本文介绍: Apache ECharts 是一款基于 Javascript 的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。常见效果展示:1.柱形图:2.饼形图:3.折线图不管是那种图形,其本质就是数据使用Echarts,重点在于研究当前图表所需的数据格式。通常是需要后端提供符合格式要求的动态数据,然后响应给前端来展示图表。积跬步以至千里,积怠惰以至深渊。时代在这跟着你一起努力哦!
一、Apache ECharts介绍
Apache ECharts 是一款基于 Javascript 的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。
官网地址:https://echarts.apache.org/zh/index.html

常见效果展示:
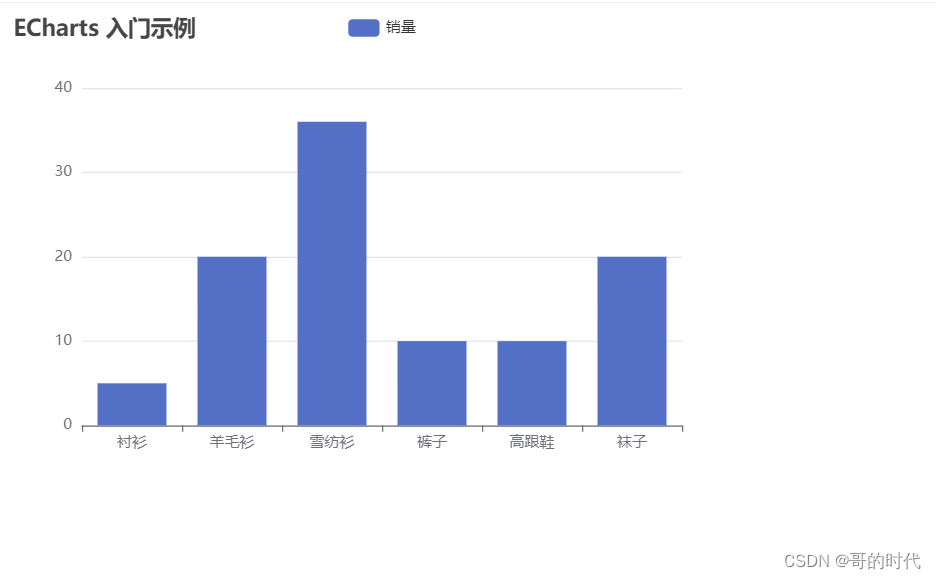
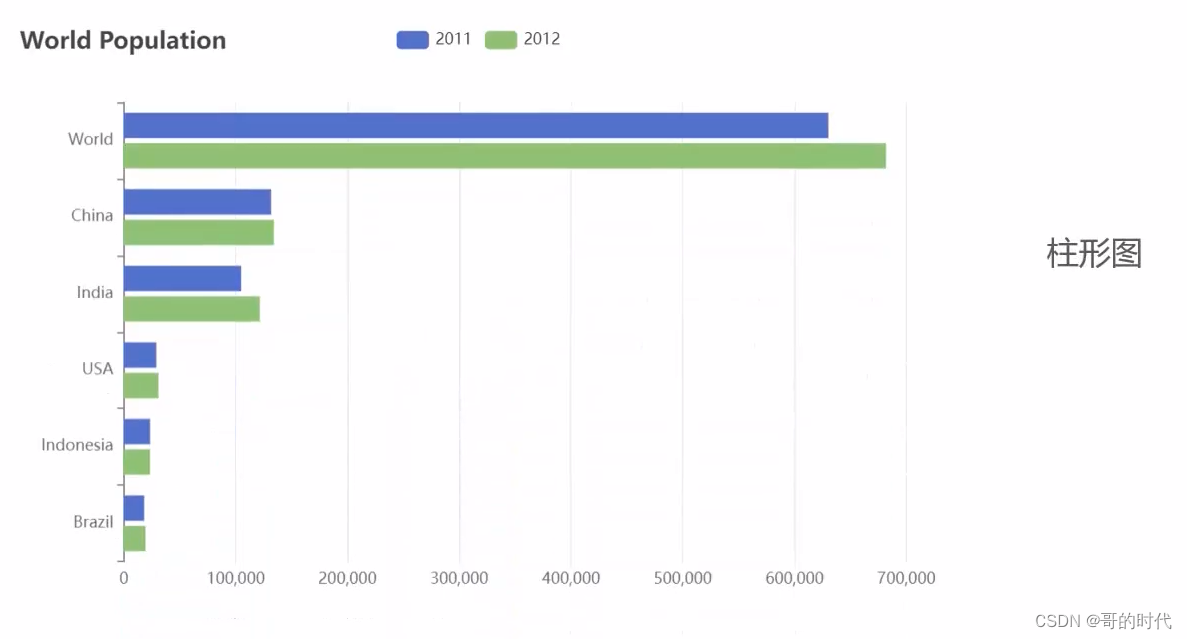
1.柱形图:

