一、表格的基础结构
table标签就是表格的意思,tr意为表格行,td意为表格数据单元。
不要在table标签和tr标签里面包裹其他标签,如果想增强表现力,可以将其他标签放在td标签里面。
th标签,意为表头单元格,语法和td类似,需要被包裹在tr标签里面,th标签里面的文本加粗并居中显示。
二、绘制表格线
三、单元格被挤压
tr标签里面高度值设成一个数字,如果某一单元格的内容增加或者减少,就会出现单元格大小不一致的情况,这个被挤压的情况,就是由于表格的整体高度固定为150,第一行高度占了多少,剩余几行平均分配剩余高度。
四、就近原则
如果在表格的不同标签上定义了相同属性,浏览器会采取就近的原则来渲染,后代标签属性渲染是高于父级标签的
五、tr标签属性
添加到tr标签的每一个属性,都能作用到这一行的每个td单元格上。
align属性,align属性是用来设置tr内部所有单元格内容的水平对齐方式,属性值有:left(左对齐),center(居中对齐),right(右对齐)
valign属性,valign属性是用来设置tr内部所有单元格内容的垂直对齐方式,属性值有:top(顶部对齐),middle(居中对齐),bottom(底部对齐)
六、td标签属性
width属性,设置单元格宽度,调整任何单元格的宽度,都会影响该单元格所在列的所有单元格的宽度
height属性,设置单元格高度,调整任何单元格的高度,都会影响该单元格所在列的所有单元格的高度
bgcolor属性,设置单元格背景色,设置在tr标签上时会设置一整行单元格的背景颜色,添加在td标签上时只会设置该单元格的背景颜色
align属性,单元格内容的水平对齐方式,left(左对齐),center(居中对齐),right(右对齐)
valign属性,单元格内容的垂直对齐方式,top(顶部对齐),middle(居中对齐),bottom(底部对齐)
七、合并单元格
在需要合并的第一个单元格里的td标签里面添加colspan属性,它的值就是合并列的总数
在需要合并的第一个单元格里的td标签里面添加rowspan属性,它的值就是合并行的总数
单元格的合并必定会产生跨行或跨列
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>课程表</title>
</head>
<body>
<table width="540" height="385" border="1" cellspacing="0" cellpadding="0" align="center">
<!-- 第一行 -->
<tr bgcolor="deepskyblue">
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
<th>星期六</th>
</tr>
<!-- 第二行 -->
<tr bgcolor="skyblue">
<td align="center">早自习</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<!-- 第三行 -->
<tr>
<td rowspan="4" bgcolor="skyblue" align="center">上午</td>
<td>&nbsp;</td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<!-- 第四行 -->
<tr bgcolor="skyblue">
<td>&nbsp;</td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<!-- 第五行 -->
<tr>
<td>&nbsp;</td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<!-- 第六行 -->
<tr bgcolor="skyblue">
<td>&nbsp;</td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<!-- 第七行 -->
<tr>
<td rowspan="4" bgcolor="skyblue" align="center">下午</td>
<td>&nbsp;</td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<!-- 第八行 -->
<tr bgcolor="skyblue">
<td>&nbsp;</td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<!-- 第九行 -->
<tr>
<td>&nbsp;</td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<!-- 第十行 -->
<tr bgcolor="skyblue">
<td>&nbsp;</td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<!-- 第十一行 -->
<tr>
<td bgcolor="skyblue" align="center">晚自习</td>
<td colspan="5"></td>
</tr>
</table>
</body>
</html>
八、表格标题标签
caption标签,双标签,是table标签的子标签,一般放置在tr标签的上面。
九、行分组标签
thead表格头标签
tbody表格体标签
tfoot表格尾标签
表格如果没有使用任何分组标签,浏览器在渲染时,会把table中所有未分组的tr放在一个tbody标签里面。
一个表格只允许使用一个thead标签和一个tfoot标签,但是允许使用多个tbody标签。
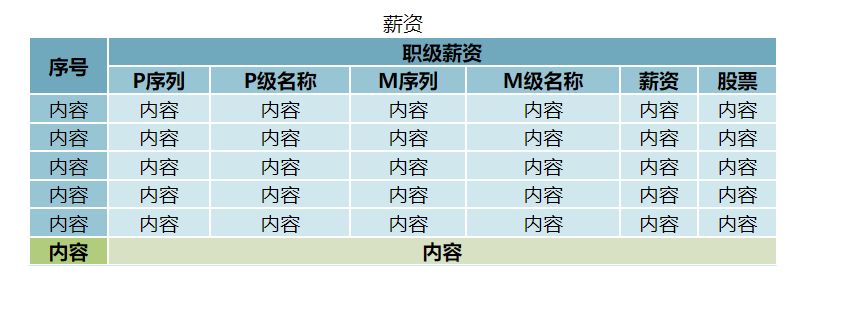
十、列分组标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表格其他标签</title>
</head>
<body>
<table width="600" border="1" align="center" bgcolor="#CDE7ED" cellspacing="0" cellpadding="0" bordercolor="#ffffff">
<caption>薪资</caption>
<colgroup span="1" bgcolor="#91C5D4"></colgroup>
<thead>
<tr align="center" bgcolor="#66A9BD">
<th rowspan="2">序号</th>
<th colspan="6">职级薪资</th>
</tr>
<tr align="center" bgcolor="#91C5D4">
<th>P序列</th>
<th>P级名称</th>
<th>M序列</th>
<th>M级名称</th>
<th>薪资</th>
<th>股票</th>
</tr>
</thead>
<tbody>
<tr align="center">
<td>内容</td>
<td>内容</td>
<td>内容</td>
<td>内容</td>
<td>内容</td>
<td>内容</td>
<td>内容</td>
</tr>
<tr align="center">
<td>内容</td>
<td>内容</td>
<td>内容</td>
<td>内容</td>
<td>内容</td>
<td>内容</td>
<td>内容</td>
</tr>
<tr align="center">
<td>内容</td>
<td>内容</td>
<td>内容</td>
<td>内容</td>
<td>内容</td>
<td>内容</td>
<td>内容</td>
</tr>
<tr align="center">
<td>内容</td>
<td>内容</td>
<td>内容</td>
<td>内容</td>
<td>内容</td>
<td>内容</td>
<td>内容</td>
</tr>
<tr align="center">
<td>内容</td>
<td>内容</td>
<td>内容</td>
<td>内容</td>
<td>内容</td>
<td>内容</td>
<td>内容</td>
</tr>
</tbody>
<tfoot>
<tr align="center" bgcolor="#D7E1C5">
<th bgcolor="#B0CC7F">内容</th>
<th colspan="6">内容</th>
</tr>
</tfoot>
</table>
</body>
</html>
原文地址:https://blog.csdn.net/Litheng/article/details/128805905
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_29078.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!




![[office] excel怎么在表格中画斜线 #经验分享#知识分享#媒体](http://www.7code.cn/wp-content/uploads/2023/11/ee6748cbc735e6105405f8a984d954c804b93f34bc916-Z0IqTf_fw1200.png)


