对话框,在应用中常常用来做信息提示、特定操作(如,登录、删除信息等)。

一、传统对话框做法
以前创建对话框,需要用<div> 标签去模拟,或者使用一些框架、插件,如 artDialog、boostrap 等,去创建对话框。
<style>
.dialog{
background: #fff;
padding: 15px;
position: fixed;
z-index: 10000;
left:50%;
top:50%;
transform: translateX(-50%) translateY(-50%);
box-shadow: 0 0 20px 0 rgba(0,0,0,0.3);
border-radius:15px;
}
div.mask{
position: fixed;
z-index: 9999;
left:0;
right:0;
bottom:0;
top:0;
background: rgba(0,0,100,0.6);
}
.dialogBtn{
text-align: center;
padding-top: 15px;
}
.dialogBtn button{
cursor: pointer;
padding-left: 15px;
padding-right: 15px;
height: 30px;
background: #3f74e3;
color: #fff;
font-size: 14px;
text-shadow: 1px -1px 0 rgba(0,0,0,0.5);
border:none;
border-radius: 5px;
}
.dialogBtn button:hover{
background: #1846a8;
}
.dialogContent{
min-width: 300px;
min-height:80px;
font-size: 16px;
line-height: 1.5;
display: flex;
justify-content: center;
align-items: center;
}
</style>
<div class="dialog">
<div class="dialogContent">
<p>
对话框的内容
</p>
</div>
<div class="dialogBtn">
<button type="button">确定</button>
</div>
</div>
<div class="mask"></div>
特定的功能还需要自己编写 JavaScript 代码,详见博文《JavaScript练手小技巧:页面遮罩层》:JavaScript练手小技巧:页面遮罩层_stones4zd的博客-CSDN博客_js遮罩层覆盖整个页面
二、dialog 标签
<dialog> 是HTML5新增的语义化双标签,用于展示一个交互式的模态对话框。
它既可以创建模态化对话框(带半透明背景遮罩层的对话框,必须完成对话框操作后,如单击【确定】或【取消】按钮等将该对话框关闭,才能进行下一步操作。),也可以创建非模态化对话框。
既可以使用键盘,点击按钮关闭对话框;也可以使用 esc键 关闭对话框。
-
模态化对话框

