本文介绍: 在客户端向服务器发送请求之后,直到服务器处理后逻辑产生响应之后客户端才能执行其他操作。比如在搜索框内输入一个网站的网址访问后,只有整个html页面加载出来了,但是点击任何一个地方都没法跳转,只有整个页面完全加载完成,在服务器端响应完成之后,在网页上的操作才会有反应。
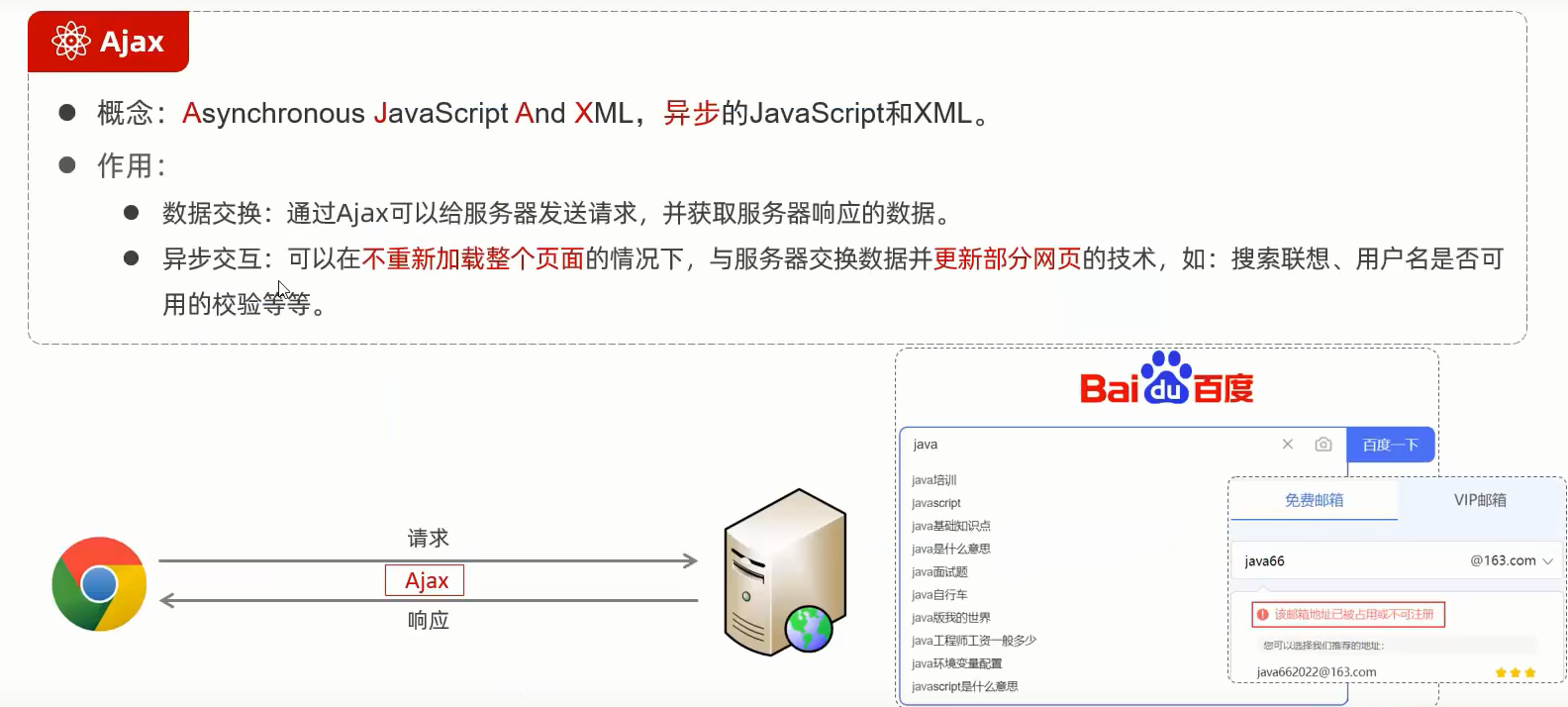
Ajax简介:

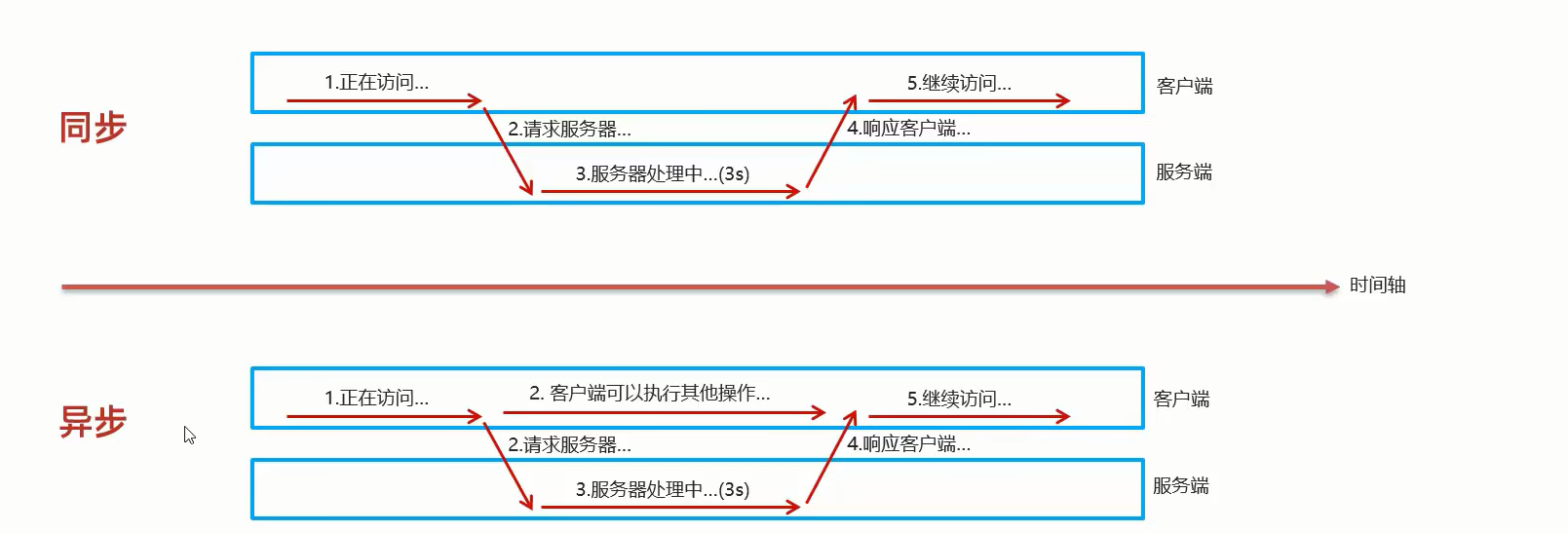
同步与异步
同步请求:
在客户端向服务器发送请求之后,直到服务器处理后逻辑产生响应之后客户端才能执行其他操作。
比如在搜索框内输入一个网站的网址访问后,只有整个html页面加载出来