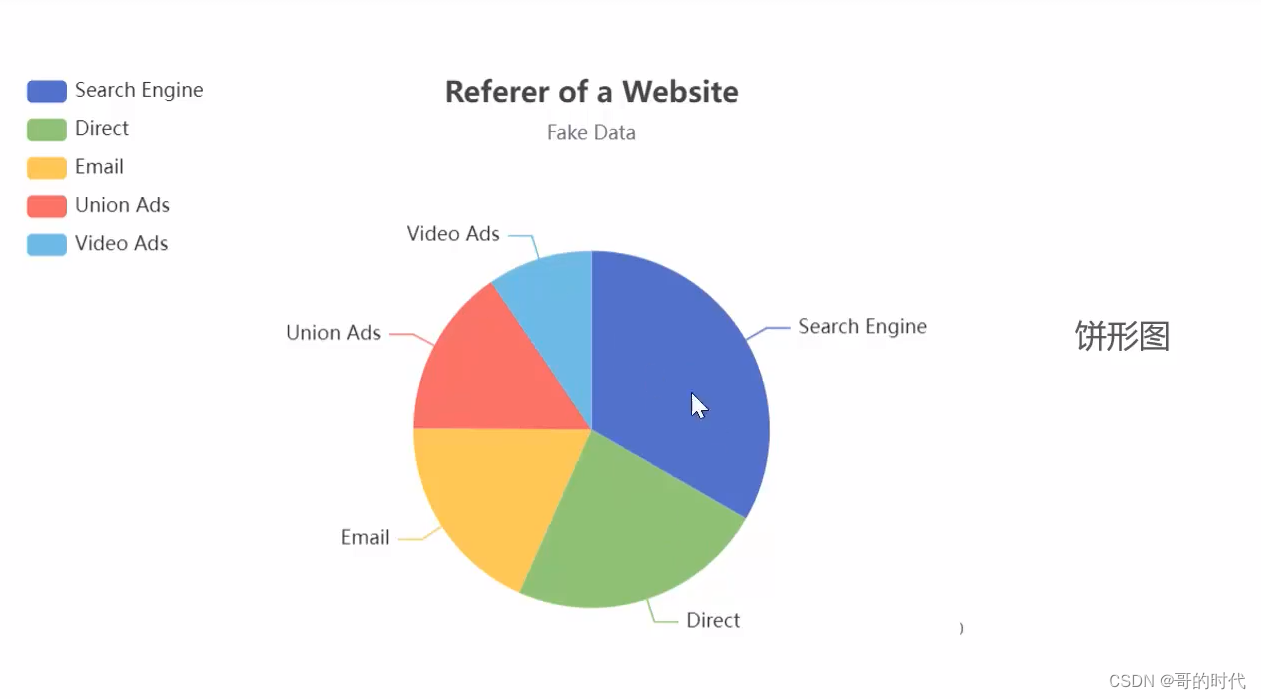
2.饼形图:

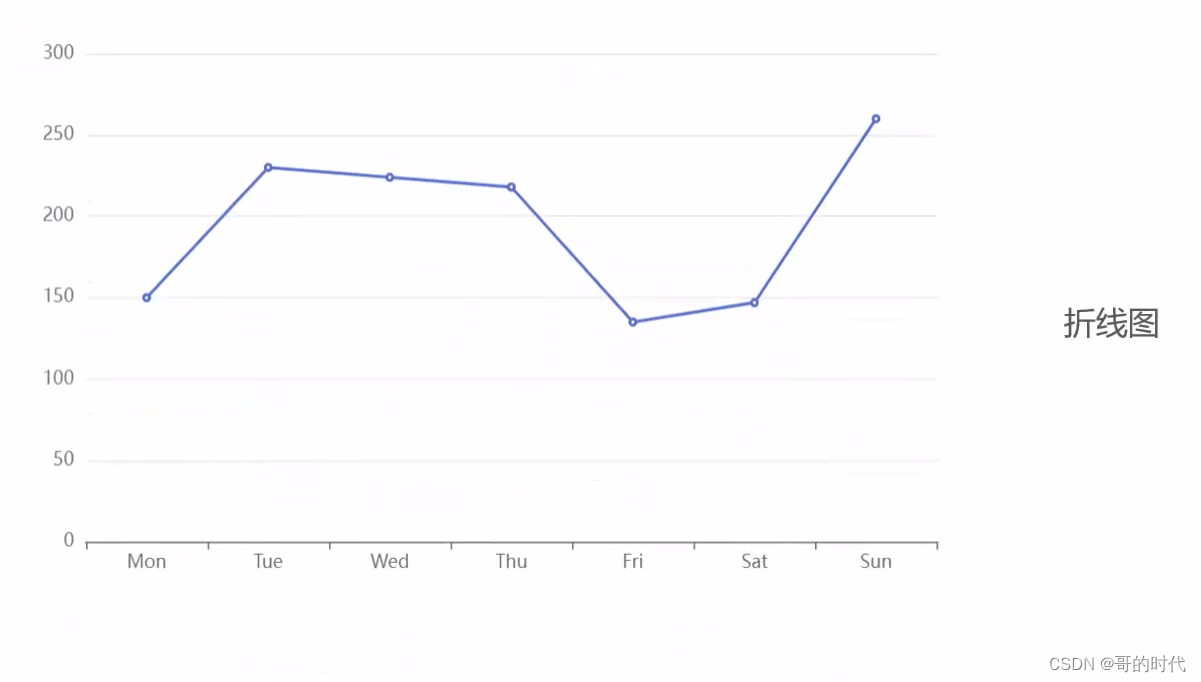
3.折线图

不管是那种图形,其本质就是数据
二、快速入门
Apache Echarts官方提供的快速入门:https://echarts.apache.org/handbook/zh/get-started/
1.下载echarts.js文件
echarts.js文件下载链接:https://www.jsdelivr.com/package/npm/echarts

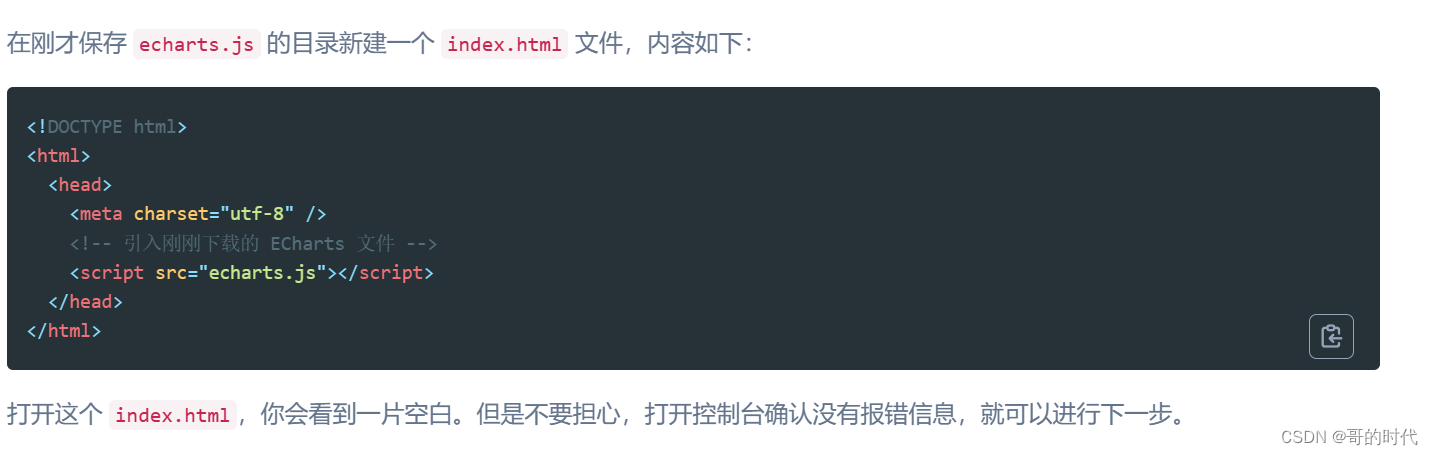
2.新建index.html文件

3.准备一个DOM容器用于显示图表

4.完整代码展示
5.相关配置
三、演示效果
四、总结
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。