一,什么是盒子模型?
css的盒子模型,英文名为box model,属于直译翻译。而实际上,这个叫法十分贴切,因为html页面中的各种元素标签就像一个个盒子一样堆在一起,类似于生活中快递店铺里面堆成一座小山的快递。
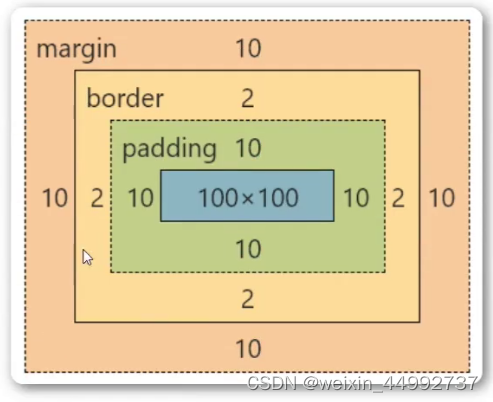
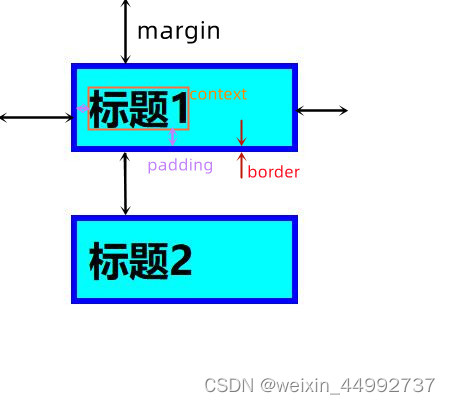
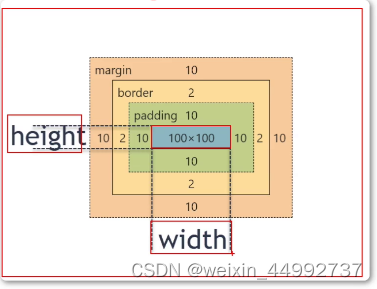
所以,盒子模型是指:html中的各个元素都类似一个一个的盒子里面的物品,但是却叫做css盒模型,是因为css盒模型像一个盒子,把各种html元素包起来,将html元素进行封装,以便于网页布局与排版。下图就是一个盒子模型的示意图:

1,上面图中蓝色方框指的是html元素,也是内容部分context,可以是一张图片、一个h1标题、一个表格、一个表单等。但是他的大小并不一定是100×100,而是可以修改的。属性width和height用于修改内容部分的大小。
2,绿色部分,也就是padding部分,指的是内边距,是元素内容与其最近一层束缚框的距离,类似于在一个方格里写字我们写在方格的中间,而与边框保持一定距离一样。
3,浅橘色部分,也就是border部分,指的是这个边框的宽度,我们常见的就是宽度为1,也就是一条线。
4,深橘色部分,也就是margin部分,也叫边缘部分,类似于人与人之间保持一定的距离一样,他的作用是保证html元素之间的距离,比如网页上的两种图片需要保持一定的间距才显得好看。
5,padding,border,margin实际上是每个html元素都存在的css属性。他们可以对元素的上下左右四个方向进行限制。
6,当存在盒子里嵌套盒子时,也就是html的标签嵌套时,里面的元素默认以左上角作为停靠点。
7,盒子模型可用简记为:4个矩形套娃。
<body>
<h1 style="padding: 10px;border: 5px solid blue; width: 10%;margin: 50px;background-color: aqua;">标题1</h1>
<h1 style="padding: 10px;border: 5px solid blue; width: 10%;margin: 50px;background-color: aqua;">标题2</h1>
</body>
二,盒子模型内容context部分详解
1,内容context部分的大小如何确定?
通常由内容大小自动确定,也是默认的方法。例如<img>标签引入一张图像,那么图像盒子的内容context部分的大小就是图片的像素大小。
2,如何手动修改内容context的大小?
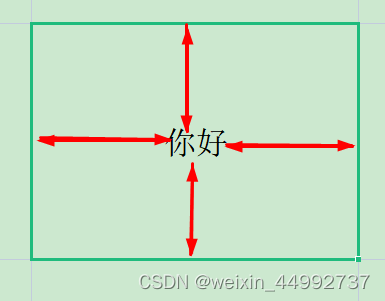
使用css属性width和height来确定长度和高度。假如不设置width,一些块级元素会自动占一行,也就是100%的屏幕宽度。 行内元素不受width和height属性的影响,只受元素内容的影响,由元素内容将内容部分的矩形撑开。width和height属性的单位有:px和%,px指的是像素,%指的是占html整体容器的宽度的百分比。
示意图如下:

