一、子路由ajax跳转页面
ajax是请求数据的,不是用来跳转的页面的,如果想要ajax请求来跳转页面,在后端返回数据的时候再进行跳转页面。
// index.html
<body>
<h2>静态页面</h2>
<input type="text" id="text"></input>
<button id="but">发送</button>
<!-- 静态文件夹 默认带有后端的http://localhost:端口 -->
<script>
but.onclick=()=>{
// 跳转新页面
window.location.href = "/" + text.value;
}
</script>
</body>
index.html为静态文件夹public中的文件,window.location.href 可跳转到指定页面,/为静态文件夹 默认带有后端的路由:http://localhost:端口,再拼接上输入的路由后缀,得到子路由并跳转。
// app.js
const express = require("express");
const app = express();
const ejs = require("ejs");
app.listen("3000", ()=>{console.log("3000端口已启动");});
app.use(express.static("./public"));
app.set("view engine", "ejs");
app.get("/:id", (req, res)=>{
res.render("index", {
arr: req.params.id,
});
console.log("id:", req.params.id);
});
app.js中配置静态页面,通过http://localhost:3000访问,在index.html输入框中输入内容点击按钮访问,后端收到并返回数据(前端输入的参数),同时跳转到相应的ejs页面。
// index.ejs
<body>
ejs页面
<%= arr %>
</body>
ejs为views文件夹中的文件,跳转到ejs页面,输出返回的参数,即html输入的内容。
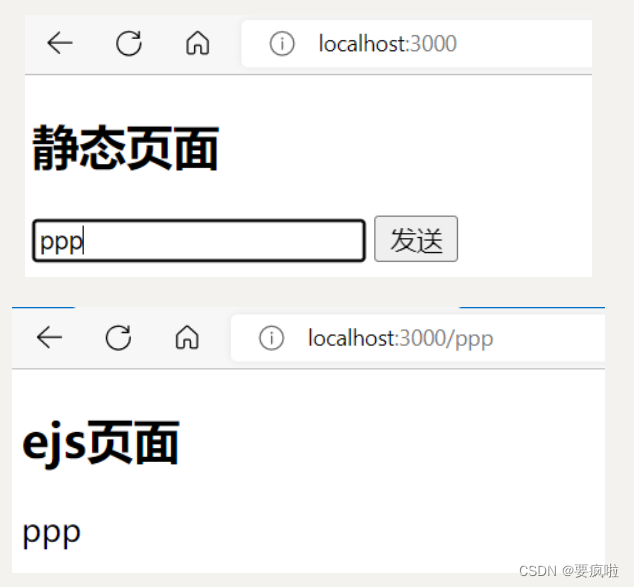
测试:访问路由http://localhost:3000,输入子路由后缀ppp,跳转到相应ejs页面。

二、分解为MVC结构
新建controlles文件夹并新建controlles.js页面:
自定义一个方法parmsaRour用于app.js发起请求返回数据跳转页面,把该方法导出以便其他文件引入:
// controlles.js
const parmsaRour = (req, res) => {
let dataFile = req.params.id;
res.render("index", {
arr: req.params.id,
})
};
module.exports={
parmsaRour,
}
// 引入自定义模块
const {parmsaRour} = require("./controlles/controlles"); // 控制层模块
app.get("/:id", parmsaRour);
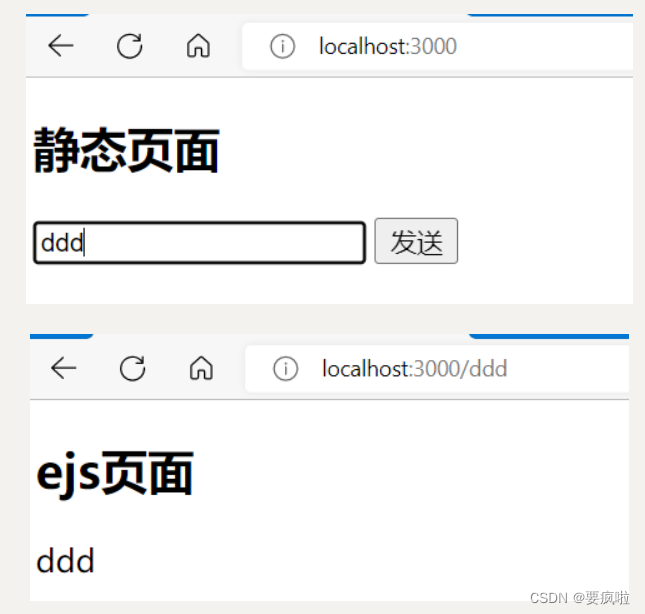
测试:

