本文介绍: 写在前面哈喽~大家好,这篇呢带来的是侧边导航栏(抽屉式设计),采用 (html + css) 来实现的,编辑器是 WebStorm 。接下来来看看效果吧。效果首先我们要导入阿里的图标样式文件(如何使用参考这篇大佬写的博客),将图标样式、字体样式导入到项目中,新建 css 样式文件。导入 <link rel=”stylesheet” href=”css/css1.css” type=”text/css“> <link rel…
写在前面
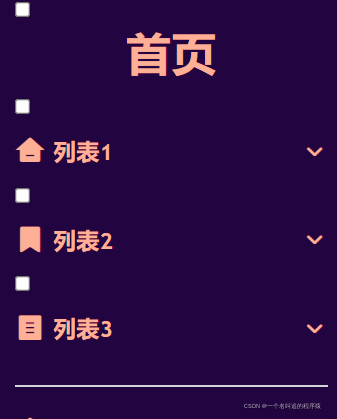
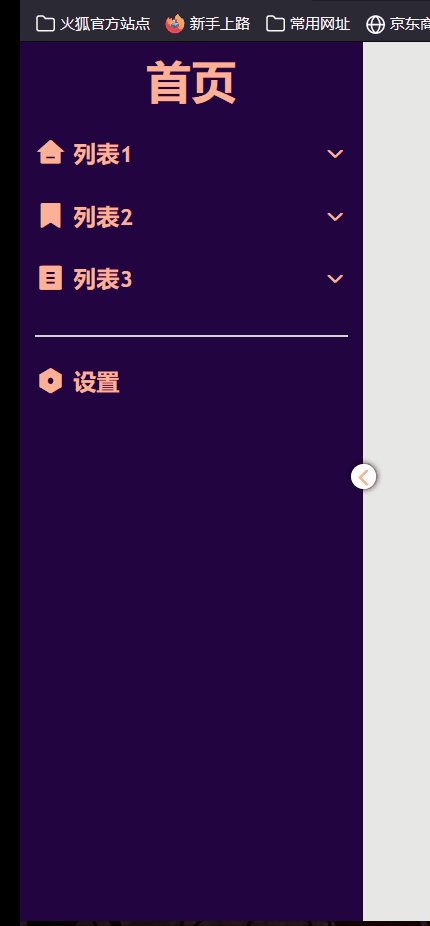
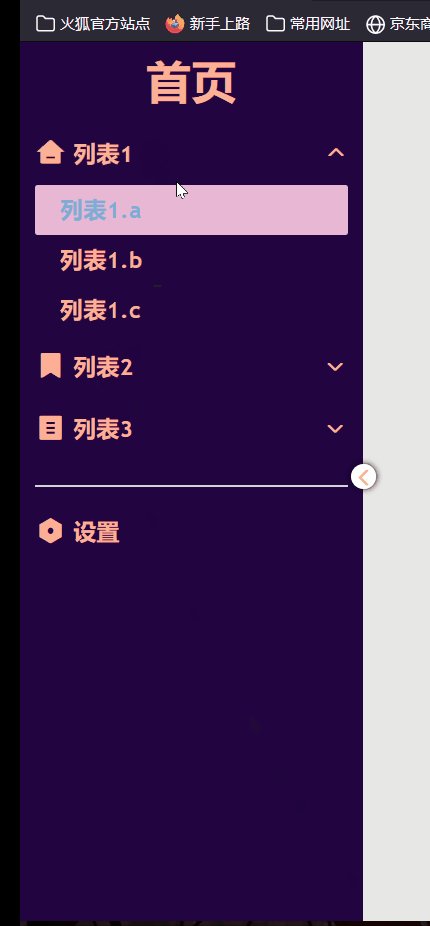
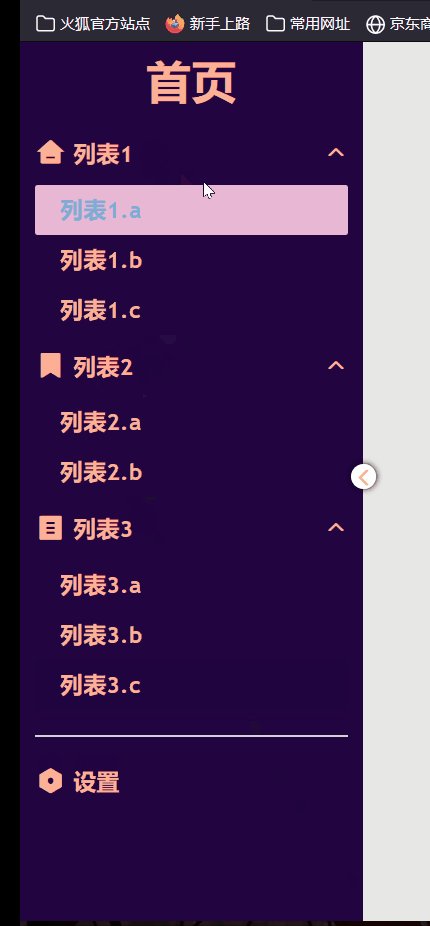
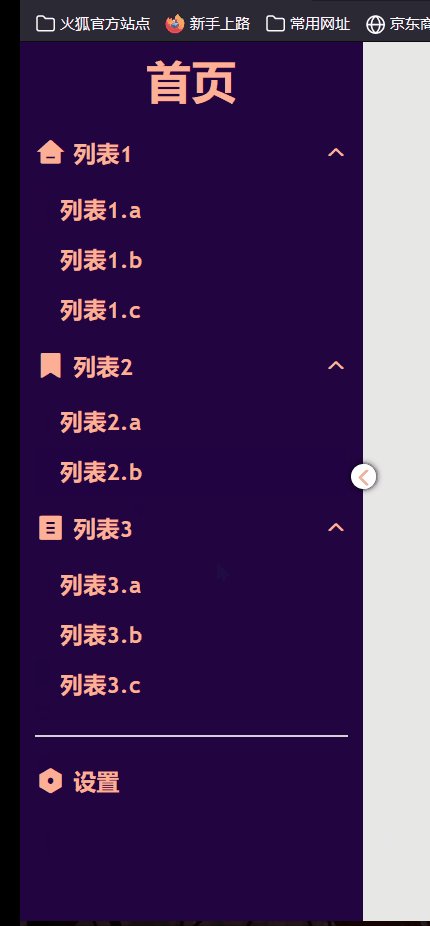
哈喽~大家好,这篇呢带来的是侧边导航栏(抽屉式设计),采用 (html + css) 来实现的,编辑器是 WebStorm 。接下来来看看效果吧。
效果

首先我们要导入阿里的图标样式文件(如何使用参考这篇大佬写的博客),将图标样式、字体样式导入到项目中,新建 css 样式文件。
导入
<link rel="stylesheet" href="css/css1.css" type="text/css">
<link rel="stylesheet" href="css/css2.css" type="text/css">先设置全部的边距与常用的全局变量(配色问题的话可以参考这个配色网站,或者可以下载 .chm 文件,.chm 的文件链接我放在下面)

*{
margin: 0;
padding: 0;
/* 全局设置为0内外边距*/
}
:root{
/*:root是指文档的根元素,在其中定义的变量可作为全局变量*/
/*可以理解为 c语言 在main函数,定义的全局变量*/
--color-menu-bg: #fff;
--font-color-mi: #fdb095;
--font-color-mi-hover: #7facd6;
--color-bg-mi-hover: #e8b7d4;
--border-radius-mi:2px;
--transition-menu-time: 0.2s;
--color-line-bg: #d3d3d3;
--color-zidingyi:#210440;
} <div class="content">
<div class="menu-box">
<input type="checkbox" id="menu-btn">
<label for="menu-btn"><i></i></label>
<div class="menu">
</div>
</div>
</div>.content{
background-color: #e7e7e7;
min-height: 100vh;
}
.menu-box{