三,盒子模型内边距padding部分详解
1,什么是内边距padding?
元素内容距离盒子边框的距离就是内边距,他并不是上下左右的大小相等。css盒模型在元素基础上多了border和margin属性,目的是便于布局,让网页好看。padding属性是一个整体概念,统管上下左右四个方向,细致地分还有:padding-top,padding-left等,使用-隔开而不是下划线_隔开。单位是:px(使用频率最高)和%占比。

2,padding单边属性
如下图:

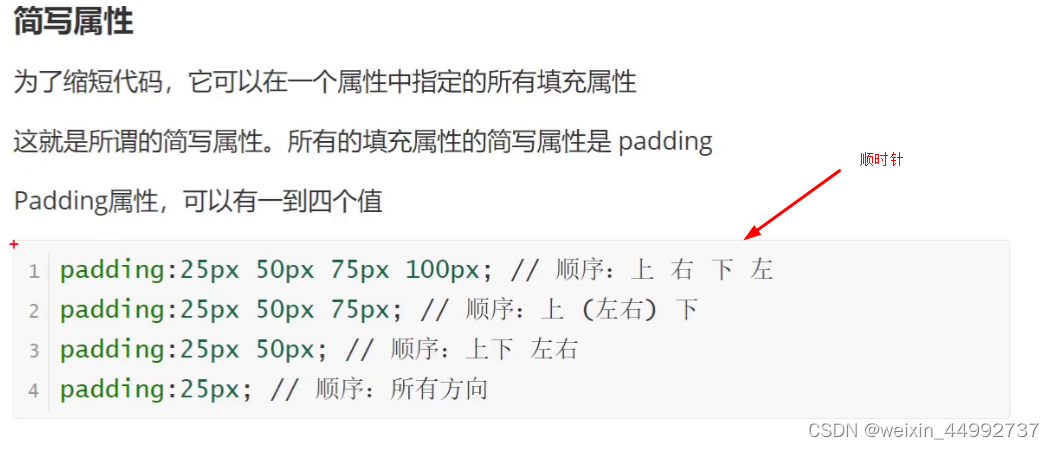
3,padding简写属性

4,padding注意事项
四,盒子模型边框border部分详解
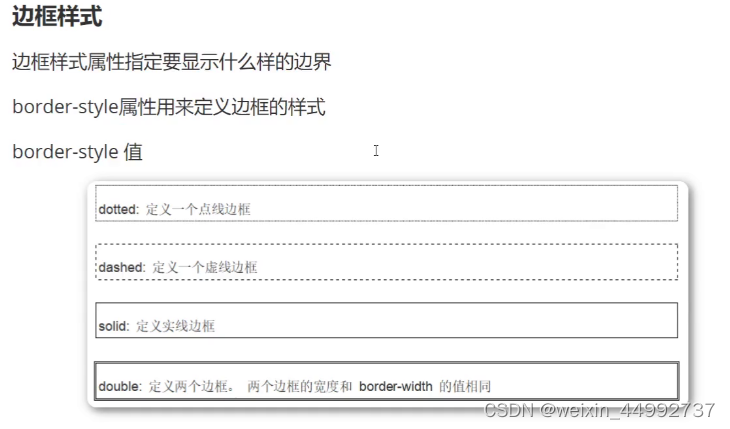
1,边框border样式

<p style="border-style: dotted;">么么哒</p>
2,边框border宽度
<p style="border-width: 5px;">么么哒</p>3,边框border颜色
使用border–color设置,需要在border–style设置后才能生效,否则为空白。
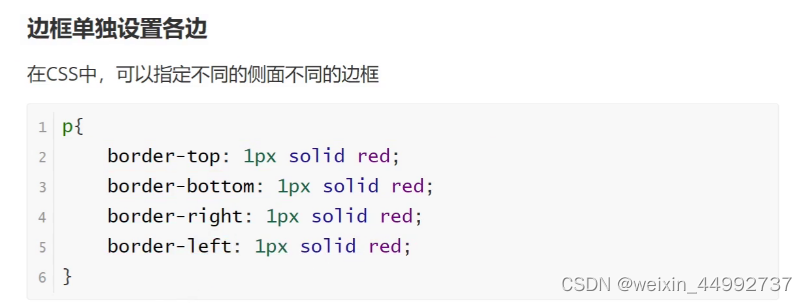
4,边框border单独各边属性

