一、前端路由的概念与原理
1.1 什么是路由
1.2 路由的工作方式
二、vue–router的基本使用
2.1 安装、配置、使用router
npm i vue-router@3.5.2 -S "vue-router": "^3.5.2"在src源代码目录下,创建 router/index.js 路由模块,并进行配置
// src/router/index.js文件就是当前项目的路由模块
// 路由模块的配置有四部
//1、导入Vue 和 VueRouter 的包
import Vue from 'vue'
import VueRouter from 'vue-router'
//2、调用 Vue.use()函数,把VueRouter安装为Vue项目的插件
//在Vue里面装插件,调用 use()函数
Vue.use(VueRouter)
//3、创建路由的实例对象
const router = new VueRouter()
//4、向外共享路由的实例对象
export default router
这个时候,去main.js文件上,把router挂载到Vue实例上(router被共享了)
//导入 router
import router from './router'
/*
注意:在模块化导入的时候,如果给定的不是具体的文件(是文件夹)
则默认导入这个文件夹下,名字叫 index.js 的文件
而且,router目录是拿来配置路由的,所以里面只需要创建一个index.js文件
所以可以不用写全为:import router from './router/index.js'
*/
//在Vue实例上挂载路由
new Vue({
render: h => h(App),
router
}).$mount('#app')
---------------------
/*
因为路由导入的时候,取的名字是router,和实例里面的router属性名同名,所以可以简写为一个router
如果是这么导入的话
import href from './router'
在实例上就需要这么挂载
new Vue({
render: h => h(App),
router:href
}).$mount('#app')
*/当配置结束以后
3、导入并挂载路由模块
//1、导入需要声明成路由的组件
//导入路由需要的组件
import Home from '@/components/Home.vue'
import Movie from '@/components/Movie.vue'
import About from '@/components/About.vue'
//2、在Vue实例内绑定路由和hash的对应关系
const router = new VueRouter({
//在路由的实例对象中
//用一个 routes:[]数组,来定义 hash地址与组件之间的对应关系
routes:[
{
path:'/', //path指的是路由的hash地址,跳转的时候用这个路径跳转到对应组件,如果path只给了一个 /,则是首页默认展示
component:Home //要展示的组件
},
{path:'/movie',component:Movie},
{path:'/About',component:About}
]
})
这个时候,组件的路由就配置完成了!
只要在项目中安排和配置了 vue-router
占位符:<router-view></router-view>
作用:给路由组件进行占位,组件的路由进行切换的时候,组件会在这个地方进行展示
路由链接:<router-link></router-link>
当安装配置了router,就可以使用router-link来替代普通的a链接进行跳转
<!-- a链接也可以实现跳转,但是不推荐使用 -->
<a href="#/">首页</a>
<a href="#/movie">电影</a>
<a href="#/about">关于</a>
<!-- 把a链接换成router-link来进行跳转 -->
<router-link to="/">首页</router-link>
<router-link to="/Movie">电影</router-link>
<router-link to="/About">关于</router-link>router-link中的 to属性,与a链接中的href属性相同,都是用来填写跳转的路径链接
router-link的to属性中的属性值,不需要写成 #/path,直接忽略#号,用/开头即可
2.2 redirect重定向
路由重定向 指的是: 用户在访问 地址A 的时候,强制用户跳转 到地址C,从而展示特定的组件页面。
通过路由规则的redirect属性,指定一个新的路由地址为 /,然后通过redirect重定向指向一个组件路由
//3、创建路由的实例对象
const router = new VueRouter({
//在路由的实例对象中
//用一个 routes:[]数组,来定义 hash地址与组件之间的对应关系
routes:[
{path:'/',redirect:'/Home'},
{path:'/Home', component:Home },
{path:'/Movie',component:Movie},
{path:'/About',component:About}
]
})所以打开页面没有进行路由跳转时候view是空白滴,所以就是打开的时候,/路径强制跳转到指定的组件路由路径
三、嵌套路由

