vue中引入echarts
npm install echarts import * as echarts from 'echarts'
Vue.prototype.$echarts =echarts飞机航线

html
<template>
<div class="com-container">
<div
class="com-chart"
ref="chart"
></div>
</div>
</template>css
.com-page {
width: 100%;
height: 100%;
overflow: hidden;
}
.com-container {
width: 100%;
height: 100%;
overflow: hidden;
}
.com-chart {
width: 100%;
height: 100%;
overflow: hidden;
}
canvas {
border-radius: 20px;
}
.com-container {
position: relative;
}准备数据

// 中国地图JS文件
require('echarts/map/js/china')也可以通过axios方式引入json文件,需要手动注册echarts.registerMap('china', chinaJson.data)。
const ret = await axios.get('http://localhost:8999/static/map/china.json')
this.echarts.registerMap('china', ret.data)
chinaGeoCoordMap: {
黑龙江: [127.9688, 45.368],
内蒙古: [110.3467, 41.4899],
吉林: [125.8154, 44.2584],
北京市: [116.4551, 40.2539],
辽宁: [123.1238, 42.1216],
河北: [114.4995, 38.1006],
天津: [117.4219, 39.4189],
山西: [112.3352, 37.9413],
陕西: [109.1162, 34.2004],
甘肃: [103.5901, 36.3043],
宁夏: [106.3586, 38.1775],
青海: [101.4038, 36.8207],
新疆: [87.9236, 43.5883],
西藏: [91.11, 29.97],
四川: [103.9526, 30.7617],
重庆: [108.384366, 30.439702],
山东: [117.1582, 36.8701],
河南: [113.4668, 34.6234],
江苏: [118.8062, 31.9208],
安徽: [117.29, 32.0581],
湖北: [114.3896, 30.6628],
浙江: [119.5313, 29.8773],
福建: [119.4543, 25.9222],
江西: [116.0046, 28.6633],
湖南: [113.0823, 28.2568],
贵州: [106.6992, 26.7682],
云南: [102.9199, 25.4663],
广东: [113.12244, 23.009505],
广西: [108.479, 23.1152],
海南: [110.3893, 19.8516],
上海: [121.4648, 31.2891]
},
HxDatas: [
{
start: '甘肃',
end: '宁夏'
},
{
start: '青海',
end: '新疆'
},
{
start: '西藏',
end: '四川'
},
{
start: '山东',
end: '河南'
},
{
start: '江苏',
end: '安徽'
},
{
start: '湖北',
end: '福建'
},
{
start: '江西',
end: '黑龙江'
},
{
start: '内蒙古',
end: '吉林'
},
{
start: '辽宁',
end: '河北'
},
{
start: '天津',
end: '山西'
},
{
start: '陕西',
end: '海南'
},
{
start: '上海',
end: '湖南'
},
{
start: '贵州',
end: '广西'
}
]处理飞行数据获得起点和终点坐标起点和终点
methods: {
convertData (data) {
const res = []
const fromCoord = this.chinaGeoCoordMap[data.start]// 起点坐标
const toCoord = this.chinaGeoCoordMap[data.end]// 终点坐标
if (fromCoord && toCoord) {
res.push([
// fromCoord,
[116.4551, 40.2539], // 北京坐标
fromCoord
// 航班数量
// value:
])
}
// console.log(res)
return res
}
}配置地图
this.chartInstance = this.$echarts.init(this.$refs.charts)
const initOption = {
geo: {
type: 'map',
map: 'china',
top: '5%',
bottom: '5%',
itemStyle: {
areaColor: 'rgba(3, 22, 32, 1)',
borderColor: '#b2def2'
}
}
}
this.chartInstance.setOption(initOption)配置折线line和散点
planePath: 'path://M1705.06,1318.313v-89.254l-319.9-221.799l0.073-208.063c0.521-84.662-26.629-121.796-63.961-121.491c-37.332-0.305-64.482,36.829-63.961,121.491l0.073,208.063l-319.9,221.799v89.254l330.343-157.288l12.238,241.308l-134.449,92.931l0.531,42.034l175.125-42.917l175.125,42.917l0.531-42.034l-134.449-92.931l12.238-241.308L1705.06,1318.313z'
this.HxDatas.forEach((item, i) => {
// console.log(this.convertData(item))
seriesArr.push(
{
type: 'lines',
zlevel: 2,
coordinateSystem: 'geo',
symbol: ['none', 'arrow'], // 线两端的标记类型,可以是一个数组分别指定两端
blendMode: 'lighter',
dimensions: ['value'],
polyline: true,
effect: { // 线特效的配置 飞机样式
show: true,
period: 8, // 特效动画的时间
trailLength: 0.1, // 特效尾迹的长度。取从 0 到 1 的值,数值越大尾迹越长。
// width: 1, // 尾迹线条宽度
opacity: 0.7, // 尾迹线条透明度
color: '#fff',
curveness: 0.1,
symbolSize: 13, // 特效标记的大小,可以设置成诸如 10 这样单一的数字,也可以用数组分开表示高和宽,例如 [20, 10] 表示标记宽为20,高为10。
symbol: this.planePath
},
// 线条样式
lineStyle: {
normal: {
show: true,
curveness: 0.4, // 尾迹线条曲直度
color: '#007acc' // 飞线颜色
}
},
data: this.convertData(item)
},
// 配置起点和终点散点样式
{
type: 'effectScatter',
data: this.convertData(item)[0],
zlevel: 2,
coordinateSystem: 'geo',
rippleEffect: {
// 涟漪特效
// period: 4, // 动画时间,值越小速度越快
brushType: 'stroke', // 波纹绘制方式 stroke, fill
scale: 10 // 波纹圆环最大限制,值越大波纹越大
// color: '#fcdd6e'
},
itemStyle: { // 控制散点的样式
show: true,
color: function () {
return 'rgb(' + [
Math.round(Math.random() * 255),
Math.round(Math.random() * 255),
Math.round(Math.random() * 255),
0.5].join(',') + ')'
}
},
symbol: 'circle',
symbolSize: function (val) {
return 5 // 圆环大小
}
}
)
})
const dataoption = {
series: seriesArr
}
this.chartInstance.setOption(dataoption)使用
父层position:relative; 子层position:absolute;的话, 就是依照父层的边界进行定位的
<template>
<div class="com-page">
<div class="left">
<Map></Map>
</div>
</div>
</template>
<style>
.com-container {
position: relative;
...
}
.left{
position:absolute
...
}
</style>水滴图