了,但是点击任何一个地方都没法跳转,只有整个页面完全加载完成,在服务器端响应完成之后,在网页上的操作才会有反应。
异步请求:
在发送一个请求,在网页上还是可以执行其他操作,不需要等待前一个请求的响应结果。

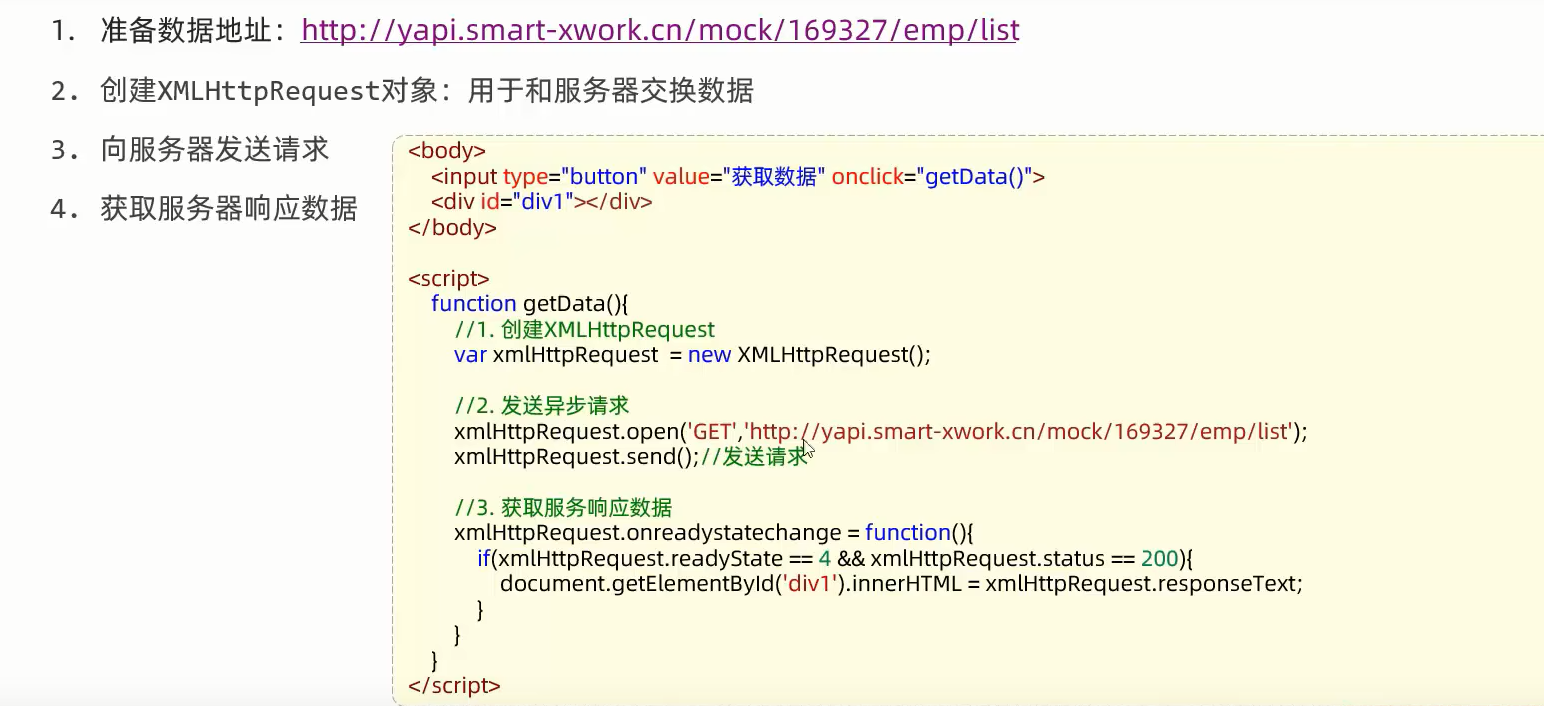
原生Ajax