其实就是在App组件里面展示出来的路由组件内又绑定了其他的路由
3.1 声明子路由的规则
通过 children 属性声明 子路由规则
在index.js文件的路由实例中,在已声明的路由内,用children属性,以数组对象的形式,去声明在这个组件路由内的子路由规则。
举例
routes:[
{
path:'/About',
component:About,
children:[{
path:'tab1',
component:Tab1
},{
path:'tab2',
component:Tab2
},]
}
]
})注意:外层的路由的path属性值是有斜杠/开头的,其下的子路由是不用写/斜杠开头
在父路由内嵌套link子路由的时候,需要在前面加上父路由的链接/父级/子级
3.2 默认子路由
在绑定了子路由以后,想要实现打开的时候,就默认展示某个子路由
默认子路由:如果children数组中,某个路由规则的Path值为空字符串,则这条路由规则叫做子路由
{
path:'/About',
component:About,
children:[{
path:'', //tab1的path为空,一进入About默认展示tab1
component:Tab1
},{
path:'tab2',
component:Tab2
}四、动态路由
4.1 动态路由的概念
动态路由指的是:把 hash地址中 可变的部分 定义为 参数项,从而 提高路由规则的复用性
(也就是说路由的path属性值是固定的,hash/(可变的部分),地址后面的可变的部分
在router中使用 英文的冒号( : ),来定义路由的参数项,如下
{path:'/Movie',component:Movie} //这里是访问Movie{path:'/Movie/:id',component:Movie},id作为一个动态传入的参数项
4.2 动态路由取参方式一(:参数项)
举例
在router的配置项中,给Movie的组件路由添加一个动态的id参数项,然后在访问该路由的时候,通过不同的id去访问到不同的数据
1、给Movie的配置项添加参数项
{path:'/Movie/:id',component:Movie},2、给路由绑定链接,并传id值,希望通过id值来访问到不同电影的数据
<router-link to="/Movie/1">大电影</router-link>
<router-link to="/Movie/2">中电影</router-link>
<router-link to="/Movie/3">小电影</router-link>打开Movie组件,当点击跳转传递了id后,测试打印组件的this
log出来的this是Movie组件的实例,打开找到一个 $route (不带r的) 的属性,指向的是一个object

其中有一个params对象,其中包含了一个id属性(这个id就是在路由path上定义的动态参数项id)
(其中this是可以省去不写的))
4.3 动态路由取参方式二(props传参)– 常用
1、给组件添加一个 props:[],与methods和data平级
export default {
name: 'Movie',
props:[],
methods:{
showThis(){
console.log(this);
}
}
}2、回到router/index的路由实例中,为该组件的路由添加props,并把值设置为true,表示为该路由开启props传参
{
path:'/Movie/:id',
component:Movie,
props:true
}, props:['id'],//在结构上直接调用参数项id
<h5>{{id}}</h5>
//在行为上则是 this.参数项
methods:{
showThis(){
// console.log(this);
console.log(this.id);
}
}4.3 动态路由 – query & fullPath
query传参取值
除了路径参数以外,还有查询参数
在hash地址中,在后面拼接 ?后面的参数项,叫做:查询参数
在路由“参数对象”中,需要使用 this.$route.query 来访问查询参数
![]()
<router-link to="/Movie/1?name=zs price=20">大电影</router-link>
<router-link to="/Movie/2?name=zs price=20">中电影</router-link>
<router-link to="/Movie/3?name=zs price=20">小电影</router-link>然后去看组件的this,可以在route对象中找到query的属性

如果要获取到它的值,就是:this.$route.query
fullPath
当打开this,发现route对象上除了query和params以外还有一个fullPath和path
两者的区别:path不包含查询参数,fullPath包含了路径和查询参数,是一个完整的hash地址
如果需要用到完整路径,就是fullPath,不需要用到参数,就是path
五、编程式导航跳转
5.1 声明式导航 & 编程式导航
声明式导航:
编程式导航
5.2 vue-router中的编程式导航API
vue中最常用的编程式导航跳转: push、replace、go
六、导航守卫
6.1 什么是导航守卫
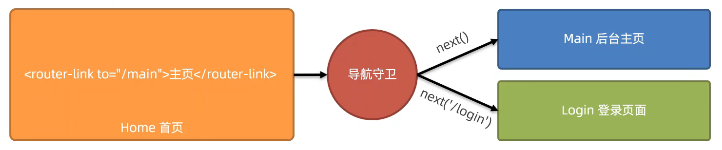
例如:
在首页,点击导航进入后台主页,需求是在用户登录账号以后才可访问


