本地存储
1.特性
2.window.sessionStroage
存储数据:
sessionStorage.setItem(key,value);
获取数据:
sessionStorage.getItem(key);
删除数据:
sessionStorage.removeItem(key);
更改数据:
直接覆盖即可。
删除所有数据:
sessionStorage.clear();
3. window.localStorage
- 生命周期永久生效,除非手动删除,否则关闭页面也会存在;
- 可以多窗口共享;
- 以键值对存储。
存储数据:
localStorage.setItem(key,value);
获取数据:
localStorage.getItem(key);
删除数据:
localStorage.removeItem(key);
更改数据:
直接覆盖即可。
删除所有数据:
localStorage.clear();
jQuery入门
1.概述
jQuery是一个快速、简洁的JS库,设计宗旨是Write Less,Do More。把JS中DOM操作进行了封装,优化了DOM操作、事件处理、动画设计和Ajax交互。
优点:
2.基本使用
入口函数:
写法一:
$(document).ready(function(){
})
写法二:
$(function(){
})
3. jQuery对象
- $是jQuery的别称,在代码中可以使用jQuery代替;
- $是jQuery的顶级对象,相当于js的window,把元素利用 $包装成jQuery对象,可以调用jQuery方法;
- DOM对象:用原生js获取来的对象;
- jQuery对象:用jquery方法获取过来的,
$(' '),以伪数组方式存储。 - jQuery对象只能使用jQuery方法,DOM对象使用原生js属性和方法;
- 原生js比jQuery大,因为它封装了部分常用属性和方法。
转换:
DOM→jQuery:
$('DOM对象')
jQuery→DOM:
$(' ')[index]或$(' ').get(index) index=0
4. 常用API
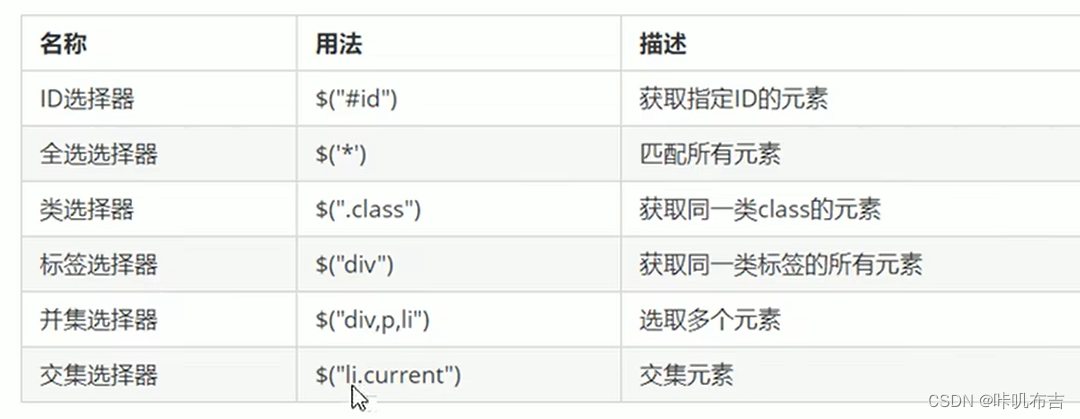
选择器:
$(' 选择器 ')

设置样式:
$(' ').css('属性','值')
隐式迭代:
遍历内部DOM元素(伪数组方式存储)的过程。简单说就是把匹配到的所有元素进行循环遍历,执行相应方法,不用我们再进行循环。
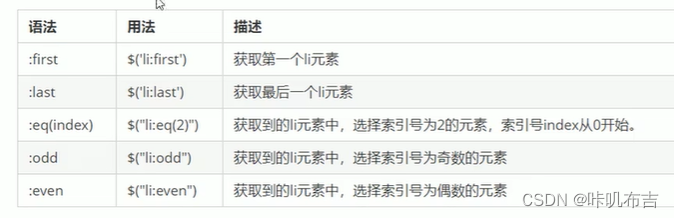
筛选选择器:


排他思想:
利用隐式迭代获取全部元素,然后添加事件,设置当前,去掉兄弟。
- 操作css:
- 操作类:
- 添加类:
$(' ').addClass("类名"); - 删除类:
$(' ').removeClass("类名"); - 切换类:
$(' ').toggleClass("类名");添加或删除
注意:原生js操作类会覆盖,jQuery不会覆盖,会追加,只修改指定类名的类。
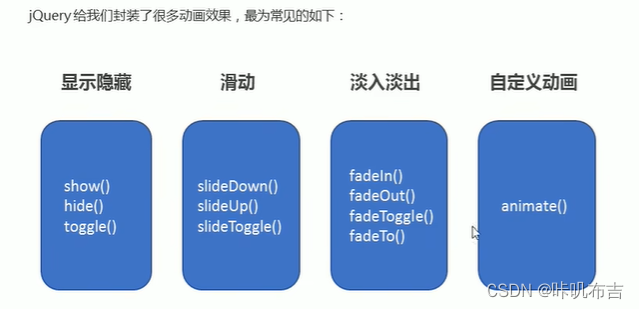
5.动画效果

