本文介绍: axios在每次发送数据请求时,会首先经过请求拦截器,可以在此挂载统一的token等后才会到达服务器,服务器处理完请求要响应给浏览器时,首先经过响应拦截器才会到达,在此通常做一些响应结果的判断。请求拦截器 在请求发送前进行必要操作处理,例如添加统一cookie、请求体加验证、设置请求头等,相当于是对每个接口里相同操作的一个封装;响应拦截器 也是如此功能,只是在请求得到响应之后,对响应体的一些处理,通常是数据统一处理等,也常来判断登录失效等。返回的请求体,携带请求头headers、请求方法、地址路径等。
axios在每次发送数据请求时,会首先经过请求拦截器,可以在此挂载统一的token等后才会到达服务器,服务器处理完请求要响应给浏览器时,首先经过响应拦截器才会到达,在此通常做一些响应结果的判断。
import axios from 'axios'
// 添加请求拦截器
axios.interceptors.request.use(function (config) {
// 在发送请求之前做些什么
// 如在正确的发送axios请求之前,统一挂载请求头
// 每个axios请求发出会先经过请求拦截器,才会到服务器
//config返回的就是每次的请求配置对象
if (store.getters.token) { // 仓库中若有token,证明登陆成功,统一挂载请求头携带token
config.headers.Authorization = `Bearer ${store.getters.token}`
//config对象下有hesders就表示为请求头,对象添加方式挂载请求头数据Authorization
}
return config; //处理后的请求对象交给服务器
}, function (error) {
// 对请求错误做些什么
return Promise.reject(error); //请求错误不发送且报错信息
});
// 添加响应拦截器
axios.interceptors.response.use(function (response) {
// 2xx 范围内的状态码都会触发该函数。
// 对响应数据做点什么
//response返回的就是服务器的响应体
if (response.data.success) { // 借用response对象返回的值判断请求成功与否
// 每次请求成功要做的操作,比如弹框提示成功,对用户权限进行处理
} else {
// 每次请求失败要做的操作,比如弹框提示失败
// 注意:请求错误后要阻止后续页面的跳转
// return // 方法一:阻止后续代码执行,但有问题
// 方法二:手动抛出错误的promise对象 fullfiled rejected
// return new Promise((resolve, reject) => {
// reject()
// })
return Promise.reject('error') // 方法三:等于以上第二种简写
}
return response;
}, function (error) { //在此可以对token过期进行处理
//console.dir(error) //里面包含了错误的响应信息,比如借此信息来判断token过期,删除token后返回登录页功能
// 超出 2xx 范围的状态码都会触发该函数。
// 对响应错误做点什么
return Promise.reject(error);
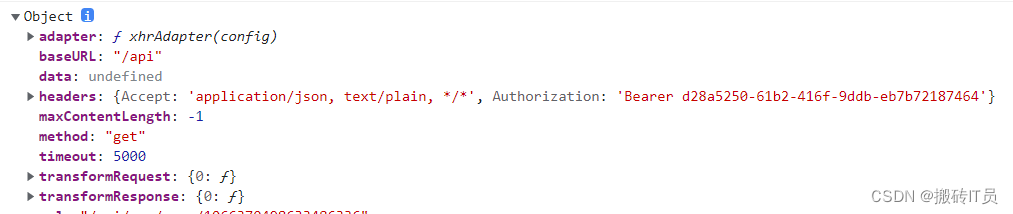
});请求拦截器中config返回的请求体,携带请求头headers、请求方法、地址路径等
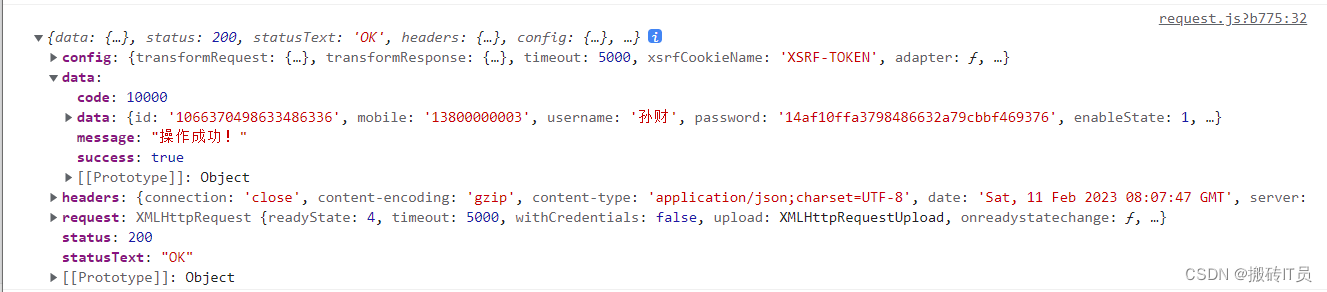
响应拦截器response返回的响应体中,携带config配置对象、数据响应结果以及判断成功与否的状态码
在请求或响应被 then 或 catch 处理前拦截它们,可复制使用,添加功能即可
// 添加请求拦截器 axios.interceptors.request.use(function (config) { // 在发送请求之前做些什么 return config; }, function (error) { // 对请求错误做些什么 return Promise.reject(error); }); // 添加响应拦截器 axios.interceptors.response.use(function (response) { // 2xx 范围内的状态码都会触发该函数:表示成功 // 对成功的响应数据做点什么 return response; }, function (error) { // 超出 2xx 范围的状态码都会触发该函数。 // 对响应错误做点什么 return Promise.reject(error); });const myInterceptor = axios.interceptors.request.use(function () {/*...*/}); axios.interceptors.request.eject(myInterceptor);const instance = axios.create(); instance.interceptors.request.use(function () {/*...*/});
原文地址:https://blog.csdn.net/gjt1234/article/details/128984932
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_28022.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。



![[设计模式Java实现附plantuml源码~行为型]请求的链式处理——职责链模式](https://img-blog.csdnimg.cn/direct/699aac3ed0c446d088772a0ed4c444ed.png)



