

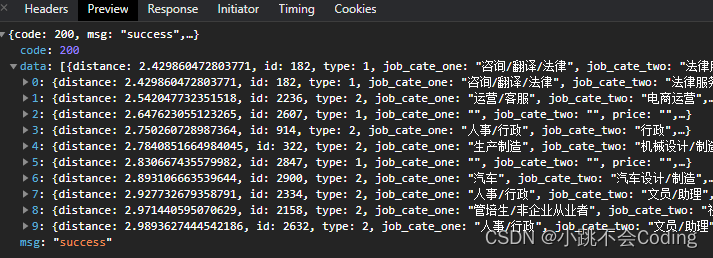
1.这是接口返回的数据:

2.调取接口,赋值前先处理每条数据的distance
<view class="left">距你{{item.distance}}km</view>
listFun() {
this.$api.appPlateForm('post', url, '', (res) => {
//距离distance: 0.012790634109962281,先转换成字符串,再截取三位数
res.data.map(item => {
item.distance = String(item.distance).slice(0, 4)
});
this.list = res.data;
this.page++
})
},
原文地址:https://blog.csdn.net/weixin_48596030/article/details/134736171
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_28188.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!