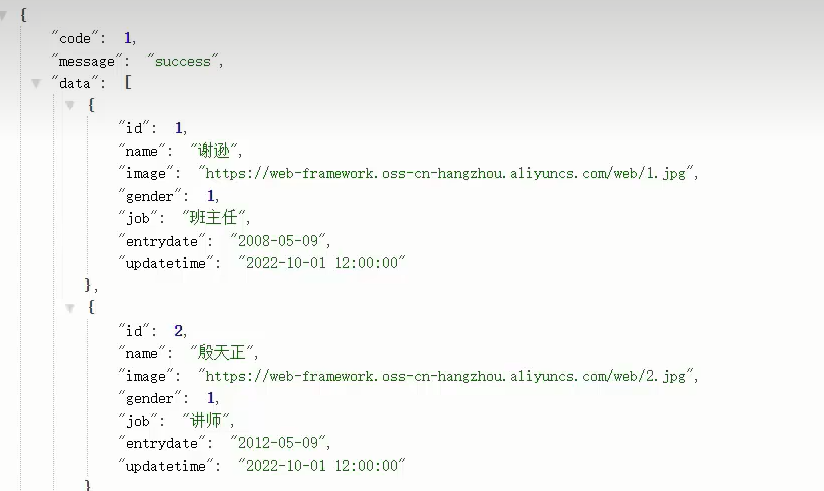
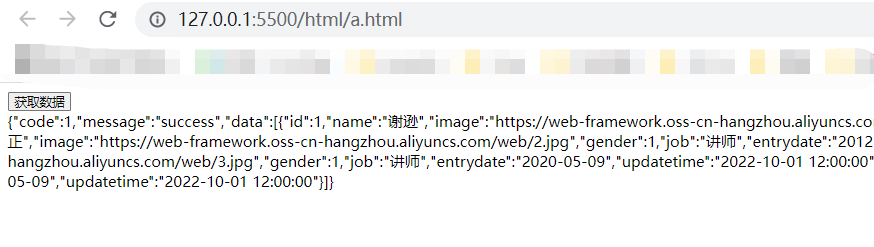
前后端交互的主流数据格式:json
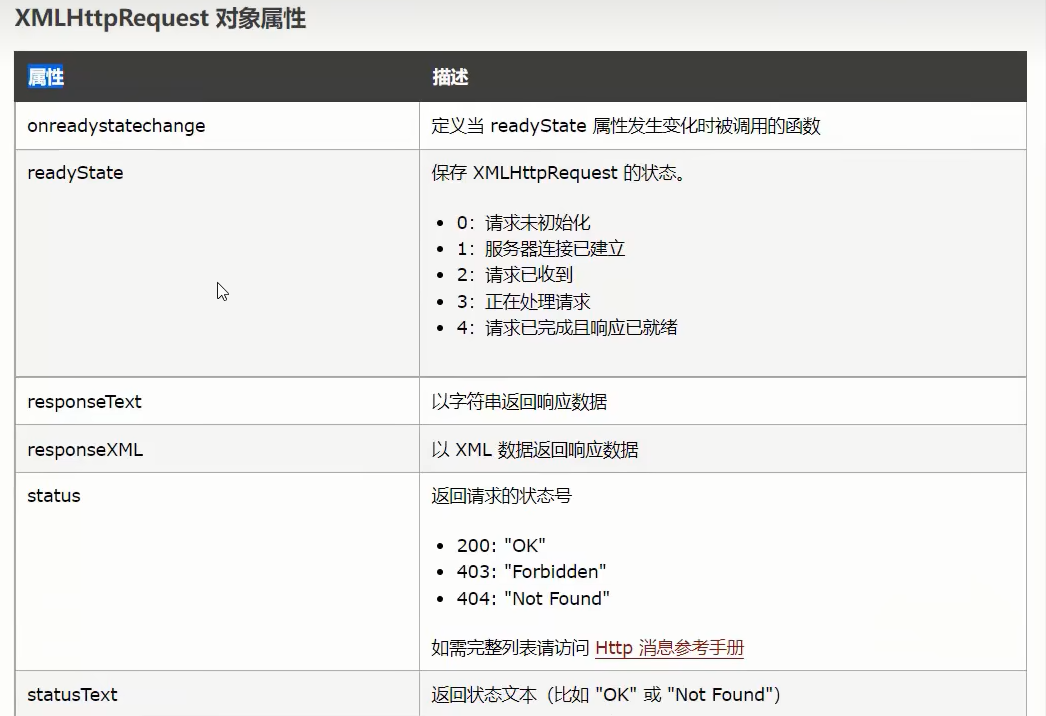
Ajax核心: XMLHttpRequest对象
