本文介绍: 最近因为工作需要,需要开发一个大屏,后台给的数据是这个的,echarts是默认将数据data例的name属性作为图例和扇形图上展示文本,这里我需要自定义图例信息和内容,通过这篇文章,记录下如何修改这些内容,基于js和vue2,datav
最近因为工作需要,需要开发一个大屏,后台给的数据是这个的,echarts是默认将数据data例的name属性作为图例和扇形图上展示文本,这里我需要自定义图例信息和内容,通过这篇文章,记录下如何修改这些内容,基于js和vue2,datav
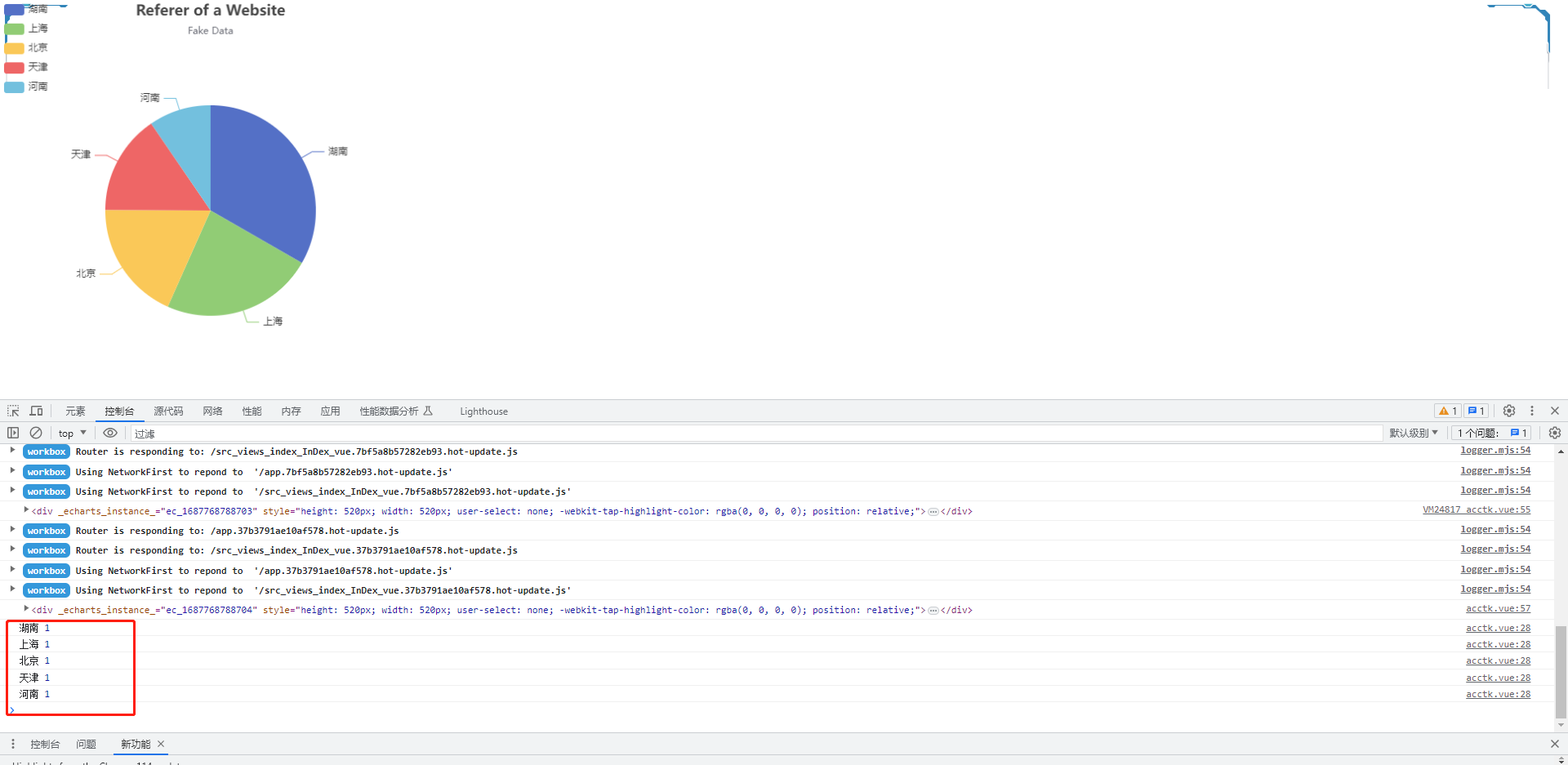
