本文介绍: 表示可选择当天时间(注:小于当前时间,- 8.64e7 则是禁用日期不包含当前日,若大于当前日期, 8.64e7 则是禁用日期包含当前日)代表只能选择今天之后的时间【包含今天】(8.64e7:科学计数法,代表8.64×10的7次方)解析:this.specifyDate是指定日期,- 8.64e7 表示可选择当天日期,设置禁止选择小于今天的日期,通过min设置【max禁止选择大于今天的日期】3.禁用指定日期,如禁用大于2023-04-05日期,包括当天也不可选。2.不能选择今日之后的日期(今天可选)
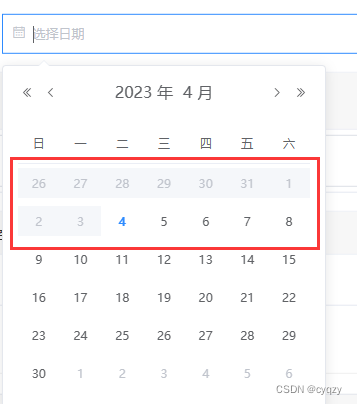
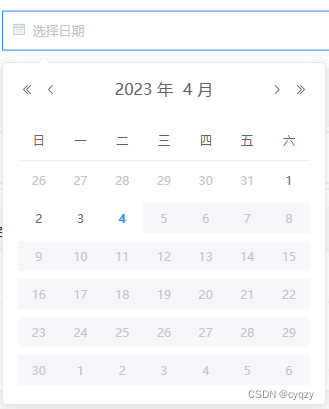
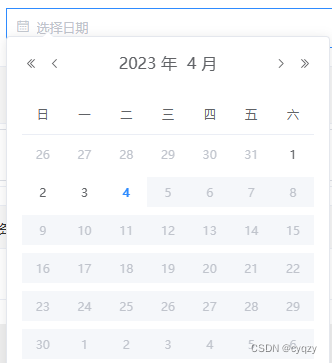
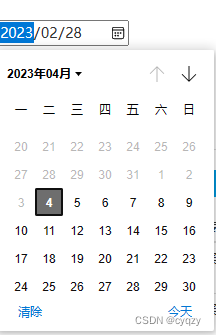
一、elementUI中el–date–picker禁用指定日期之前或之后的日期
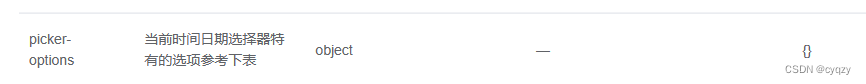
通过配置picker–options配置指定禁用日期(pickerOptions写到data里面)


声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。