本文介绍: 进入到 Dockerfile 所在的那个目录中,运行以下命令构建 Docker 镜像。开关符 –t 让你标记你的镜像,以至于让你以后很容易地用 docker images 找到它。使用 –d 模式运行镜像将以分离模式运行 Docker 容器,使得容器在后台自助运行。这里使用到了容器的 ID, 在本示例代码中是 ecce33b30ebf。这将避免你的本地模块以及调试日志被拷贝进入到你的 Docker 镜像中,以至于把你镜像原有安装的模块给覆盖了。镜像的运行环境,即基础镜像是谁。设置容器运行时开放的端口。
参考
重点参考:把一个 Node.js web 应用程序给 Docker 化
Docker部署Node.js的方法步骤(nodejs docker部署)
一、Dockerfile
FROM
MAINTAINER
二、部署
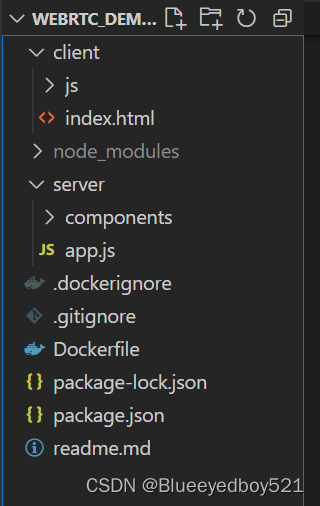
1、程序结构
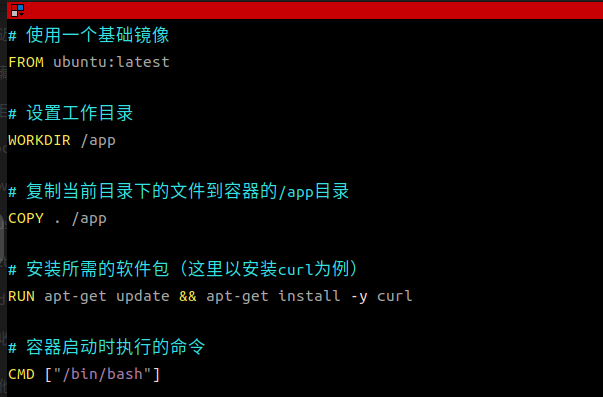
2、新建Dockerfile
3、新建.dockerignore
4、构建镜像
5、创建容器
6、关闭镜像
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。