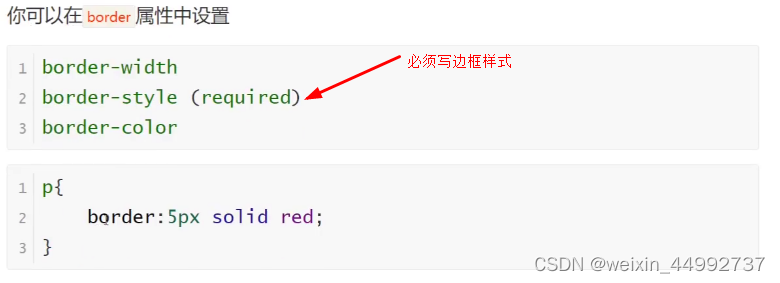
5,边框border属性简写
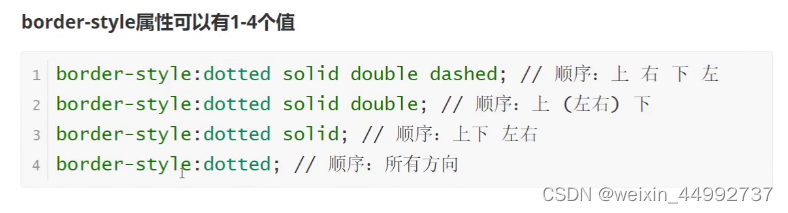
1,在border属性里面写,按顺序写且用空格隔开(最常用)

2,在border-style里面写,按照属性个数决定影响到的方向(基本不用)

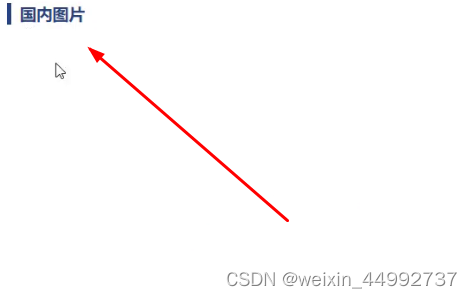
6,边框border的巧用

<p style="border-left: 5px blue solid;padding-left: 10px;">国内图片</p>7,border圆角效果
五,盒子模型外边距margin部分详解
1,margin的作用
margin的作用就是是盒子之间的保持间隙,让网页更加美观。margin也是css属性,统管上下左右四个方法。但是还可以细致地分为margin-top等。margin的取值有:auto,像素px,占比%。例如:margin:0 auto表示上下距离为0,左右距离自动选择(居中,将剩余部分平分)。
2,margin各边属性

3,margin简写属性

4,margin需要注意的问题
主要是外边距合并问题,即垂直方向外边距相撞时,取较大值。也就是盒子上下放的时候,上面盒子的margin为100px,下面盒子的margin为50px,那么两个盒子之间的margin取100px。水平方向并没有这个问题存在。
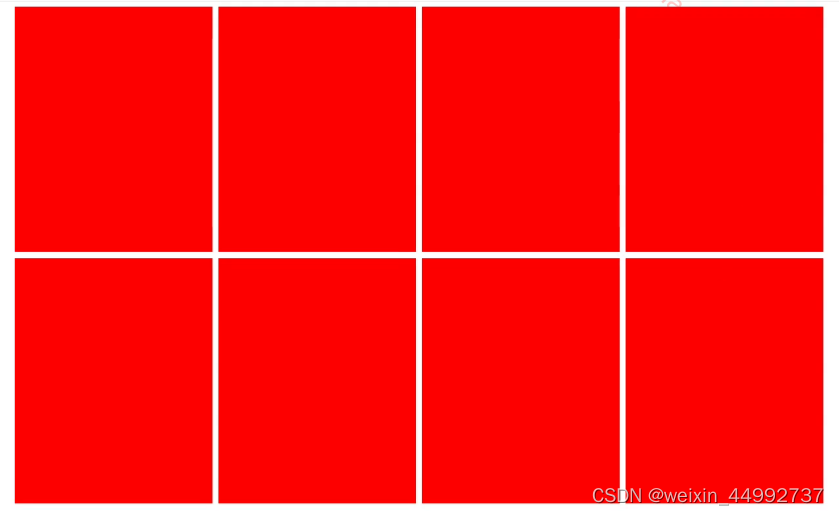
5,使用margin属性实现下面的实例

