**《JSP实用教程》实 验 报 告**
学 院:
专 业:
班 级:
姓 名:
学 号:
完成日期:
文章目录
实验一 JSP语法
1.实验目的:
2.实验内容:
编写三个JSP页面:main.jsp、circle.jsp和ladder.jsp,将三个JSP页面保存在同一Web服务目录中。main.jsp使用include动作标记加载circle.jsp和ladder.jsp页面。circle.jsp页面可以计算并显示圆的面积,ladder.jsp页面可以计算并显示梯形的面积。当circle.jsp和ladder.jsp被 加载时获取 main.jsp页面include动作标记的param 子标记提供的圆的半径以及梯形的上底、下底和高的值 。
3.实验过程:

<%@ page contentType="text/html" %>
<%@ page pageEncoding="UTF-8" %>
<html><body bgcolor="aquamarine">
<% double a=6.00,b=7.00,h=9.00,r=2.0;
%>
<p sytle = "font-family:黑体;font-size:72">
<br>加载ladder.jsp计算上底下底高分别为<%=a%>,<%=b%>,<%=h%>,<%=r%>的梯形面积.
<jsp:include page="ladder.jsp">
<jsp:param name="sideA" value="<%=a%>"/>
<jsp:param name="sideB" value="<%=b%>"/>
<jsp:param name="sideH" value="<%=h%>"/>
</jsp:include>
<br>加载circle.jsp计算半径为<%=r%>的圆的面积.
<jsp:include page="circle.jsp">
<jsp:param name="sideR" value="<%=r%>"/>
</jsp:include>
</p></body></html>
<%@ page contentType="text/html" %>
<%@ page pageEncoding="UTF-8" %>
<%! public String getArea(double a,double b,double h){
if(a>0&&b>0&&h>0){
double s=(a+b)*h*0.5;
String result=String.format("%.2f",s);//保留两位小数
return result;
}
else{
return(""+a+","+b+","+h+"不能构成梯形,无法计算面积");
}
}
%>
<% String sideA=request.getParameter("sideA");
String sideB=request.getParameter("sideB");
String sideH=request.getParameter("sideH");
double a = Double.parseDouble(sideA);
double b = Double.parseDouble(sideB);
double h = Double.parseDouble(sideH);
%>
<p style="font-family:黑体;font-size:30;color: red;">
<br><b>我是被加载的文件,计算梯形的面积<br>
给我传传递的边长是:<%=sideA%>,<%=sideB%>,<%=sideH%></b>
<br><b><i>梯形的面积(保留2位小数):<%=getArea(a,b,h)%></i></b>
</p>
<%@ page contentType="text/html" %>
<%@ page pageEncoding="UTF-8" %>
<%! public String getArea(double r){
if(r>0){
double s=Math.pi*r*r;
String result=String.format("%.2f",s);//保留两位小数
return result;
}
else{
return(""+r+"不能构成圆,无法计算面积");
}
}
%>
<% String sideR=request.getParameter("sideR");
double r = Double.parseDouble(sideR);
%>
<p style="font-family:黑体;font-size:25;color: red;">
<br><b>我是被加载的文件,计算圆的面积<br>
给我传传递的半径是:<%=sideR%></b>
<br><b><i>圆的面积(保留2位小数):<%=getArea(r)%></i></b></p>
4.实验总结:
本节实验通过学习jsp基础语法和jsp语法相关的实验我对jsp有啦一定的了解并且热爱jsp ,经过实验一我学到啦关于jsp的许多内容
1、了解jsp页面的基本结构
普通的HTML标记和javascript 标记、jsp标记,(指令标记,动作标记等)、
2、声明变量和定义方法 <%! 变量或方法 %>
3、Java 程序片的理解与编写 <% 程序片 %>
4、Java 表达式理解与编写 <%=可以求值的表达式%>
5、JSP 指令标记的使用 <% page 属性1=”属性1的值”%>
<%@ include file=”文件路径url”%>
6、JSP动作标记的使用<jsp:include page=”文件路径url”/>或
<jsp:include page=”文件路径url”>
Param 子标记
</jsp:include>
<jsp:param name=”参数” value=”参数值”/>
<jsp:forward page=”要转向的页面”/>或
<jsp:forward page=”要转向的页面”/>
param 子标记 </jsp:forward>
实验二 Tag文件与Tag标记
1.实验目的:
掌握tag标记与tag文件的应用
掌握tag文件中的常用指令
2.实验内容:
2.1、编写两个tag文件Rect.tag和Circle.tag。Rect.tag负责计算并显示矩形的面积,Circle.tag负责计算并显示 圆的面积。编写一个JSP页面lianxi6.jsp,该JSP页面使用tag标记调用Rect.tag和Circle.tag。调用Rect.tag时,向其传递矩形的两个边的长度;调用Circle.tag时,向其传递圆的半径。
运行结果:
3.实验过程:
lianxi6.jsp 运行结果如图:

3.1.1编写Lianxi6.jsp:
<%@ page contentType="text/html"%>
<%@ page pageEncoding="utf-8"%>
<%@ taglib tagdir="/WEB-INF/tags/tagp59" prefix="getR"%>
<%@ taglib tagdir="/WEB-INF/tags/tagp59" prefix="getC"%>
<html><body bgcolor="aquamarine">
<p style="font-family: 宋体;font-size:18px;" >
<getR:Rect sideA="2" sideB="4"/>
<getC:Circle sideR="2"/>
</p>
</body></html>
3.1.2.编写Rect.tag
<%@ tag pageEncoding="utf-8"%>
<%@ attribute name="sideA" required="ture"%>
<%@ attribute name="sideB" required="ture"%>
<%! public String getRect(double a,double b){
if(a>0&&b>0){
double s=a*b;
String S=String.format("%.2f",s);
return"<br>矩形面积s="+S;
}
else
return("不能构成矩形");
}
%>
<% out.println("<br>长:"+sideA+"&nbsp;<br>宽:"+sideB);
double a=Double.parseDouble(sideA);
double b=Double.parseDouble(sideB);
out.println(getRect(a,b));
%>```
3.1.3.编写Circle.jsp
```java
<%@ tag pageEncoding="utf-8"%>
<%@ attribute name="sideR" required="ture"%>
<%! public String getCircle(double r){
if(r>0){
double p=Math.PI*r*r;
String P=String.format("%.2f",p);
return"<br>圆的面积:p="+P;
}
else
return("不能构成圆");
}
%>
<% out.println("<br><br>圆的半径:"+sideR);
double r=Double.parseDouble(sideR);
out.println(getCircle(r));
%>
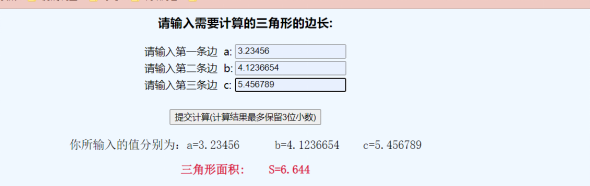
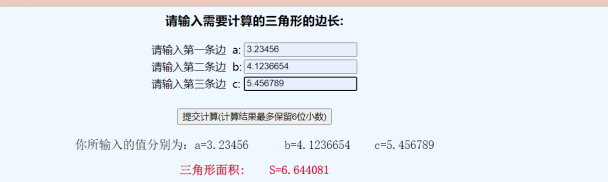
2.2、编写一个tag文件:GetArea.tag负责求出三角形的面积,并使用variable指令返回三角形的面积给调用该tag文件的JSP 页面。JSP页面负责显示tag文件返回的三角形的面积。JSP在调用tag文件时,使用attribute指令将三角形三边的长度传递给tag文件。One.jsp和two.jsp都使用tag标记调用GetArea.tag。one.jsp返回的三角形的面积保留最多3位小数,two.jsp返回的三角形的面积保留最多6位小数。
one.jsp 运行结果图:

3.2.1编写One.jsp
<%@ page contentType="text/html"%>
<%@ page pageEncoding="utf-8"%>
<%@page import="java.text.*" %>
<%@ taglib tagdir="/WEB-INF/tags/tagp59" prefix="getS"%>
<html><body bgcolor="bisque"><p style="font-family: 宋体;font-size:15;color: blueviolet;">
<form action="" method="post">
<h3 align="center">请输入需要计算的三角形的边长:</h3>
<table align="center">
<tr>
<td align="left" colspan="0">请输入第一条边&nbsp;&nbsp;a:</td>
<td><input type="text" name="a"/></td>
</tr>
<tr>
<td align="left" colspan="0">请输入第二条边&nbsp;&nbsp;b:</td>
<td><input type="text" name="b"/></td>
</tr>
<tr>
<td align="left" colspan="0">请输入第三条边&nbsp;&nbsp;c:</td>
<td><input type="text" name="c"/></td>
</tr>
</table><br/>
<table align="center"><td align="center">
<input align="center" type="submit" name="submit" value="提交计算(计算结果最多保留3位小数)"/></td></table>
<% String a=request.getParameter("a");
String b=request.getParameter("b");
String c=request.getParameter("c");
if(a==null||b==null||c==null){
a="0";
b="0";
c="0";
}
if(a.length()>0&&b.length()>0&&c.length()>0){
%>
<getS:GetArea sideA="<%=a %>" sideB="<%=b %>" sideC="<%=c %>" />
<b><p align="center" style="font-family: 宋体;font-size: 18px; color: crimson;" >
