问题现象:与移动端进行通信,通过<script>标签里的jsbridge.js来调用端上的接口,在调用接口之后,调用html2canvas来生成图片,发现刚才调用的接口又被调用了一次
解决方案一:在html2canvas调用之前,重置jsbridge
解决方案二:html2canvs 方法的 options 参数可配置名为 ignoreElements 的属性,根据返回值可选择性忽视iframe,如下:
…
ignoreElements: (element) => isIos && element.nodeName === ‘IFRAME’
}
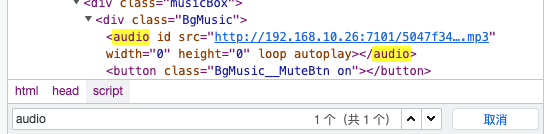
问题现象:audio标签设置autoplay=true来播放背景音乐,在调用html2canvas后,又出现一个播放背景音乐的audio标签,使得2个bgm在同时播放


解决方案:在调用html2canvas之前,获取之前的audio标签,给他的autoplay设置为false。设置false之后就只有一个自己写的audio 了
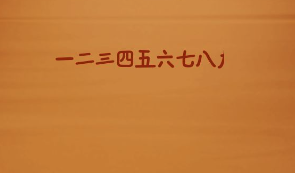
问题现象:css设置text–overflow: ellipsis的文字出现省略号,在调用html2canvas生成的图片没有省略号
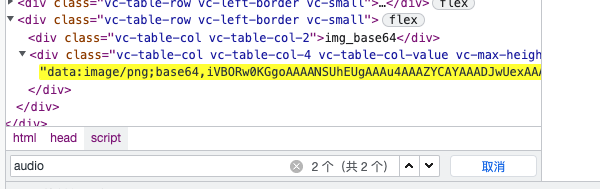
我的dom:

base64图片:

解决方法二:使用 Canvas 2d context 的 measureText 方法对文本宽度进行计算,通过滑动窗口获取所能容纳的最大数量,以得到完整的最长字符串。
使用css设置background的方式添加的图片生成图片会模糊严重,可以改成img标签来加载图片。可以提高图片清晰度
html2canvas生成参数scale调小,值越小数据越小,当然,也越不清晰
html2canvas生成base64数据的大小,和设备的屏幕尺寸和设备像素比有一定的关系



原文地址:https://blog.csdn.net/weixin_37645543/article/details/128701682
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_29082.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!