测试案例
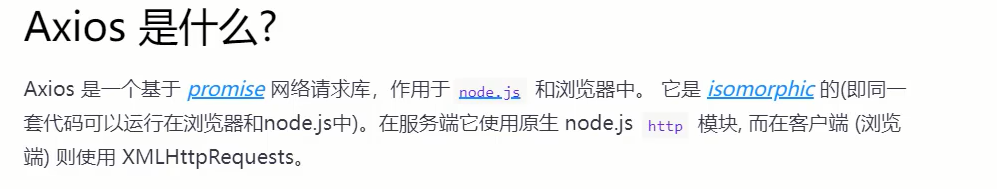
 Axios的使用
Axios的使用
使用方式
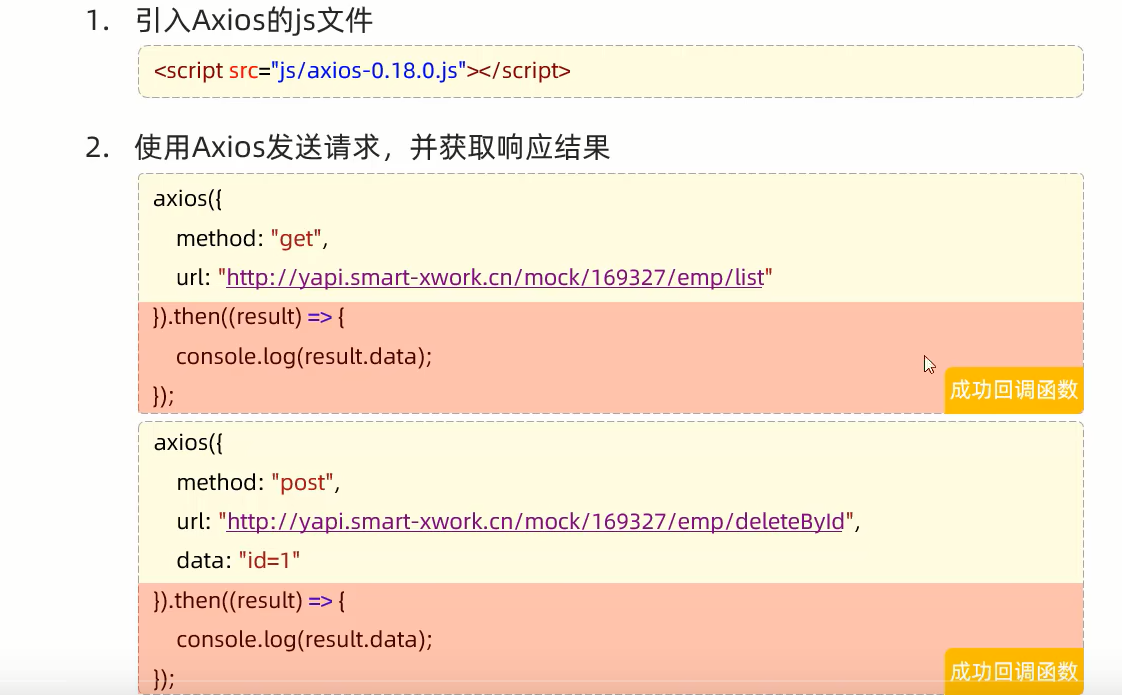
axio基本格式:
第一步,引入axios文件
第二步:准备html页面
