1.概述
在软工实践课程的团队编程阶段,作为前端我需要实现一个数据可视化的统计页面,在一个页面里用到各种不同的图表来展示机房的一些相关数据,此时使用echarts数据可视化工具来实现是最为便捷和美观的。使用过程中并没有太大的难点,只是调整图表的大小尺寸无法通过统一缩放进行修改,配置项逐个查询和修改起来较为繁琐。
2.详述
2.1 基础使用方法
echarts的引入和使用并不难,只需要五个步骤就可以做到。
import * as echarts from 'echarts';
容器就是div,并为该div设置一个id,同时必须给改容器设置一个宽高。例如:
<div id="chart" style="width: 350px;height: 320px;"></div>
var myChart = echarts.init(document.getElementById("chart"));
var Option={
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
}
myChart.setOption({
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
});
这样就完成了echarts基本的引入和展示,接下来若想修改图表样式,重点是查看文档修改配置项。
2.2 通过修改配置项调整图表尺寸和样式
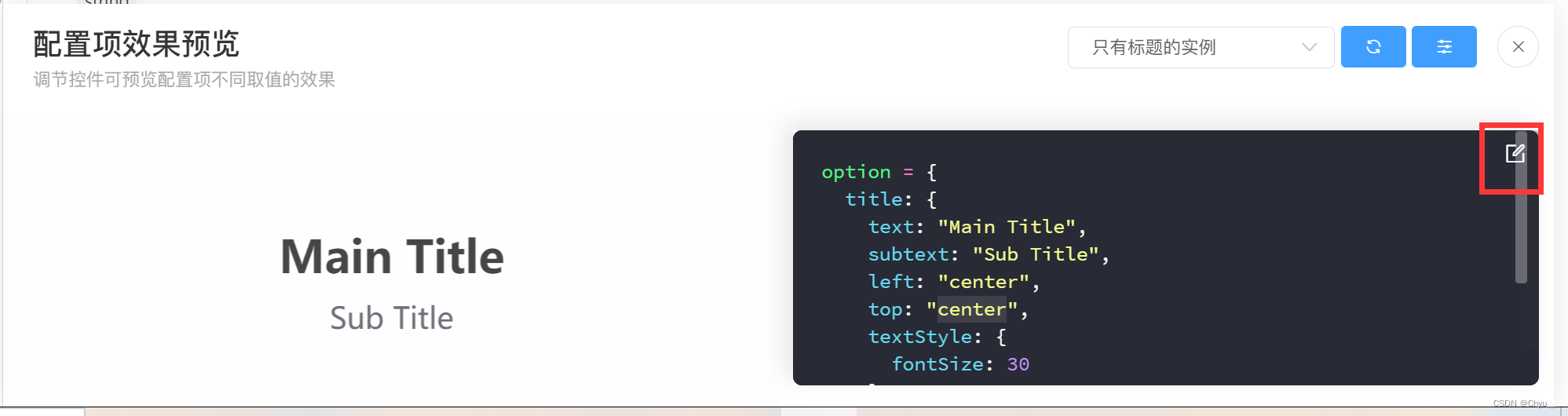
对图表的修改其实就是找到对应配置项再进行修改的过程,很简单!只是查找和尝试繁琐一点,在这里先附上官方文档的配置项手册。在手册里也可以通过预览直接修改配置查看效果,还是很便捷的。
在这里以我软工作业的页面为例,在团队中我同时担任UI设计和前端开发的工作,在画UI的时候没有想过这个页面未来是我自己写的,怎么好看怎么画来着,然后画UI一时爽,写前端火葬场.…一堆图表的布局调整起配置项来真的好考验耐心!
