本文介绍: 1.1.1.记点:sass–loader:把 sass编译成css, node–sass:nodejs环境中将sass转css。1.1.安装sass–loader/node–sass(前者依赖于后者)
1.1 安装sass–loader/node–sass(前者依赖于后者)。
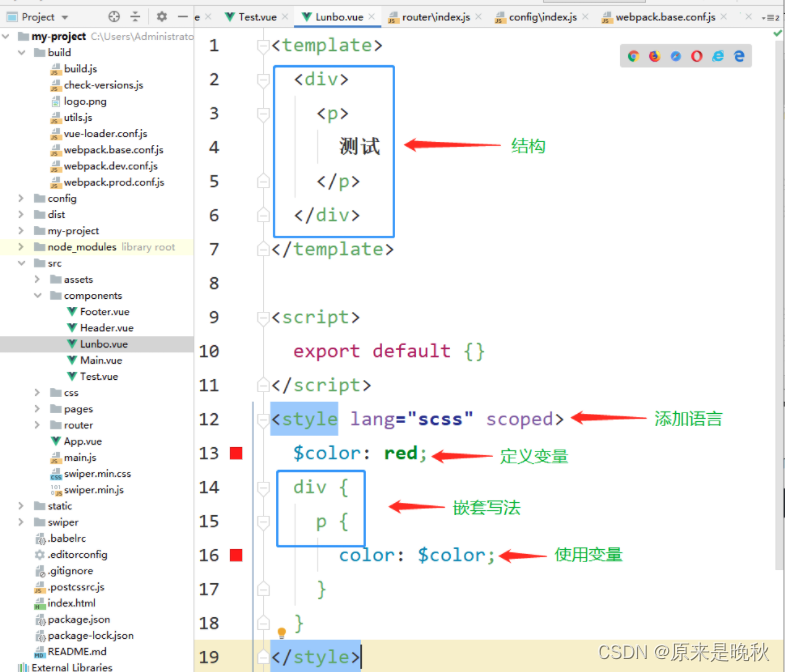
1.1.1 记点:sass–loader:把 sass编译成css, node–sass:nodejs环境中将sass转css。
需要注意的:
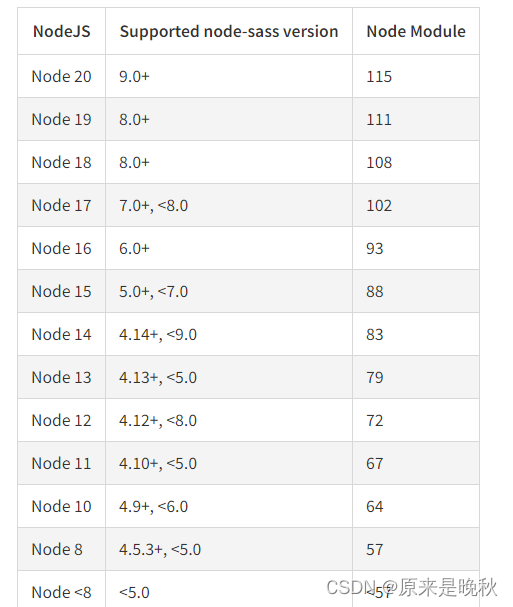
1.由于sass-loader是依赖与node-sass,建议按照顺序安装。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。