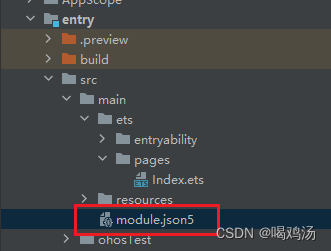
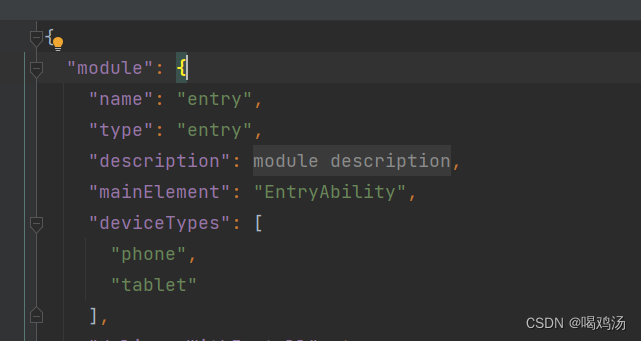
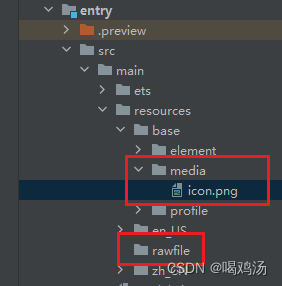
本文介绍: ①string格式,常用来加载网络图片,填写网址。(手机端需要申请网络访问权限:ohos.permission.INTERNET)②PIxelMap格式,可以加载像素图,常在图片中编辑(使用较为繁琐)③Recource格式,加载本地图片(推荐使用)上述是使用两个文件夹下图片源的命令说明。
Image:图片显示组件
1.声明Image组件并设置图片的源:
①string格式,常用来加载网络图片,填写网址。(手机端需要申请网络访问权限:ohos.permission.INTERNET)
②PIxelMap格式,可以加载像素图,常在图片中编辑(使用较为繁琐)

2.添加图片属性(修饰图片样式)
width和height属性可以直接设定数值也可以设置百分比,数值的单位是vp虚拟像素。
注:如使用链接形式插入图片需要的设置
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。