Vite 挖坑记录
运行 yarn dev 项目
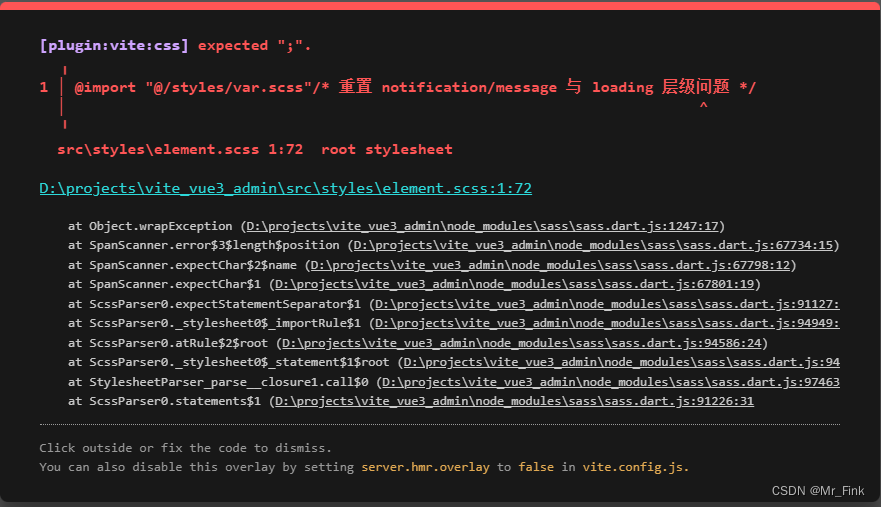
浏览器报错:

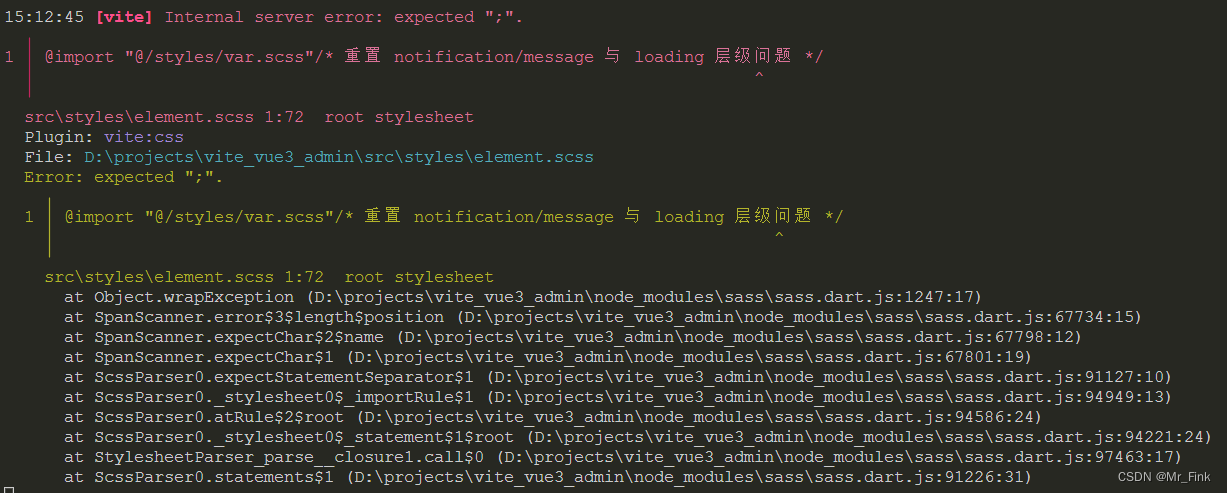
终端报错:

这时候一脸懵逼的,想着依赖包已经引入,vite.config.ts也配置了,开始以为是版本问题,或者以为是stylelint 样式约束问题。然后捣鼓了半天,再回去确认一遍配置少了 ; ~~o(>_<)o ~~
css: {
preprocessorOptions: {
scss: {
//错误: 配置最后少了 ";"
//additionalData: `@import "@/styles/var.scss"`
//正确:
additionalData: `@import "@/styles/var.scss";`
}
}
},
配置一定要加
;
原文地址:https://blog.csdn.net/qq_29917393/article/details/127552490
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_28304.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。