然后我们把上一课以分为MVC结构的计算偶数实例嵌入这个例子可得到:
// 主目录app.js
const express = require("express");
const app = express();
const ejs =require("ejs");
app.listen("3000");
// 请求自定义模块
const {parmsaRour} = require("./controlles/controlles"); // 控制层模块
//设置ejs文件
app.set("view engine","ejs");
// 静态资源
app.use(express.static("./public"));
// 设置前端请求地址
app.get("/:id",parmsaRour);
// exitstFile.js
const fs = require("fs");
const path = require("path");
// 判断文件是否存在
const tend =(val)=>{
// 获取文件的绝对路径
let fileDataPath = path.resolve(__dirname, "../data/"+val+".txt");
// 判断文件是否存在
let bol = fs.existsSync(fileDataPath)
return {
bol,
fileDataPath
}
};
// 写入数值
const writeParams = (arr,fileDataPath)=>{
fs.writeFile(fileDataPath, JSON.stringify(arr),()=>{
console.log("写入成功")
})
};
module.exports ={
tend,
writeParams
};
// math.js
const mathParams =(val)=>{
let arr = [];
for (let i=0;i<=val;i++){
if(i%2 ===0){
arr.push(i);
};
};
return arr
};
module.exports ={
mathParams
};
// index.ejs
<body>
<h2>ejs页面</h2>
<%= arr %>
<!--输出node输入到ejs中的数据-->
<!-- views 只放置 ejs文件 -->
</body>
// controlles.js
// 控制数据文件
const {tend,writeParams} = require("../modules/exitstFile"); // 判断文件是否存在和写入模块
const {mathParams} = require("../modules/math");// 计算数值模块
const fs = require("fs");
const parmsaRour = (req,res)=>{
let dataFile = req.params.id;
let {fileDataPath, bol} = tend(dataFile); // 传文件名进行判断:返回绝对路径和文件判断(是否存在同名文件)
// 有文件就读取,没有则计算数字并写入
if(bol){ // 有就是true
// 有就直接读取文件
fs.readFile(fileDataPath, (err, arr)=>{
res.render("index",{
arr:arr
})
})
}else{ // 没有文件
// 计算数值
let arr = mathParams(dataFile);
// 写入文件
writeParams(arr, fileDataPath);
//跳转到index.ejs页面 渲染页面
res.render("index",{
arr:arr
})
}
};
module.exports ={
parmsaRour
};
三、cookie
1. 前端cookie
**document.cookie **可以获取浏览器中设置的cookie值,同时也是设置的值。
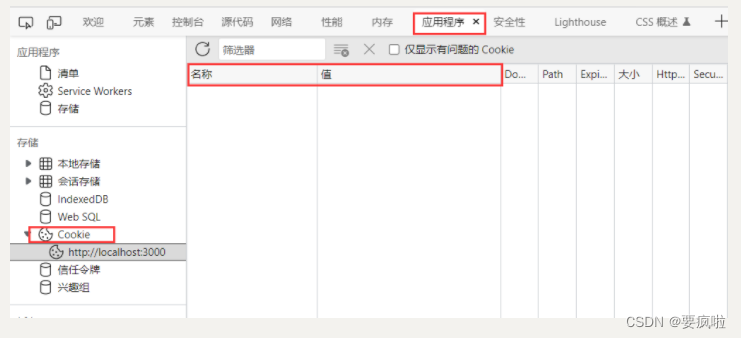
cookie的位置:控制台 Application 下面的cookies中。
前端cookie会根据ajax请求自动发送到后端的。后端 -> 前端 -> 后端

**前端写入cookie: ** document.cookie =“属性名=属性值”
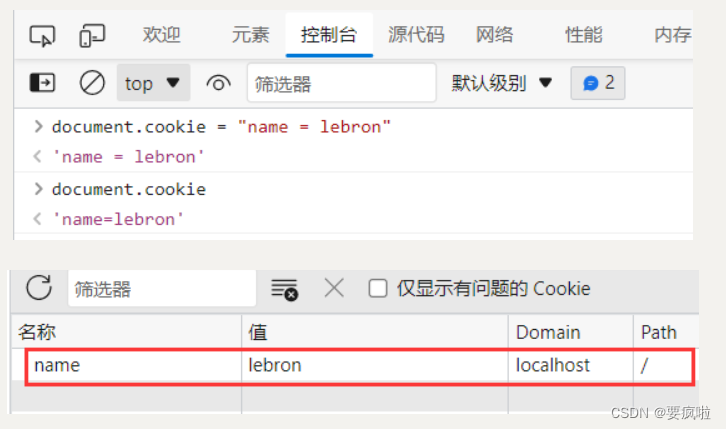
例:在控制台设置document.cookie = “name = lebron”,输入document.cookie回车得到自己设置的cookie:

2. 后端cookie
2.1 后端设置cookie发送给前端
设置cookie:res.cookie(“属性名”,“属性值”)
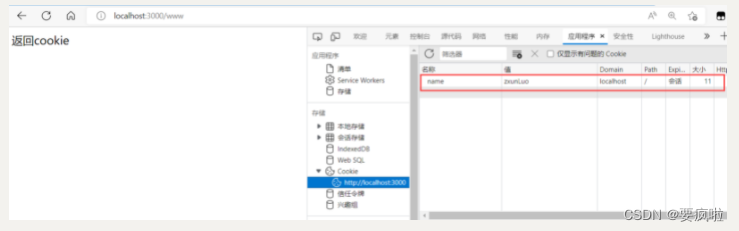
app.get("/www", (req, res)=>{
res.cookie("name", "zxunLuo");
res.send("返回cookie");
})

注意: 如果前端获取不到cookie,则先安装插件cookie-parser并引入使用:
// 下载安装
npm install cookie-parser --save
// 引入使用
var cookieParser = require('cookie-parser');
// 引入cookieParser中间件
app.use(cookieParser());
2.2 前端cookie自动发送给后端
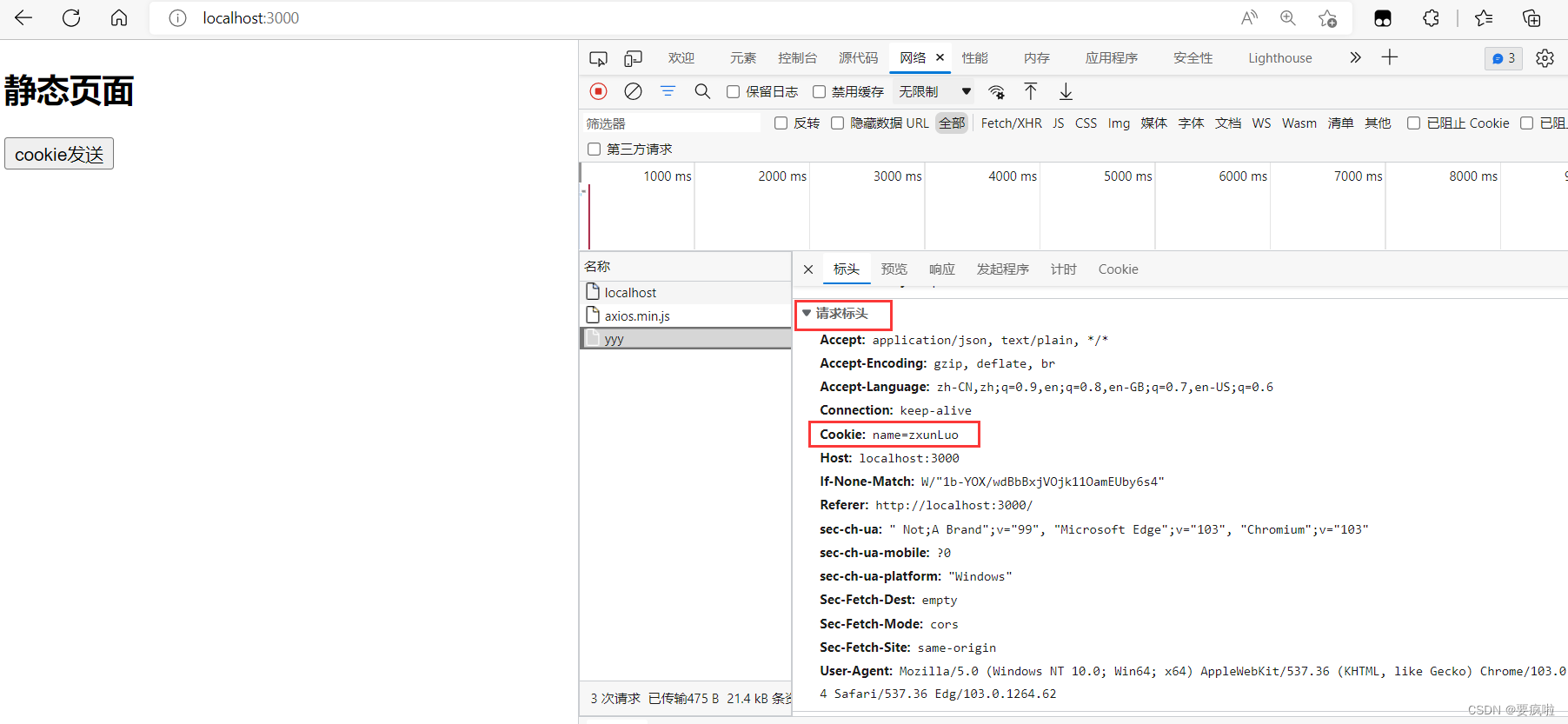
当后端设置cookie并把cookie发给前端后,当前端发起ajax请求时,会自动把cookie带入请求头一起发送给后端:
// ./public/index.html
<body>
<h2>静态页面</h2>
<button id="but">cookie发送</button>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script>
but.onclick=()=>{
axios({
method:"get",
url:"/yyy"
});
}
</script>
</body>
// app.js
app.get("/yyy", (req, res)=>{
res.send("前端请求头携带cookie");
})

