本文介绍: el–table–column渲染时报错,若 scope.row.field(field为任意字段值)不存在,对其直接执行 length、toString() 等方法而报错,先判断字段是否存在。打开弹框再关闭后,弹框中的 DOM 元素没有被销毁,可能会因为不该存在的 DOM 元素而报错(我的报错就是由此导致)。在 v-if 值为 false 时,如果操作了 v-if 控制的 DOM,可能会因为该 DOM 元素不存在而报错。这个弹框报错问题,困扰好几天,查阅资料,可能是如下几个问题。
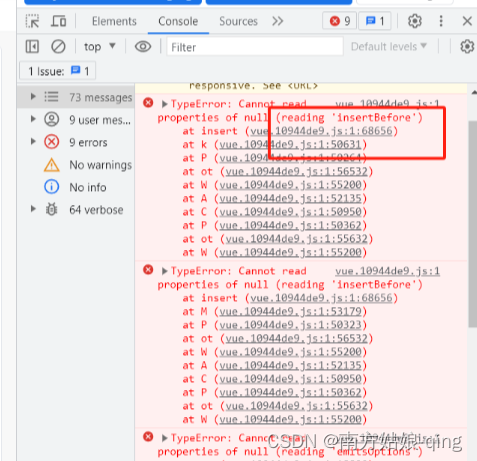
一、现象:vue3 + element–plus项目,本地启动时,页面所有操作都正常;部署到生产环境后,el-dialog、el-drawer弹框报错。

这个弹框报错问题,困扰好几天,查阅资料,可能是如下几个问题。
我这个项目给弹框添加 destroy-on-close解决了。
二、解决方案
1. el-dialog 组件导致
默认弹框是关闭的,DOM中没有弹框中的内容。打开弹框再关闭后,弹框中的 DOM 元素没有被销毁,可能会因为不该存在的 DOM 元素而报错(我的报错就是由此导致)。
解决方案:给 el-dialog 组件增加 destroy-on-close 属性
2. v-if导致
在 v-if 值为 false 时,如果操作了 v-if 控制的 DOM,可能会因为该 DOM 元素不存在而报错。
3. el-table 组件导致
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。