需求来源
毛玻璃效果配置选项:
WindowEffect.acrylic:Windows 10 1803 及以上版本
WindowEffect.aero:Windows 10 1803以下版本
书接上回,毛玻璃效果配置选项依据Windows的版本号而有所不同,那么如何获取Windows的版本号了?
Windows查询Windows版本号方法
1. 如何查看Windows版本号
要获取Windows版本号,可以按照以下步骤进行操作:
(1)打开“运行“对话框,可以使用快捷键Win + R。
(2)在运行对话框中输入”winver“,然后点击“确定”按钮。
(3)弹出的窗口中会显示Windows的版本号和版本信息。

2. Windows开发如何通过代码查询Windows版本号
(1) 使用C#代码:
using System;
using Microsoft.Win32;
class Program
{
static void Main(string[] args)
{
string version = string.Empty;
using (RegistryKey key = Registry.LocalMachine.OpenSubKey(@"SOFTWAREMicrosoftWindows NTCurrentVersion"))
{
if (key != null)
{
version = key.GetValue("CurrentVersion").ToString();
}
}
Console.WriteLine("Windows版本号:" + version);
}
}
(2) 使用VB.NET代码
Imports Microsoft.Win32
Module Module1
Sub Main()
Dim version As String = String.Empty
Using key As RegistryKey = Registry.LocalMachine.OpenSubKey("SOFTWAREMicrosoftWindows NTCurrentVersion")
If key IsNot Nothing Then
version = key.GetValue("CurrentVersion").ToString()
End If
End Using
Console.WriteLine("Windows版本号:" & version)
End Sub
End Module
通过C#和 .NET获取Windows版本的方法,可以总结出2个关键点:
1. 引入Win32依赖库;
2. 读取注册表信息
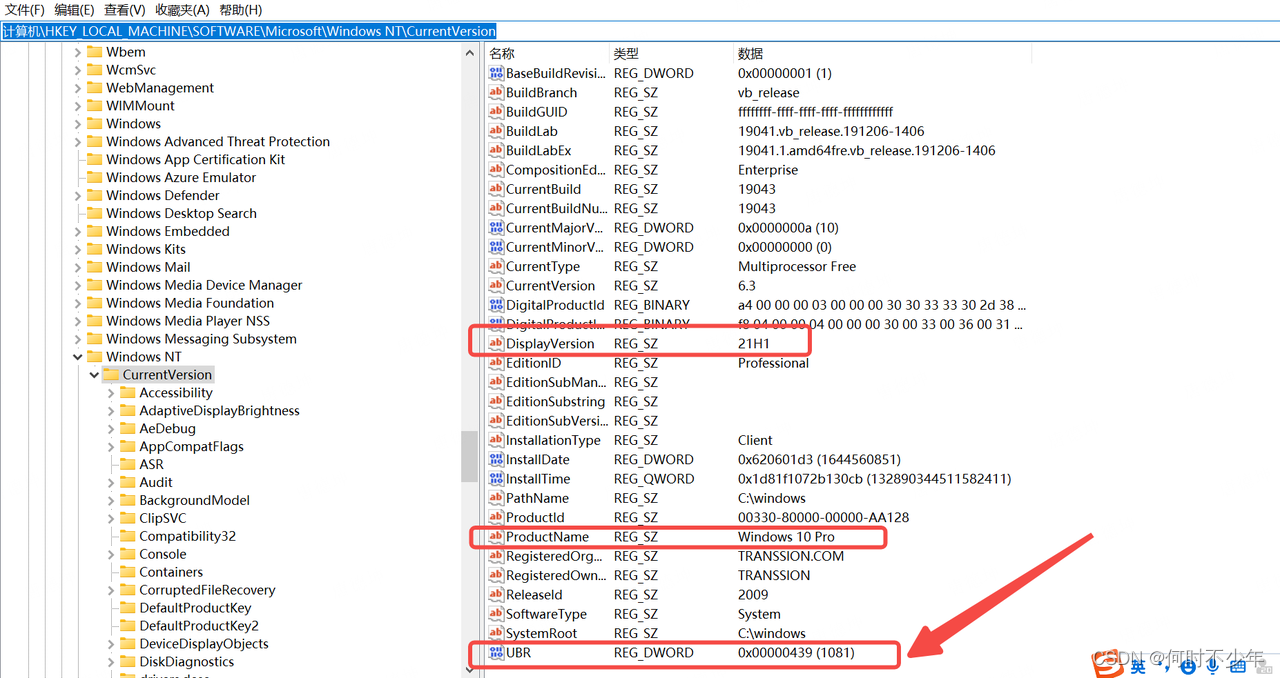
3.通过注册表查看Windows版本信息
打开注册表编辑器,输入”计算机HKEY_LOCAL_MACHINESOFTWAREMicrosoftWindows NTCurrentVersion“,就可以查看版本号信息