3. res.cookie方法
官网:Express 4.x – API 参考 (expressjs.com)
res.cookie(name, value [, options])
encode 用于cookie 值编码的同步函数。默认为encodeURIComponent
maxAge 设置cookie过期时间,时间一到自动删除cookie 自动登陆使用的
path cookie的路径。默认为“/”。 后端设置的指定路由才能获取到数据
secure 布尔值 只能https能够访问。true只能在https协议下使用 false 可以在http协议使用
signed 布尔值 指示是否应该对 cookie 进行签名
四、session
npm相关说明:express-session – npm (npmjs.com)
express–session 是一种cookie的使用,数据存在后端。
安装:
npm install express-session
const session = require('express-session')
// 返回给前端的数据格式
app.use(session({
secret: 'keyboard cat', // cookie的标识
resave: false, // 是否覆盖并修改并行的两个请求
// true只能在https协议下使用 false 可以在http协议使用
saveUninitialized: true, // 初始化时是否保存---在前端读取页面时候就发送给前端并保存前端
cookie: { // 设置返回的cookie
secure: false,
maxAge: 100000
}
}));
设置与获取:
// session配置
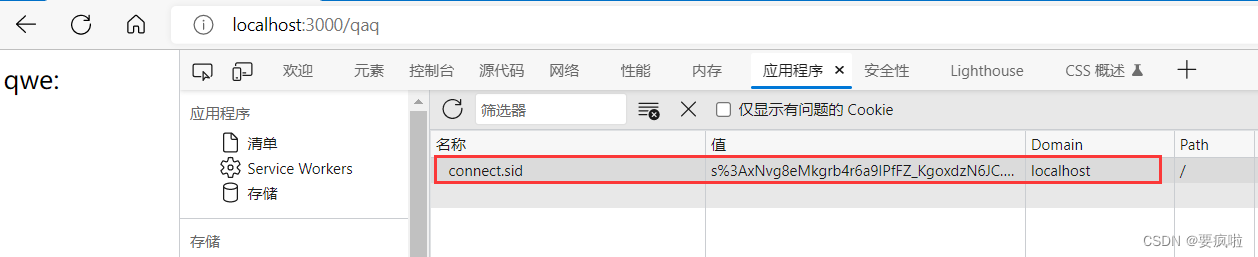
app.get("/qaq", (req, res) => {
req.session.Fluo = "我见青山多妩媚"; // 设置session
res.send("qaq:");
});
app.get("/qqq", (req, res) => {
console.log("qqq:", req.session.Fluo); // 获取session
res.send("qqq:" + req.session.Fluo);
});
先访问/qaq设置session,再访问/qqq获取session:



五、自动登录
1. 注册登录
首先写一个正常的注册登录,前端点击登录后把用户信息user、pas发给后端,后端收到后设置session并返回数据,前端收到数据跳转页面使登录成功。
// public/index.html
<body>
<h2>静态页面</h2>
<button id="wrap">谁登陆了</button>
<div id="box">
账号<input type="text" id="txt"> <br/>
密码<input type="text" id="pas">
<button id="but">登陆</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script>
//登陆注册
but.onclick = () => {
axios({
method: "post",
url: "/qwe",
data: {
user: txt.value,
pas: pas.value
}
}).then(data => {
box.style.display = "none";
wrap.innerHTML = data.data.value;
console.log("data:", data);
})
};
</script>
</body>

