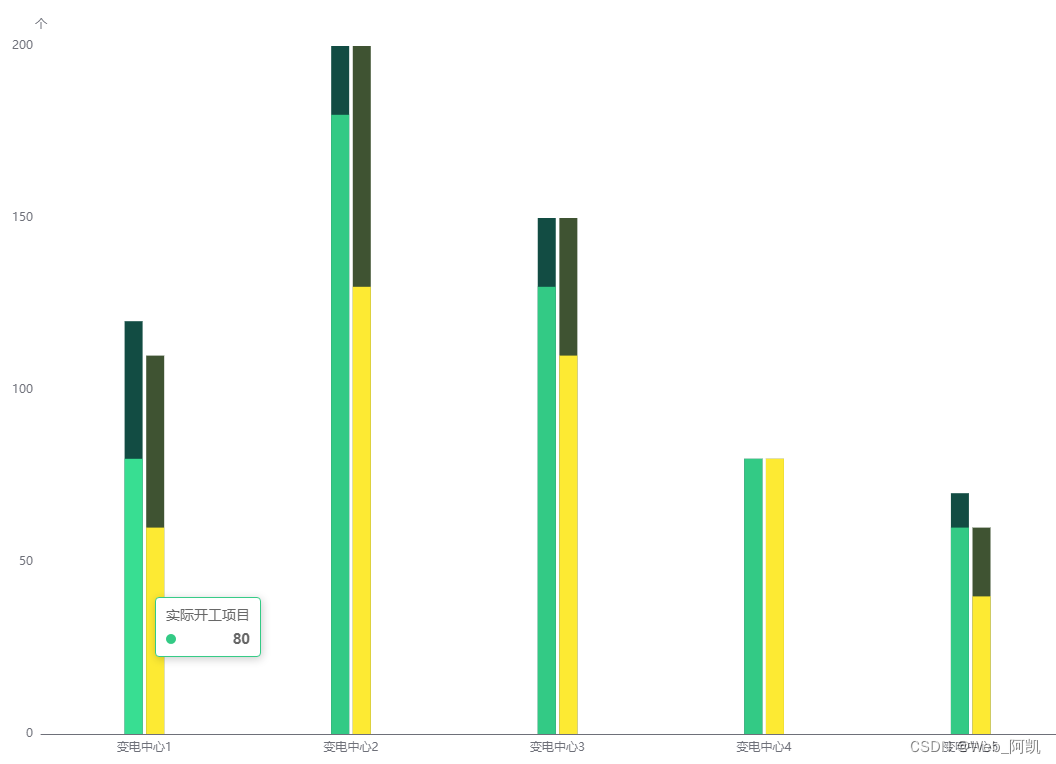
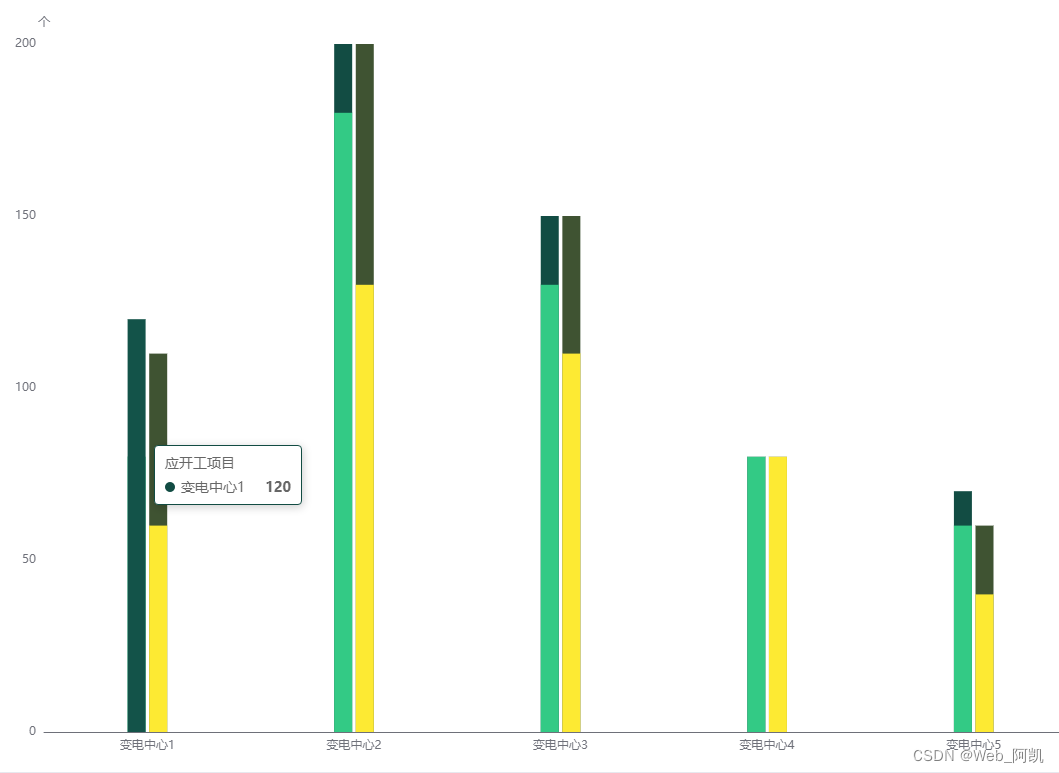
需求是实现两个柱状图重叠在一起,试过barGap: ‘-100%’发现都重叠在一起了,只在有两个柱状图时有效,如果是4个实现两两重叠就无法使用,以下方法可以实现两两重叠的柱状图
option = {
tooltip: {
},
grid: {
top: 40,
left: 20,
right: 20,
bottom: 10,
containLabel: true
},
xAxis: [{
type: 'category',
data: ['变电中心1', '变电中心2', '变电中心3', '变电中心4', '变电中心5'],
axisTick: {
show: false
},
}, {
show: false,
type: 'category',
data: ['', '', '', '', '']
}, {
show: false,
type: 'category',
data: ['', '', '', '', '']
}, {
show: false,
type: 'category',
data: ['', '', '', '', '']
}],
yAxis: [{
type: 'value',
name: '个',
splitLine: {
show: false
},
}, {
type: 'value',
name: '%',
splitLine: {
show: false
},
}],
color: ['#124C43', '#33CA85', '#E6823E', '#3F5332', '#FDEA33', '#FB0303'],
series: [{
name: '应开工项目',
data: [120, 200, 150, 80, 70],
type: 'bar',
barMaxWidth: 18,
xAxisIndex: 0,
itemStyle: {
color: '#124C43'
}
},
{name: '',type: 'bar',show:false, barWidth: 18, data: [0, 0, 0, 0], xAxisIndex: 0},
{name: '',type: 'bar',show:false, barWidth: 18, data: [0, 0, 0, 0], xAxisIndex: 1},
{
name: '实际开工项目',
data: [80, 180, 130, 80, 60],
type: 'bar',
barMaxWidth: 18,
xAxisIndex: 2,
itemStyle: {
color: '#33CA85'
}
},
{
name: '应竣工项目',
data: [110, 200, 150, 80, 60],
type: 'bar',
barMaxWidth: 18,
xAxisIndex: 1,
itemStyle: {
color: '#3F5332'
}
},
{name: '',type: 'bar',show:false, barWidth: 18, data: [0, 0, 0, 0], xAxisIndex: 2},
{name: '',type: 'bar',show:false, barWidth: 18, data: [0, 0, 0, 0], xAxisIndex: 3},
{
name: '实际竣工项目',
data: [60, 130, 110, 80, 40],
type: 'bar',
barMaxWidth: 18,
xAxisIndex: 3,
itemStyle: {
color: '#FDEA33'
}
},
]
};

原文地址:https://blog.csdn.net/weixin_45122120/article/details/129274106
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_29194.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!