1.修改图例

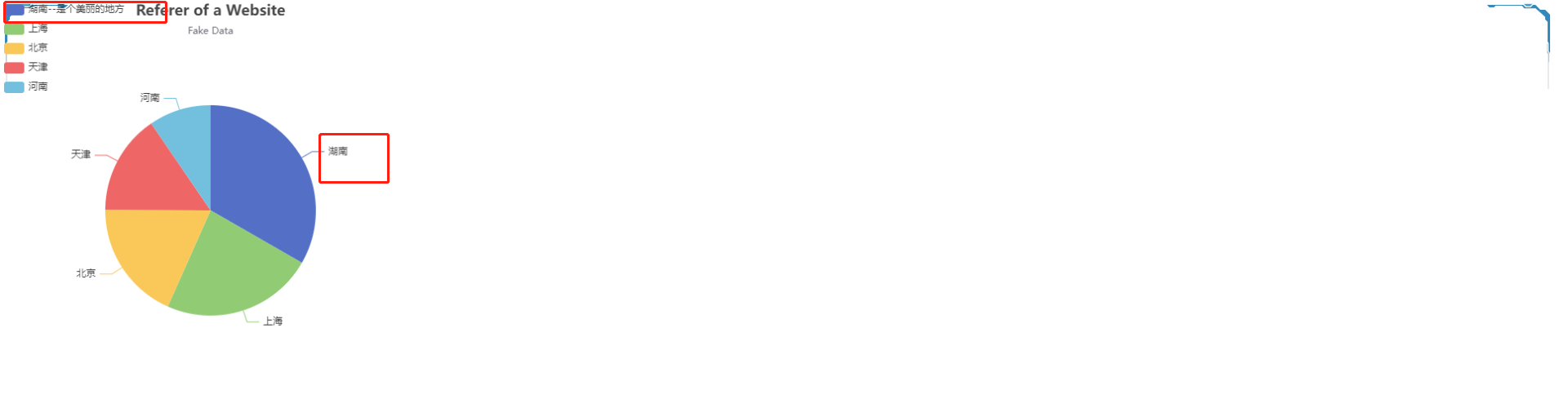
1.3 对于一般的业务来说,这种用法也足够了,但是,有个特殊的需求,就是,我需要在图例中给湖南后面加上–美好地方,这时候,直接用官方的可能就不行了,这里就需要我们对配置项进行修改,然后修改图例的内容,只修改图例,不修改图示。
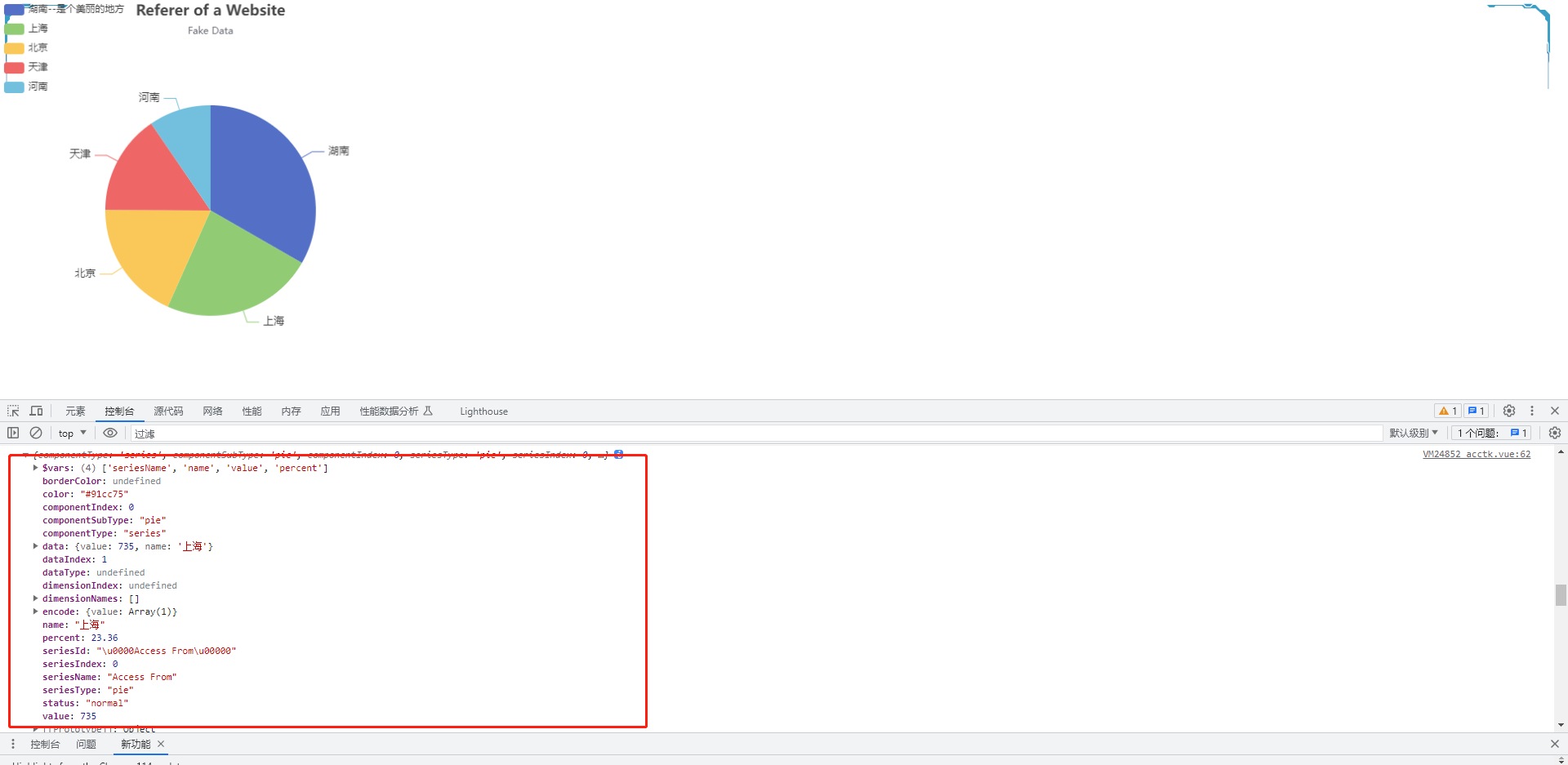
2,自定义图示
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。