<%
NumberFormat f=NumberFormat.getInstance();
f.setMaximumFractionDigits(3);
double result=area.doubleValue();
String str=f.format(result);
out.println("三角形面积: S="+str);
}
%>
</p></b></<body> </html>
3.2.2编写Two.jsp
<%@ page contentType="text/html"%>
<%@ page pageEncoding="utf-8"%>
<%@page import="java.text.*" %>
<%@ taglib tagdir="/WEB-INF/tags/tagp59" prefix="getS"%>
<html><body bgcolor="bisque"><p style="font-family: 宋体;font-size:15;color: blueviolet;">
<form action="" method="post">
<h3 align="center">请输入需要计算的三角形的边长:</h3>
<table align="center">
<tr>
<td align="left" colspan="0">请输入第一条边 a:</td>
<td><input type="text" name="a"/></td>
</tr>
<tr>
<td align="left" colspan="0">请输入第二条边 b:</td>
<td><input type="text" name="b"/></td>
</tr>
<tr>
<td align="left" colspan="0">请输入第三条边 c:</td>
<td><input type="text" name="c"/></td>
</tr>
</table><br/>
<table align="center"><td align="center">
<input align="center" type="submit" name="submit" value="提交计算(计算结果最多保留6位小数)"/></td></table>
<% String a=request.getParameter("a");
String b=request.getParameter("b");
String c=request.getParameter("c");
if(a==null||b==null||c==null){
a="0";
b="0";
c="0";
}
if(a.length()>0&&b.length()>0&&c.length()>0){
%>
<getS:GetArea sideA="<%=a %>" sideB="<%=b %>" sideC="<%=c %>" />
<b><p align="center" style="font-family: 宋体;font-size: 18px; color: crimson;" >
<%
NumberFormat f=NumberFormat.getInstance();
f.setMaximumFractionDigits(6);
double result=area.doubleValue();
String str=f.format(result);
out.println("三角形面积: S="+str);
}
%>
</p></b>
</<body> </html>
3.2.3编写GetArea.tag
<%@ tag pageEncoding="utf-8"%>
<%@ attribute name="sideA" required="true"%>
<%@ attribute name="sideB" required="true"%>
<%@ attribute name="sideC" required="true"%>
<%@ variable name-given="area" variable-class="java.lang.Double" scope="AT_END"%>
<p align="center"style="font-family: 宋体;font-size: 18px; color: black;">
<% out.println("你所输入的值分别为:<br>a="+sideA+" b="+sideB+" c="+sideC);
double a=Double.parseDouble(sideA);
double b=Double.parseDouble(sideB);
double c=Double.parseDouble(sideC);
if(a+b>c&&a+c>b&&c+b>a){
double p=(a+b+c)/2.0;
double area=Math.sqrt(p*(p-a)*(p-b)*(p-c));
jspContext.setAttribute("area",new Double(area));
}
else{
jspContext.setAttribute("area",new Double("-1"));
}
%>
</p>
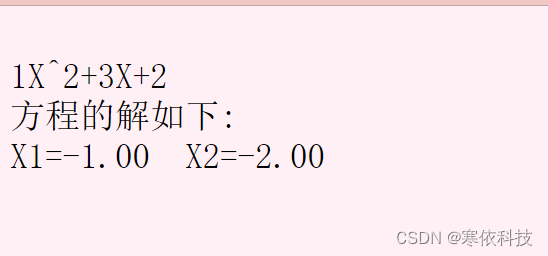
2.3、编写一个tag文件:count.tag负责计算一元二次方程的解的值,并使用variable和attribute指令传递参数和返回参数。编写一个jsp页面展示tag的计算结果。
程序运行结果图:
count.jsp 运行结果如图:

3.3.1编写count.jsp
<%@ page contentType="text/html" %>
<%@ page pageEncoding="UTF-8" %>
<%@ taglib tagdir="/WEB-INF/tags" prefix="getx"%>
<html><body bgcolor="aquamarine">
<p style="font-family: 宋体;font-size: 28;color: brown">
<getx:count a1="1" b1="3" c1="2"/>
</p>
</body> </html>
3.3.2编写count.tag
<%@ tag pageEncoding="utf-8"%>
<%@ attribute name="a1" required="ture"%>
<%@ attribute name="b1" required="ture"%>
<%@ attribute name="c1" required="ture"%>
<%! public String getX(double A,double B,double C){
if(A!=0){
if((B*B-4*A*C)>=0){
double x1=(-B+Math.sqrt(B*B-4*A*C))/(2*A);
double x2=(-B-Math.sqrt(B*B-4*A*C))/(2*A);
String X1 =String.format("%.2f",x1);
String X2 =String.format("%.2f",x2);
return("<br>方程的解如下:<br>X1="+X1+" X2="+X2+"");
}
else
return("<br>此方程无实数根");
}
else{
double x=-C/B;
String X =String.format("%.2f",x);
return("<br>x^2的系数为o此方程不是一元二次方程<br>x="+X);
}
}
%>
<% out.println("<br>"+a1+"X^2+"+b1+"X+"+c1);
double A=Double.parseDouble(a1);
double B=Double.parseDouble(b1);
double C=Double.parseDouble(c1);
out.println(getX(A,B,C));
%>
4.实验总结:
本节实验通过学习jsp的tag 文件对得编写与tag 标记的使用并进行实验运用,
对jsp有了更深一步的了解和学习
1、了解Tag 文件的结构
2、Tag标记的使用
3、Tag 文件中的常用指令 调用tag文件
<%@ taglib=”标记库的位置” prefix=”前缀(自己随意取)”>
使用:<前缀:tag文件名/>
4、attribute指令 ,variable指令
attribute 指令让使用他的jsp页面向该tag文件传递需要的数据
<%@ attribute name=”对象名字”request=”true|false”type=”对象类型”%>
通过variable 指令可以将tag 文件中的对象返回给调用该tag文件的jsp 页面
<%@ variable name-given=”对象名”variable-class=”对象类型”scope=”有效范围”%>
实验三 JSP内置对象
1.实验目的:
2.实验内容:
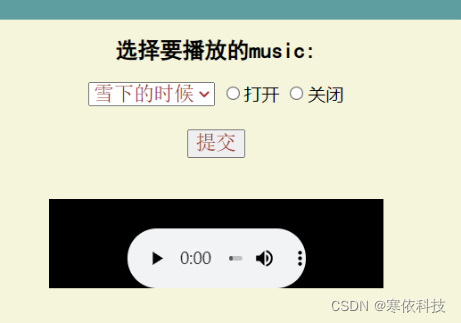
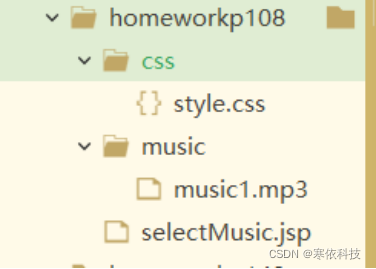
1、编写一个JSP页面select Music.jsp,该页面使用select(下拉列表)提供一些歌曲名,用户选择一个歌曲名,单击提交键提交给当前页面,然后当前页面播放用户选择的音乐(音频文件保存在Web服务目录的music子目录中)。
3.实验过程:
文件结构:

<%@ page contentType="text/html" %>
<%@ page pageEncoding="UTF-8" %>
<style>
#tom{font-family: 宋体;font-size: 18px;color: brown;}
#t{font-family: 黑体;font-size: 20px; color: black;}
.box1{
position: absolute;
top: 50px;
height: 600px;
width: 1000px;
align-content: center;
background-color: aqua;
text-align: center;
right: 100px;
left: 300px;
}
</style>
<html><body bgcolor="cadetblue">
<div class="box1">
<form action="" method="post">
<h2 id="t">选择要播放的music:</h2>
<select id="tom" name="music">
<option selected value="music1.mp3">雪下的时候</option>
<option value="music2.mp3">music2</option>
<option value="music3.mp3">music3</option>
<option value="music4.mp3">music4</option>
<option value="music5.mp3">music5</option>
<option value="music6.mp3">music6</option>
<option value="music7.mp3">music7</option>
<option value="music8.mp3">music8</option>
<option value="music9.mp3">music9</option>
<option value="music10.mp3">music10</option>
</select>
<input type="radio" name="R" value="on"/>打开
<input type="radio" name="R" value="off"/>关闭
<br/><br/>
<input type="submit" value="提交" id="tom"/>
</form>
<% String music=request.getParameter("music");
String onOrOff=request.getParameter("R");
if(music==null) music="";
if(onOrOff==null) onOrOff="on";
%>
<% if(onOrOff.equals("on")){
%>
<br><embed src="music/<%=music %>" height="80"/>
<%}
%>
</div>
</body></html>