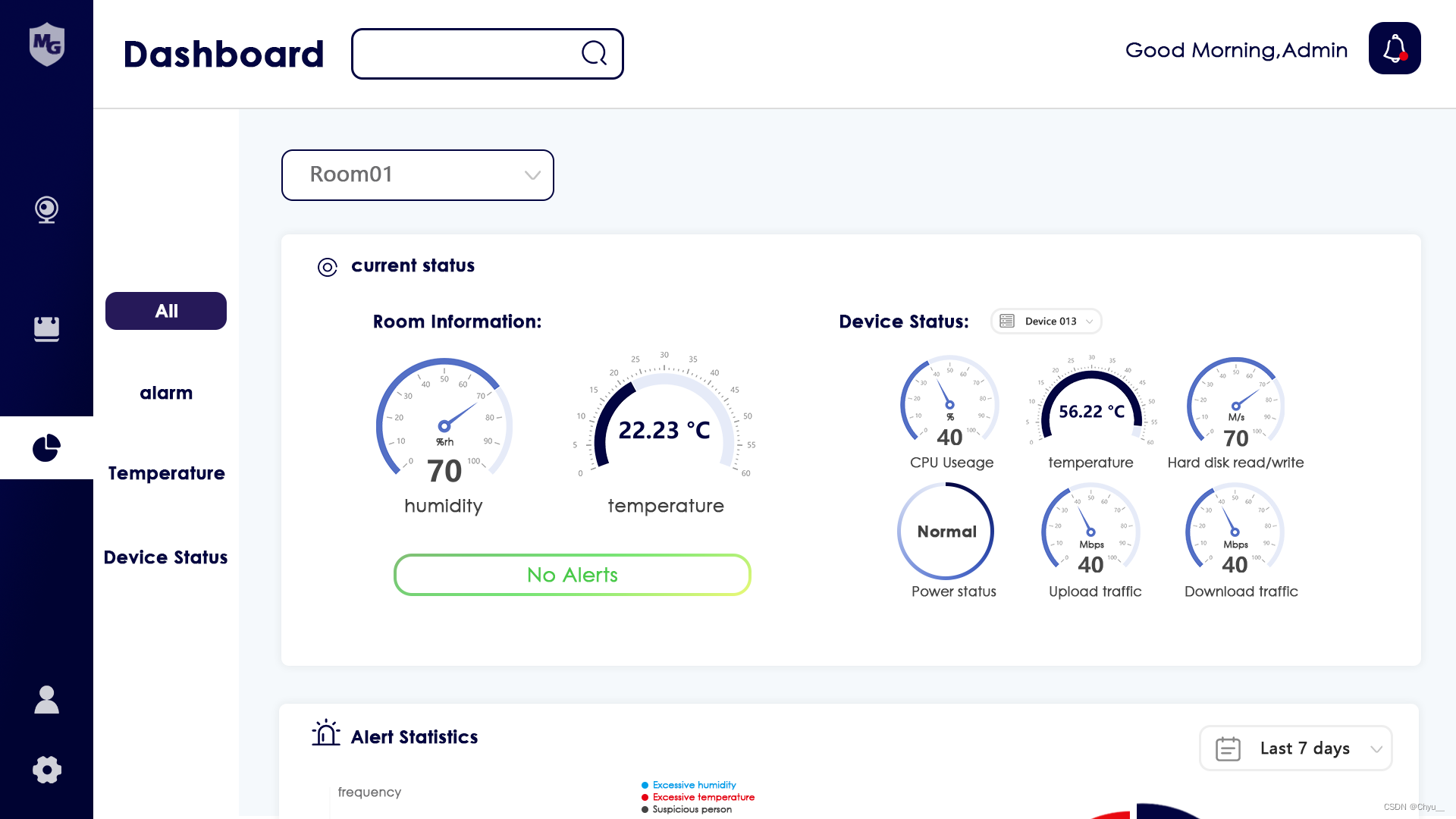
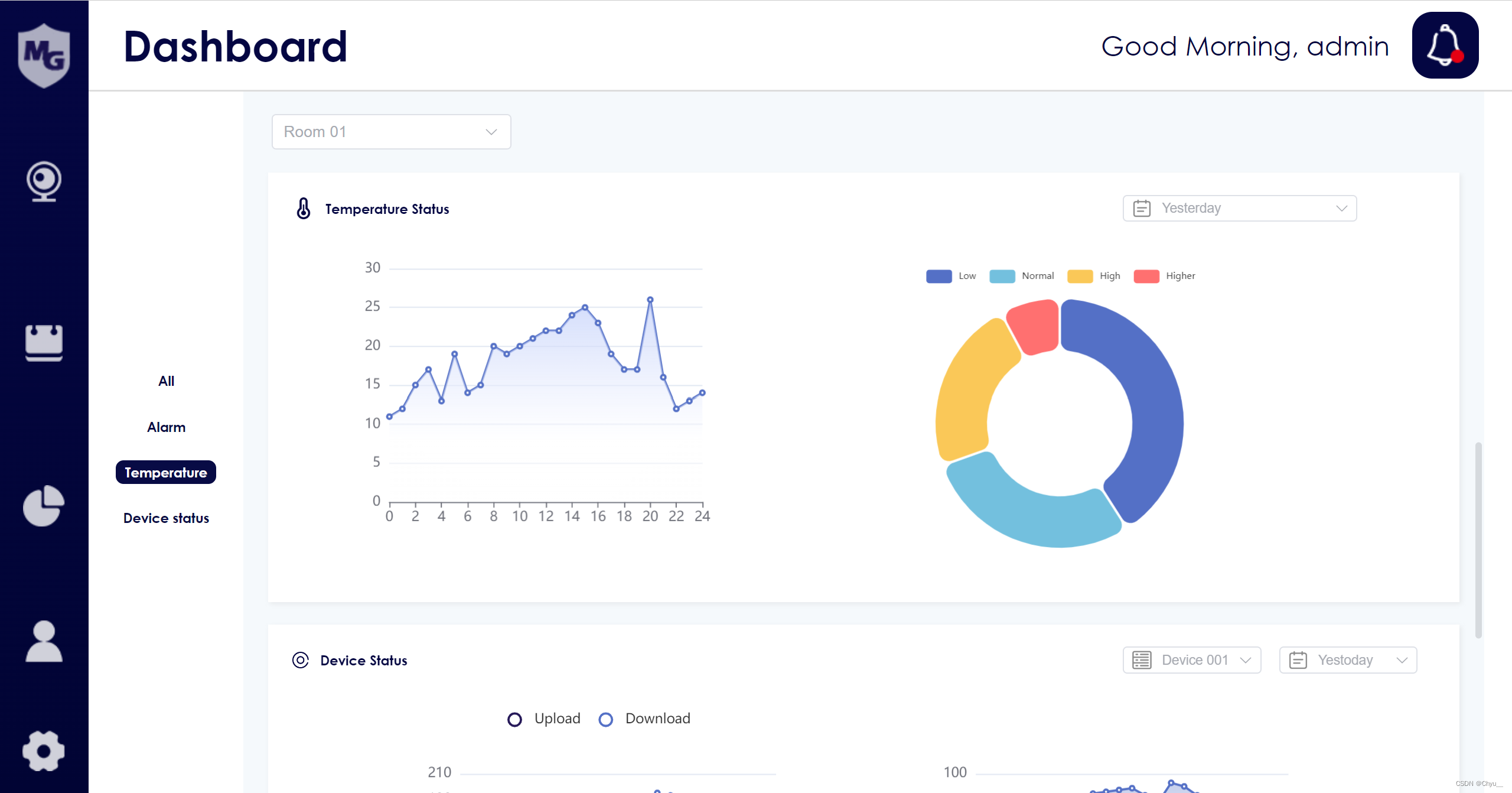
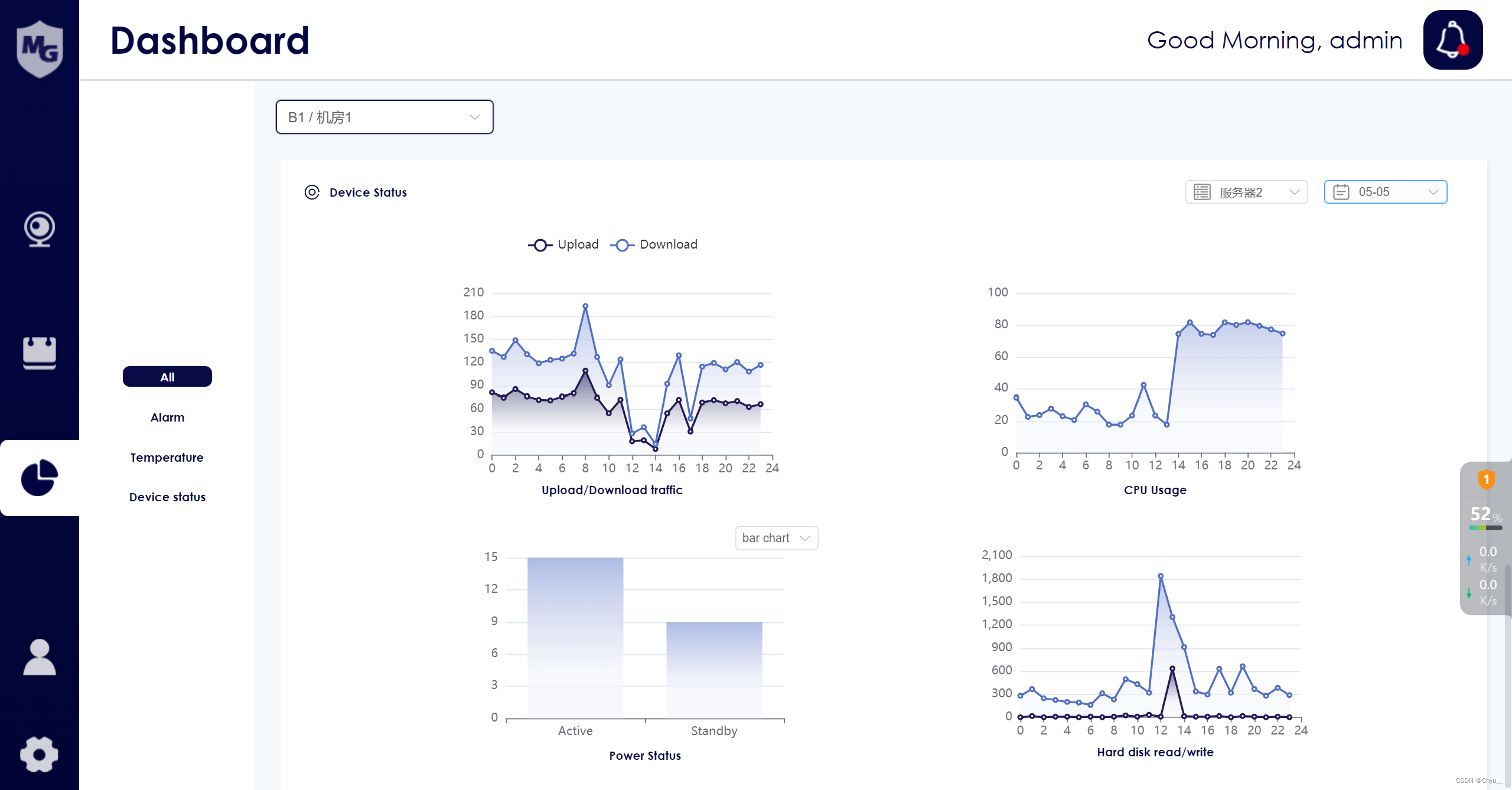
这是我的UI:
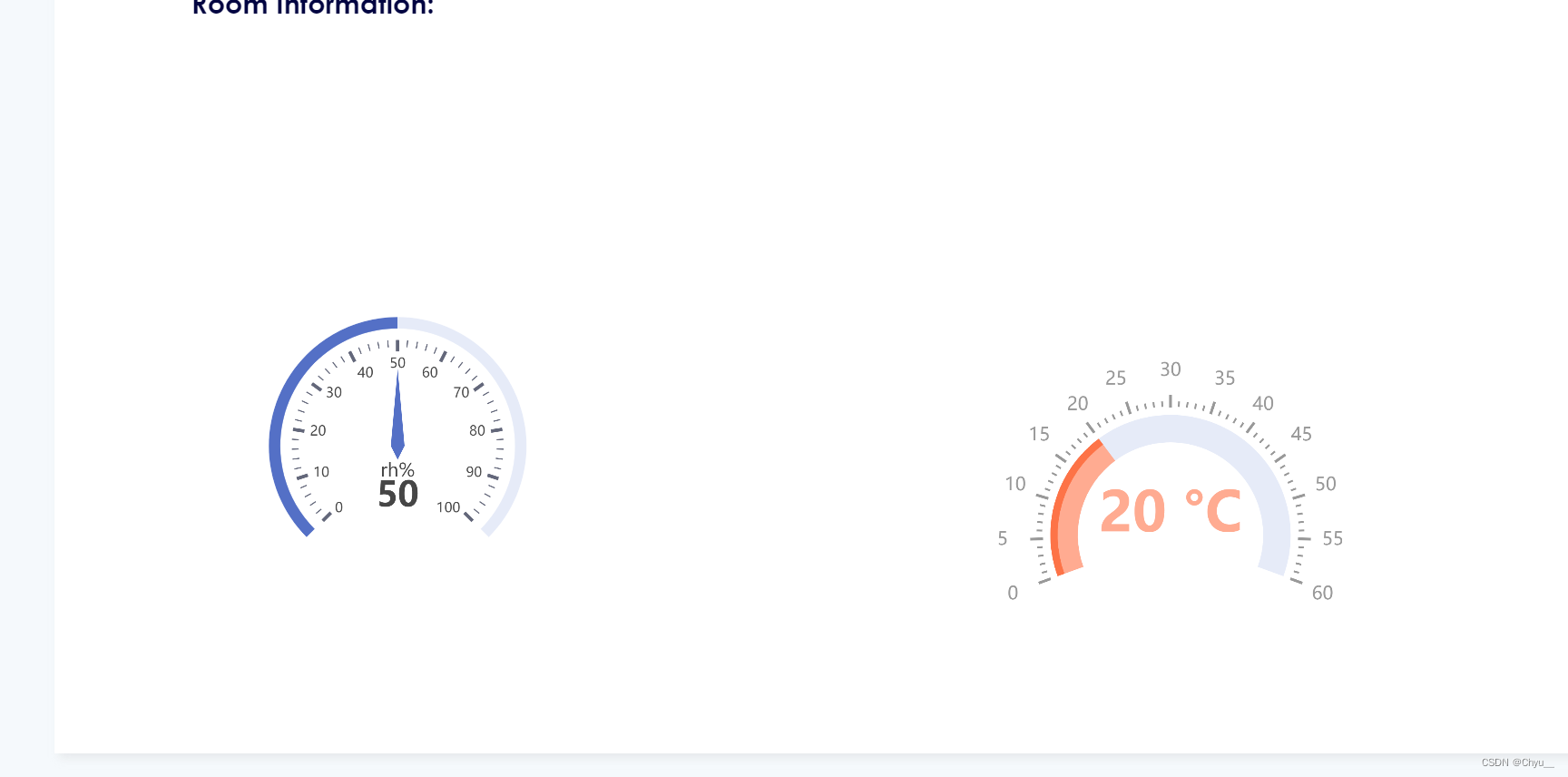
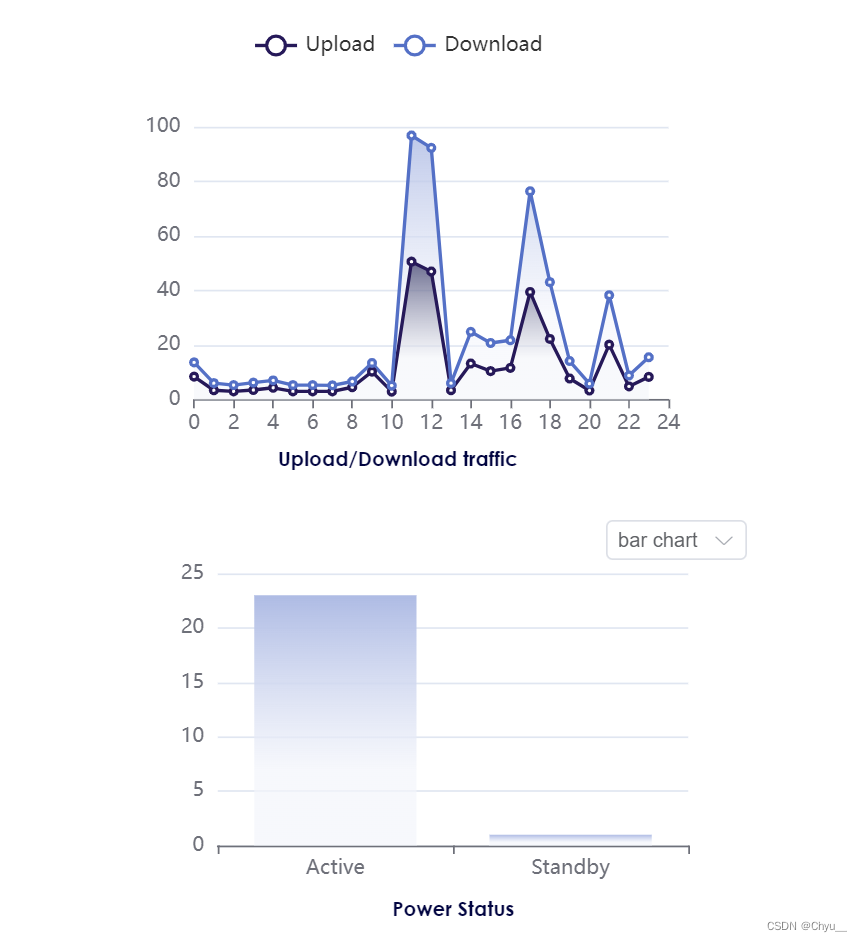
这是我的实现:
不能说一比一复刻,但是很努力地在实现了QAQ。
其中遇到最大的问题就是繁琐的配置项调整,因为在下图的图表布局中,需要将图表缩小到足够在不大的空间里摆放八个图表。
修改前的图表:
修改后的图表:
2.2.1 尺寸的缩小
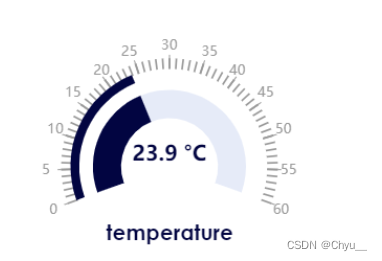
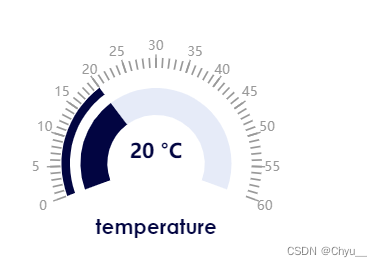
存放temperature这个图表的宽高都为90px,对echarts的原图来说太小了,引入的时候图表显示乱七八糟。
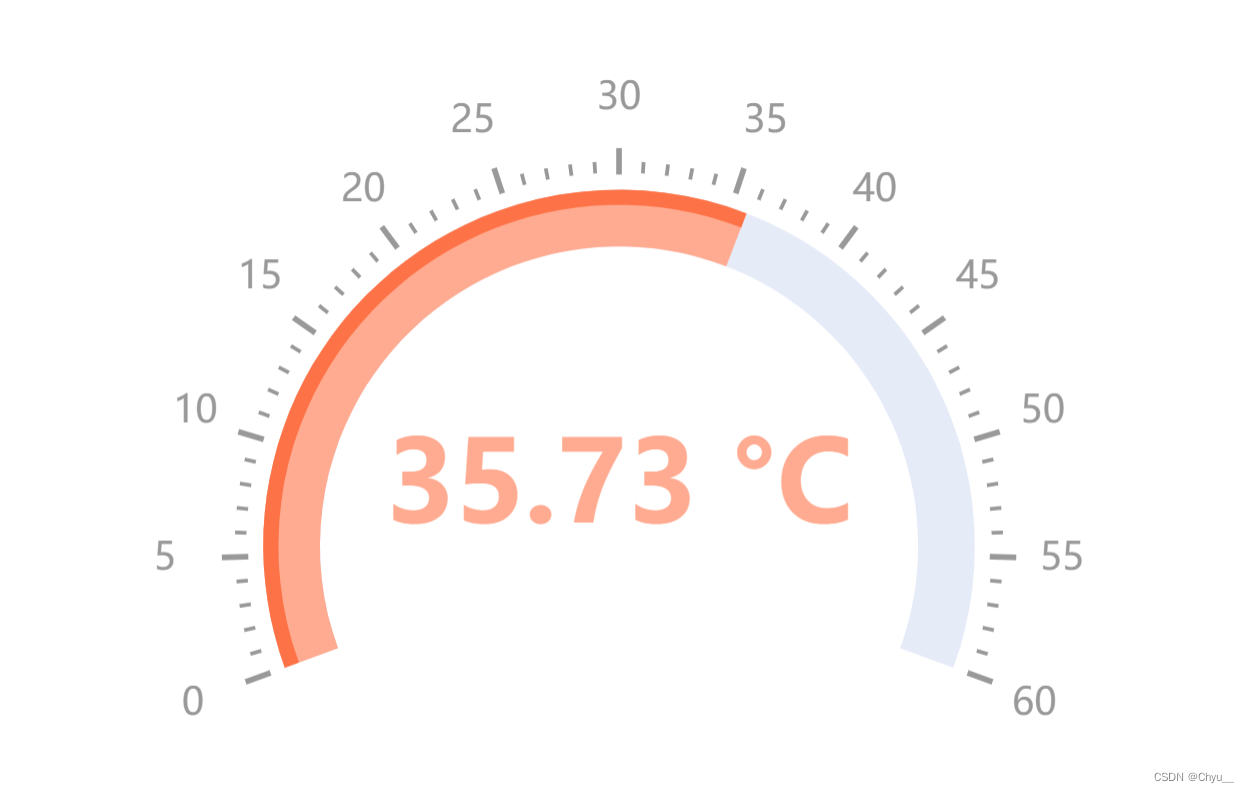
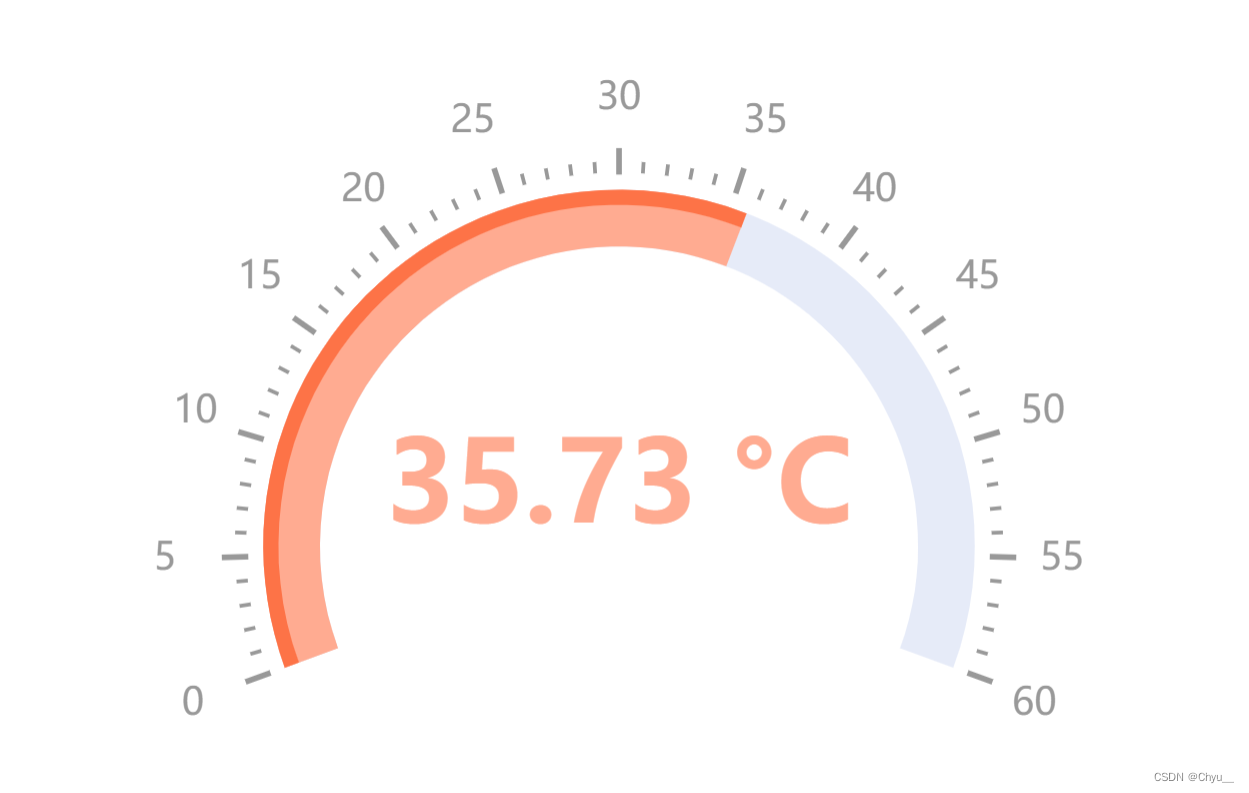
