本文介绍: 2. 表单属性–交互表单属性CSS31. 选择器1.1 属性选择器1.2 结构伪类选择器1.3 伪元素选择器2. css属性2.1 平面转换transform2.1.1 平移平移还在原来的文档流,平移后的位置也可以重叠。2.1.3 多重转换2.1.5 渐变背景案例1 给图片蒙上渐变色流程如下:主要是平移和伪元素的使用给盒子的和分别装上图片的左半和右半,设置盒子,悬停时将图片移开。可以给盒子加隐藏移开时的超出部分。w3school 3
HTML5
1. HTML5新增标签
<!-- 语义化标签 -->
<header>头部</header>
<nav>导航</nav>
<article>
文章 页面中有一块独立的内容区域 放标签
</article>
<footer>底部</footer>
<aside>侧边栏</aside>
<section>内容</section>
2. 表单属性–交互表单属性
<form action="">
<p>邮箱:<input type="email" required placeholder="提示文字"></p>
<p>地址:<input type="url" name="" id="" autofocus></p>
<p>日期<input type="date" name="" id=""></p>
<p>时间<input type="time" name="" id=""></p>
<p>月<input type="month" name="" id=""></p>
<p>周<input type="week" name="" id=""></p>
<p>数字<input type="number" name="" id=""></p>
<p>电话<input type="tel" name="" id=""></p>
<p>搜索<input type="search" name="" id=""></p>
<p>颜色<input type="color" name="" id=""></p>
</form>
required 必填
placeholder 提示文字
autofocus 自动获取焦点
CSS3
1. 选择器
1.1 属性选择器
E[attr] 标签名[属性]{}
E[attr="value"] 标签名[属性名=属性值]{}
E[attr^="value"] 标签名[type^='t'] 选中有type属性的,属性值以t开头的标签
E[attr$="value"] 标签名[type$='t'] 选中有type属性的,属性值以t结尾的标签
1.2 结构伪类选择器
first-child
last-child
nth-child(n) even odd -n+3 3n
1.3 伪元素选择器
::before
::after
-------------
1:伪元素 content属性必不可少
2:必须依附于真正的元素 (标签+内容)
3:after显示在内容最后边 before显示内容的最前边
4:伪元素具有行内元素的特点
2. css属性
2.1 平面转换transform
2.1.1 平移
translate如果只给出一个值,表示x轴方向移动距离
单独设置某个方向的移动距离 translateX 和 translateY
<!DOCTYPE html>
<html>
<head>
<style>
.father{
width: 500px;
height: 300px;
margin: 100px auto;
border: 1px solid #000;
}
.son{
width: 200px;
height: 100px;
background-color: pink;
/* 过渡 */
transition: all 1s;
}
.father:hover .son{
/* transform: translate(100px,50px); */
/* 百分比:盒子自身尺寸的百分比 */
/* transform: translate(100%,50%); */
/* transform: translate(-100%,-50%); */
/* 只给出一个值 x轴移动距离 */
/* transform: translate(100px); */
transform: translateY(100px);
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>
2.1.2旋转
transform:rotate(角度) 角度单位是deg
取值正负均可
取值为正,顺时针旋转
取值为负,逆时针旋转
方位名词(left,top,right,bottom,center)
像素单位数值
百分比(参照盒子自身尺寸计算)
<!DOCTYPE html>
<html>
<head>
<style>
.three {
width: 200px;
transform-origin: 0px 0px;
height: 200px;
background-color: yellowgreen;
/* 过渡 */
transition:all 1s;
/* 改变原点 */
/* transform-origin: right bottom; */
transform-origin:0px 0px;
}
div:hover{
/* 顺 */
transform: rotate(360deg);
/* 逆 */
/* transform: rotate(-360deg);*/
}
</style>
</head>
<body>
<div>我是绿盒子</div>
</body>
</html>
2.1.3 多重转换
transform: translate(600px) rotate(360deg);
<!DOCTYPE html>
<html>
<head>
<style>
.box{
width: 1200px;
height: 50px;
border-bottom: 3px solid gray;
margin: 200px auto;
}
img{
width: 50px;
transition: all 8s;
}
.box:hover img{
/* 边走边旋转 */
transform: translate(1150px) rotate(2000deg);
/* transform: rotate(360deg) translate(600px); */
}
</style>
</head>
<body>
<div class="box">
<img src="https://i.bmp.ovh/imgs/2022/07/04/68909f552ee6d2c1.png" alt="">
</div>
</body>
</html>

2.1.4 缩放
transform: scale(x轴缩放倍数,y轴缩放倍数);