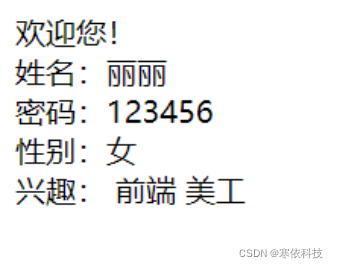
2、【选做题】编辑2个页面,实现如下功能。第一个用户注册页面为index.jsp,第二个显示页面为login.jsp。


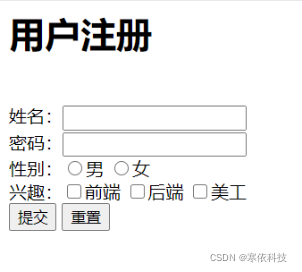
Index.jsp 运行结果如图:

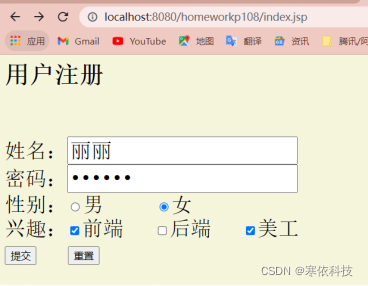
提交给login.jsp 运行结果如图:

3.2.1编写index.jsp
<%@ page contentType="text/html"%>
<%@ page pageEncoding="UTF-8"%>
<style>
#tom{font-family: 宋体;font-size: 28px;}
</style>
<html><body bgcolor="beige">
<div id="tom">
<h3>用户注册</h3><br/>
<form action="login.jsp" method="post">
姓名:<input id="tom" type="text" name="username" value="丽丽"/><br/>
密码:<input id="tom" type="password" name="password" value="123456"/><br/>
性别:<input type="radio" name="sex" value="男"/>男
<input type="radio" name="sex" value="女"/>女<br/>
兴趣:<input type="checkbox" name="hobby" value="前端"/>前端
<input type="checkbox" name="hobby" value="后端"/>后端
<input type="checkbox" name="hobby" value="美工"/>美工<br/>
<input type="submit" name="submit" value="提交"/>
<input type="reset" name="reset" value="重置" />
</form>
</div>
</body> </html>
3.2.2 编写login.jsp
<%@ page contentType="text/html"%>
<%@ page pageEncoding="UTF-8"%>
<style>
</style>
<html><body bgcolor="beige">
<% request.setCharacterEncoding("utf-8");
String user=request.getParameter("username");
String password=request.getParameter("password");
String sex=request.getParameter("sex");
String hobby[]=request.getParameterValues("hobby");
out.print("<h2>欢迎您!</h2>");
out.print("姓名:"+user+"<br>");
out.print("密码:"+password+"<br>");
if (sex==null){
out.print("性别:性别都不选,你是人妖吗?<br/>");
}
else{
out.print("性别:"+sex+"<br/>");
}
out.print("兴趣:");
if (hobby==null){
out.print("你没有选择兴趣爱好");
}
else{
for(int k=0;k<hobby.length;k++){
out.print(" "+hobby[k]);
}
}
%>
</body> </html>
4.实验总结:
本章实验内容主要为学习为jsp 内置对象的理解与使用,学习内容有
1、request 对象。(获取用户表单提交的信息,内置对象request对象调用getParameter(String s)方法 s取值是input 标签中 name 给出的名字
例如
Request.getParameter(“s”)
request 对象处理汉字信息:让rquest 对象在获取信息之前调用setCharacterEncoding将编码设置为utf-8 可以避免乱码现象
request.setCharacterEncoding(“utf-8”);
2、response对象(可以用response 对象对用户的请求做出动态响应,向用户端发送数据。response 对象的setContentType(String s) 方法来改变contenType 的属性值,
response 可以将用户重新引导至另一个页面。可以 使用response 对象的sendRedirect(URL url) 方法实现用户重定向,让用户重一个页面跳转到其中的url 指定的页面,
2、session 对象(session 是实现HttpSession 接口的一个实例,
同一个用户在不同的web 服务目录中的session 对象是互不相同的
如果用户不支持Cookie,jsp页面可以通过url重写来实现session 对象的唯一性
实验四 JSP与JavaBean
1.实验目的:
编写和使用JavaBean
获取和修改bean的属性
JSP与bean结合
2.实验内容:
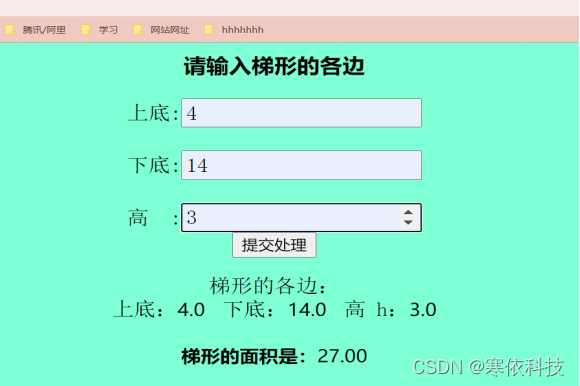
1、编写一个JSP页面,该页面提供一个表单,用户可以通过表单输入梯形的上底、下底和高的值 ,并提交给本JSP页面,该JSP页面将计算梯形面积的任务交给一个page bean 去完成。JSP页面使用getProperty动作标记显示page bean中的数据,例如梯形的面积。
3.实验过程:
3.1.1编写ladder.jsp
<%@ page contentType="text/html"%>
<%@ page pageEncoding="UTF-8"%>
<html><body bgcolor="aquamarine" >
<style>
#tom{font-family: 宋体;font-size: 18px;color: black;}
</style>
<jsp:useBean id="ladder" class="area.star.LadderBean" scope="page"></jsp:useBean>
<div align="center">
<form action="" method="post">
<h3>请输入梯形的各边</h3>
<span id="tom">上底:</span><input id="tom" type="number" name="sideA" placeholder="请输入上底"/><br/><br>
<span id="tom">下底:</span><input id="tom" type="number" name="sideB" placeholder="请输入下底"/><br><br>
<span id="tom">高 :</span><input id="tom" type="number" name="sideH" placeholder="请输入高"/>
<br/><input type="submit" name="sunmit" value="提交处理"/>
</form>
<jsp:setProperty name="ladder" property="*"></jsp:setProperty>
<span id="tom">梯形的各边:</span><br>
<span id="tom">上底:</span><jsp:getProperty name="ladder" property="sideA"></jsp:getProperty>
<span id="tom">下底:</span><jsp:getProperty name="ladder" property="sideB"></jsp:getProperty>
<span id="tom">高 h:</span><jsp:getProperty name="ladder" property="sideH"></jsp:getProperty><br>
<br><b>梯形的面积是:</b><jsp:getProperty name="ladder" property="area"></jsp:getProperty>
</body></html>
</div>
package area.star;
public class LadderBean {
double sideA=-1,sideB=-1,sideH=-1;
String area;
//boolean isLadder;
public double getSideA(){
return sideA;
}
public void setSideA(double a){
sideA=a;
}
public double getSideB(){
return sideB;
}
public void setSideB(double b){
sideB=b;
}
public double getSideH(){
return sideH;
}
public void setSideH(double h){
sideH=h;
}
public String getArea(){
//if(isLadder){
double S=((sideA+sideB)*sideH)/2.0;
area=String.format("%.2f",S);
//}
return area;
}
//public boolean getIsLadder(){
//if(sideA>0&&sideB>0&&sideH>0&&sideA!=sideB){
//isLaddder=ture;
//}
//else
//isLadder=false;
//return isLadder;
//}
}
将LadderBean.java编译成LadderBean.class
2、编写两个JSP页面a.jsp和b.jsp,a.jsp页面提供一个表单,用户可以通过表单输入矩形的两个边长提交给b.jsp页面,b.jsp调用一个request bean 去完成计算矩形面积的任务。b.jsp页面使用getProperty动作标记显示矩形的面积。
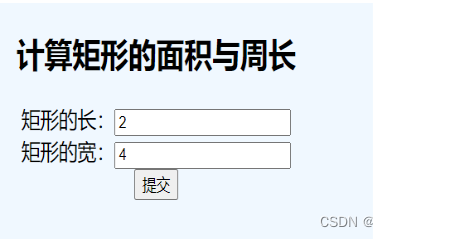
a.jsp 运行结果图:

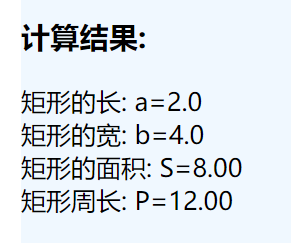
a.jsp 提交给b.jsp 运行结果如图:

3.2.1编写a.jsp
<%@ page contentType="text/html"%>
<%@ page pageEncoding="UTF-8"%>
<style>
.box1{position: absolute;
background-color: aquamarine;
height: 400px;
width: 800px;
top: 10px;
text-align: center;
font-size: 18px;
float: right;
left: 50px;
}
</style>
<html><body>
<div class="box1">
<h2>计算矩形的面积与周长</h2>
<form action="b.jsp" method="post">
矩形的长:<input type="text" name="sideA" value="2"/><br/>
矩形的宽:<input type="text" name="sideB" value="4" /><br/>
<input type="submit" name="submit" value="提交"/>
</form>
</div>
</body> </html>
3.2.2编写b.jsp
<%@ page contentType="text/html"%>
<%@ page pageEncoding="UTF-8" %>
<style>
.box1{
position: absolute;
top: 10px;
height: 400px;
width: 600px;
float: none;
left: 40px;
background-color: aquamarine;
font-size: 28px;
color: crimson;
}
</style>
<jsp:useBean id="rectangle" class="area.star.rectangleBean" scope="request"></jsp:useBean>
