本文介绍: 在HarmonyOS的ArkTS语法中,万物皆组件。ArkTS以声明方式组合和扩展组件来描述应用程序的UI,同时还提供了基本的属性、事件和子组件配置方法,帮助开发者实现应用交互逻辑。根据组件构造方法的不同,创建组件包含有参数和无参数两种方式。
一、声明式UI描述
在HarmonyOS的ArkTS语法中,万物皆组件。ArkTS以声明方式组合和扩展组件来描述应用程序的UI,同时还提供了基本的属性、事件和子组件配置方法,帮助开发者实现应用交互逻辑。根据组件构造方法的不同,创建组件包含有参数和无参数两种方式。
1、无/有参数组件
无参数组件:
如果组件的接口定义没有包含必选构造参数,则组件后面的“()”不需要配置任何内容。例如,Divider组件不包含构造参数:
有参数组件:
如果组件的接口定义包含构造参数,则在组件后面的“()”配置相应参数。例如mage组件的必选参数src。
2、如何查看组件是否有参数
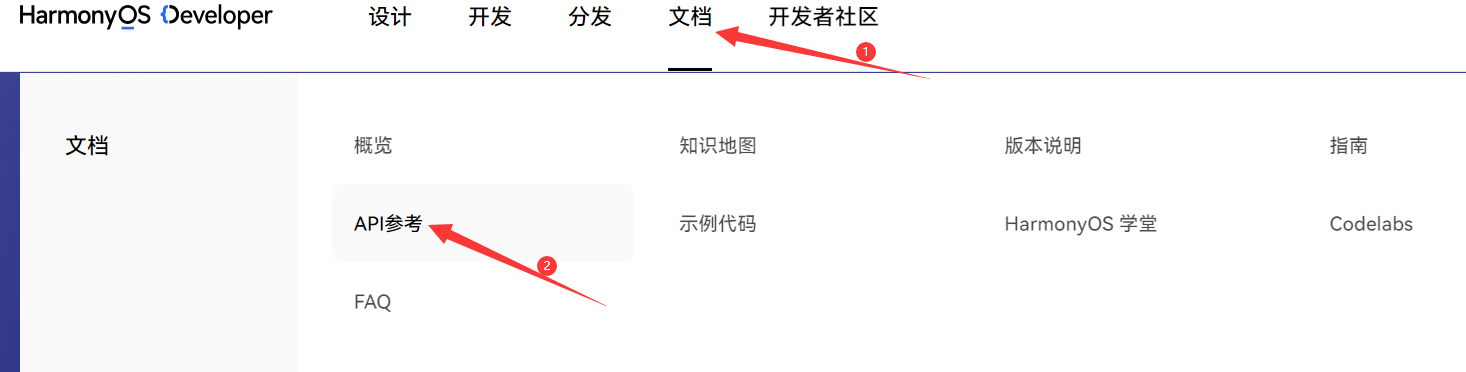
(1)方法一:
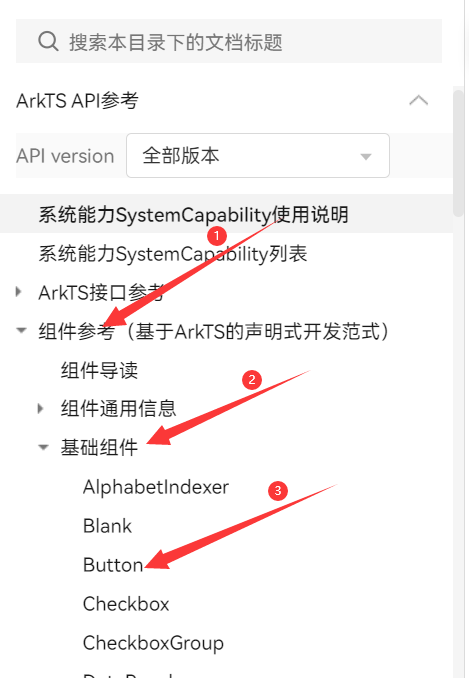
寻找官方文档:找到文档下面的“API参考”

在目录树下找到“组件参考”,然后找到“基础组件”,最后就可以看到如button这些基础组件的使用说明了。

(2)方法二:
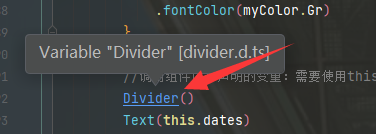
按住Ctrl键,然后将鼠标移动到组件名上,会出现一个下划线,点击一下就能够进入组件的定义。

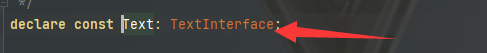
在组件的定义再用同样的方式(Ctrl+鼠标左键)进入接口的定义。

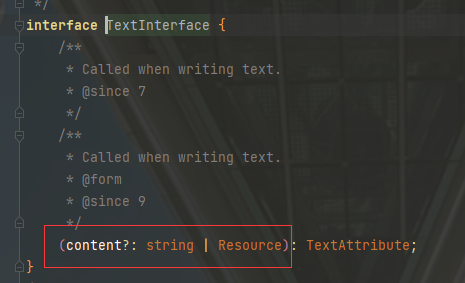
比如在接口的定义中就可以看到Text组件参数的设定:?表示可选参数,若要填参数则可以传递string和resource类型的参数。同样,在Divider的接口函数中则可以看到不需要传递参数。

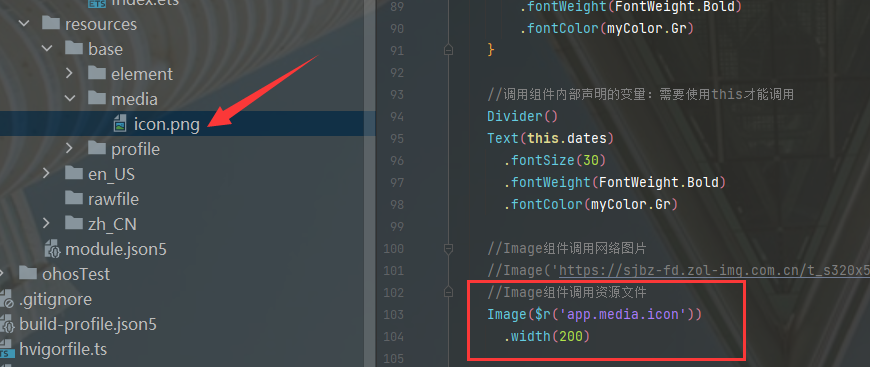
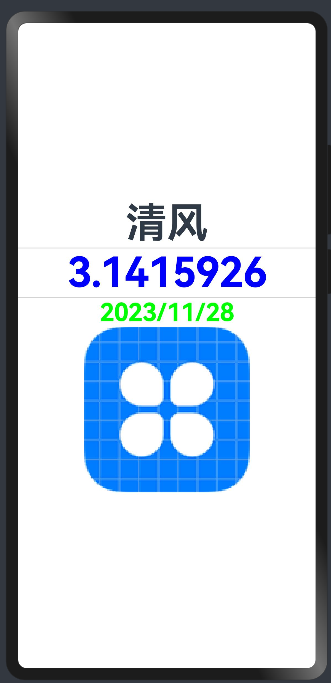
二、Image组件的使用
1、定义
Image为图片组件,常用于在应用中显示图片。Image支持加载string、PixelMap和Resource类型的数据源,支持png、jpg、bmp、svg和gif类型的图片格式。
三、组件的属性设置
四、补充
1、使用组件的成员函数配置组件的事件方法
2、配置子组件
3、多组件嵌套
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。