一般情况下,只为scale设置一个值,表示x轴和ye轴等比例缩放
transform:scale(缩放倍数)
scale值大于1 表示放大 scale值小于1 表示缩小
<!DOCTYPE html>
<html>
<head>
<style>
.box{
width: 400px;
height: 400px;
border: 1px solid;
}
.son{
width: 100px;
height: 100px;
background-color: pink;
transition: all 1s;
}
.box:hover .son{
/* width: 300px; */
/* transform: scale(x轴缩放倍数,y轴缩放倍数); */
/* transform: scale(0.5,0.5); */
transform: scale(1.5);
}
</style>
</head>
<body>
<div class="box">
<div class="son"></div>
</div>
</body>
</html>
2.1.5 渐变背景
background-image: linear-gradient(
颜色1,颜色2
);
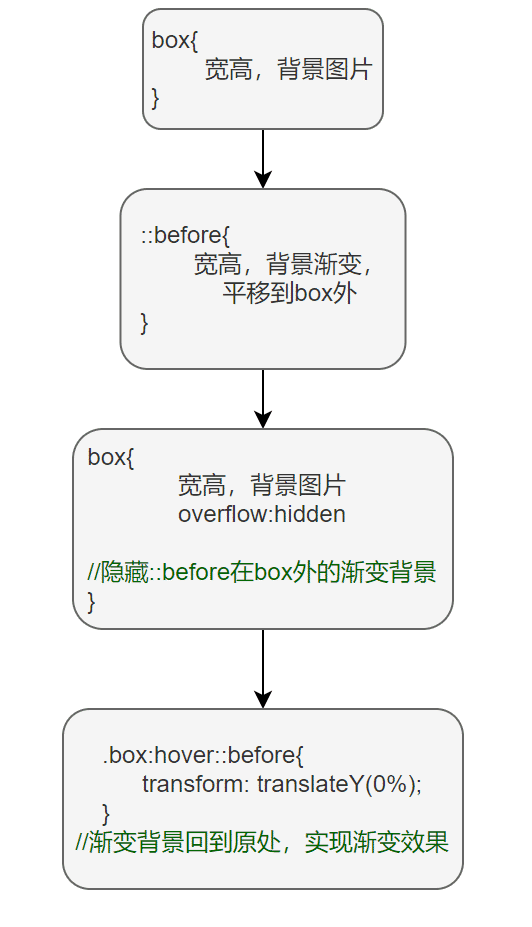
案例1 给图片蒙上渐变色

<!DOCTYPE html>
<html>
<head>
<style>
.box{
width: 400px;
height: 200px;
background: url(https://i.bmp.ovh/imgs/2022/07/04/db0bbf5a32f7be92.jpg) center;
border: 1px solid ;
overflow: hidden;
}
.box::before{
content:"";
display: block;
width: 400px;
height: 200px;
background-image: linear-gradient(
transparent,
rgba(0,0,0,.6)
);
transform: translateY(100%);
transition: all 1s;
}
.box:hover::before{
transform: translateY(0%);
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
案例2 实现开门效果
<!DOCTYPE html>
<html>
<style>
*{
margin:0;
padding:0;
}
.box{
width: 1366px;
height: 600px;
margin: 0 auto;
background: url(https://img1.imgtp.com/2022/07/04/22uDHSP0.jpg);
overflow: hidden;
}
.box::before,
.box::after{
content:"";
float: left;
width: 50%;
height: 600px;
background-image: url(https://i.bmp.ovh/imgs/2022/07/04/db0bbf5a32f7be92.jpg);
transition: all 1s;
}
.box::after{
background-position: right 0;
}
.box:hover::before{
transform: translate(-100%);
}
.box:hover::after{
transform: translate(100%);
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
给盒子的::before和::after分别装上图片的左半和右半,设置盒子:hover,悬停时将图片移开。
可以给盒子加overflow:hidden隐藏移开时的超出部分。
空间转换(3D转换)
空间位移
transform:translateX(值)
transform:translateY(值)
transform:translateZ(值)
像素单位值 百分比 正负均可
transform: translateX(100px);
transform: translateY(100px);
transform: translateZ(100px);
perspective属性实现透视效果
近大远小 近清楚 远模糊
添加给父级
perspective:值
取值:像素单位数值,数值一般在800~1200
作用:空间转换时,为元素添加近大远小,近实远虚 视觉效果
空间旋转
transform:rotateZ(值)
transform:rotateX(值)
transform:rotateY(值)
左手法则
判断旋转方向,左手握住旋转轴,拇指指向正值方向,手指弯曲方向为旋转正值方向
动画
动画效果: 实现多个状态间的变化过程,动画过程可控(重复播放 ,最终画面,是否暂停)
步骤:
1:定义动画
@keyframes 动画名称{
from {}
to {}
}
@keyframes 动画名称{
0% {}
10% {}
20% {}
50% {}
100% {}
}
2:使用动画
animation:动画名称 动画花费时长;
animation: 动画名称 动画时长 速度曲线 延迟时间 重复次数 动画方向 执行完毕时的状态
动画名称和动画时长必须赋值
取值不分先后顺序
如果右2个时间值 第一个时间表示动画时长 第二个时间表示延迟时间
边框圆角
/* 一个值 表示4个角都是 相同的 */
/* border-radius: 10px; */
/* border-radius: 50%; */
/* 左上 右上 右下 左下 从左上顺时针转一圈 */
/* border-radius: 10px 20px 40px 80px; */
/* 没有的角找对角线 */
/* border-radius: 10px 40px 80px; */
border-radius:10px 30px ;
盒子阴影
box-shadow: 水平阴影 垂直阴影 模糊距离 阴影尺寸 阴影颜色 内/外阴影;
前两个属性是必须写的,其余的都可以省略
外阴影(outset) 是默认的,但是不写 inset内阴影 是需要写的
原文地址:https://blog.csdn.net/qq_45025670/article/details/125588381
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_28648.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。