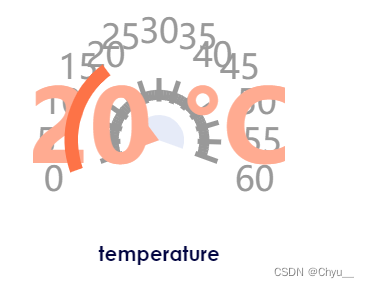
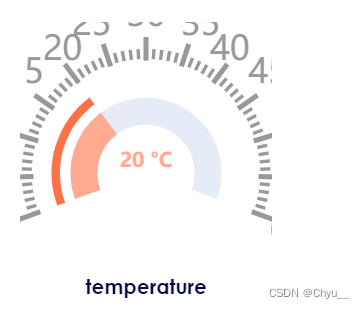
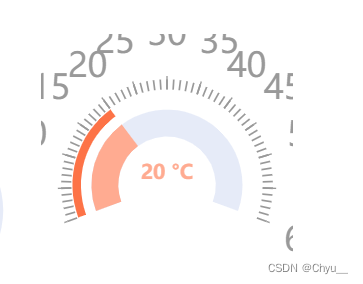
echarts确实提供radius这个配置项来让我们将仪表盘进行缩放,但我发现直接将radius的百分比缩小后,刻度的粗细和数字并不会随比例一同变小,这样依然导致图表错位。见下图:
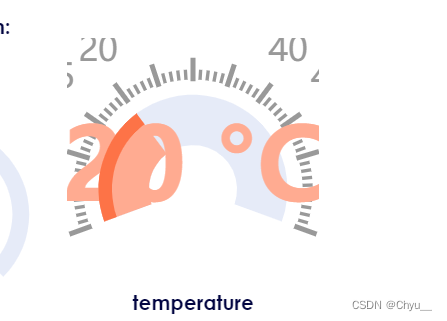
同时我也尝试了使用css的transform: scale();来将图表容器div进行整体缩放,但是我发现为了先能够完整地显示图表,需要先将div的宽高设置得足够大后再利用scale进行缩小,这样缩小之后虽然图表本身确实被缩小了,但是其实容器整体的宽高还是占据之前那么多的位置,造成图表周围大量的留白不能去掉,依然无法实现UI设计里那样小而紧凑的布局效果。见下图:
由此说明,修改图表大小需要依次修改刻度粗细、刻度数字的大小和距离、中间数字的大小、进度条的大小等配置项,我们一步步来调整。
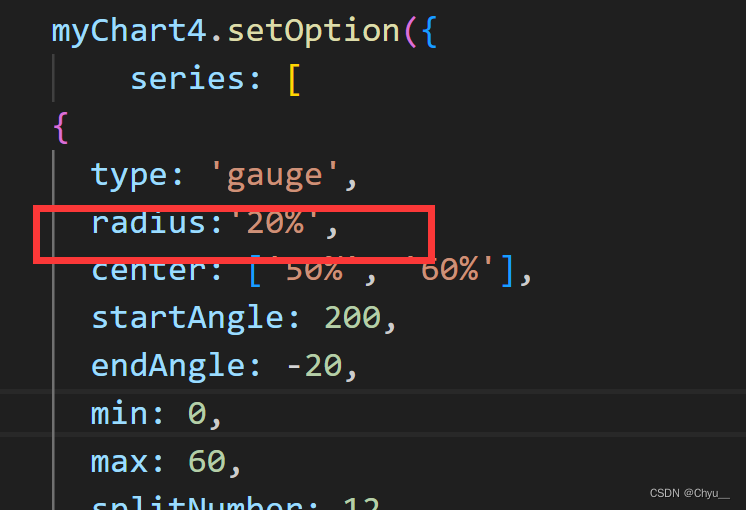
首先将radius缩小到一个大概合适的大小
