学习目标:
会使用基本选择器获取元素
会使用层次选择器获取元素
会使用属性选择器获取元素
会使用过滤选择器获取元素
学习内容:
1.回顾jQuery语法结构
语法
$(selector).action;action():jQuery中提供的方法,其中包括绑定事件处理的方法。
2.jQuery选择器
$("h3").css("background","#09F");“h3”为选择器语法,必须放在$()中
3.jQuery选择器分类
通过CSS选择器选取元素
基本选择器
层次选择器
属性选择器
3.基本选择器
基本选择器包括标签选择器、类选择器、ID选择器、并集选择器和全局选择器
|
语法构成 |
|||
|
标签选择器 |
$(“h2” )选取所有h2元素 |
||
|
类选择器 |
|||
|
ID选择器 |
#id |
||
|
并集选择器 |
|||
|
全局选择器 |
* |
匹配所有元素 |
$(“*” )选取所有元素 |
3.1基本选择器3-1——标签选择器
$(document).ready(function(){
$("dt").click(function(){
$("dd").css("display","block");
});
$("h1").css("color","blue");
})3.2基本选择器3-2——类选择器
$(".price").css({"backgound":"#efefef","padding":"5px"});3.3 基本选择器3-3——ID选择器
$("#author").css("color","#083499");3.4 基本选择器3-4——并集选择器
$(".intro,dt,dd").css("color","#ff0000");3.5 基本选择器3-5——全局选择器
$("*").css("font-weight","bold");4.层次选择器
|
语法构成 |
|||
|
后代选择器 |
|||
|
子选择器 |
|||
|
相邻元素选择器 |
|||
|
同辈元素选择器 |
4.1层次选择器4-1——后代选择器
后代选择器用来获取元素的后代元素
$(".textRight p").css("color","red");4.2 层次选择器4-2——子选择器
$(".textRight>p").css("color","red");4.3 层次选择器4-3——相邻选择器
$("h1+p").css("text-decoration","underline");4.4 层次选择器4-4——同辈选择器
同辈选择器用来选取目标元素之后的所有同辈元素
$("h1~p").css("text-decoration","underline");5.属性选择器
属性选择器通过HTML元素的属性来选择元素
|
语法构成 |
||
|
选取等于给定属性是某个特定值的元素 |
||
|
选取不等于给定属性是某个特定值的元素 |
||
|
选取给定属性是以某些特定值开始的元素 |
||
|
选取给定属性是以某些特定值结尾的元素 |
||
|
选取给定属性是以包含某些值的元素 |
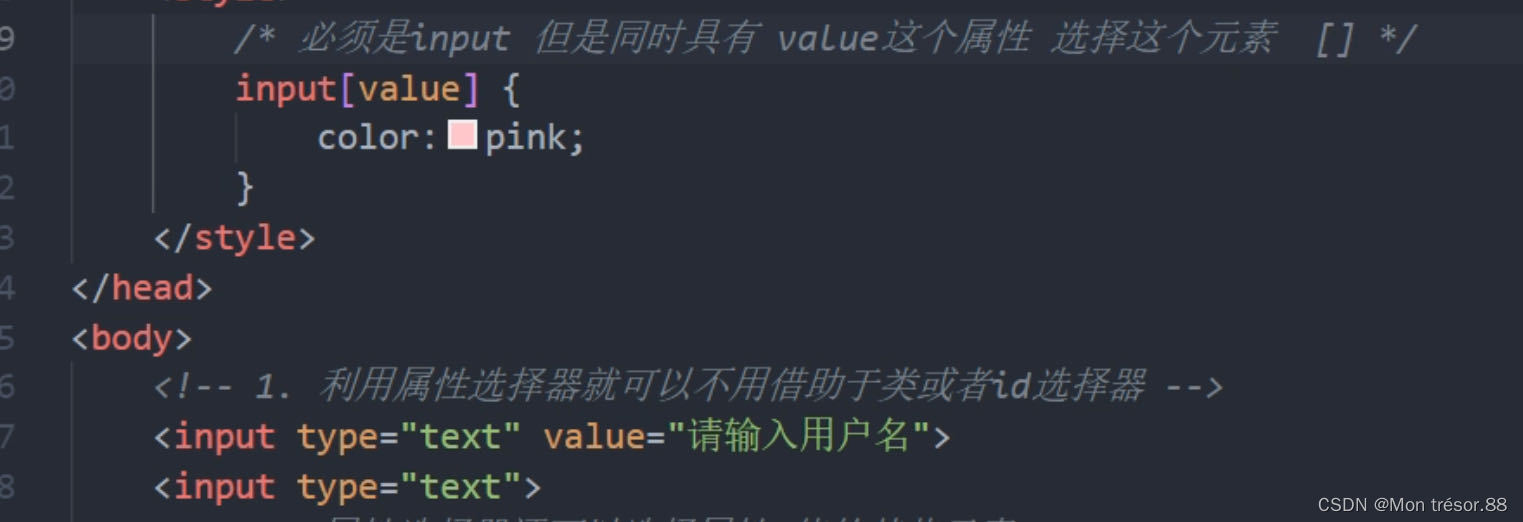
5.1根据属性名获取元素
$("#news a[class]").css("background","#c9cbcb");5.2 根据属性值获取元素
属性选择器可以根据属性的值来选取元素
$("#news a[class='hot']").css("background","#c9cbcb");5.3 根据属性值获取元素
属性选择器可以指定选取不等于属性是某个特定值的元素
$("#news a[class != 'hot']").css("background","#c9cbcb");5.4 属性选择器可以指定属性值以指定值开头的元素
$("#news a[href^='www']").css("background","#c9cbcb");5.5 根据属性值包含特定的值获取元素
属性选择器可以指定属性值以指定值结尾的元素
$("#news a[href$='html']").css("background","#c9cbcb");
5.6 根据属性值包含特定的值获取元素
$("#news a[href*='k2']").css("background","#c9cbcb");
6.过滤选择器
主要分类
基本过滤选择器
可见性过滤选择器
内容过滤选择器、子元素过滤选择器……
|
语法 |
||
|
选取第一个元素 |
||
|
:last |
||
|
选取去除所有与给定选择器匹配的元素 |
||
|
:even |
||
|
:odd |
<div class="contain">
<h2>祝福冬奥</h2>
<ul>
<li> 贝克汉姆:衷心希望北京能够申办成功!</li>
<li> 姚明:北京申冬奥是个非常棒的机会!加油!</li>
<li> 张虹:北京办冬奥,大家的热情定超乎想象! </li>
<li> 肖恩怀特:我爱北京,支持北京申办冬奥会!</li>
<li> 赵宏博:北京申办冬奥会是再合适不过了!</li>
<li> 你喜欢哪些冬季运动项目?(点击进入调查页)</li>
</ul>
</div>
6.1 :header选取网页中所有标题元素
$(".contain :header").css({"background":"#2a65ba","color":"#ffffff"});
$(".contain li:first").css({"font-size":"16px","color":"#e90202"});
$(".contain li:last").css("border","none");
$(".contain li:even").css("background","#f0f0f0");
$(".contain li:odd").css("background","#cccccc");

原文地址:https://blog.csdn.net/weixin_58419099/article/details/129115654
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_28714.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!