- 非模态化对话框

三、基础使用
1. 基础结构和样式
<dialog> 是双标签,可以在它的头尾标签之间自定义对话框内容。如:
<dialog>
<h1>这个是对话框的内容</h1>
<p>
这是一个简单的对话框
</p>
</dialog><dialog open>
<h1>这个是对话框的内容</h1>
<p>
这是一个简单的对话框
</p>
</dialog>
dialog {
display: none;
position: absolute;
inset-inline-start: 0px;
inset-inline-end: 0px;
width: fit-content;
height: fit-content;
background-color: canvas;
color: canvastext;
margin: auto;
border-width: initial;
border-style: solid;
border-color: initial;
border-image: initial;
padding: 1em;
}
dialog[open] {
display: block;
}注意几个细节:
2. JS控制对话框的显示隐藏
<dialog> 标签常用方法:
(1)show()
非模态化显示对话框,对其添加open属性。在非模态化下,不能使用 esc 键让对话框消失。
let btn = document.getElementById("btn");
let myDialog = document.querySelector("#myDialog"); // 获取对话框标签
btn.addEventListener("click",function (e) {
myDialog.show();
});
(2)showModal()
模态化显示对话框,对其添加open属性并且显示遮罩层,同时按ESC键可以关闭对话框。
let btn = document.getElementById("btn");
let myDialog = document.querySelector("#myDialog"); // 获取对话框标签
btn.addEventListener("click",function (e) {
myDialog.showModal();
});模态化<diglog> 的样式:
dialog:modal {
position: fixed;
inset-block-start: 0px;
inset-block-end: 0px;
max-width: calc((100% - 6px) - 2em);
max-height: calc((100% - 6px) - 2em);
user-select: text;
visibility: visible;
overflow: auto;
}遮罩层是 <diglog> 的伪标签::backdrop。其默认样式为:
dialog::backdrop {
position: fixed;
top: 0px;
right: 0px;
bottom: 0px;
left: 0px;
background: rgba(0, 0, 0, 0.1);
}注意几个细节:
.myDialog{
top:50%;
transform: translateY(-50%);
}(3)close()
关闭对话框,删除其open属性,同时将close方法参数保留至dialog.returnValue属性上。
let btn = document.getElementById("btn");
let btn2 = document.getElementById("btn2");
let myDialog = document.querySelector("#myDialog"); // 获取对话框标签
btn.addEventListener("click",function (e) {
myDialog.show();
console.info(myDialog.returnValue);
});
btn2.addEventListener("click",function (e) {
myDialog.close("abc");
});<dialog class="myDialog" id="myDialog">
<div class="myDialogClose" onclick="this.parentNode.close()">关闭</div>
<h1>这个是对话框的内容</h1>
<p>
这是一个简单的对话框
</p>
</dialog>.myDialogClose{
width: 40px;
height: 40px;
background: #f90;
color: #fff;
line-height: 40px;
font-size: 12px;
text-align: center;
position: absolute;
right:-20px;
top:-20px;
cursor: pointer;
}
3. 对话框事件
(1)close 事件
当对话框关闭时触发。
myDialog.addEventListener("close",function(e){
console.info(e.target); // 输出对话框标签
});(2)cancel 事件
当按下ESC关闭模态对话框时触发,同时也会触发 close 事件。
myDialog.addEventListener("close",function(e){
console.info(e.target);
});
myDialog.addEventListener("cancel",function(e){
console.info("esc");
});
四、应用
1. 点击 dialog 关闭对话框
有时候,我们需要点击遮罩层(也属于<dialog> 标签的一部分)就要关闭对话框。
因此,要判断点击对象的 nodeName 是否是 dialog,是,就说明点击了遮罩层,关闭对话框;不是,就是点击了<dialog> 标签里的内容,不需要关闭对话框。
为了保证最佳点击效果,强烈建议对话框的内容用一个div单独包裹,而不是把内容直接堆在<dialog> 标签里。
<button type="button" id="btn">点击显示对话框</button>
<button type="button" id="btn2">点击删除对话框</button>
<dialog class="myDialog" id="myDialog">
<div class="myDialogClose" id="closeDiv">关闭</div>
<!-- 对话框内容 -->
<div class="dialogContent">
<h1>这个是对话框的内容</h1>
<p>
这是一个简单的对话框
</p>
</div>
<!-- 对话框内容 end -->
</dialog>myDialog.addEventListener("click",function(e){
if(e.target.nodeName.toLowerCase() == "dialog"){
myDialog.close();
}
});可以约定一个属性closeByMask,若标签上存在该属性,则可以进行点击遮罩层进行关闭:
<dialog closeByMask></dialog>
<dialog closeByMask></dialog>document.querySelectorAll("dialog[closeByMask]").forEach(dialog => {
dialog.addEventListener("click",function(e){
if(e.target.nodeName.toLowerCase() == "dialog") {
this.close();
}
}
});这样页面中所有的模态化对话框,点击遮罩层都可以关闭。
2. dialog 跟表单结合
可以在 dialog 标签里添加表单,增加按钮,实现数据传递等。
<dialog class="myDialog" id="myDialog">
<div class="myDialogClose" id="closeDiv">关闭</div>
<!-- 对话框内容 -->
<div class="dialogContent">
<h1>这个是对话框的内容</h1>
<p>
这是一个简单的对话框
</p>
<div class="form">
<form method="dialog">
<button type="submit">确定</button>
<button type="button">取消</button>
</form>
</div>
</div>
<!-- 对话框内容 end -->
</dialog>
注意:
<dialog class="myDialog" id="myDialog">
<div class="myDialogClose" id="closeDiv">关闭</div>
<!-- 对话框内容 -->
<div class="dialogContent">
<h1>这个是对话框的内容</h1>
<p>
这是一个简单的对话框
</p>
<div class="form">
<form method="dialog">
<button type="submit" value="ok">确定</button>
<button type="submit" value="no">取消</button>
</form>
</div>
</div>
<!-- 对话框内容 end -->
</dialog>myDialog.addEventListener("close",function(e){
console.info("close");
let rV = myDialog.returnValue;
console.info( rV );
if(rV =="ok"){
console.info("你点了确定");
}else if(rV =="no"){
console.info("你点了取消");
}else{
console.info("其它操作");
}
myDialog.returnValue = ""; // 清空该值,否则会一直保留到对话框上。
});3. 隐藏显示添加动画
默认,<dialog> 标签的显示与隐藏是通过 display:block/none; 进行操作的。意味着,<dialog> 标签默认不能进行透明度渐隐变化。
但是,隐藏的时候 opacity:0 ,用户仍然可以点击<dialog> 标签。所以,还要结合 visibility:hidden; 属性来让用户不能点击透明度为 0 的对话框标签。
dialog {
display: block;
opacity: 0;
visibility: hidden;
transition: all 0.2s;
}
dialog[open] {
display: block;
opacity: 1;
visibility: visible;
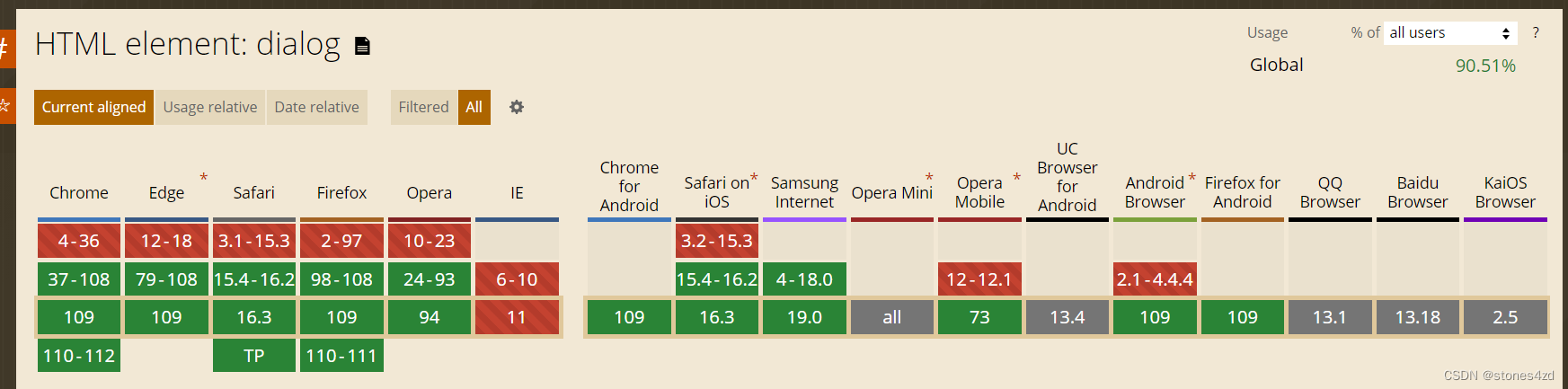
}兼容性
目前主流浏览器都支持 <diglog> 标签,可以放心使用。

原文地址:https://blog.csdn.net/weixin_42703239/article/details/128910579
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_29070.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!