radius:'60%'
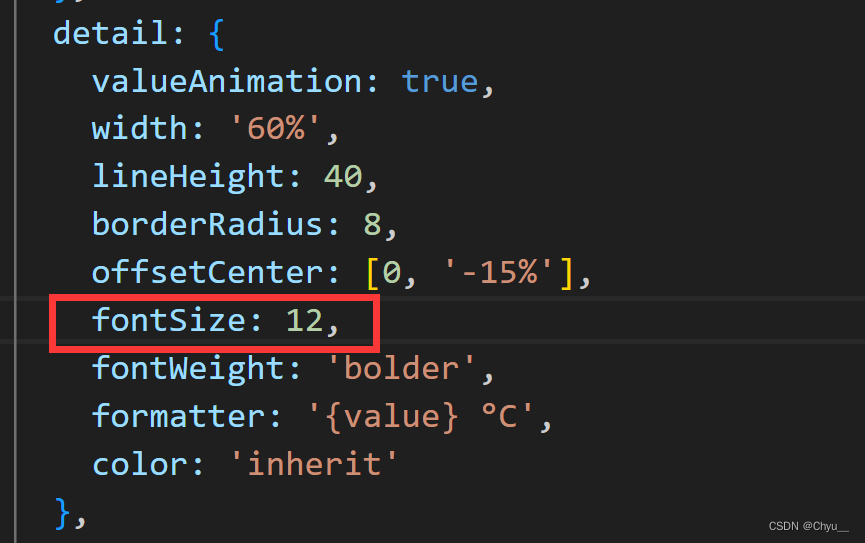
修改中间数字的大小,对应配置项为detail中的fontSize属性,这里我从60改为12
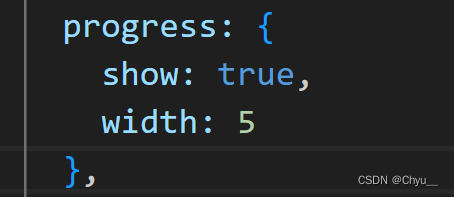
修改内外圈进度条的粗细,对应配置项为progress中的width属性,外圈我从8改为5,内圈从30改为16,但是如果不需要进度条的话可以直接将show置为false
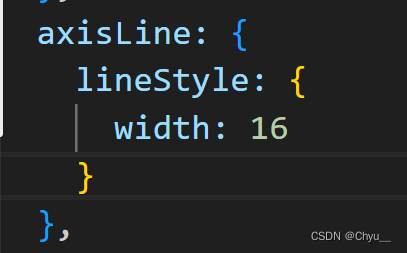
进度条底部的浅蓝色轴线也需要改细,对应配置项为axisLine中lineStyle的width属性,我从30改为16
进行以上修改后图表变成了这样:
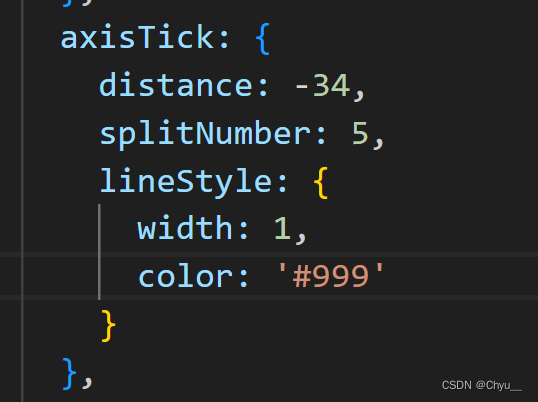
将刻度改细,对应配置项为axisTick中lineStyle的width属性,我由2改为1。
缩小刻度圈离圆心的距离,修改axisTick中的distance属性,数值越大距离越近。
将刻度的分割线改细,配置项为splitLine中lineStyle的width,我由3改为0.8。
将刻度的分割线改短,配置项为splitLine中的length,我由14改为2。
