本文介绍: 有的时候需要的控件太多或者图片太长溢出屏幕了,这时候就需要ScrollView实现滑动效果官方提示:不要在ScrollView中添加RecyclerView或者是ListView布局,这样会引起不好的体验,可能会有滑动冲突的问题,ScrollView的子布局只能有一个,其他的button都是LinearLayout的子元素,同时ScrollView只支持水平或者竖直滑动为了实现简单的滚动效果,我们直接在代码最后加上一个button让它超出屏幕外,运行程序,我们就可以看到模拟器的右边出现了滚动条,只要我们
有的时候需要的控件太多或者图片太长溢出屏幕了,这时候就需要ScrollView实现滑动效果
官方提示:不要在ScrollView中添加RecyclerView或者是ListView布局,这样会引起不好的体验,可能会有滑动冲突的问题,ScrollView的子布局只能有一个,其他的button都是LinearLayout的子元素,同时ScrollView只支持水平或者竖直滑动
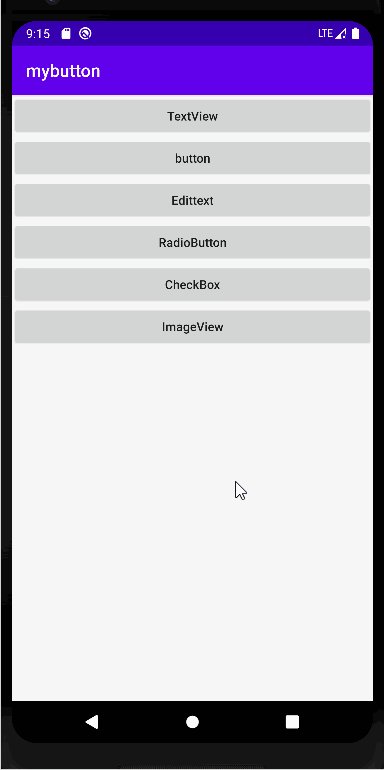
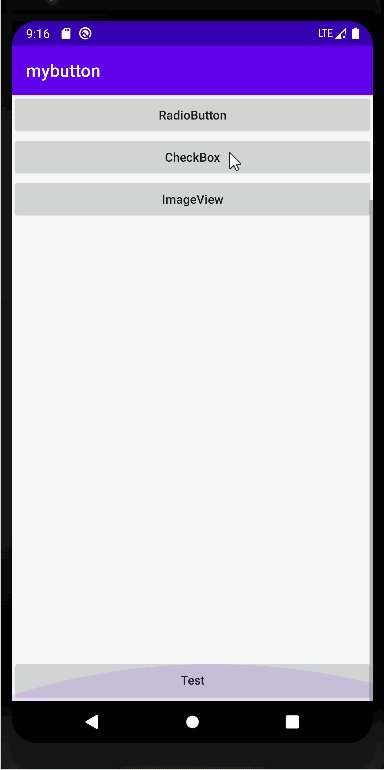
为了实现简单的滚动效果,我们直接在代码最后加上一个button让它超出屏幕外,运行程序,我们就可以看到模拟器的右边出现了滚动条,只要我们往下滑动就可以看到最后一个控件
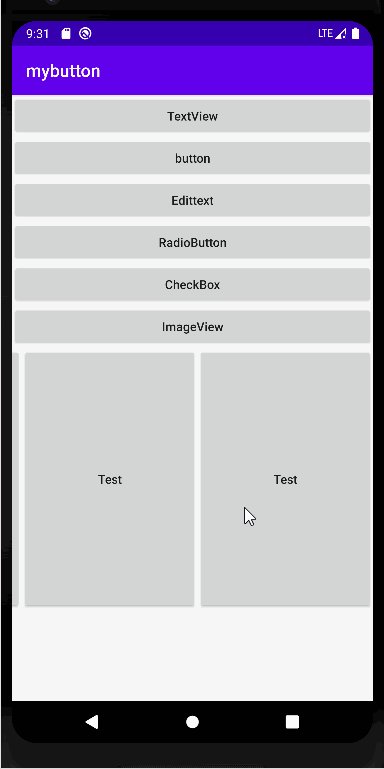
实现效果如下

为了实现水平滑动,我们直接在ScrollView 的子布局LinearLayout中加上HorizontalScrollView就可以简单的实现水平滑动效果,但是一般在开发过程中,竖直滑动要比水平滑动出现的多得多,但是也不妨碍我们多学习一个方法
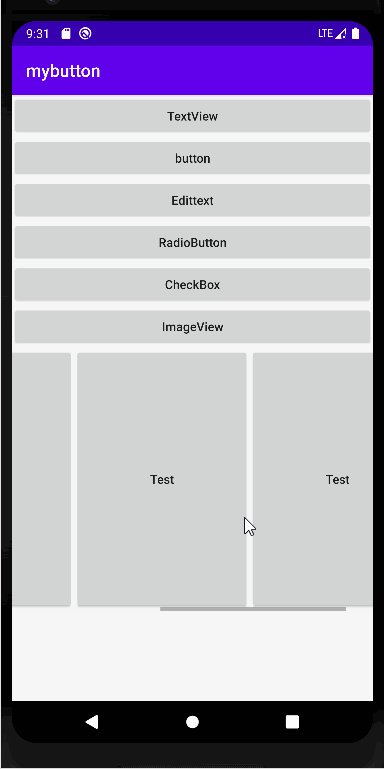
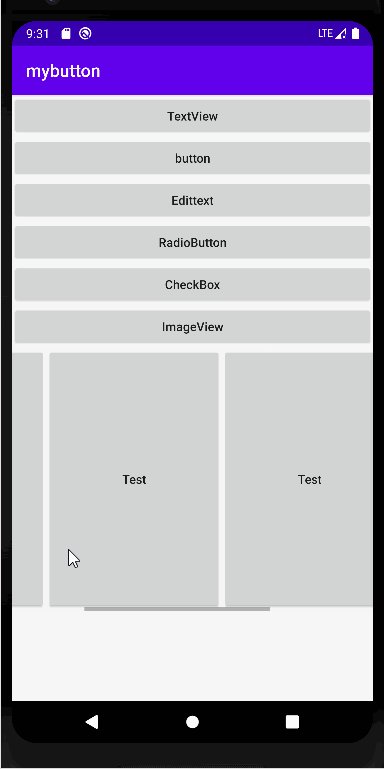
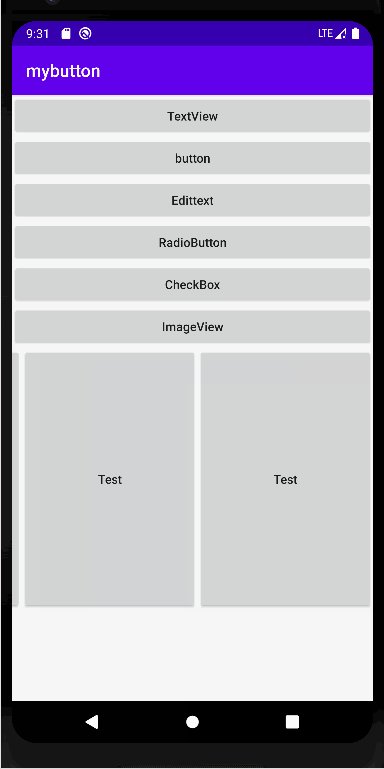
实现效果如下
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。