本文介绍: 如果传递给 computed 的是一个函数,那么这就是一个 getter 函数,我们只能获取它的 值,而不能直接修改它。如果需要修改计算属性的值,计算属性传入一个对象, 包含get 和 set 函数, 就能实现创建一个可以修改的计算属性。上述的例子只是单纯的计算两个数的和,可以直接引入computed方法在方法里进行计算。计算属性不是只可以写一个的,可以写任意多个计算属性,代码如上所示,效果如下。如果我们直接修改计算属性的值会报错误。
1.针对只计算不修改值的场景
(1)一个计算属性
<template>
<input type="text" v-model="num1" />
+
<input type="text" v-model="num2" />
=
<input type="text" v-model="num3" />
</template>
<script lang="ts">
import { defineComponent,ref,reactive,toRefs,computed } from 'vue';
export default defineComponent({
setup(){
let num1=ref(1)
let num2=ref(3)
const num3=computed(()=>{
return Number(num1.value)+Number(num2.value)
})
return{
num1,
num2,
num3
}
}
})
</script>上述的例子只是单纯的计算两个数的和,可以直接引入computed方法在方法里进行计算

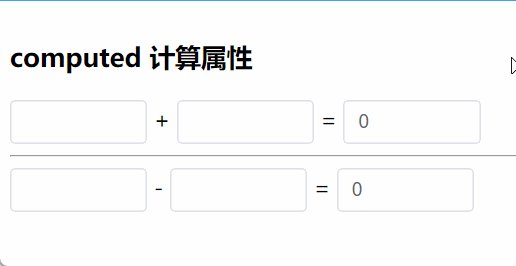
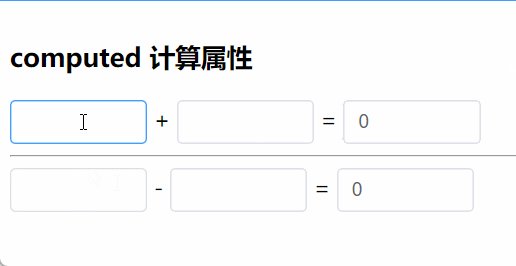
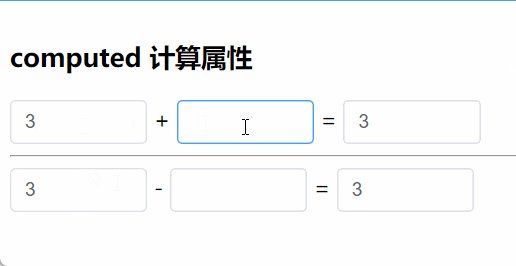
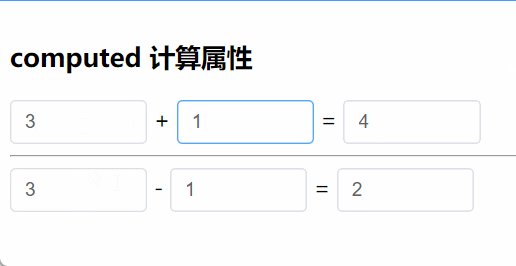
(2)多个计算属性
<template>
<input type="text" v-model="num1" />
+
<input type="text" v-model="num2" />
=
<input type="text" v-model="num3" />
<hr>
<input type="text" v-model="num1" />
-
<input type="text" v-model="num2" />
=
<input type="text" v-model="num4" />
</template>
<script lang="ts">
import { defineComponent,ref,reactive,toRefs,computed } from 'vue';
export default defineComponent({
setup(){
let num1=ref(3)
let num2=ref(1)
const num3=computed(()=>{
return Number(num1.value)+Number(num2.value)
})
const num4=computed(()=>{
return Number(num1.value)-Number(num2.value)
})
return{
num1,
num2,
num3,
num4
}
}
})
</script>计算属性不是只可以写一个的,可以写任意多个计算属性,代码如上所示,效果如下

2.可以修改的计算属性
原因:如果传递给 computed 的是一个函数,那么这就是一个 getter 函数,我们只能获取它的 值,而不能直接修改它。
如果需要修改计算属性的值,计算属性传入一个对象, 包含get 和 set 函数, 就能实现创建一个可以修改的计算属性。代码如下:
<template>
<input type="text" v-model="num1" />
+
<input type="text" v-model="num2" />
=
<input type="text" v-model="num3" />
<hr>
<button @click="updata">修改计算属性的值</button>
</template>
<script lang="ts">
import { defineComponent,ref,reactive,toRefs,computed } from 'vue';
export default defineComponent({
setup(){
let num1=ref(3)
let num2=ref(1)
const num3=computed({
get(){
return Number(num1.value)+Number(num2.value)
},
set(value :number){
num2.value=value+1
}
})
const updata=()=>{
num3.value=10
}
return{
num1,
num2,
num3,
updata
}
}
})
</script>效果如下:

原文地址:https://blog.csdn.net/weixin_53474595/article/details/128580496
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_28740.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。