6.2 全局 前置 守卫
每次发生路由的 导航跳转 时,都会触发 全局前置守卫,因此,在全局前置守卫中,可以对每个路由进行 访问权限 的控制:
声明全局前置守卫的方法
调用路由实例对象的 beforeEach 方法,即可声明:全局前置守卫
每次发生路由导航跳转的时候,都会自动触发 beforeEach(方法内的回调函数fn)这个fn回调函数
(在路由模块声名语法)
//调用 router.beforeEach()方法声明全局前置守卫 router.beforeEach(fn)举例
//调用 router.beforeEach()方法声明全局前置守卫 router.beforeEach(function(){ })
6.3 守卫方法的3个形参
router.beforeEach(function(to,from,next){
})三个形参:(从A跳转到B)
1、to:将要访问的路由的信息对象 (B方)
2、from:是将要离开的路由的信息对象(也就是A方)
3、next:是一个函数,调用 next() 表示旅行,允许本次路由导航,如果在fn里面不写 next(),那么全部的路由都不会实现跳转(因为在路由执行之前,先触发了fn回调,然后没有被放行)
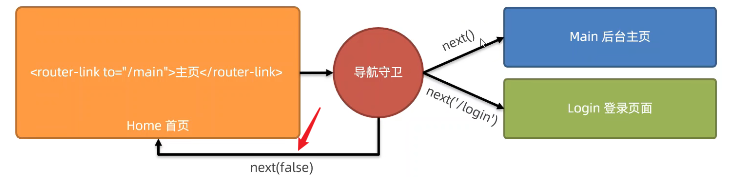
6.4 next() 的三个调用方式
一、当前用户 拥有 后台主页的访问权限,直接放行:next()

二、当前用户 没有 后台主页的访问权限,强制跳转到指定(登录)页面: next(‘/login‘)

三、当前用户 没有 后台主页的访问权限,不允许发生跳转,强制用户停留在当前页面(不给跳到后台主页):next(false)

6.5 控制访问权限
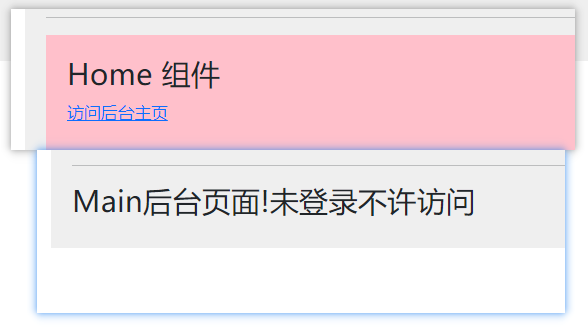
以上图举例实现
前置准备
{
path:'/login',component:Login
},
{
path:'/Main',component:Main
} <router-link to="/Main">访问后台主页</router-link>3、这个时候在主页点击,是可以直接跳转到路由滴

在路由模块内声明前置守卫,但是不能直接放行,需要通过if去控制是否放行
分析:
1、要拿到用户将要访问的 hash 地址
2.1 如果等于 /main,说明需要登录之后才可以访问成功!
2.2 如果不等于 /main,就表示不需要登录,直接放行:next()
3、如果访问的地址是 /main,则需要读取 localStorage 中的 token 值
通过 localStoragec.getItem(‘token‘)来获取到token值
(当用户第一次使用账号密码成功进行登录后,服务器便生成一个Token,所谓的Token,其实就是服务端生成的一串加密字符串、以作客户端进行请求的一个“令牌”)
3.1 如果有token,则放行
3.2 如果没有token,则强制跳转到/login 登录页
//调用 router.beforeEach()方法声明全局前置守卫
router.beforeEach(function(to,from,next){
console.log(to);
console.log(from);
if(to.path === '/Main'){
//1、访问后台主页,需要判断后台是否有token
const token = localStorage.getItem('token')
//3、如果token值存在,就表示已经登录
if(token){
next()
}else{
//4、没有登录,强制跳转到Login登录页
next('/Login')
}
}else{
//2、如果访问的不是后台,就直接放行了
next()
}
})原文地址:https://blog.csdn.net/qq_63141957/article/details/129353091
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_29138.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!