显示与隐藏:
show([speed,[easing],[fn]])
hide([speed,[easing],[fn]])
toggle([speed,[easing],[fn]])
- 参数都可以省略,无动画直接显示;
- speed:速度,slow或normal或fast或动画时长毫秒数;
- easing:切换效果,默认swing,可设置为linear;
- fn:回调函数,动画完成时的执行函数,每个元素执行一次。
滑动:
slideDown([speed,[easing],[fn]])
slideUp([speed,[easing],[fn]])
slideToggle([speed,[easing],[fn]])
动画队列:
动画效果一旦触发就会执行,如果多次触发,就会造成多个动画或效果排队执行。
停止排队:
stop() 必须写在动画的前面,因为它结束上一次动画。
淡入淡出效果:
fadeIn([speed,[easing],[fn]])
fadeout([speed,[easing],[fn]])
fadeToggle([speed,[easing],[fn]])
fadeTo(speed,opacity,[easing],[fn]):修改透明度 opacity:0~1
自定义动画:
animate(params,[speed],[easing],[fn])
6.属性操作
固有属性:
自定义属性:
数据缓存data():
data()方法可以在指定元素上存取数据,并不会修改DOM元素结构,一旦页面刷新之前存放的数据都将被移除。
获取h5自定义属性不用写data– 返回数字型。
7.内容文本值操作
- 获取元素内容:
$(' ').html() - 修改元素内容:
$(' ').html("值") - 获取文本内容:
$(' ').text() - 修改文本内容:
$(' ').text("值") - 获取表单内容:
$(' ').val() - 修改表单内容:
$(' ').val("值")
8. 元素操作
遍历元素:
隐式迭代可以对一组元素进行同样的操作;
如果想给同一元素做不同操作,需要遍历。
$(" ").each(function(index,domEle){ })
$.each(object,function(index,element){ })
创建元素:
var name=$(" 元素 ")
添加元素:
- 内部添加:
$(" 原").append("要添加的")放置在原元素的最后;$(" 原").prepend("要添加的")放在原元素最前; 成父子 - 外部添加:
element.after("内容")element.before("内容")成兄弟
删除元素:
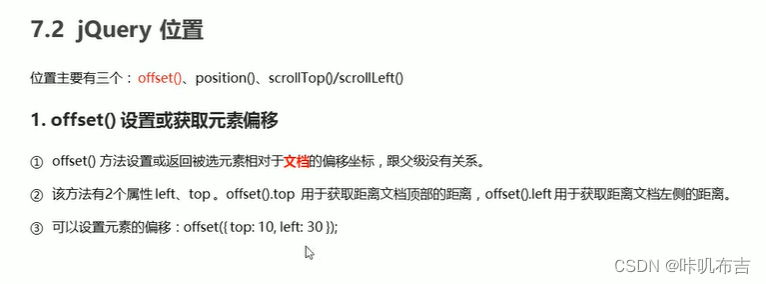
9. 尺寸与位置



position只能获取不能设置。
10.事件
事件注册:
单个事件注册:$(" ").click(function(){ })
事件处理:
on()方法在匹配元素上绑定一个或多个事件的事件处理函数;
element.on(events,[selector],fn)
$("div").on({
click:function(){ },mouseenter:function(){ }
})
可以完成事件委派操作:要加给子元素的事件绑定在父元素身上,把事件委派给父元素;
$("ul").on("click","li",function(){ })
解绑事件:
off()方法可以移除on()方法绑定的事件处理程序。
$(" ").off():解除所有事件;
$(" ").off("事件名 "):接触指定事件;
$(" ").off("事件名","子元素"):解除事件委托。
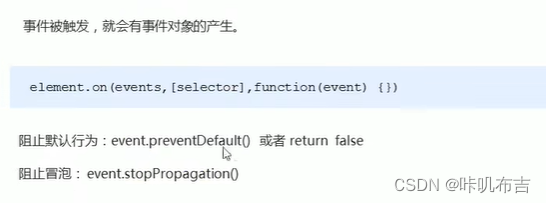
事件对象:

11.其他方法
对象拷贝:
$.extend([deep],target,object1,[objectN]
会覆盖目标原有属性值;
深拷贝:会拷贝其的子对象,新开辟空间,属性合并
浅拷贝:把原来对象的复杂数据类型地址拷贝给目标对象(同一个子对象),属性覆盖。
jQuery插件
原文地址:https://blog.csdn.net/qq_46056318/article/details/127330797
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_28584.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!