ECharts 饼状图颜色设置教程
Charts 饼状图中的每个扇形颜色其实都可以自定义或者随机显示颜色。本文讲解 4 种配置修改 ECharts 饼图颜色的方法。
方法一:在 series 内配置饼状图颜色
series: [
itemStyle: {
normal: {
color: function (colors) {
var colorList = [
'#fc8251',
'#5470c6',
'#9A60B4',
'#ef6567',
'#f9c956',
'#3BA272'
];
return colorList[colors.dataIndex];
}
},
}
]
EChart.js 在 series 中设置饼状图颜色的 Demo 源代码:
this.chart.setOption({
legend: {
orient: "vertical",
left: "left",
textStyle: {
//图例中文字的样式
color: "#ffffff",
fontSize: 12,
},
},
series: [
{
type: "pie",
radius: "50%",
data: this.optionData,
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: "rgba(0, 0, 0, 0.5)",
},
},
labelLine: {
show: false, //隐藏指示线
},
label: {
show: false, //隐藏标示文字
},
itemStyle: {
normal: {
color: function (colors) {
var colorList = [
'#fc8251',
'#5470c6',
'#9A60B4',
'#ef6567',
'#f9c956',
'#3BA272'
];
return colorList[colors.dataIndex];
}
},
}
},
],
});
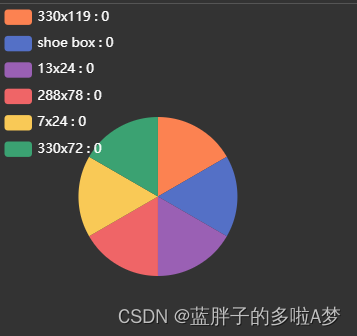
效果

方法二:在 option 内配置饼状图颜色
this.chart.setOption({
legend: {
orient: "vertical",
left: "left",
textStyle: {
//图例中文字的样式
color: "#ffffff",
fontSize: 12,
},
},
color:['#fc8251','#5470c6','#9A60B4','#ef6567', '#f9c956','#3BA272'];
series: [
{
type: "pie",
radius: "50%",
data: this.optionData,
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: "rgba(0, 0, 0, 0.5)",
},
},
labelLine: {
show: false, //隐藏指示线
},
label: {
show: false, //隐藏标示文字
},
},
],
});
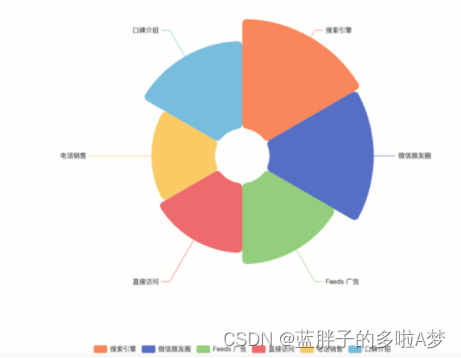
方法三:在 data 内配置饼状图颜色
**data: [
{ value: 917, name: '搜索引擎',itemStyle: {color:'#fc8251'}},
{ value: 873, name: '微信朋友圈',itemStyle: {color:'#5470c6'}},
{ value: 678, name: 'Feeds 广告',itemStyle: {color:'#91cd77'}},
{ value: 583, name: '直接访问',itemStyle: {color:'#ef6567'}},
{ value: 432, name: '口碑介绍',itemStyle: {color:'#f9c956'}}
]
**

EChart.js 在 data 中设置饼状图颜色的 Demo 源代码:
option = {
legend: {
top: 'bottom'
},
series: [
{
name: '',
type: 'pie',
radius: [50, 250],
center: ['50%', '50%'],
roseType: 'area',
itemStyle: {
borderRadius: 8
},
data: [
{ value: 917, name: '搜索引擎',itemStyle: {color:'#fc8251'}},
{ value: 873, name: '微信朋友圈',itemStyle: {color:'#5470c6'}},
{ value: 678, name: 'Feeds 广告',itemStyle: {color:'#91cd77'}},
{ value: 583, name: '直接访问',itemStyle: {color:'#ef6567'}},
{ value: 332, name: '电话销售',itemStyle: {color:'#f9c956'} },
{ value: 432, name: '口碑介绍',itemStyle: {color:'#75bedc'}}
]
}
]
};
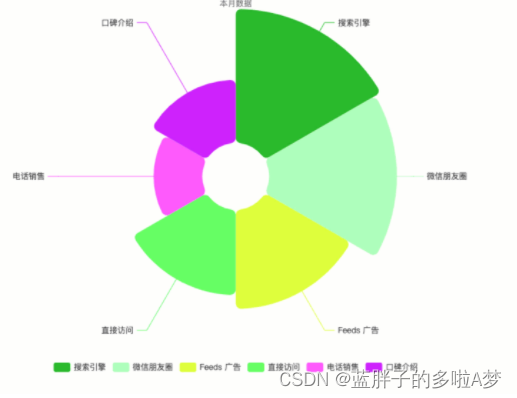
方法四:配置 ECharts 饼状图随机颜色
color: function () {
return (
'rgb(' +
[
Math.round(Math.random() * 270),
Math.round(Math.random() * 370),
Math.round(Math.random() * 400)
].join(',') +
')'
);
},

option = {
legend: {
top: 'bottom'
},
series: [
{
name: '',
type: 'pie',
radius: [50, 250],
center: ['50%', '50%'],
roseType: 'area',
itemStyle: {
color: function () {
return (
'rgb(' +
[
Math.round(Math.random() * 270),
Math.round(Math.random() * 370),
Math.round(Math.random() * 400)
].join(',') +
')'
);
},
borderRadius: 8
},
data: [
{ value: 917, name: '搜索引擎'},
{ value: 873, name: '微信朋友圈'},
{ value: 678, name: 'Feeds 广告'},
{ value: 583, name: '直接访问'},
{ value: 332, name: '电话销售'},
{ value: 432, name: '口碑介绍'}
]
}
]
};
原文地址:https://blog.csdn.net/Maxueyingying/article/details/129313676
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_29192.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。