<html><body>
<jsp:setProperty name="rectangle" property="sideA" param="sideA"></jsp:setProperty>
<jsp:setProperty name="rectangle" property="sideB" param="sideB"></jsp:setProperty>
<br/>
<div class="box1">
<h3>计算结果:</h3>
矩形的长: a=<jsp:getProperty name="rectangle" property="sideA"></jsp:getProperty><br/>
矩形的宽: b=<jsp:getProperty name="rectangle" property="sideB"></jsp:getProperty><br/>
矩形的面积: S=<jsp:getProperty name="rectangle" property="area"></jsp:getProperty><br/>
矩形周长: P=<jsp:getProperty name="rectangle" property="perimeter"></jsp:getProperty>
</div>
</body></html>
package area.star;
public class rectangleBean{
double sideA,sideB;
String area,perimeter;
public double getSideA(){
return sideA;
}
public void setSideA(double A){
sideA=A;
}
public double getSideB(){
return sideB;
}
public void setSideB(double B){
sideB=B;
}
public String getArea(){
double S=sideA*sideB;
area=String.format("%.2f",S);
return area;
}
public String getPerimeter(){
double P=(sideA+sideB)*2;
perimeter=String.format("%.2f",P);
return perimeter;
}
}
将rectangleBean.java编译成rectangleBean.java.class
4.实验总结:
本次实验学习jsp页面与javaBean 的逻辑处理 、
1、编写与使用javaBean
使用:getXxxx(),用来获取xxxx. setXxxx(),用来获取xxxx.
方法的名字用get 或set 为前缀,后缀是将属性(成员变量)名字的首字母大写的字符序列。类中定义方法的访问权限都是public、类中必须有一个构造方法是public、无参数的。
2、获取与修改bean 的属性
使用useBean动作标记获得一个bean后,在Java程序片或表达式中bean就可以调用方法产生行为,这种情况下,不要求创建bean的类遵守setXxx和使用JSP动作标记
getXxx等规则。获取或修改bean的属性还可以使用JSP 动作标记getProperty、setProperty,这种情况下,要求创建bean的类遵守setXxx和getXxx等规则,当标记获取或修改属性xxx时,必须保证bean有相应的getXxx和setXxx方法,即对方法名字的命名有特殊的要求。
getProperty 动作标记
使用getProperty 动作标记前,必须使用useBean 动作标记获取相应的bean。
<jsp:getProperty name=”bean的id” property=”bean的属性”/>
setProperty 动作标记 使用setProperty 动作标记可以设置bean 的属性值。使用前必须使用useBean获取相应的bean.
将bean属性值设置为一个表达式的值或字符系列。
<jsp:setProperty name=”bean的id” property=”bean的属性” value=”<%=expression%>”/>或
<jsp:setProperty name=”bean的id” property=”bean的属性” value=”字符系列”/>
通过HTTP表单的参数值来设置相应的属性值。
用表单的所有参数值设置bean相应属性值
<jsp:setProperty name=”bean的id的名字” property=”*”/>
用from表单的某个参数的值设置bean 的某个属性值
<jsp:setProperty name=”bean名字” property=”属性名” param=”参数名”/>
实验五 Java Servlet基础
1.实验目的:
2.实验内容:
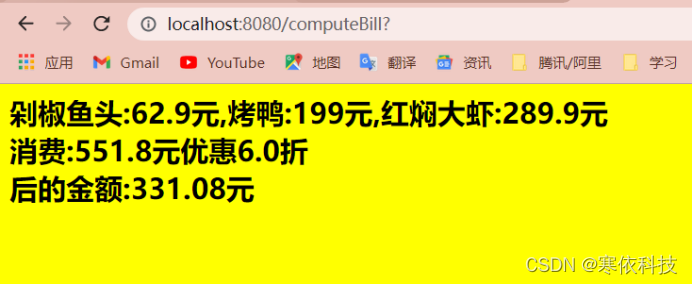
1、JSP页面exampel6_3.jsp通过form表单请求名字是computeBill的servlet,向所请求的computeBill提交一个账单明细,并动态输入折扣的明细discount的值。
3.实验过程:

提交 结果如图:

3.1.1编写eaxmple6_3.jsp:
<%@ page contentType="text/html"%>
<%@ page pageEncoding="UTF-8"%>
<html><body>
<form action="computeBill" method="post">
<br>输入账单:<br>
<textarea name="billMess" rows="5" cols="30">
剁椒鱼头:62.9元,烤鸭:199元,黄焖大鸡:289.9元。
</textarea>
<br>输入折扣:<input type="text" name="discount"/><br>
<input type="submit" value="提交"/>
</form>
</body>
</html>
package moon.sun;
import java.io.*;
import javax.servlet.*;
import javax.servlet.http.*;
import java.util.regex.Pattern;
import java.util.regex.Matcher;
public class Example6_3_Servlet extends HttpServlet{
public void init(ServletConfig config)throws ServletException{
super.init(config);
}
public void service(HttpServletRequest request,HttpServletResponse response) throws IOException{
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset = utf-8");
PrintWriter out = response.getWriter();
out.println("<html><body bgcolor = yellow>");
String discountMess = request.getParameter("discount");
double discount = Double.parseDouble(discountMess);
String billMess = request.getParameter("billMess");
if(billMess == null){
out.print("没有账单");
return;
}
double bill = getPriceSum(billMess);
double billDiscount = bill*(discount/10);
out.print("<h2>"+billMess+"<br>消费:"+bill+"元");
out.print("优惠"+discount+"折<br>后的金额:"+billDiscount+"元");
out.print("</h2></body></html>");
}
public double getPriceSum(String input){
Pattern pattern;
Matcher matcher;
String regex = "-?[0-9][0-9]*[.]?[0-9]*";
pattern = Pattern.compile(regex);
matcher = pattern.matcher(input);
double sum = 0;
while(matcher.find()){
String str = matcher.group();
sum += Double.parseDouble(str);
}
return sum;
}
}
<servlet>
<servlet-name>computeBill</servlet-name>
<servlet-class>moon.sun.Example6_3_Servlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>computeBill</servlet-name>
<url-pattern>/computeBill</url-pattern>
</servlet-mapping>
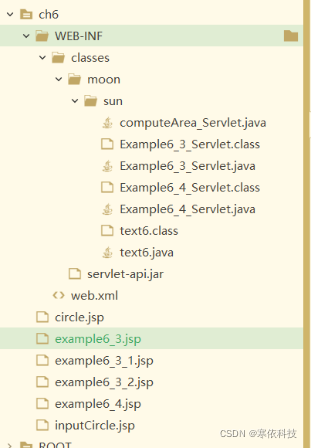
文件结构:

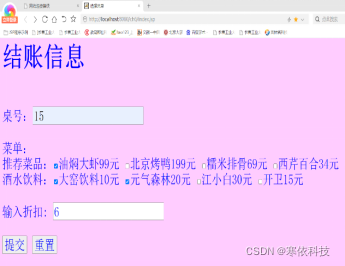
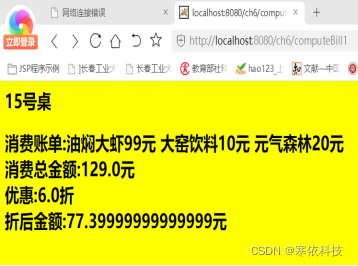
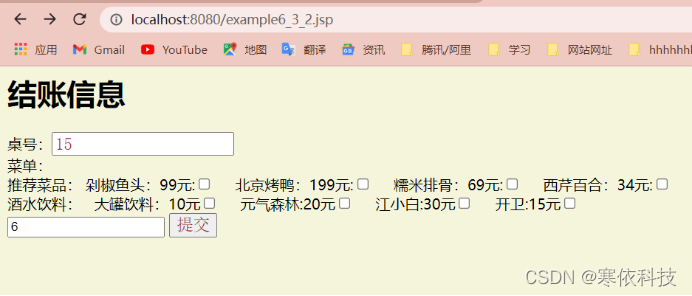
2、JSP页面设置下拉列表或复选框,进行菜单的生成,给出折扣,计算总金额。



提交到servlet执行结果

3.2.1编写Example6_3_2.jsp:
<%@ page contentType="text/html"%>
<%@ page pageEncoding="utf-8"%>
<style>
#tom{font-family: 宋体;font-size: 18px;color: brown;}
</style>
<html><body bgcolor="beige">
<div>
<h1>结账信息</h1>
<form action="computeBill?" method="post">
桌号:<input type="number" name="desk" id="tom" value="15"/><br/>
菜单:<br/>
推荐菜品:
<!--菜单一:<input type="text" name="billMess" id="tom" value="剁椒鱼头:62.9元"/><br>
菜单二:<input type="text" name="billMess" id="tom" value="烤鸭:199元"/><br>
菜单三:<input type="text" name="billMess" id="tom" value="黄焖鸡:289.9元"/><br> -->
剁椒鱼头:99元:<input type="checkbox" name="billMess" id="tom" value="剁椒鱼头:99元"/>
北京烤鸭:199元:<input type="checkbox" name="billMess" id="tom" value="北京烤鸭:199元"/>
糯米排骨:69元:<input type="checkbox" name="billMess" id="tom" value="糯米排骨:69元"/>
西芹百合:34元:<input type="checkbox" name="billMess" id="tom" value="西芹百合:34元"/><br/>
酒水饮料:
大罐饮料:10元<input type="checkbox" name="billMess" id="tom" value="大罐饮料:10元" />
元气森林:20元<input type="checkbox" name="billMess" id="tom" value="元气森林:20元" />
江小白:30元<input type="checkbox" name="billMess" id="tom" value="江小白:30元" />
开卫:15元<input type="checkbox" name="billMess" id="tom" value="开卫:15元" /><br/>
