本文介绍: 与viewdata区别:ViewData是字典集合,存放的是键值对,ViewBag在使用方法上和ViewData几乎一样,但是底层实现确实完全不同,ViewBag最大的有点就是他不需要转型就可以使用里面的值,但是ViewData就需要转换成合适的类型。ViewData存储数据,ViewData的声明和赋值方式与Session对象相同,直接通过编写ViewData[键值的名称]=XXX进行相应的键值的赋值。如果需要在页面中进行相应的值的呈现,只需要输出ViewData[键值的名称]即可。
MVC中视图传值
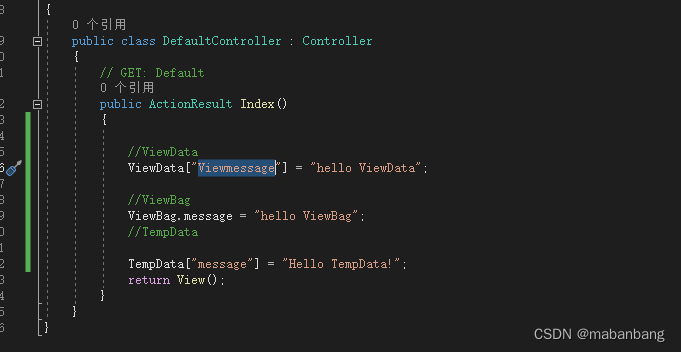
