文章目录
一、XMLHttpRequest的基本使用
1.1什么是XMLHttpRequest
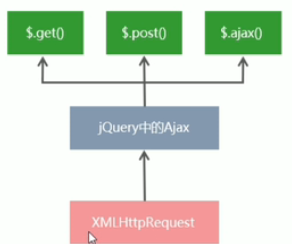
XMLHttpRequest(简称xhr)是浏览器提供的Javascript对象,通过它可以请求==服务器上的数据资源。==之前所学的jQuery中的Ajax函数,就是基于xhr对象封装出来的。

1.2使用xhr发起GET请求
步骤:
(1)创建xhr对象
(2)调用xhr.open()对象
(3)调用xhr.send()对象
(4)监听xhr.onreadystatechange事件
<script>
var xhr = new XMLHttpRequest()
xhr.open('GET','http://127.0.0.1:4523/mock2/813627/15864648')
xhr.send()
xhr.onreadystatechange = function (){
if(xhr.readyState === 4 && xhr.status === 200){
console.log(xhr.responseText)
}
}
</script>
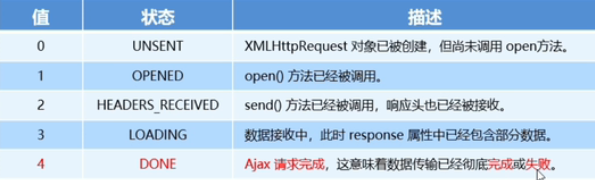
1.3 了解xhr对象的readyState属性
XMLHttpRequest对象的readyState属性,用来表示当前Ajax请求所处的状态,每个Ajax请求必然处于以下状态中的一个:

1.4使用xhr发起带参数的GET请求
使用xhr对象发起带参数的GET请求时,只需要在调用xhr.open期间,为URL地址参数即可:
xhr.open('GET','http://127.0.0.1:4523/mock2/813627/15864648?id=8677077509400698')
1.5查询字符串
1.什么是查询字符串
定义:查询字符串是指在URL的末尾加上用于服务器发送信息的字符串(变量)
格式:将英文的?放在URL的末尾,然后再加上参数=值,想加上多个参数的话,使用&符号进行分隔。以这个形式,可以将想要发送给服务器的数据添加到URL中。

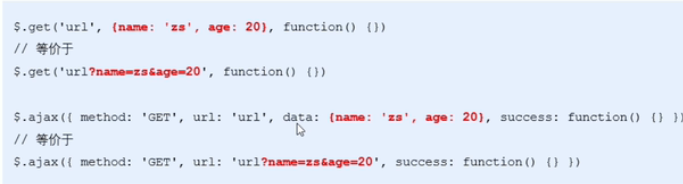
2 GET请求携带参数的本质
无论使用$.ajax()还是使用$.get()又或者直接使用xhr对象发起GET请求,当需要携带参数的时候,本质上都是直接将参数以查询字符串的形式,追加到URL地址的后面,发送到服务器的。

1.6 URL编码与解码
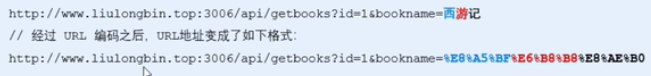
1.什么是URL编码
URL地址中,只允许出现英文相关的字母,标点符号,数字,因此在地址中不允许出现中文字符。如果出现中文字符必须进行编码。
URL编码原则使用安全的字符,去表示不安全的字符
通俗就是用英文字符去表示非英文字符

2.如何对URL进行编码和解码❤️
浏览器提供了URL编码与解码的API,分别是
encodeURI()编码的函数
decodeURI()解码的函数

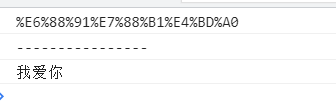
<script>
var str = '我爱你'
var str2 = encodeURI(str);
console.log(str2)
console.log('----------------')
var str3 = decodeURI('%E6%88%91%E7%88%B1%E4%BD%A0')
console.log(str3)
</script>