<!--<select id="tom" name="billMess">
<option selected value="剁椒鱼头:62.9元">剁椒鱼头:62.9元</option>
<option value="烤鸭:199元">烤鸭:199元</option>
<option value="黄焖鸡:289.9元">黄焖鸡:289.9元</option>
</select> -->
<input type="text" name="discount" value="6" />
<input type="submit" id="tom" value="提交"/>
</form>
</div>
</body></html>
3.2.2编写Example6_3_2_Servlet.java
package moon.sun;
import java.io.*;
import javax.servlet.*;
import java.util.Arrays;
import javax.servlet.http.*;
import java.util.regex.Pattern;
import java.util.regex.Matcher;
public class Example6_3_2_Servlet extends HttpServlet{
public void init(ServletConfig config)throws ServletException{
super.init(config);
}
public void service(HttpServletRequest request,HttpServletResponse response) throws IOException{
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset = utf-8");
PrintWriter out = response.getWriter();
out.println("<html><body bgcolor = beige>");
String deskMess = request.getParameter("desk");
double desk = Double.parseDouble(deskMess);
String discountMess = request.getParameter("discount");
double discount = Double.parseDouble(discountMess);
String billMess[]=request.getParameterValues("billMess");
String bims="";
// String billMess = request.getParameter("billMess");
if(billMess== null){
out.print("你没有选择菜单");
return;
}
else{
for (int k=0;k<billMess.length;k++){
bims+=billMess[k];
out.print("你的菜单: "+billMess[k]);
}
}
double bill = getPriceSum(bims);
double billDiscount = bill*(discount/10);
out.print("<h2>卓号:"+desk+"号桌");
out.print("<h2>"+bims+"<br>一共消费:"+bill+"元");
out.print("<br>优惠"+discount+"折后的金额:"+billDiscount+"元");
out.print("</h2></body></html>");
}
public double getPriceSum(String input){
Pattern pattern;
Matcher matcher;
String regex = "-?[0-9][0-9]*[.]?[0-9]*";
pattern = Pattern.compile(regex);
matcher = pattern.matcher(input);
double sum = 0;
while(matcher.find()){
String str = matcher.group();
sum += Double.parseDouble(str);
}
return sum;
}
}
3.2.3 .将Example6_3_2_Servlet.java编译成Example6_3_2_Servlet.class
3、编写inputCircle.jsp,页面提供form表单,该form表单提供一个text文本框,用于用户输入圆的半径,用户单击submit提交键请求名字是computeArea的servlet。编写创建servlet的Servlet类,该类创建的servlet可以计算圆的面积。
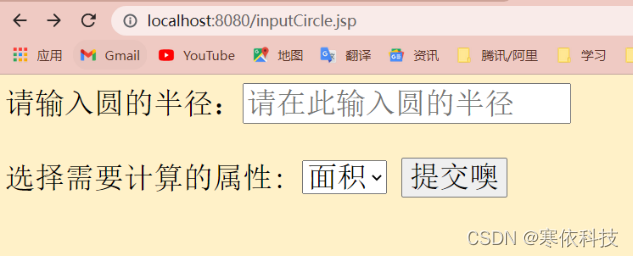
inputCircle.jsp 运行结果如图:

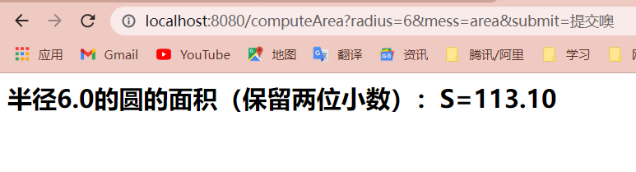
提交运行结果:

3.3.1编写inputCircle.jsp
<%@ page contentType="text/html"%>
<%@ page pageEncoding="utf-8"%>
<html><body>
<div>
<form action="computeArea" post="methon">
请输入圆的半径: <input type="text" name="radius" value="5"/>
<select name="mess">
选择需要计算的属性<option value="area">面积</option>
</select>
<input type="submit" name="submit" value="提交噢" />
</form>
</div>
</body></html>
3.3.2编写computeArea_Servlet.java
package moon.sun;
import java.io.*;
import javax.servlet.*;
import javax.servlet.http.*;
import java.awt.image.BufferedImage;
import java.awt.*;
import java.awt.geom.*;
import javax.imageio.ImageIO;
public class computeArea_Servlet extends HttpServlet{
HttpServletRequest request;
HttpServletResponse response;
public void init(ServletConfig config) throws ServletException{
super.init(config);
}
public void service(HttpServletRequest request,HttpServletResponse response)throws IOException{
this.request=request;
this.response=response;
request.setCharacterEncoding("utf-8");
String mess=request.getParameter("mess");
String radius=request.getParameter("radius");
if(mess.equals("area")){
getArea(Double.parseDouble(radius));
}
/* else if(mess.equals("geometry")){
getGeometry(Double.parseDouble(radius));
}*/
}
void getArea(double r)throws IOException{
response.setContentType("text/html;charset=utf-8");
PrintWriter out=response.getWriter();
double area = Math.PI*r*r;
String result = String.format("%.2f",area);
out.print("<h2>半径"+r+"的圆的面积(保留两位小数):S="+result);
//out.print(result);
out.print("</h2></body></html>");
}
}
/*void getGeometry(double r)throws IOException{
response.setContentType("image/jpeg");
Ellipse2D ellipse=new Ellipse2D.Double(30,30,2*r,2*r);
BufferedImage image=getImage(ellipse);
OutputStream outClient=response.getOutputStream();
boolean boo=ImageIO.write(image,"jpeg",outClient);
}
BufferedImage getImage(Shape shape){
int width=800,height=600;
BufferedImage image=
new BufferedImage(width,height,BufferedImage.TYPE_INT_RGB);
Graphics g=image.getGraphics();
g.fillRect(0,0,width,height);
Graphics2D g_2d=(Graphics2D)g;
g_2d.setColor(Color.blue);
g_2d.fill(shape);
return image;
}
}*/
3.3.3.将computeArea_Servlet.java编译成computeArea_Servlet.class
<servlet-name>computeArea</servlet-name>
<servlet-class>moon.sun.computeArea_Servlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>computeArea</servlet-name>
<url-pattern>/computeArea</url-pattern>
</servlet-mapping>
4.要点提示:
1、.jsp页面文件的存储路径。
2、Servlet文件的编写、存储,.class文件的编译与存储。
classes>javac –cp servlet-api.jar XY类名.java
3、web.xml文件的部署。
<?xml version="1.0" encoding="utf-8" ?>
<web-app>
<servlet>
<servlet-name>servlet对象名</servlet-name>
<servlet-class>包名.Servlet类名</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name> servlet对象名</servlet-name>
<url-pattern>/用户请求servlet的格式</url-pattern>
</servlet-mapping>
</web-app>
5.实验总结:
本实验学习总结:
1、servlet 的创建与运行
2、servlet工作原理: servlet 由 Tomcat服务器负责管理,Tomcat服务器通过读取web.xml,然后创建并运行
Init方法:
该方法是HttpServlet类中的方法,可以在子类中重写这个方法。init方法的声明格式是: public void”init(ServletConfig config) throws ServletExcception
servlet第一次被请求加载时,服务器创建一个servlet,这个对象调用init方法完成必要 的初始化工作。该方法在执行时,服务器会把一个SevletConfig类型的对象传递给init方法, 这个对象就被保存在servlet中,直到servlet被销毁。这个ServletConfig对象负责向servlet 传递服务设置信息,如果传递失败就会发生ServeletException,servlet就不能正常工作。