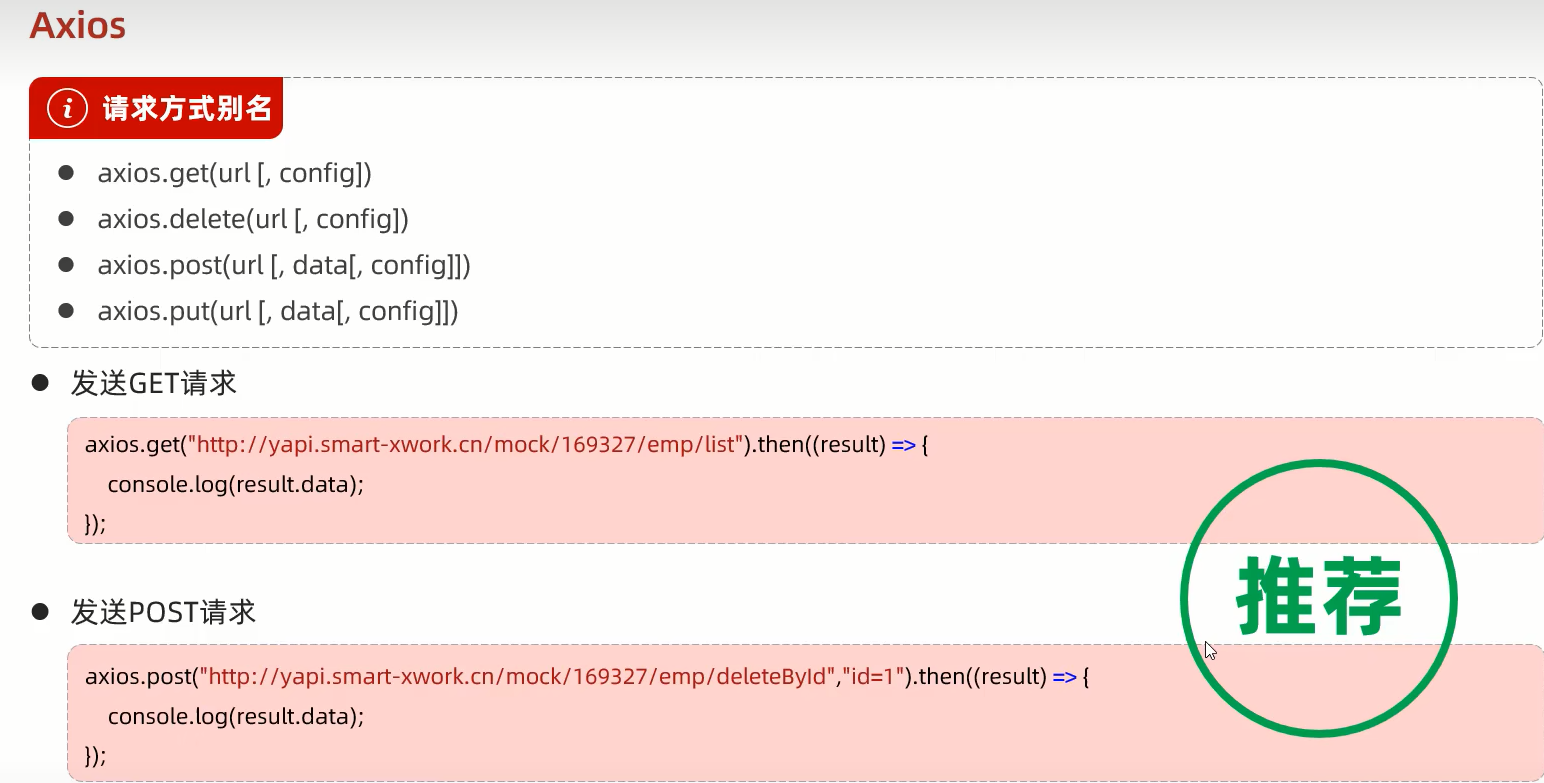
axios支持的不同请求方式
使用简化的方式发送get和post请求
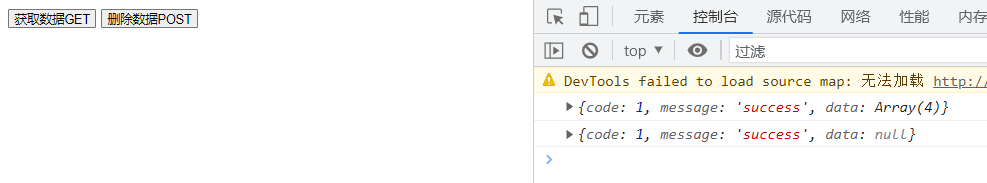
案例:
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。