缩小刻度圈分割线离圆心的距离,修改splitLine中的distance属性,数值越大距离越近。
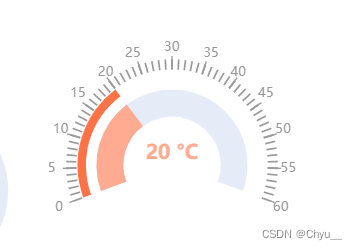
此时图表应大概长这样:
接下来修改刻度上数字的大小和距离。对应配置项为axisLabel的fontSize和distance
这样,对图表尺寸的修改就完成了:
2.2.2 其它样式的修改
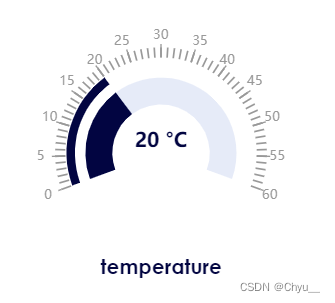
对颜色的修改很简单,只要寻找对应配置的color属性就行。在这个仪表盘中,进度条的颜色修改是通过itemStyle的color属性实现的,我将内外圈都修改为同种颜色。
因为我感觉图表的位置偏向canvas的上方,想要将它调整得与下方标题近一点,这个可以利用center配置项调整纵向的百分比来实现,我将原本的60%改为80%。同理,如果要进行横向的偏移修改前一个百分比就好。
顺便介绍一下折现图和柱状图渐变效果的实现,也很简单,先自定义一个颜色对象来实现渐变。
var mycolor = {
type: 'linear',//线性渐变
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [{
