本文介绍: 出现这种问题的原因是在调试界面需要先通过chrome官方链接加载支持调试功能的相关依赖,但是这个链接应该是被墙了,因此需要挂梯子,之后就不需要了,这个依赖会被浏览器缓存下来。3. 手机端/模拟器安装移动端chrome浏览器,如果是配合pc端chrome调试,手机端chrome版本不能比pc端chrome版本高,否则可能无法成功调试。此外也可以使用手机端chrome+pc端edge调试,同样的,调试之前有必要将pc端edge更新至最新版本,edge版本号不能低于手机端chrome版本。
1. 首先在app/src/main/AndroidManifest.xml 设置允许对app debug
2. 在初始化 WebView 时调用 webView.setJavaScriptEnabled(true) 方法
3. 手机端/模拟器安装移动端chrome浏览器,如果是配合pc端chrome调试,手机端chrome版本不能比pc端chrome版本高,否则可能无法成功调试。此外也可以使用手机端chrome+pc端edge调试,同样的,调试之前有必要将pc端edge更新至最新版本,edge版本号不能低于手机端chrome版本。
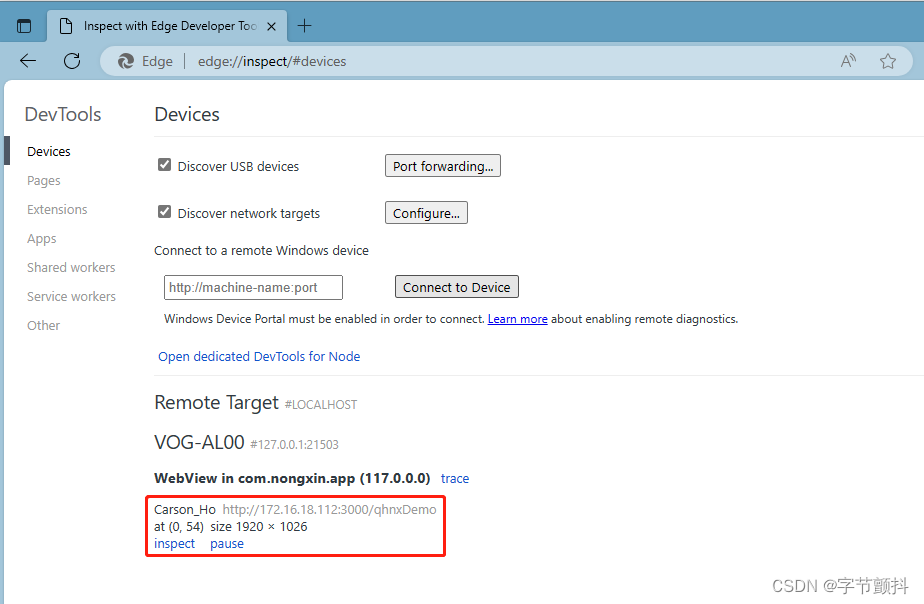
4. 将设置了1、2步骤的可调试版的app安装到手机/模拟器上,注意,真机调试需要用数据线连接电脑,同时真机需要打开开发者模式并允许调试。如果是模拟器,默认已经打开了调试功能,无需额外设置。然后在模拟器打开需要调试的WebView 页面。再然后在电脑chrome浏览器打开chrome://inspect页面;如果使用电脑的edge浏览器调试,请打开edge://inspect 页面;网上看到也有使用电脑qq浏览器调试的,那么请打开 qqbrowser://inspect;还有其他浏览器则不再例举,请自由发挥。
不出意外你会看到如下界面,红框所示则是你在手机或模拟器打开的WebView页面。

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。




![[职场] C++开发工程师的岗位职责 #学习方法#笔记](https://img-blog.csdnimg.cn/img_convert/dc32c7a3f3c1b6f79ad738d39712c70f.png)


