properties.name,
value: item.properties.centroid
})
})
// echarts 添加地图数据 registerMap(城市字母开头大写, geojson数据)
echarts.registerMap('GZ', GZ)
// 地图点击
myChart.on('click', params => {
// 实现地图点击逻辑
console.log(params)
// 取消点击后的高亮
myChart.dispatchAction({
// 如果绑定了 geo 图层(指定了geoIndex),则是 geoUnSelect 事件
type: 'unselect',
// 指定 series 的索引
seriesIndex: 0,
// 指定要取消选中数据的索引, 如果要取消全部选中,则把所有数据的下标数组作为 dataIndex 即可
dataIndex: [params.dataIndex] // 0 代表取消选中 data 中第1项的选中,依此类推
})
})
// echarts 配置项
myChart.setOption({
series: [
{
name: '广州地图',
type: 'map',
map: 'GZ',
data: geoCoordMap, // 格式化后的geojaon数据
geoIndex: 0, // 只展示geo地图,,不然会有两个地图重叠
silent: false,
label: {
show: true
},
emphasis: {
areaColor: 'transparent'
}
}
],
geo: { // geo 配置
map: 'GZ',
roam: false,
label: {
show: true
},
itemStyle: {
normal: {
areaColor: '#323c48', //默认区块颜色
borderColor: '#ffffff', //区块描边颜色
borderWidth: 2 //区块描边颜色宽度
},
emphasis: {
areaColor: '#45ad00' //鼠标划过区块的颜色
}
},
regions: [ // 区域配置
{
name: '从化区', //区块名称
itemStyle: {
normal: {
areaColor: '#B9D696' // 区域颜色
}
}
},
{
name: '南沙区',
itemStyle: {
normal: {
areaColor: '#57AA40'
}
}
},
{
name: '花都区',
itemStyle: {
normal: {
areaColor: '#73C08A'
}
}
},
{
name: '番禺区',
itemStyle: {
normal: {
areaColor: '#90C557'
}
}
},
{
name: '增城区',
itemStyle: {
normal: {
areaColor: '#DDE664'
}
}
},
{
name: '海珠区',
itemStyle: {
normal: {
areaColor: '#61DDC5'
}
}
},
{
name: '白云区',
itemStyle: {
normal: {
areaColor: '#EEEFB5'
}
}
},
{
name: '黄埔区',
itemStyle: {
normal: {
areaColor: '#00ABA5'
}
}
},
{
name: '天河区',
itemStyle: {
normal: {
areaColor: '#59BBBA'
}
}
},
{
name: '荔湾区',
itemStyle: {
normal: {
areaColor: '#A7B173'
}
}
},
{
name: '越秀区',
itemStyle: {
normal: {
areaColor: '#309C5C'
}
}
}
]
}
})
}
原文地址:https://blog.csdn.net/weixin_43798490/article/details/128654018
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_27670.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








