本文介绍: 为满足项目需求,要求echarts图表实现和示波器曲线图一样的效果,x轴和y轴的数值可放大缩小,且x轴下方还要进度条,可以进行拖动显示。1.x轴放大缩小:效果图1:2.Y轴放大缩小:2.效果图: 3.x轴和y轴都可以缩放3.效果图:4.实现x轴下方滚动条拖拽(图例效果不好,是因为数值太少) 效果图:…
为满足项目需求,要求echarts图表实现和示波器曲线图一样的效果,x轴和y轴的数值可放大缩小,且x轴下方还要进度条,可以进行拖动显示。
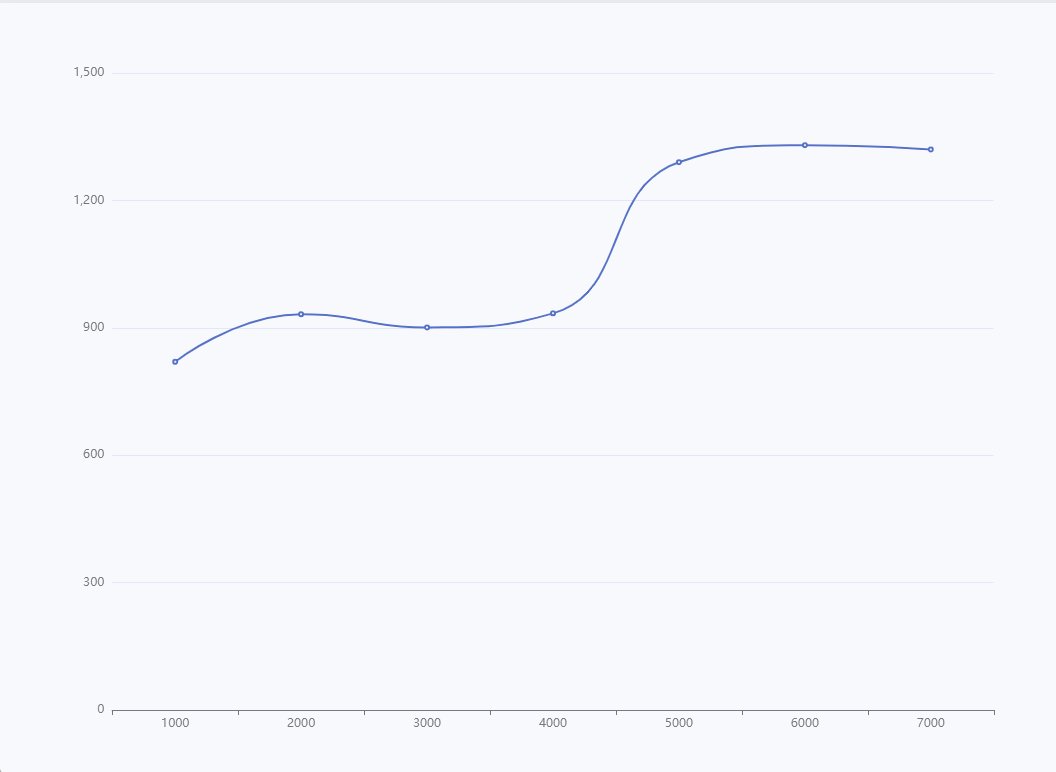
效果图1:

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。