service方法:
该方法是HttpServlet类中的方法,可以在子类中直接继承该方法或重写这个方法。
service方法的声明格式是:
public void service(HttpServletRequest request HttpServletResponse response)
throw ServletException,I0Exception
当servlet 成功创建和初始化之后,调用service方法来处理用户的请求并返回响应。
Tomcat服务器将两个参数传递给该方法。一个是HttpServletRequest类型的对象,该对象封装了用户的请求信息,另外一个参数对象是HttpServletResponse类型的对象,该对象用来响应用户的请求。和init方法不同的是,init方法只被调用一次,而service方法可能被多次的调用。也就是说,当后续的用户请求该servlet时,Tomcat服务器将启动一个新的线程,在该线程中servlet调用service方法响应用户的请求,即每个用户的请求都导致service方法被调用执行,调用过程运行在不同的线程中,互不干扰。因此,不同线程的service方法中的局部变量互不干扰,一个线程改变了自己的service方法中局部变量的值不会影响其他线程的service方法中的局部变量。
destroy方法
该方法是HttpServlet类中的方法,子类可直接继承这个方法,一般不需要重写。destroy方法的声明格式是: public destroy()
实验六 MVC模式
1.实验目的:
2.实验内容:
题目:设计一个Web应用,有一个JSP页面(show.jsp)、一个request bean(Test_Bean.class)和一个servlet(Test_Servlet.class)。JSP页面show.jsp提供一个表单,用户可以通过表单输入三角形的三边,提交给servlet控制器。bean负责存储三角形三边及面积,servlet控制器负责计算三角形的面积,并将结果存储到数据模型中,然后请求show.jsp页面显示request bean中的数据 。
要求:JavaBean的包为 jsp 页面所在web 服务目录的save.data;
Servlet的包为jsp页面所在web 服务目录的handle.data。
show.jsp保存在sh7文件夹下。
Test_Bean.class保存在sh7WEB-INFclassessavedata文件夹下。
Test_Servlet.class保存在sh7WEB-INFclasseshandleedata文件夹下。
3.实验过程:
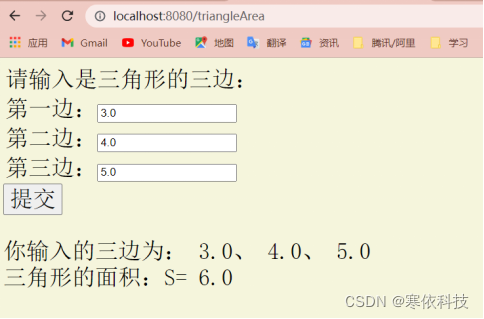
show.jsp 运行结果图

3.1.1编写show.jsp
<%@ page contentType="text/html"%>
<%@ page pageEncoding="utf-8"%>
<jsp:useBean id="triangleBean" class="save.data.Test_Bean" scope="request"/>
<style>
#tom{font-family: 宋体;font-size: 28px;color: black;}
</style>
<html><body bgcolor="beige">
<div>
<form action="triangleArea" id=tom method="post">
<table>
<tr>
<td id="tom">请输入是三角形的三边:</td></tr>
<tr><td id="tom">第一边:<input type="number" name="sideA" value="<%=triangleBean.getSideA()%>"/></td></tr>
<tr><td id="tom">第二边:<input type="number" name="sideB" value="<%=triangleBean.getSideB()%>"/></td></tr>
<tr><td id="tom">第三边:<input type="number" name="sideC" value="<%=triangleBean.getSideC()%>"/></td>
</tr>
</table>
<tr><td><input type="submit" name="submit" id="tom" value="提交"/></td></tr>
</form>
</div>
<p id="tom">
你输入的三边为:
<jsp:getProperty name="triangleBean" property="sideA"/>、
<jsp:getProperty name="triangleBean" property="sideB"/>、
<jsp:getProperty name="triangleBean" property="sideC"/><br/>
三角形的面积:S=
<jsp:getProperty name="triangleBean" property="area"/>
</p>
</body></html>
3.1.2编写Test_Bean.java
package save.data;
public class Test_Bean{
double sideA,sideB,sideC,area;
public void setSideA(double a){
sideA=a;
}
public double getSideA(){
return sideA;
}
public void setSideB(double b){
sideB=b;
}
public double getSideB(){
return sideB;
}
public void setSideC(double c){
sideC=c;
}
public double getSideC(){
return sideC;
}
public void setArea(double s){
area=s;
}
public double getArea(){
return area;
}
}
3.1.3编写Test_Servlet.java
package handle.data;
import save.data.Test_Bean;
import java.io.*;
import javax.servlet.*;
import javax.servlet.http.*;
public class Test_Servlet extends HttpServlet{
public void init(ServletConfig config) throws ServletException{
super.init(config);
}
public void doPost(HttpServletRequest request,
HttpServletResponse response) throws ServletException,IOException{
Test_Bean triangleBean=null;
triangleBean=new Test_Bean();
request.setAttribute("triangleBean",triangleBean);
String A=request.getParameter("sideA");
String B=request.getParameter("sideB");
String C=request.getParameter("sideC");
if(A==null||B==null||C==null)
return;
if(A.length()==0||B.length()==0||C.length()==0)
return;
double a=Double.parseDouble(A);
double b=Double.parseDouble(B);
double c=Double.parseDouble(C);
double area=0;
if(a+b>c&a+c>b&b+c>a){
double p=(a+b+c)/2.0;
area=Math.sqrt(p*(p-a)*(p-b)*(p-c));
}
// else{
// out.print("???????????????????????????????????");
// }
triangleBean.setSideA(a);
triangleBean.setSideB(b);
triangleBean.setSideC(c);
triangleBean.setArea(area);
RequestDispatcher dispatcher=
request.getRequestDispatcher("show.jsp");
dispatcher.forward(request,response);
}
public void doGet(HttpServletRequest request,
HttpServletResponse response) throws ServletException,IOException{
doPost(request,response);
}
}
4.实验总结:
1、mvc 模式的生命周期与视图更新
在JSP+JavaBean模式中,由JSP页面通过使用useBean标记:
<jsp:useBean id=”名字” class=”创建bean的类” scope=“生命周期”/>
创建bean。
而在MVC模式中,由控制器servlet创建bean,并将有关数据存储到所创建的bean中,然后servlet请求某个JSP页面使用getProperty动作标记:
<jsp:getProperty name=“名字” property= “bean的属性”/>
显示bean中的数据。
在MVC模式中,当用控制器servlet创建bean时,就可以使用bean类的带参数的构造方法。类中的方法的命名继续保留getXxx规则,但可以不遵守setXxx规则
request bean
①bean的创建
servlet创建request bean的步骤如下:
(1)用BeanClass类的某个构造方法创建bean对象,例如:
BeanClass bean = new BeanClass();
(2) 将所创建的bean对象存放到HttpServletRequest对象request中,并指定查找该bean的 id。该步骤决定了bean为request bean。例如:
request. setAttribute(“keyWord”, bean);
②视图更新
servlet请求一个JSP页面,例如show.jsp的代码如下:
RequestDispatcher dispatcher – request. getRequestDispatcher(“show.jsp”);
dispatcher. forward(request, response);
servlet所请求的JSP页面,例如show.jsp页面可以使用如下标记获得servlet所创建的 request bean:
<jsp:useBean id = “keyWord”class= “save. data. BeanClass” scope= “request”/>
id的值是servlet创建request bean时,为bean指定的关键字。然后JSP页面可以使用相 应的标记或Java程序片显示该request bean中的数据,例如使用:
<jsp:getProperty name= “keyWord” property= “bean的变量”/>
标记显示request bean中的数据。如果上述代码执行成功,用户就看到了show.jsp页面显示 request bean中的数据的效果。
session bean
① bean的创建
servlet创建session bean的步骤如下:
(1)用BeanClass类的某个构造方法创建bean对象,例如:
BeanClass bean= new BeanClass();
(2)将所创建的bean对象存放到HttpServletSession对象session中,并指定查找该
bean的id。该步骤决定了bean 为session bean。例如:
HttpSession session s request.getSession(true);
session. setAttribute(“keyWord”, bean);
内置对象执行上述操作,就会把bean存放到Tomcat服务器管理的内置pageContext中,该bean被指定的id是key Word,生命周期是PageContext. SESSION_SCOPEsession)。