Asp.net MVC中Controller向View传值有多种方式,这里简单说一下其中3种方式
ViewData
ViewBag
TempData
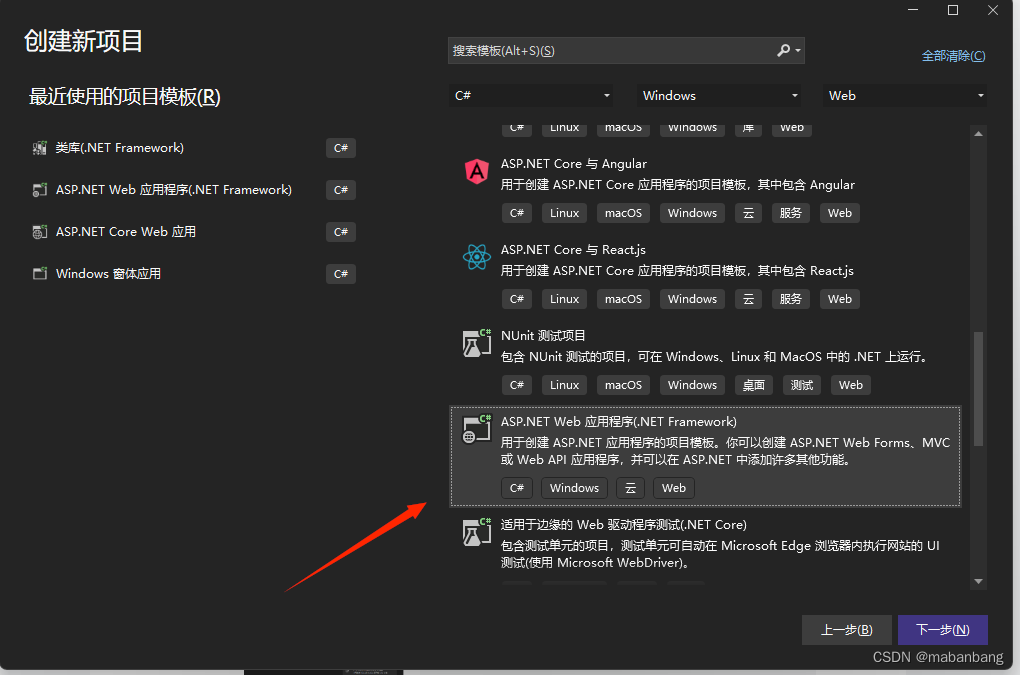
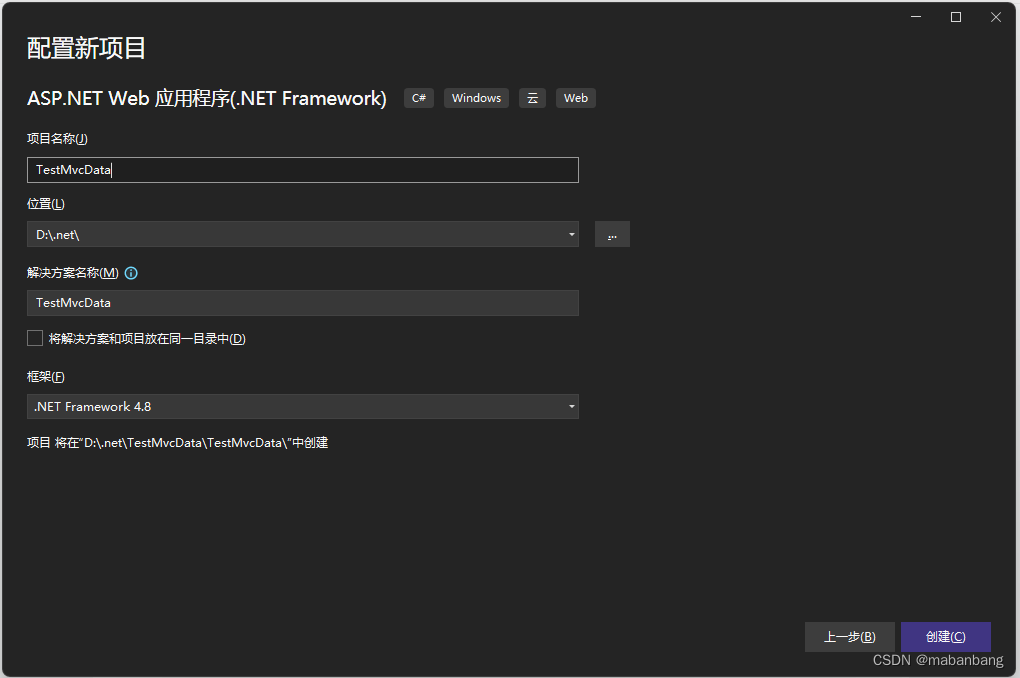