<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.div-out {
width: 1240px;
background-color: crimson;
margin: 0 auto;
}
.div-out>div {
width: 303px;
height: 375px;
background-color: red;
float: left;
/*实现垂直方法布局转换为水平方向布局*/
margin-top: 10px;
margin-right: 9px;
}
.div-out>div:nth-child(4n)
/* 当元素为4的倍数时生效样式*/
{
margin-right: 0;
}
</style>
</head>
<body>
<div class="div-out">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
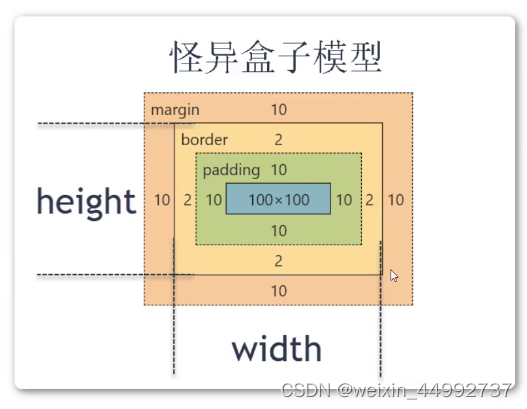
</body>六,怪异盒子模型
1,什么是怪异盒子模型?

怪异盒子模型也叫IE盒模型。他与标准盒子模型的区别就是:元素内容的width和height的范围不同。怪异盒子模型的width和height包括border和padding的宽度。
使用属性:box–sizing = border-box 来创建一个怪异盒模型。而box–sizing = context–box是标准盒模型。怪异盒模型中的内容元素并不会把容器撑大,他会自动调节内容元素的大小以保持整体性。
七,弹性盒子模型
1,什么是弹性盒子模型?
弹性盒子模型(flex model)是css3的新特性,也就是相对于旧版本新加的功能,是一种新的布局模式。css3的这个新特性对移动端也就是手机更加友好,能够使用各种手机不同的分辨率。flex model会根据设备屏幕分辨率自动调整各个容纳元素的各个容器的大小,以保证显示在手机屏幕上。向我们在手机上和电脑上打开同一个网页时,所显示的页面都不同。
总结就是:使用div+css布局的网页,使用flex model时,他会在不同的设备上智能地调节div即各种容器的布局的大小,以使页面更好看。
2,如何开启弹性盒模型?
弹性盒子模型包括:弹性容器和弹性子元素。为父容器也就是弹性容器设置属性display:flex就可以声明该父容器为一个弹性盒子,它里面的各种元素会自动布局。开启flex模式后,所有元素都会默认横着摆放,即使是块级元素也会横着放。
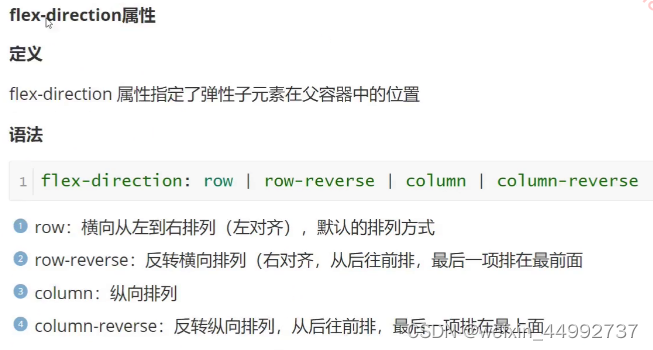
3,如何对弹性容器里面的子元素进行布局?