②视图更新
servlet创建bean的步骤(2)决定了bean为session bean,只要用户的session没有消失,该session bean就一直存在。Web服务目录的各个JSP都可以使用
<jsp:useBean id- “keyWord”class = “save. data BeanClass” scope– “session”/>
标记获得servlet所创建的session bean(id的值是servlet创建session bean时,为bean指定的关键字),然后使用相应的标记或程序片显示该session bean中的数据,例如使用
<jsp:getProperty name= “keyWord” property=“bean的变量”>
标记显示该session bean中的数据。
对于session bean,如果servlet希望某个JSP显示其中的数据,可以使用
RequestDispatcher对象转发到该页面,也可以使用HttpServletResponse类中的重定向方法 (sendRedirect)定向到该页面。
不同用户的session bean是互不相同的,即占有不同的内存空间。
application bean
① bean的创建
servlet 创建application bean的步骤如下:
(1)用BeanClass类的某个构造方法创建bean对象,例如:
BeanClass bean = new BeanClass();
(2) servlet使用getServletContext()方法返回服务器的ServletContext内置对象的引
用,将所创建的bean对象存放到服务器这个ServletContext内置对象中,并指定查找该bean的关键字。该步骤决定了bean的生命周期为application。例如:
getServletContext(). setAttribute(“keykord”, bean);
这样就会把bean存放到Tomcat服务器管理的内置对象pageContext中,该bean被指定的id是key Word,生命周期是 PageContext. APPLICATION_SCOPE(application)。
视图更新
servlet创建bean的步骤(2)决定了bean 为application bean。 当servlet创建application bean后,只要Tomcat服务器不关闭,该bean就一直存在。一个用户在访问Web服务目录的各个JSP中都可以使用
<ispcuseBean idz”keyiord’class- “save. data. Beanclass” scope “application”/>
标记获得servlet所创建的application bean(id的值是servlet创建application bean 时为bean指定的关键字),然后使用相应的标记或程序片显示该application bean中的数据,例如使用
<jspgetProperty name- “keyWord” property-“bean 的变量”/>
标记显示该application bean中的数据。
对于application bean,如果servlet希望某个JSP显示其中的数据,可以使用RequestDispatcher对象向该JSP页面发出请求,也可以使用HttpServletResponse类中的重 定向方法(sendRedirect)。
所有用户在同一个Web服务目录中 的application bean是相同的,即占有相同的内存空间。
实验七 JSP中使用数据库
1.实验目的:
2.实验内容:
3.实验过程:
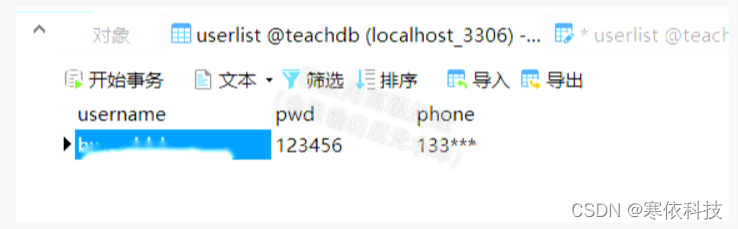
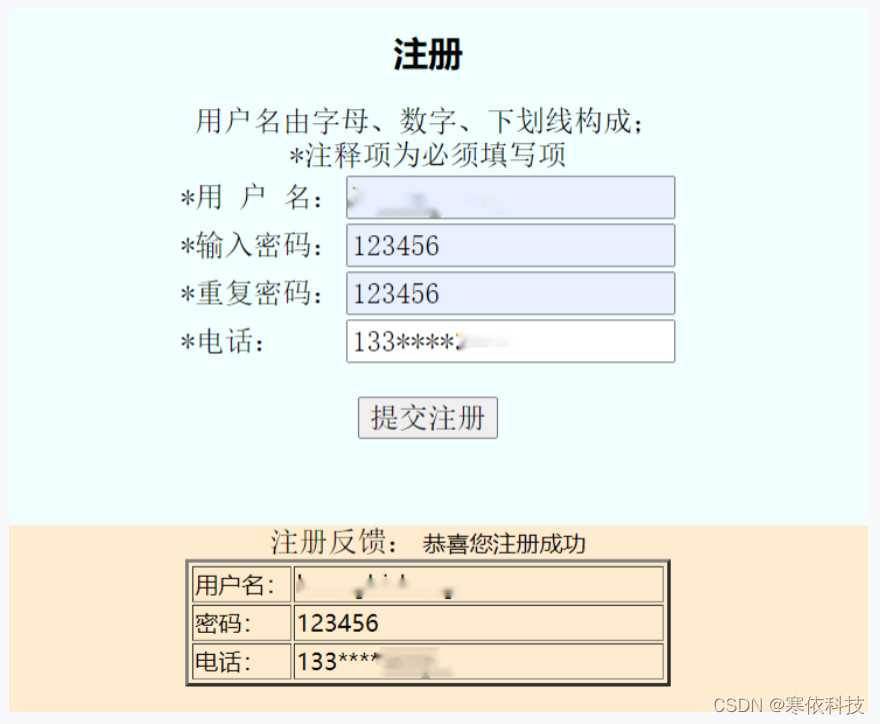
register.jsp 运行结果如图

3.1.1建立数据库teachdb 并在数据库下面建表userlist
在这里插入代码片
3.1.2编写register.jsp
<%@ page contentType="text/html"%>
<%@ page pageEncoding="utf-8"%>
<jsp:useBean id="userBean" class="hybean.data.RegisterBean" scope="request"/>
<title>注册页面</title>
<style>
#tom{font-family: 宋体;font-size: 20px;color: black;}
</style>
<html><body background="./img/bg1.jpg">
<div align="center">
<h2>注册</h2>
<form action="registerses" method="post">
<table id=tom>
<span id="tom">用户名由字母、数字、下划线构成;*注释项为必须填写项</span>
<tr><td>*用 户 名:</td><td><input type="text" id="tom" name="username"/></td></tr>
<tr><td>*输入密码:</td><td><input type="text" id="tom" name="pwd"/></td></tr>
<tr><td>*重复密码:</td><td><input type="text" id="tom" name="again_pwd"/></td></tr>
<tr><td>*电话:</td><td><input type="text" id="tom" name="phone"/></td></tr>
</table>
<br>
<input type="submit" name="submit" value="提交注册" id="tom"/>
</form>
</div>
<div align="center">
<span id="tom">注册反馈:</span>
<jsp:getProperty name="userBean" property="backNews"/>
<table id="yes" border="3">
<tr><td>用户名:</td><td width="250px"><jsp:getProperty name="userBean" property="username"/></td></tr>
<tr><td>密码:</td><td><jsp:getProperty name="userBean" property="pwd"/></td></tr>
<tr><td>电话:</td><td><jsp:getProperty name="userBean" property="phone"/></td></tr>
</table>
</div>
</body> </html>
3.1.2编写RegisterBean.java
package hybean.data;
public class RegisterBean{
String username="",
pwd="",
phone="",
backNews="请输入信息";
public void setUsername(String username){
this.username=username;
}
public String getUsername(){
return username;
}
public void setPhone(String phone){
this.phone=phone;
}
public String getPhone(){
return phone;
}
public void setPwd(String pwd){
this.pwd=pwd;
}
public String getpwd(){
return pwd;
}
public void setBackNews(String backNews){
this.backNews=backNews;
}
public String getBackNews(){
return backNews;
}
}
3.1.3编写
Servlet 类 registerses.java
package hyservlet.data;
import hybean.data.RegisterBean;
import java.io.*;
import javax.servlet.*;
import javax.servlet.http.*;
import java.sql.*;
public class registerses extends HttpServlet{
public void init(ServletConfig config) throws ServletException
{
super.init(config);
}
public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException,IOException
{
RegisterBean userBean = new RegisterBean(); //????JavaBean????
request.setAttribute("userBean",userBean);
String username = request.getParameter("username");
String pwd = request.getParameter("pwd");
String again_pwd = request.getParameter("again_pwd");
String phone = request.getParameter("phone");
String backNews="";
if(username==null||pwd==null||again_pwd==null||phone==null)
{
backNews="请输入注册信息";
userBean.setBackNews(backNews);
return;
}
if(pwd.equals(again_pwd)){
backNews="恭喜您注册成功";
userBean.setBackNews(backNews);
//--------------?????????-------------------------------
Connection con = null;
Statement sql;
ResultSet rs;
try
{
Class.forName("com.mysql.cj.jdbc.Driver");
}
catch(Exception e)
{
System.out.print("<h1>"+e);
}
String url="jdbc:mysql://localhost:3306/teachdb?"+"useSSL=false&serverTimezone=CST&characterEncoding=utf-8";
String user="root";
String password="******";
//?????????
try {
con=DriverManager.getConnection(url,user,password);
sql=con.createStatement();
String insertSQL = "insert into userlist(username,pwd,phone) values('"+username+"','"+pwd+"','"+phone+"')";
//???????????
int ok=sql.executeUpdate(insertSQL);
con.close();
}
catch(SQLException exp)
{
backNews="该用户名已被使用,请更换您的用户名"+exp;
userBean.setBackNews(backNews);
}
}
else
{
backNews="两次输入的密码不一致请重新输入确保两次密码完全一致";
userBean.setBackNews(backNews);
RequestDispatcher dispatcher = request.
getRequestDispatcher("register.jsp");
dispatcher.forward(request,response);
return;
}
userBean.setUsername(username);
userBean.setPwd(pwd);
userBean.setPhone(phone);
//????jsp??????bean????????