font-family: 'Trebuchet MS', 'Lucida Sans Unicode', 'Lucida Sans', Arial, sans-serif;
letter-spacing: 0.5px;
/*设置字母之间的间距*/
font-weight: 600;
position: relative;
width: fit-content;
/* fit-content 作用: 根据内容自适应宽度 可以结合margin-auto 来实现居中*/
min-height: 100vh;
/*浏览器可见视口【高度】的百分比(1vh代表视窗【高度】的1%)*/
padding: 6px 12px;
box-sizing: border-box;
/*border-box是指将边框border和内边距padding在现有元素的宽度和高度内设置*/
/*background-color: var(--color-menu-bg);*/
background-color: var(--color-zidingyi);
}
.menu-box>input#menu-btn:checked+label>i{
transform: rotate(180deg);
}
/*
A+B{}这个+是选择相邻兄弟,称作“相邻兄弟选择器”,如果需要选择紧接在另一个元素后的元素,而且二者有相同的父元素,
可以使用相邻兄弟选择器,例如,如果要增加紧接在 h1 元素后出现的段落的上边距,可以这样写:
h1 + p {margin-top:50px;}
这个选择器读作:“选择紧接在 h1 元素后出现的段落,h1 和 p 元素拥有共同的父元素”。};
*/
.menu{
font-size: 18px;
width: 250px;
min-height: 100%;
cursor: pointer;
overflow: hidden;
transition: width var(--transition-menu-time);
color: var(--font-color-mi);
}然后这里有一个细节:我们在 input 的 type 为 checkbox 这里要重新定义,否则的话会这样
.menu-box input[type='checkbox'] {
display: none;
/*隐藏原生的多选框*/
}<label for="menu-btn"><i class="iconfont icon-page_returns"></i></label> <div class="menu-title">
<h1>首页</h1>
</div>
<div class="menu-item">
<input type="checkbox" id="menu-item1">
<label for="menu-item1">
<i class="menu-item-icom iconfont icon-a-01-data_center"></i>
<span>列表1</span>
