<ol>
<li>
<p>日本新潟佐渡岛</p>
</li>
<li>
<p>宣告“飞岛萱草”</p>
<ol>
<li>
<p>迎来最佳观赏期。</p>
<ol>
<li>
<p>据观光协会介绍,</p>
</li>
<li>
<p>这是一种仅在</p>
</li>
</ol>
</li>
<li>
<p>佐渡岛与山形县部分地区开花的</p>
</li>
</ol>
</li>
<li>
<p>百合科多年生草本植物。</p>
</li>
</ol>

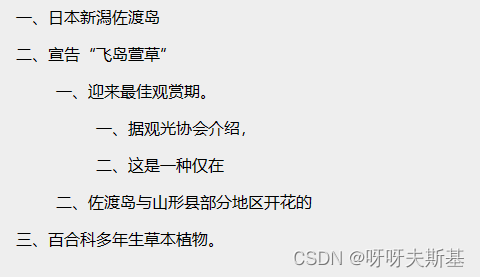
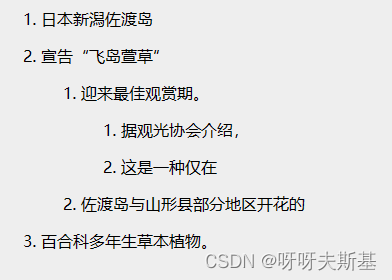
list–style–type 改变序号类型
li {
list-style-type: cjk-ideographic;
}
- 1.2.3
decimal - a.b.c
lower-alpha - A.B.C
upper-alpha - i.ii.iii
lower-roman - I.II.III
upper-roman - 一.二.三
cjk-ideographic - 子.丑.寅.卯
cjk-earthly-branch - 甲.乙.丙.丁
cjk-heavenly-stem
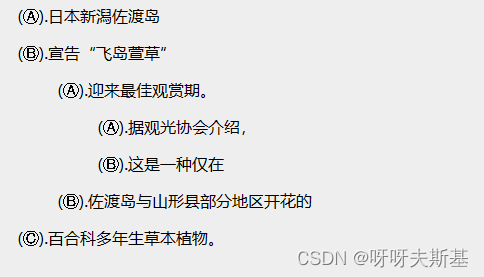
@counter–style 自定义序号类型
@counter-style circled-upper-alpha {
system: alphabetic;
symbols: Ⓐ Ⓑ Ⓒ Ⓓ Ⓔ Ⓕ Ⓖ Ⓗ Ⓘ Ⓙ Ⓚ Ⓛ Ⓜ Ⓝ Ⓞ Ⓟ Ⓠ Ⓡ Ⓢ Ⓣ Ⓤ Ⓥ Ⓦ Ⓧ Ⓨ Ⓩ;
prefix: "(";
suffix: ").";
}
li {
list-style-type: circled-upper-alpha;
}

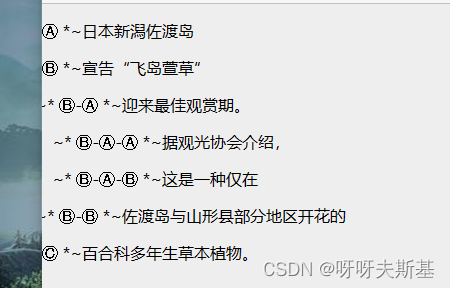
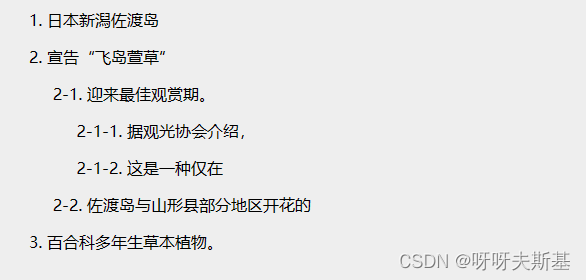
counters 多级序号
ol {
counter-reset: my-counter;
}
li {
counter-increment: my-counter;
}
li::marker {
content: counters(my-counter, "-") ". ";
}

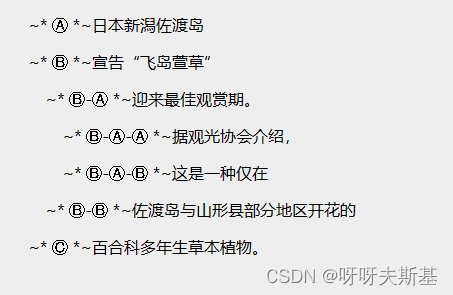
使用 counters 时可以指明 counter-style:
@counter-style circled-upper-alpha {
system: alphabetic;
symbols: Ⓐ Ⓑ Ⓒ Ⓓ Ⓔ Ⓕ Ⓖ Ⓗ Ⓘ Ⓙ Ⓚ Ⓛ Ⓜ Ⓝ Ⓞ Ⓟ Ⓠ Ⓡ Ⓢ Ⓣ Ⓤ Ⓥ Ⓦ Ⓧ Ⓨ Ⓩ;
/* content: counter() 中,prefix 和 suffix 不生效 */
prefix: "(";
suffix: ").";
}
ol {
counter-reset: my-counter;
/* list-style: circled-upper-alpha; */
}
li {
counter-increment: my-counter;
}
li::marker {
content: "~* " counters(my-counter, "-", circled-upper-alpha) " *~";
}
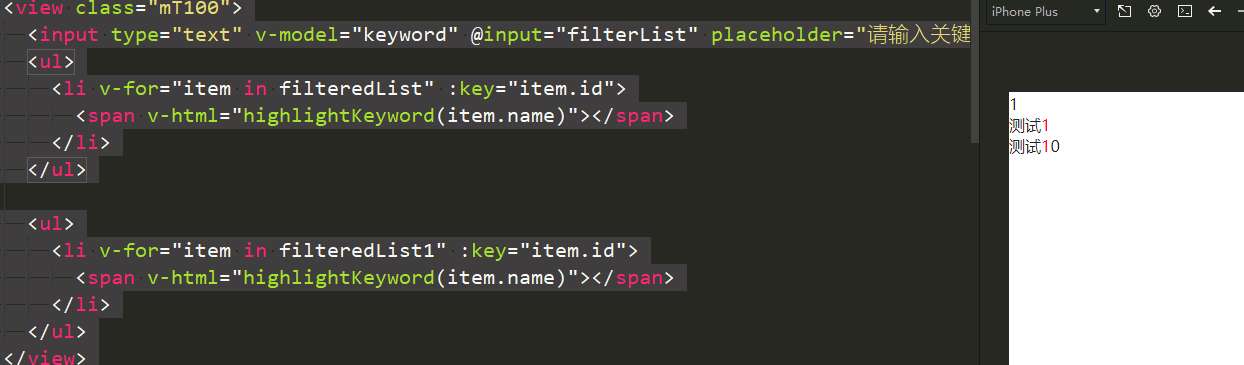
::marker 的长度不可控。当序号的文本很长时,显示会有问题:
参考:
张鑫旭 – CSS @counter-style规则详细介绍
张鑫旭 – 关于list-style-type项目符号你应该知道的事情
张鑫旭 – CSS counter计数器(content目录序号自动递增)详解
张鑫旭 – CSS ::marker伪元素简介
原文地址:https://blog.csdn.net/tangran0526/article/details/130890623
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_28772.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。