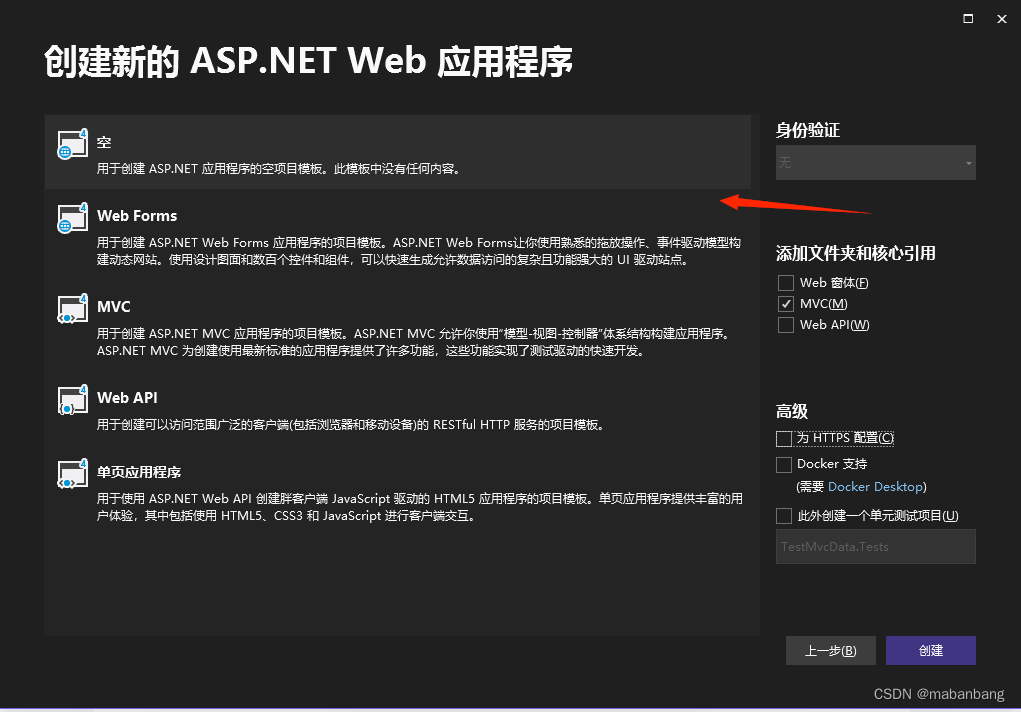
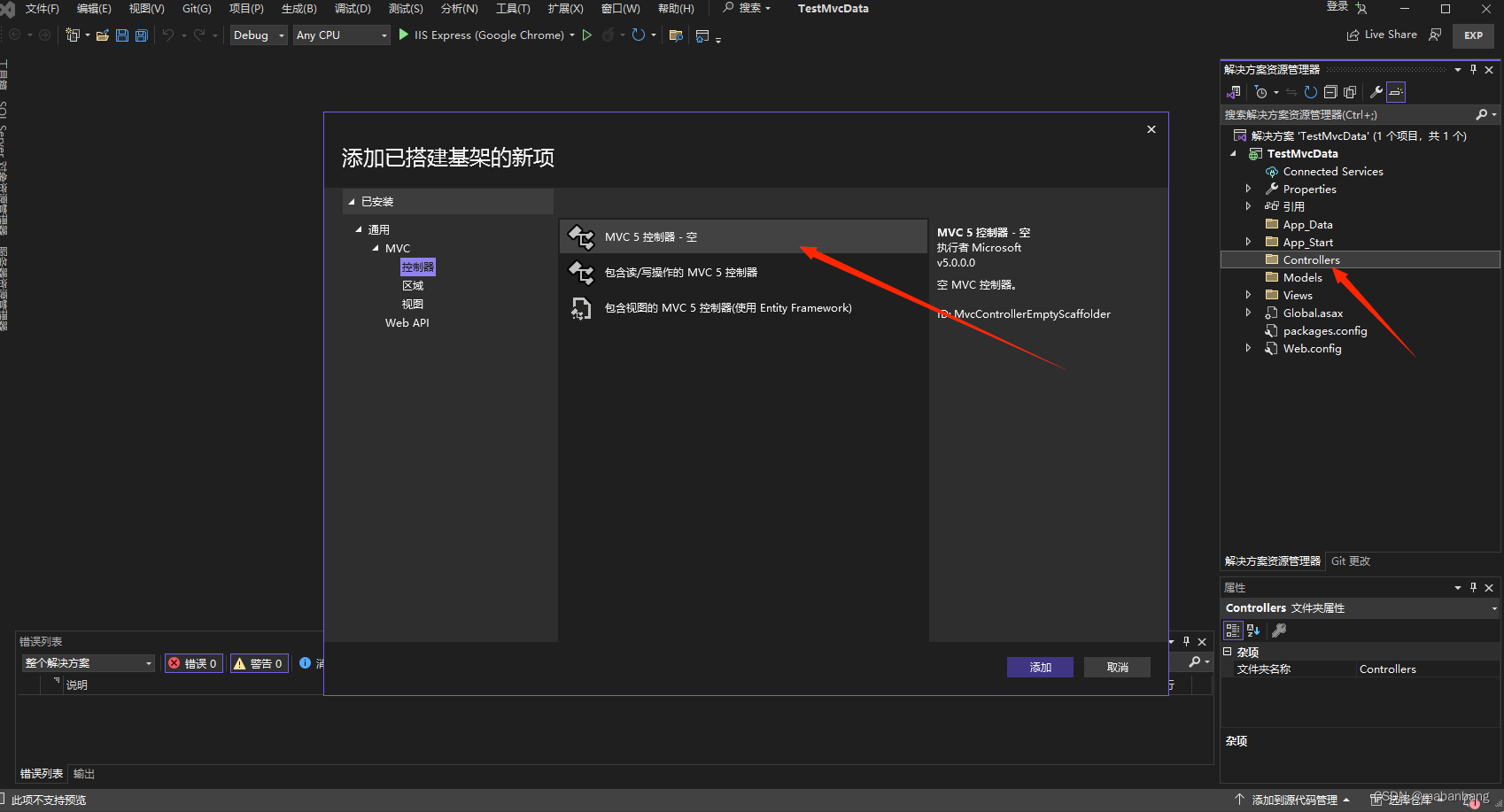
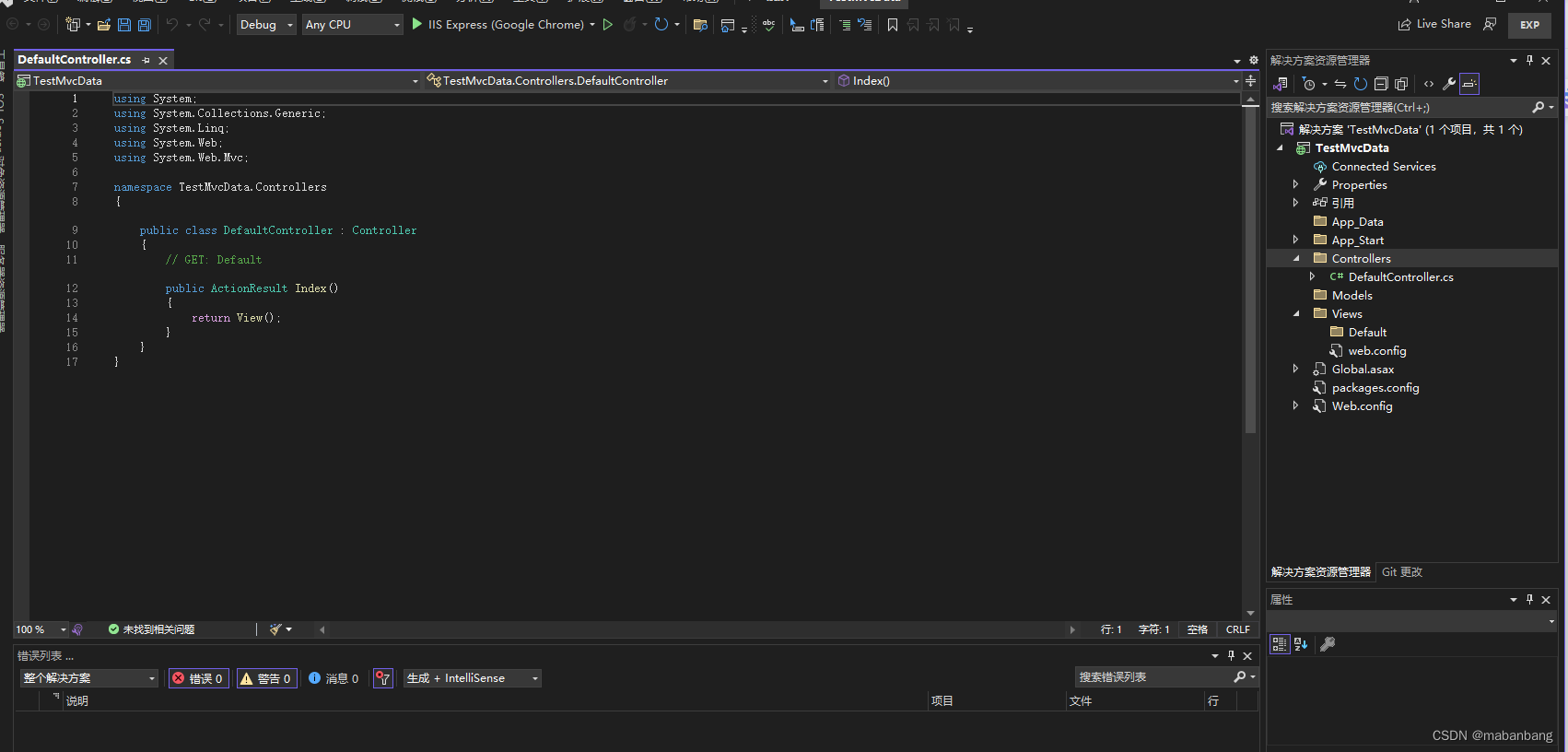
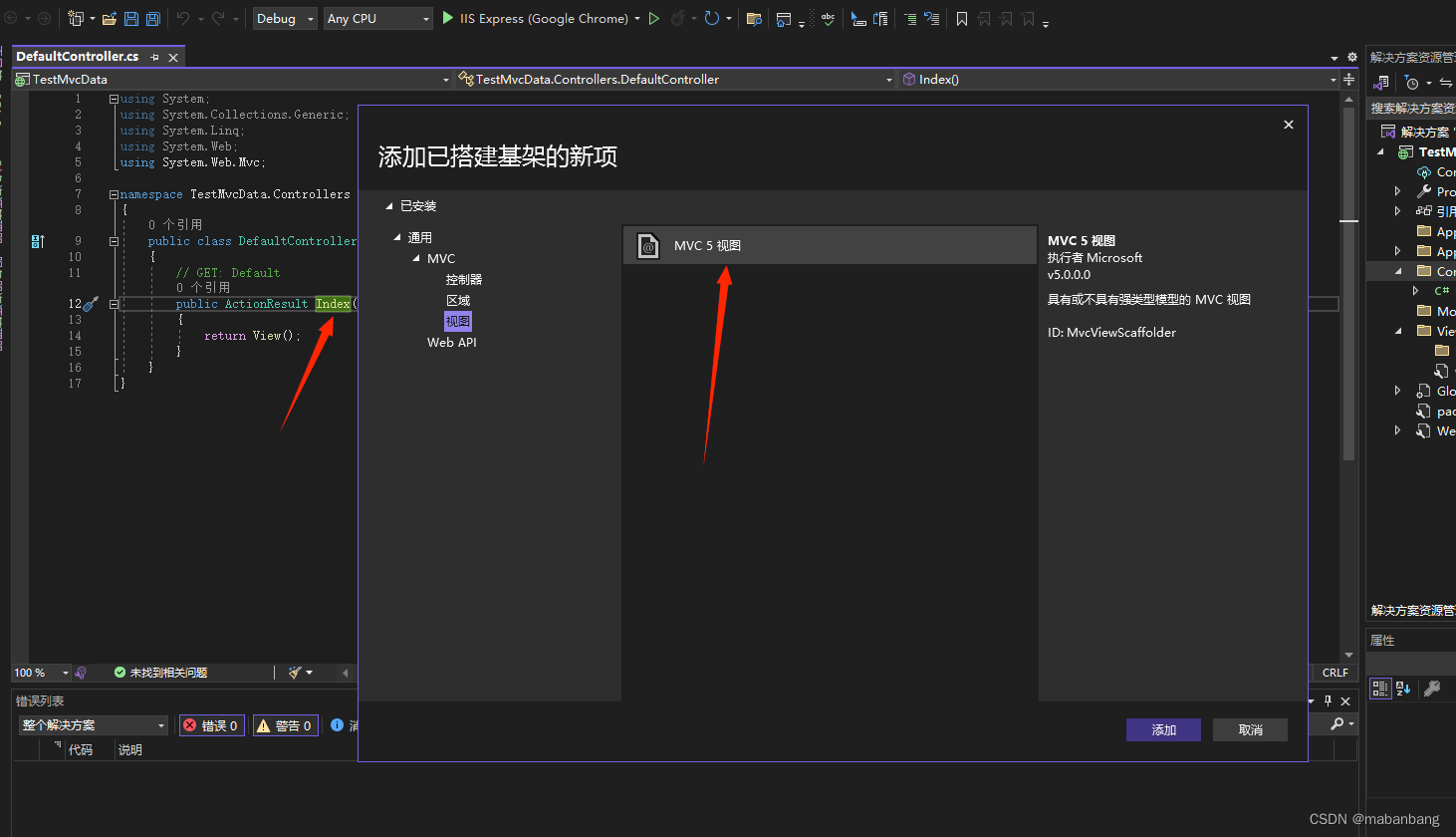