RequestDispatcher dispatcher = request.
getRequestDispatcher("register.jsp");
dispatcher.forward(request,response);
}
public void doGet(HttpServletRequest request,
HttpServletResponse response)throws ServletException,IOException{
doPost(request,response);
}
}
Registerses.java
package hyservlet.data;
import hybean.data.RegisterBean;
import java.io.*;
import javax.servlet.*;
import javax.servlet.http.*;
import java.sql.*;
public class registerS extends HttpServlet{
public void init(ServletConfig config) throws ServletException
{
super.init(config);
}
public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException,IOException
{
RegisterBean userBean = new RegisterBean(); //????JavaBean????
request.setAttribute("userBean",userBean);
String username = request.getParameter("username");
String pwd = request.getParameter("pwd");
double dou1 = Double.parseDouble(pwd);
String again_pwd = request.getParameter("again_pwd");
double dou2 = Double.parseDouble(again_pwd);
String phone = request.getParameter("phone");
String backNews="";
if(username==null||pwd==null||again_pwd==null||phone==null)
{
backNews="????????????";
userBean.setBackNews(backNews);
return;
}
if(dou1==dou2)
{
//--------------?????????-------------------------------
Connection con = null;
Statement sql;
ResultSet rs;
try
{
Class.forName("com.mysql.cj.jdbc.Driver");
}
catch(Exception e)
{
System.out.print("<h1>"+e);
}
String url="jdbc:mysql://localhost:3306/teachdb?"+"useSSL=false&serverTimezone=CST&characterEncoding=utf-8";
String user="root";
String password="hhhhhh";
//?????????
try {
con=DriverManager.getConnection(url,user,password);
sql=con.createStatement();
String insertSQL = "insert into userlist(username,pwd,phone) values('"+username+"','"+pwd+"','"+phone+"')";
//???????????
int ok=sql.executeUpdate(insertSQL);
con.close();
}
catch(SQLException e)
{
System.out.print("<h3>"+e);
}
}
else
{
System.out.print("???????????????????????????????");
}
userBean.setUsername(username);
userBean.setPwd(pwd);
userBean.setPhone(phone);
//????jsp??????bean????????
RequestDispatcher dispatcher = request.
getRequestDispatcher("register.jsp");
dispatcher.forward(request,response);
}
public void doGet(HttpServletRequest request,
HttpServletResponse response)throws ServletException,IOException{
doPost(request,response);
}
}
编译bean 和servlet文件
部署web.xml 保存到WEB-INF 子目录中
<?xml version="1.0" encoding="utf-8"?>
<web-app>
<!--register2.jsp -->
<servlet>
<servlet-name>registerses</servlet-name>
<servlet-class>hyservlet.data.registerses</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>registerses</servlet-name>
<url-pattern>/test7/registerses</url-pattern>
</servlet-mapping>
</web-app>
4.实验总结:
1、连接数据库
⑴ 加载JDBC-MYSQL 数据库连接器
try {Class.forName(“com.mysql.cj.jdbc.Driver”);
}
catch(Exception e)
{
System.out.print(“
“+e);
}
String url=“jdbc:mysql://localhost:3306/数据库名字?”+“useSSL=false&serverTimezone=CST&characterEncoding=utf-8”;
String user=“root”;
String password=”******”;
//???
try {
con=DriverManager.getConnection(url,user,password);
sql=con.createStatement();
//执行sql语句 例如添加
sql=con.createStatement();
String insertSQL = “insert into userlist(username,pwd,phone) values(’”+username+”’,’”+pwd+”’,’”+phone+”’)”;
// 调用执行sql 语句
int ok=sql.executeUpdate(insertSQL);
con.close();
}
catch(SQLException exp)
{
实验八 JSP中使用数据库
1、实验目的:
2、实验内容:
创建Student数据库,包含表scoreReport,此表各字段及意义如下 :
id(char) :存放学号,主键;
name(char):存放姓名;
mathScore(int):存放数学成绩;
englishScore(int):存放英语成绩。
编写jsp页面,实现按姓名查询成绩与按学号查询成绩。


3、实验过程:
创建数据库teachdb 并在下面建表scoreReport 再录入学生成绩数据
create table scoreReport(id char(20) not null,
name char(30) character set gb2312,
mathScore int,
englishScore int,
prinmary key(id);
)

inputNumber.jsp运行结果:

3.1.1编写inputNumber.jsp
<%@ page contentType="text/html"%>
<%@ page pageEncoding="UTF-8"%>
<style>
#tom{
font-family: 宋体;font-size: 28px;color: black;
}
</style>
<html><body bgcolor="blanchedalmond">
<div>
<h2>输入学号或姓名查询成绩:</h2>
<form action="queryShow.jsp" id="tom" method="post">
<input type="text" name="mess" id="tom"/><br>
<input type="submit" name="submit" id="tom" value="按姓名查询"/>
<input type="submit" name="submit" id="tom" value="按学号查询"/>
</form>
</div>
</body></html>
3.1.2编写querShow.jsp
<%@ page contentType="text/html"%>
<%@ page pageEncoding="utf-8"%>
<%@ page import="java.sql.*"%>
<style>
#tom{
font-family: 宋体;font-size: 20px;color: black;
}
</style>
<html><body bgcolor="beige">
<div>
<% //获取提交的属性值
request.setCharacterEncoding("utf-8");
String mess=request.getParameter("mess");
mess=mess.trim();
String submit=request.getParameter("submit");
if(mess.length()==0){
response.sendRedirect("inputNumber.jsp");
return;
}
//连接数据库
Connection con=null;
Statement sql;
ResultSet rs;
try{
//加载jabc-mysql 8.0 连接器
Class.forName("com.mysql.cj.jdbc.Driver");
}
//返回连接异常信息
catch(Exception e){
out.print("<p id=tom>"+e);
}
String url="jdbc:mysql://localhost:3306/teachdb?"+
"useSSL=false&serverTimezone=CST&characterEncoding=utf-8";
String user="root";
String password="******";
out.print("<table border=1>");
out.print("<tr>");
out.print("<th id=tom width=100>"+"学号"+"</th>");
out.print("<th id=tom width=100>"+"姓名"+"</th>");
out.print("<th id=tom width=100>"+"数学成绩"+"</th>");
out.print("<th id=tom width=100>"+"英语成绩"+"</th>");
out.print("</tr>");
//连接数据库
try{con = DriverManager.getConnection(url,user,password);
sql=con.createStatement();
String SQL=null;
if(submit.contains("姓名")){
SQL="SELECT * FROM scorereport WHERE name like '%"+mess+"%'";
}
else if(submit.contains("学号")){
SQL="SELECT * FROM scorereport WHERE id='"+mess+"'";
}
rs=sql.executeQuery(SQL);
while(rs.next()){
out.print("<tr>");
out.print("<td id=tom>"+rs.getString(1)+"</td>");
out.print("<td id=tom>"+rs.getString(2)+"</td>");
out.print("<td id=tom>"+rs.getInt(3)+"</td>");
out.print("<td id=tom>"+rs.getInt(4)+"</td>");
out.print("</tr>");
}
out.print("</table>");
con.close();
}
catch(SQLException e){
out.print("<h3>"+e+"</h3>");
}
%>
</div>
</body></html>
4.实验总结:
本实验通过对数据库连接的加强练习 ,对数据库 mysql 与java /jsp 的连接使用有进一步加深。
⑴ 加载JDBC-MYSQL 数据库连接器
try {Class.forName(“com.mysql.cj.jdbc.Driver”); }
catch(Exception e)
{ System.out.print(“
“+e); }
连接池的使用
(1)建立连接池
(2)使用连接池
1.Context 接口
Context context=new InitialContext();
Context contextNeeded = (Context)context.lookup(“java:comp/env”)
2.得到连接池
DataSource ds =(DataSource)contextNeeded.lookuo(“连接池中的name值”)
3.获得连接
Context con = ds.getContextion();
4.将连接返回连接池
con.close();
欢迎观阅 !
原文地址:https://blog.csdn.net/hjjshua/article/details/123703537
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_28656.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!