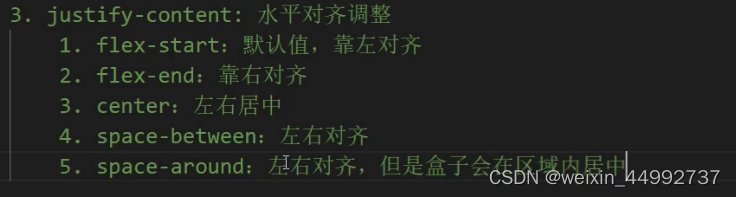
4,弹性容器内的元素水平的对齐方式?
使用justif-context属性实现子元素的水平对齐方式,也就是左对齐,居中,右对齐等。

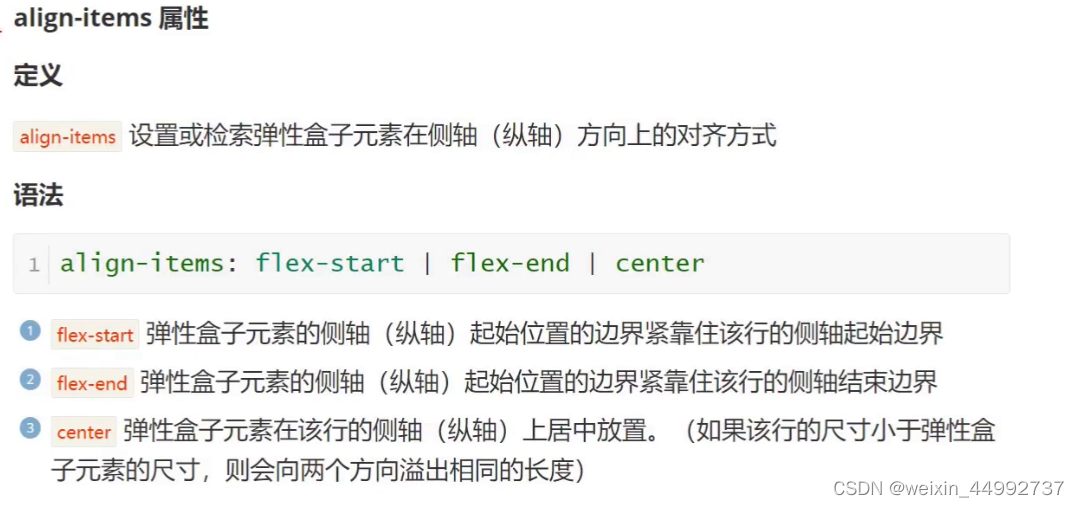
5,弹性容器内的元素垂直的对齐方式?

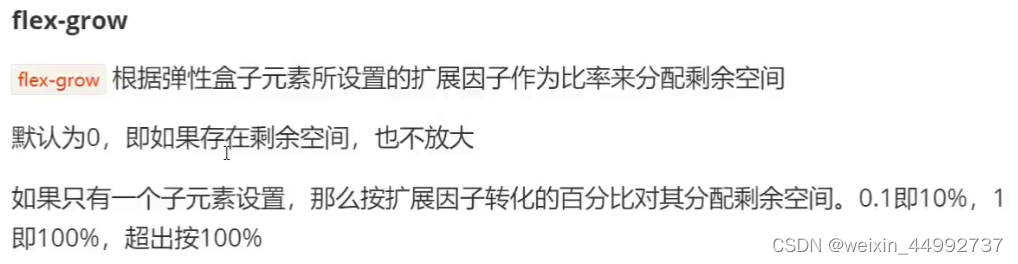
6,弹性容器内子元素的属性?
弹性容器内的元素变为弹性子元素之后,新增了flex-grow属性。这个属性确定每个子元素的权重,他的重要权比width属性高,从而使width属性失效。每个子元素的范围按照其所占总的grow的比例进行确定。
八,浏览器内核的简写
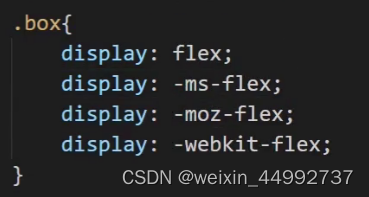
为了确保css3的新特性兼容各个浏览器内核,需要加上修饰符前缀。但css3出来很久了,目前都不需要管这些了。


原文地址:https://blog.csdn.net/weixin_44992737/article/details/125217906
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_28774.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!