<i class="menu-item-last iconfont icon-down"></i>
</label>
<div class="menu-content">
<span>列表1.a</span>
<span>列表1.b</span>
<span>列表1.c</span>
</div>
</div>css 写入:
/*
A~B 选择前面有A元素的每个 B 元素,即选择 A 之后出现的所有 B,两种元素必须拥有相同的父元素,但 B 不必紧随 A。
*/
.menu-box > input#menu-btn:checked ~ .menu{
width: 0;
}
.menu-title{
text-align: center;
margin-bottom: 10px;
}
.menu-item>label{
position: relative;
display: flex;
width: 100%;
height: 50px;
border-radius: var(--border-radius-mi);
align-items: center;
}
.menu-item>label:hover{
color: var(--font-color-mi-hover);
}
.menu-item>label>i:first-child{
flex: none;
margin-right: 6px;
font-size: 24px;
}
.menu-item>label>span{
flex: 1;
}
.menu-item>label>i:last-child{
flex: none;
font-size: 20px;
font-weight: 900;
transform: rotate(0deg);
transition: transform var(--transition-menu-time);
}
.menu-item>input:checked+label>i:last-child{
transform: rotate(180deg);
}
.menu-content{
height: 0;
overflow: hidden;
/*清除浮动*/
transition: height var(--transition-menu-time);
display: flex;
/*规定弹性项目会在需要时换行。*/
flex-wrap: wrap;
background-color: var(--color-zidingyi);
}打开网页,这时实现了列表1,同样的道理,复制粘贴,然后修改文字

最后剩下了设置那一块了,写入 html 与 css ,原理都一样,这里不就一一显示了
原文地址:https://blog.csdn.net/aasd23/article/details/124193636
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_29074.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。