3.URL编码的注意事项
由于浏览器会自动URL地址 进行编码操作,因此,大多数情况下
,程序员不需要关心URL地址的编码与解码操作。
1.7 使用xhr发起POST请求
(1)创建xhr对象
(2)调用chr.open()函数
(3)设置Content-Type属性(固定写法)
(4)调用xhr.send()函数,同时指定要发送的数据
(5)监听xhr.onreadystatechange事件

//1.创建xhr对象
var xhr = new XMLHttpRequest()
// 2.调用 open 函数
xhr.open('POST','http://127.0.0.1:4523/mock/813627/pet')
// 3.设置属性
xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded')
// 4.调用send
xhr.send('name = dog & status = sold')
// 5.监听事件
xhr.onreadystatechange = function (){
if(xhr.readyState === 4 && xhr.status === 200 ){
console.log(xhr.responseText)
}
}
</script>
二、数据交换格式
2.1什么是数据交换格式
数据交换格式就是服务器与客户端之间进行数据传输与交换的格式
前端经常用的两种数据交换格式是XML和JSON需要终点学习JSON

2.2 XML
1.什么是XML
XML的英文就是可扩展标记语言因此与HTML类似
也是一种标记语言

2.XML与HTML的区别
HTML被用来描述网页上的内容,是网页内容的载体
XML被设计用来传输和存储数据,是数据的载体
3.XML的缺点
(1)格式臃肿,和数据无关的代码较多
(2)JS解析麻烦
2.3JSON
1.什么是JSON
即JS对象表示法,就是JS对象和数组的字符串表示法它使用文本表示 一个JS对象或数组的信息,因此,JSON的本质是字符串
作用:一种轻量级的文本数据交换格式,在作用上类似于XML,专门用于存储和传输数据,但是比XML更好
2.JSON的两种结构
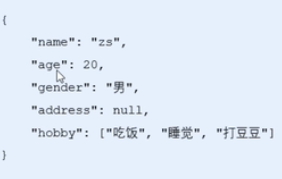
对象结构:对象结构在JSON中表示为{}括起来的内容,数据结构为{key:value,key:value,…}的键值对结构。其中,key必须是使用英文的双引号包裹的字符串,value的数据类型可是数字,字符串、布尔值、null,数组,对象

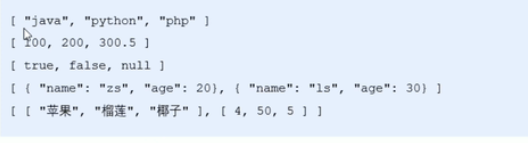
数组结构使用[]括起来的内容,数据结构为[“java”,true,30…]
数组中可以为数字,字符串,布尔值,null,对象

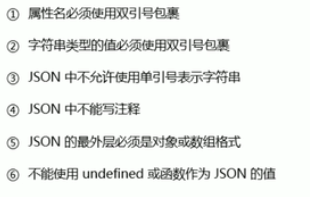
3.JSON使用注意事项

作用:在计算机与网络之间传输数据
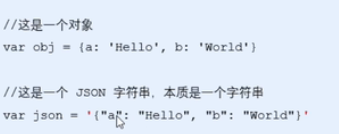
4.JSON和JS对象的关系
JSON是JS对象的字符串表示法

5.JSON和JS对象的互转
要实现JSON字符串转换为JS对象,使用JSON.parse()方法:
<script>
var jsonstr = '{"a": "hello","b":"world"}'
var obj = JSON.parse(jsonstr)
console.log(obj)
</script>
JS对象转换为JSON字符串,使用JSON.stringify()

6.序列化和反序列化
把数据对象转换为字符串叫做序列化,例如调用JSON.stringify()叫做JSON序列化
把字符串转换为数据对象叫做反序列化
三、封装自己的Ajax函数
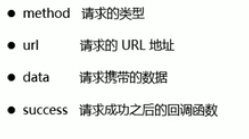
3.1定义options参数选项

3.2 处理data参数
原文地址:https://blog.csdn.net/qq_52986400/article/details/123919499
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_28010.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!