base64这种比较简便,但是花费的时间会稍微长一些,毕竟转成64要花时间,后端解码也要时间
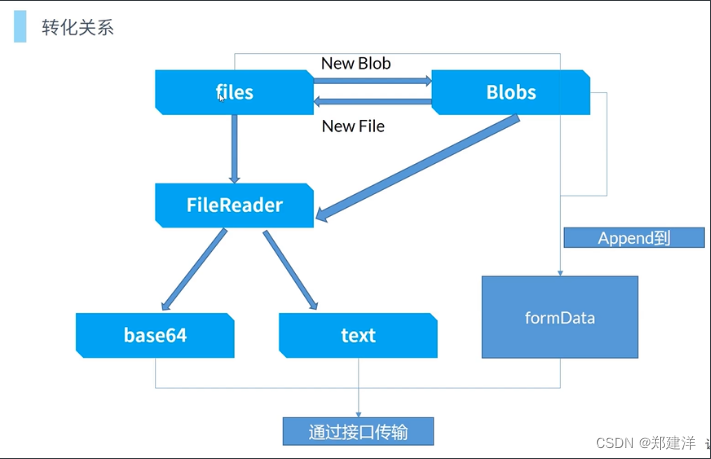
- files:通过input标签读取的文件对象,files类是blob类的一个子类
- blob:不可变的二进制内容,包含很多操作方法
- formData:用于和后端传输的对象,后端是不认识files和blob这两种对象的,他得通过formData这个载体来传递
- fileReader:多用与把文件读取为某种形式,如base64,text文本
html结构:<input type="file" name="file" @change="fileChange" />
<button @click="submit">提交</button>
js:fileChange(e){
console.log(e.target.files)
//这读取的是一个数组,一般单选的都是读取第一个,e.target.files[0]
//取出文件对象
let file = e.target.files[0]
//限制上传大小
if(file.size > 10 * 24 * 24) {
alert('文件不能大于10兆')
}
//限制文件类型
if(file.type !== 'video/mp4') {
alert('必须是mp4文件')
}
//上面说到了,file对象是blob对象的一个子类,那就是file可以转成blob,注意!要传数组进去哦
console.log(new Blob([file]))
//Blob 对象有个切割方法
let _sliceBlob = new Blob([file]).slice(0,5000) //切割0-5000位
let _sliceFile = new File([_sliceBlob],"test.png") //把切割后的转成文件
let fr = new FileReader()
fr.readAsDataURL(_sliceFile) //这种是转成base64
// fr.readAsText() //这种是转成文本格式
//因为这个 转换是异步转换 ,所以需要 监听onload
fr.onload = function() {
console.log(fr.result) //输出转化后的结果
}
}
//上传操作
async ssubmit() {
let _formData = new FormData();
_formData.append('file',_fileObj) //这边的_fileObj是读取出来的文件对象
axios.post("/xxxxxx",_formData)
}

async submit(){
let size = 2 * 1024 * 1024
let fileSize = _fileObj.size
let current = 0
while(current < fileSize) {
//await 的作用是,只有上一个切片上传成功, 才能进行下一个切片的上传
let _formData = new FormData()
_formData.append(_fileObj.slice(current,current+size)
await axios.post('http:xxxxxx', _formData)) //每次只上传2M
current += size
}
}
原文地址:https://blog.csdn.net/qq_45732872/article/details/134733919
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_28598.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。