npm i echarts-liquidfill在需要的组件
我这里用了 import * as echarts from ‘echarts‘ 没效果 改了import * as echarts from ‘echarts/core‘才有数据
import * as echarts from 'echarts/core'
import 'echarts-liquidfill'配置
this.chartInstance = this.echarts.init(this.$refs.liquidchart, this.theme)
const initOption = {
series: [
{
type: 'liquidFill',
center: ['10%', '30%'],
data: [0.43], // 水球的数据
radius: '35%', // 水球的实际大小,如果不写会比容器小很多
backgroundStyle: {
color: '#031620'// 没有水球的背景颜色
},
name: '1号仓库',
label: {
normal: {
formatter () {
return '8000件'// 中间数据
},
color: '#FFFFFF ',
insideColor: '#fff',
textStyle: {
fontSize: 10,
fontWeight: 'bold',
fontFamily: 'SourceHanSansCN-Regular'
}
}
},
color: [
{
type: 'linear',
x: 0,
y: 1,
x2: 0,
y2: 0,
colorStops: [
{
offset: 1,
color: ['#326872'] // 0% 处的颜色
},
{
offset: 0,
color: ['#3BE7EC'] // 100% 处的颜色
}
],
global: false // 缺省为 false
}
],
outline: {
show: true,
radius: '80%',
borderDistance: 5,
itemStyle: {
borderColor: '#4381DC',
borderWidth: 2
}
}
},
]
}
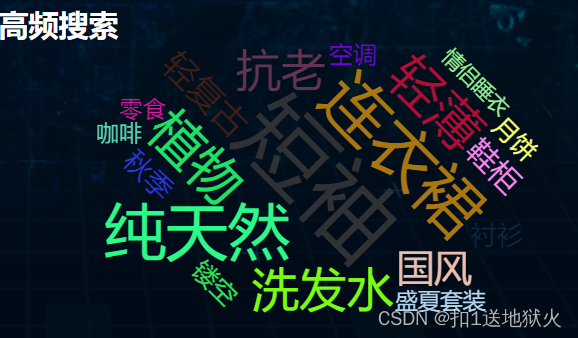
this.chartInstance.setOption(initOption)词云图

也需要另外引入
import 'echarts-wordcloud'配置
initchart () {
this.myChart = this.echarts.init(this.$refs.wordcloud)
this.myChart.setOption({
series: [
{
type: 'wordCloud',
// 用来调整词之间的距离
gridSize: 1,
// 用来调整字的大小范围
// Text size range which the value in data will be mapped to.
// Default to have minimum 12px and maximum 60px size.
sizeRange: [14, 60],
// Text rotation range and step in degree. Text will be rotated randomly in range [-90, 90] by rotationStep 45
// 用来调整词的旋转方向,,[0,0]--代表着没有角度,也就是词为水平方向,需要设置角度参考注释内容
rotationRange: [-45, 0, 45, 90],
// rotationRange: [ 0,90],
// rotationRange: [0, 0],
// 随机生成字体颜色
// maskImage: maskImage,
textStyle: {
color: function () {
return 'rgb(' + [
Math.round(Math.random() * 255),
Math.round(Math.random() * 255),
Math.round(Math.random() * 255)
].join(',') + ')'
},
fontFamily: 'sans-serif',
fontWeight: 'normal'
// emphasis: {
// shadowBlur: 10,
// shadowColor: '#333'
// }
},
// 位置相关设置
// Folllowing left/top/width/height/right/bottom are used for positioning the word cloud
// Default to be put in the center and has 75% x 80% size.
left: 'center',
top: 'center',
right: null,
bottom: null,
// 数据
data: this.wordList
}
]
})
}data
wordList: [
{
name: '短袖',
value: 15000
},
{
name: '连衣裙',
value: 10081
},
{
name: '纯天然',
value: 9386
},
{
name: '植物',
value: 7500
},
{
name: '轻薄',
value: 7500
},
{
name: '洗发水',
value: 6500
},
{
name: '防晒霜',
value: 6500
},
{
name: '抗老',
value: 6000
},
{
name: '国风',
value: 4500
},
{
name: '轻复古',
value: 3800
},
{
name: '鞋柜',
value: 3000
},
{
name: '秋季',
value: 2500
},
{
name: '衬衫',
value: 2300
},
{
name: '镂空',
value: 2000
},
{
name: '月饼',
value: 1900
},
{
name: '空调',
value: 1800
},
{
name: '零食',
value: 1700
},
{
name: '咖啡',
value: 1600
},
{
name: '盛夏套装',
value: 1500
},
{
name: '情侣睡衣',
value: 1200
}
]原文地址:https://blog.csdn.net/qq_60587956/article/details/126332533
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_29200.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








