前言:
在写项目的时候,一直让我很头疼的问题,就是我的项目的导航栏不需要改变,但是点击导航栏需要切换页面。接下来我总结一下我能够想到的方法!
目录:
1.iframe标签嵌入页面+自定义属性
2.利用display属性和排他思想+自定义属性
3.a标签的锚点定位(推荐该方法)
方法一:使用iframe嵌入页面(不推荐)
<iframe href="./index.html"></iframe><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>首页</title>
<style>
.nav{
display: flex;
list-style: none;
}
li{
width: 100px;
height: 50px;
line-height: 50px;
text-align: center;
margin: 0 10px;
background-color:rebeccapurple;
font-size: 18px;
color:#fff
}
</style>
</head>
<body>
<ul class="nav">
<li data-src="./html/page01.html">首页</li>
<li data-src="./html/page02.html">第一页</li>
<li data-src="./html/page03.html">第二页</li>
</ul>
<!-- 使用iframe标签切换 最好src默认值为空-->
<iframe src="" frameborder="0" id="iframe"></iframe>
<script>
//有两种方法,推荐第二种
//方法一
//将地址放在数组中
let arr = ['./html/page01.html','./html/page02.html','./html/page03.html']
//获取iframe标签
let iframe = document.querySelector('#iframe')
//获取导航栏按钮
let lis = document.querySelectorAll('li')
//点击导航栏,改变Iframe的src属性,实现页面切换
for (let i = 0; i < lis.length; i++) {
//绑定点击事件
lis[i].onclick = function(event){
//方法一
// iframe.src = arr[i]
//方法二 自定义属性
iframe.src = event.target.dataset.src
}
}
</script>
</body>
</html>
缺点:
3.有些浏览器不兼容
优点:
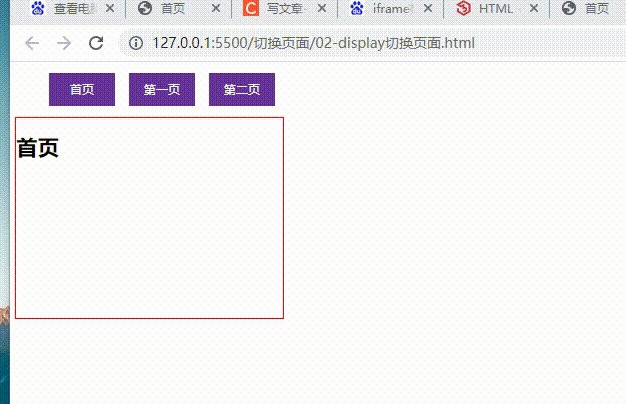
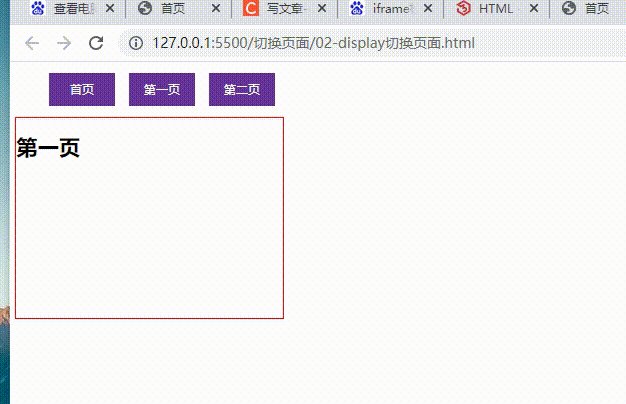
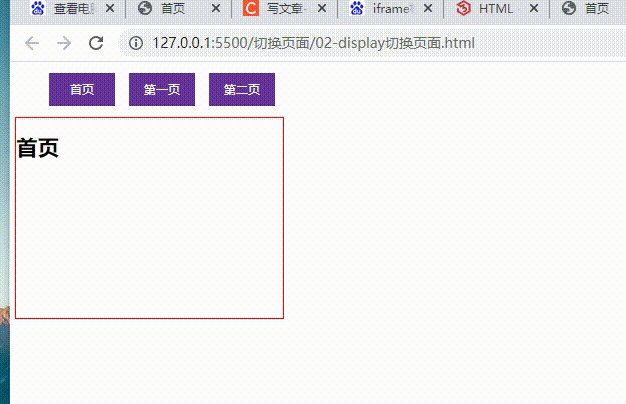
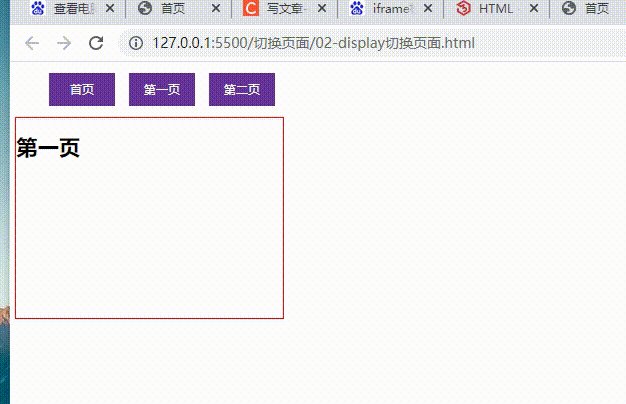
方法二:利用display属性和排他思想(推荐)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>首页</title>
<style>
.nav{
display: flex;
list-style: none;
}
li{
width: 100px;
height: 50px;
line-height: 50px;
text-align: center;
margin: 0 10px;
background-color:rebeccapurple;
font-size: 18px;
color:#fff
}
.page{
width: 400px;
height: 300px;
border: 1px solid red;
}
</style>
</head>
<body>
<ul class="nav">
<li class="first">首页</li>
<li class="second">第一页</li>
<li class="three">第二页</li>
</ul>
<!-- 使用display属性 -->
<div id="page01" class=" page" style="display:block">
<h1>首页</h1>
</div>
