因为工作中用到了锚点设置,滚动定位到列表的某一行,常用的总是出问题,后来扒拉出了这个属性,详细研究了下方便 日 后使用
一、介绍scrollIntoView()的详细属性
1、简介
该scrollIntoView()方法将调用它的元素滚动到浏览器窗口的可见区域。
2、语法
3、语法参数
4、示例
5、应用场景
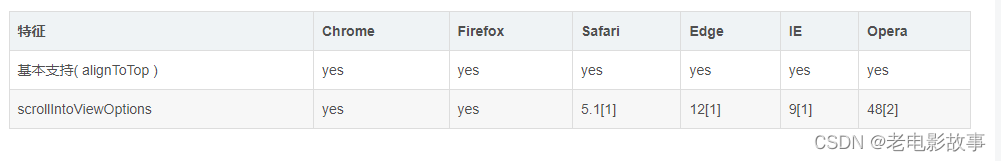
6、浏览器兼容性

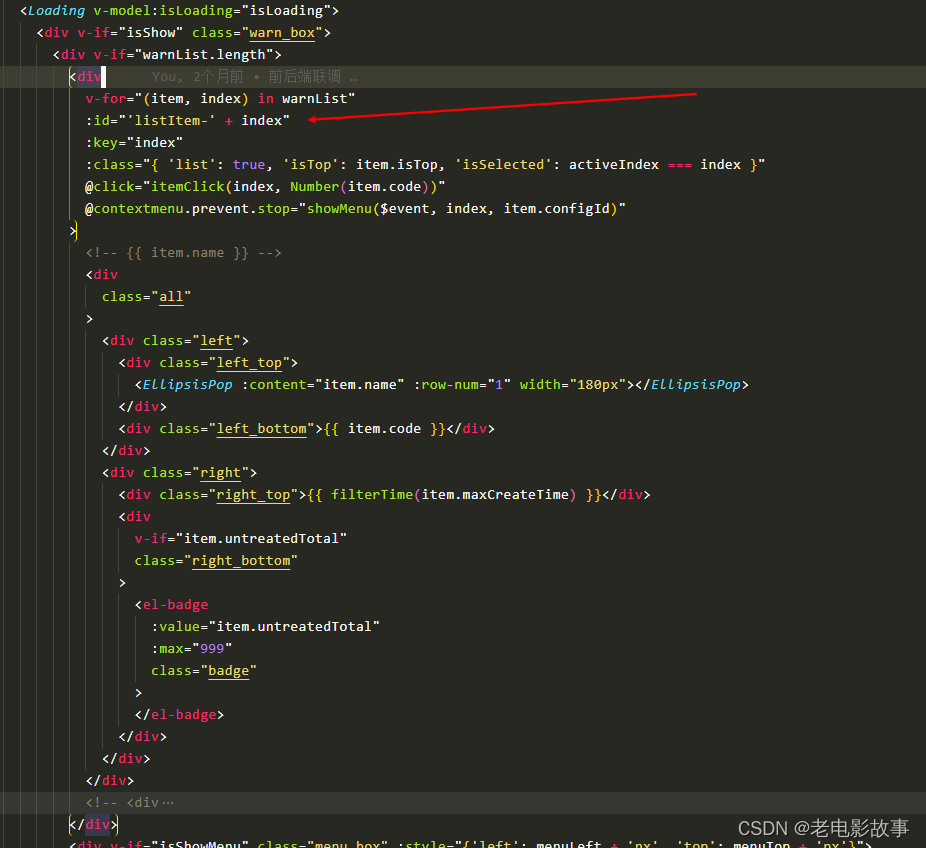
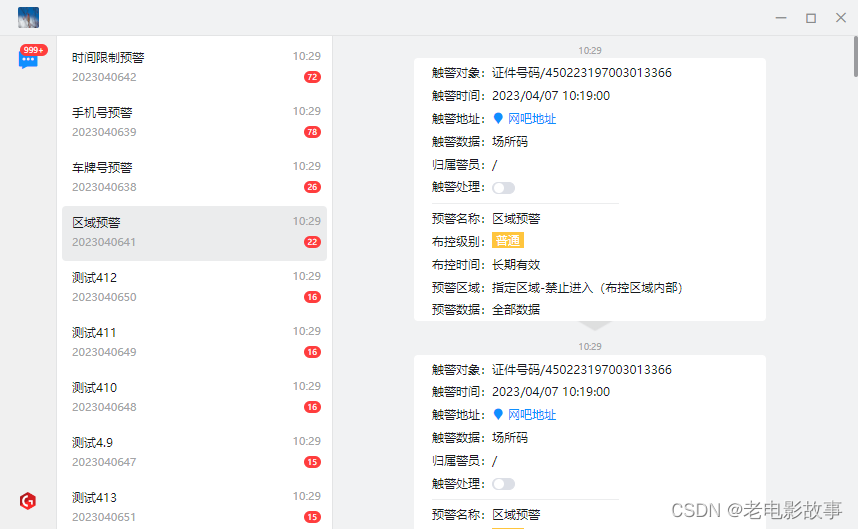
二、实际运用

如图所示一个类似微信一样的electron项目,这个是消息列表,然后有消息过来的时候,就是右下角托盘消息提醒的时候,点击消息提示中的某一项,然后就打开这个页面,定位到选中的某一个,再右边显示详细信息
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。