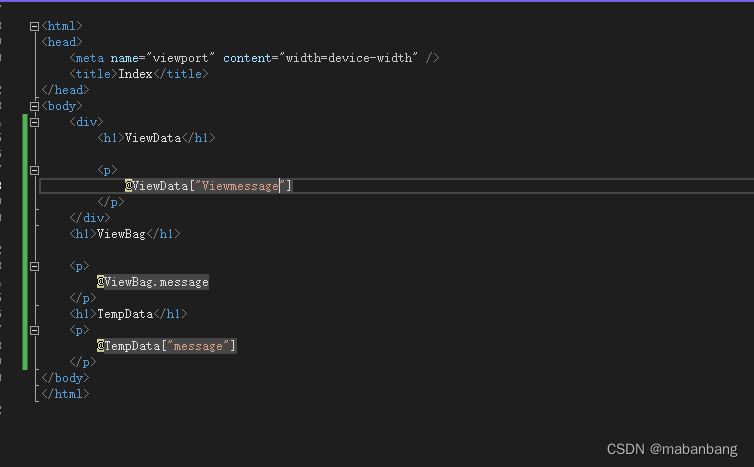
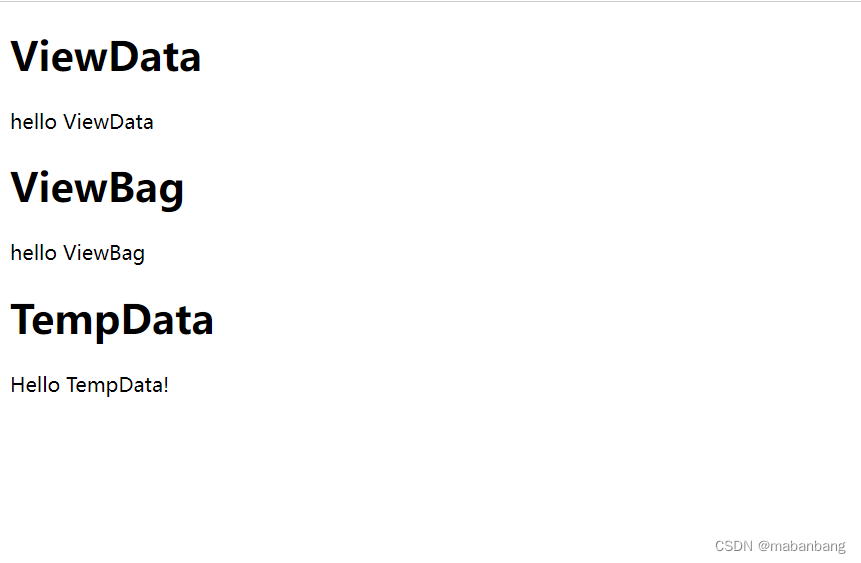
举例创建三中传值方式实现页面数据展示
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。