<div id="page02" class=" page" style="display:none">
<h1>第一页</h1>
</div>
<div id="page03" class=" page" style="display:none">
<h1>第二页</h1>
</div>
<script>
//使用排他思想
//获取导航栏按钮
let lis = document.querySelectorAll('li')
//获取三个要切换的盒子
let page01 = document.getElementById('page01')
let page02 = document.getElementById('page02')
let page03 = document.getElementById('page03')
//点击导航栏,改变Iframe的src属性,实现页面切换
for (let i = 0; i < lis.length; i++) {
//绑定点击事件
lis[i].onclick = function(event){
if(event.target.classList.contains('first')){
changPage()
page01.style.display = 'block'
}else if(event.target.classList.contains('second')){
changPage()
page02.style.display = 'block'
}else{
changPage()
page03.style.display = 'block'
}
}
}
//封装一个排他思想的函数
function changPage(){
//获取所有page
document.querySelectorAll('.page').forEach(el=>{
el.style.display = 'none'
})
}
</script>
</body>
</html>缺点:
1.所有切换的页面都写在一个页面中,显得代码量很大
2.操作有点子麻烦
优点:
实现效果:

方法三:a标签的锚点定位(很推荐)
真恨啊!!当时写项目时候没有想到这个方法,纯纯用了上面两种方式来实现。
话不多说
代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.nav{
display: flex;
width: 500px;
height: 50px;
background-color: aqua;
margin: auto;
}
.box{
width: 500px;
/* 超出部分隐藏 */
overflow: hidden;
margin: auto;
display: flex;
}
.content{
width: 500px;
height: 600px;
flex-shrink: 0;
}
#content1{
background-color: paleturquoise;
}
#content2{
background-color: yellowgreen;
}
#content3{
background-color: peru;
}
</style>
</head>
<body>
<nav>
<div class="nav">
<a href="#content1" id="nav1">首页</a>
<a href="#content2" id="nav2">详情</a>
<a href="#content3" id="nav3">个人中心</a>
</div>
</nav>
<section>
<div class="box">
<div id="content1" class="content">首页</div>
<div id="content2" class="content">详情</div>
<div id="content3" class="content">个人中心</div>
</div>
</section>
</body>
</html>实现效果:

原文地址:https://blog.csdn.net/m0_53016870/article/details/126582766
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_28770.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








