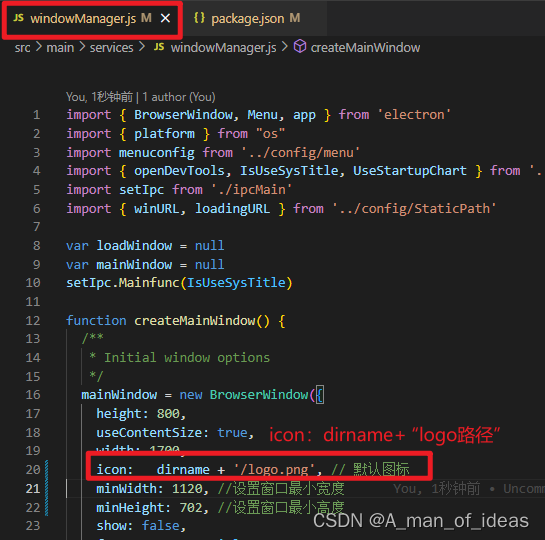
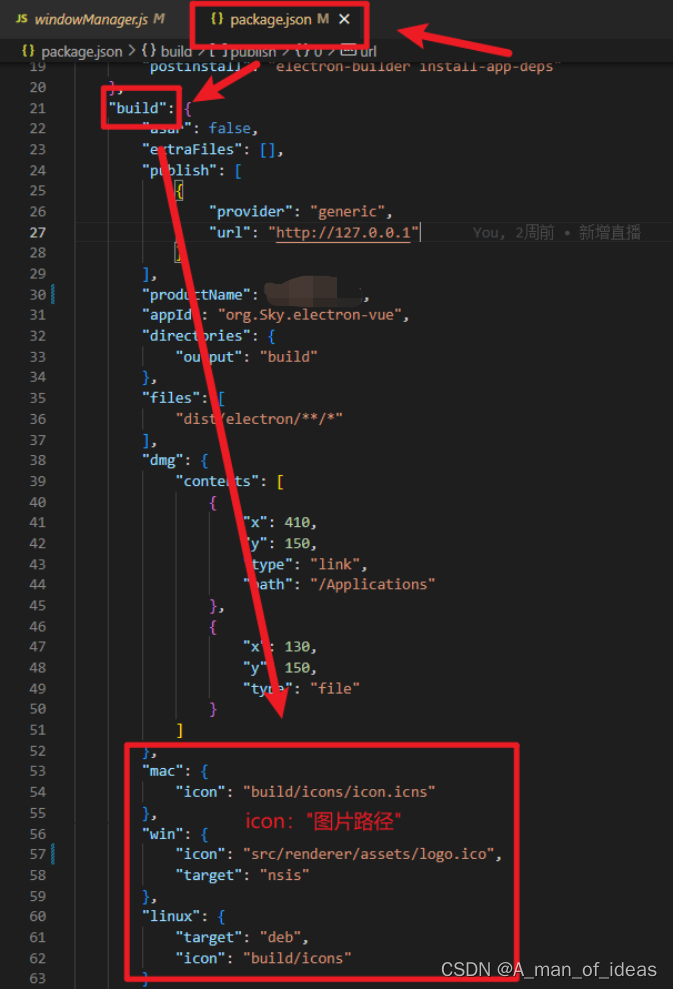
本文介绍: 修改窗口图标 更换Electron应用程序的桌面图标 准备好你想要作为图标的图片文件,可以是PNG格式 安装一个可以转换图片格式为ICO的工具,例如在线转换工具“在线转换icon图标工具”。将你的PNG图片文件上传并转换为ICO格式 将转换得到的ICO文件放到你的Electron项目的public或assets文件夹中(桌面应用图标要求大小不能超过256*256这个,且后缀为【.ico】,将图标放到固定文件目录中(自建)) 在package.json文件中,找到”build“字段
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。