在vue项目中下载使用轮播组件swiper,引入swiper的js文件时出错:
import Swiper from 'swiper/swiper-bundle'Module not found: Error: Package path ./swiper–bundle is not exported from package D:Software DownloadVScodevue CLISingle file componenttest2313node_modulesswiper (see exports field in D:Software DownloadVScodevue CLISingle file componenttest2313node_modulesswiperpackage.json)
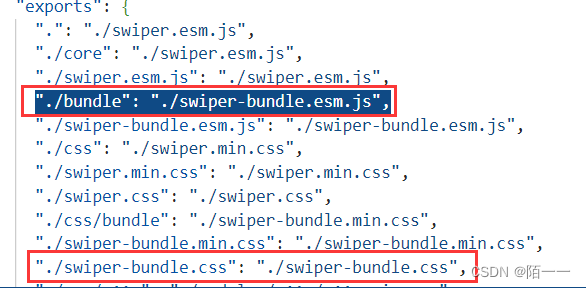
后来根据上面提示打开了 node_modulesswiperpackage.json路径,发现里面的js文件被重定向了,所以正确的导入js和css文件的方式是:

导入js:
import Swiper from 'swiper/bundle'import 'swiper/swiper-bundle.css'所以要注意:在导入swiper的js和css文件之前,要去node_modulesswiperpackage.json路径下package.json文件里去看看js、css的路径,按正确的方法导入,不要看网上写什么就也跟着写什么。
原文地址:https://blog.csdn.net/a1598452168YY/article/details/128528387
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_29220.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!