Flutter查询Windows版本号方法
Windows原生开发获取版本号的方法为Flutter提供了指导,只要可以找到读写windows注册表,就可以实现版本号的查询。目前,flutter 已经提供了读写windows注册表的依赖库,很方便我们实现相关功能.
依赖库
支持平台
Windows
实现步骤
1. 在pubspec.yaml中添加依赖
dependencies:
...
win32_registry: ^1.1.2
2. 获取版本号
import 'package:win32_registry/win32_registry.dart';
int? getWindowBuildNumber() {
const regCurrentVersionKey = r'SOFTWAREMicrosoftWindows NTCurrentVersion';
final key =
Registry.openPath(RegistryHive.localMachine, path: regCurrentVersionKey);
final mCurrentVersion = key.getValueAsString('CurrentVersion');
if (kDebugMode) {
print("mCurrentVersion:$mCurrentVersion");
}
final mUBR = key.getValueAsInt('UBR');
if (kDebugMode) {
print("mUBR:$mUBR");
}
return mUBR;
}
打印值:
flutter: mCurrentVersion:6.3
flutter: mUBR:1081
方法解释
openPath
RegistryKey openPath(
RegistryHive hive, {
String path = '',
AccessRights desiredAccessRights = AccessRights.readOnly,
})
枚举值有localMachine(HKEY_LOCAL_MACHINE),
currentUser(HKEY_CURRENT_USER),
allUsers(HKEY_USERS),
classesRoot(HKEY_CLASSES_ROOT),
currentConfig(HKEY_CURRENT_CONFIG),
performanceData(HKEY_PERFORMANCE_DATA);
除了performanceData以外,其他的值与注册表一级目录一一对应;

path:注冊表的路径
desiredAccessRights :期望权限
readOnly(KEY_READ),
writeOnly(KEY_WRITE),
allAccess(KEY_ALL_ACCESS);
createKey:创建一个新的注册表键
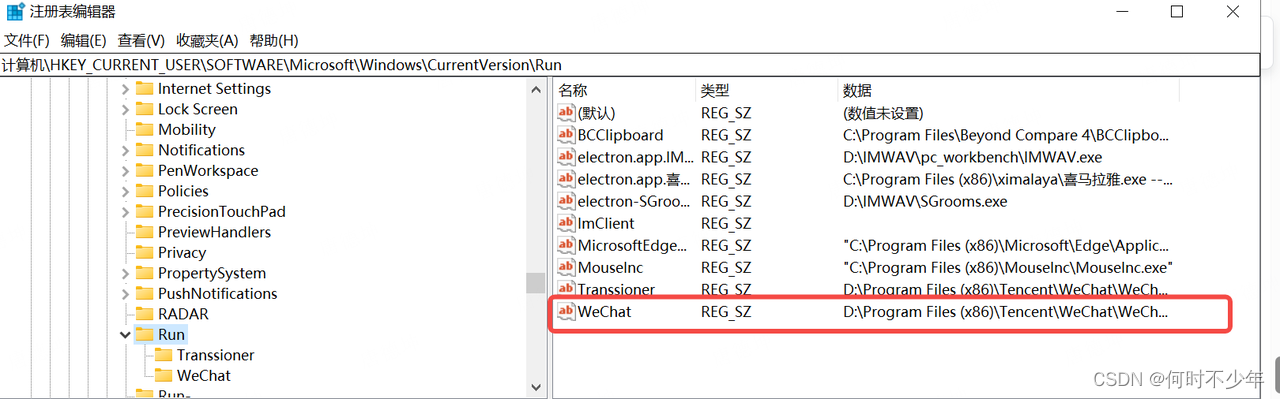
下面是通过注册表添加程序自动启的案例
Future<void> updateRegistryTest() {
const regCurrentVersionKey = r'SoftwareMicrosoftWindowsCurrentVersionRun';
final key =
Registry.openPath(RegistryHive.currentUser, path: regCurrentVersionKey,desiredAccessRights: AccessRights.writeOnly);
key.createKey("WeChat");
key.createValue(const RegistryValue("WeChat", RegistryValueType.string, "D:\Program Files (x86)\Tencent\WeChat\WeChat.exe"));
key.close();
}
getValue
getValueAsString
getValueAsInt
createValue
deleteValue
deleteKey
renameSubkey
注意事项
[ERROR:flutter/runtime/dart_vm_initializer.cc(41)] Unhandled Exception: Error 0x80070005: 拒绝访问。
#0 Registry.openPath (package:win32_registry/src/registry.dart:56:7)
#1 getWindowBuildNumber (package:window_example/util/window_util.dart:61:16)
#2 showAcrylic (package:window_example/util/window_util.dart:35:22)
#3 _MyHomePageState._init (package:window_example/main.dart:142:5)
<asynchronous suspension>
拓展话题
原文地址:https://blog.csdn.net/qq_26585943/article/details/134656900
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_28854.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!