offset: 0, color: 'rgba(174,187,228, 1)' // 0% 处的颜色
}, {
offset: .7, color: 'rgba(243,245,251, 0.7)' // 100% 处的颜色
}],
global: false
}
然后在折线图中找到areaStyle的color配置和柱状图itemStyle的color配置,将color置为mycolor就可以实现了。
3.总结
我作为一个前端新手第一次使用echarts,会发现其实它是一个相当便捷的工具,使用上没有太大难度,对图表的修改无非就是查文档改配置项的问题。只是对应配置项的查询和修改其实也是一个繁琐的过程,我在这里举出仪表盘的例子是因为仪表盘是一个修改起来相对繁琐的图表,希望之后遇到类似的情况能够联想到想到修改哪些配置项可以达到想要的效果。例如,改大小和位置想到百分比,改粗细和宽度想到width,改距离想到distance,改颜色想到xxxxStyle的color,改字号想到fontSize…尽管繁琐,但是一步步修改下来总结经验,也可以省去一些查看文档的时间。但是,官方文档的配置项手册还是一定要看的!遇到确实无法解决的问题,一定一定一定还是要认真阅读和查找文档。
原文地址:https://blog.csdn.net/Chyu__/article/details/131058293
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_27700.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!




![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-FPZi4S7d-1685979945918)(D:大学课程软工实践团队作业UIMachineGuardcharts图表2.png)]](https://img-blog.csdnimg.cn/c1e7c623cd1f4c70bbd18e2ebab8bcb1.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-VSSpWxLN-1685979945918)(D:大学课程软工实践团队作业UIMachineGuardcharts图表3.png)]](https://img-blog.csdnimg.cn/23c4ce11cc264c5091e8592c4982931e.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-tvbS444q-1685979945919)(D:大学课程软工实践团队作业machineGuard17.png)]](https://img-blog.csdnimg.cn/0fc581e61abb460e8cd4cecb6d096e56.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-XAnA9UDl-1685979945919)(D:大学课程软工实践团队作业machineGuard11.png)]](https://img-blog.csdnimg.cn/f47ee99f1be24fdbac9c2eb98c31d1a5.png)


![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-GCwziCyU-1685979945921)(C:UsersChyuAppDataRoamingTyporatypora-user-imagesimage-20230605115625400.png)]
在这里插入图片描述](https://img-blog.csdnimg.cn/7234f5eb972b4ca3a772b60c992a9c7d.png)