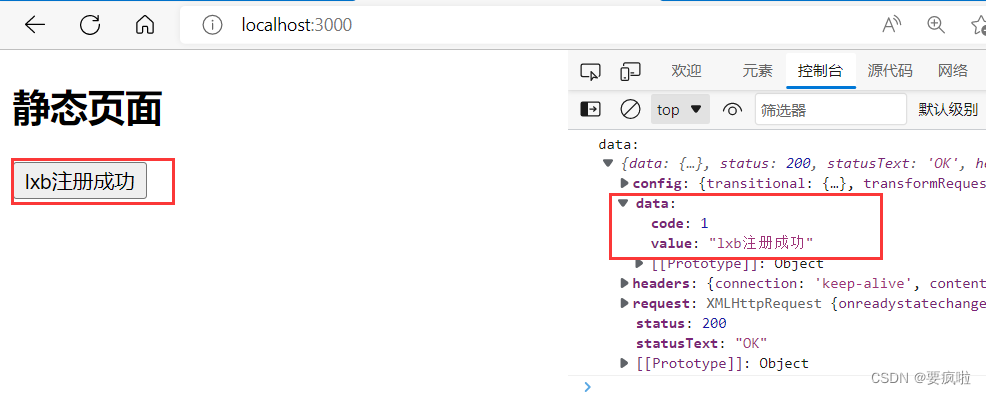
代码说明:在浏览器访问本地3000端口的路由,输入账号user和密码pas,点击登录触发按钮事件,前端发起axios请求,并携带参数user和pas给后端,后端返回数据后,前端跳转页面显示登录成功。这里为了简单,跳转页面变成了将页面样式清空(box.style.display = “none”;)并显示该用户注册成功的字样(wrap.innerHTML = data.data.value;)。

后端在收到前端的axios请求后,首先用user和pas设置成它的session,然后返回数据,返回的数据中包括code码,表示设置session成功,还有value,其值为user与”注册成功”拼接的字符串,用于显示在html页面。
app.post("/qwe", (req, res) => {
console.log(req.body)
req.session.luoxb = req.body; // 设置session
// 返回数据
res.send({
code: 1,
value: req.body.user + "注册成功"
});
});
2. 自动登录
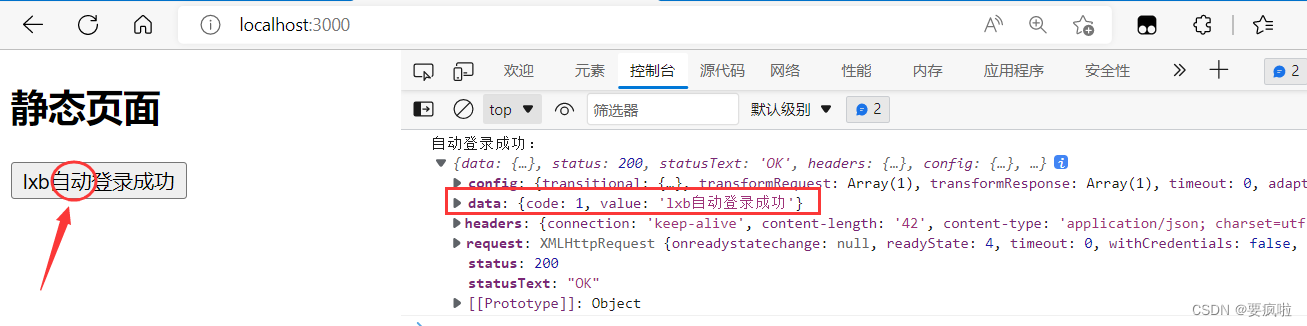
如果已经注册登录过,那下一次我们重新进入入口路由(http://localhost:3000)时可以自动登录。做法就是当访问入口路由时,立即发起一个axios请求,判断后端是否存在登录过的记录,这个记录就是session,判断session是否有值;若有值返回的data中的code为1,则返回session值的用户账号给前端,前端则跳转至登录成功页面,这里的跳转页面同第一小节正常登录的跳转一样简单化为清除样式并显示自动登录成功字样;若session没有值,返回的data中的code为0,则让前端显示“账号已过期,请重新登录。”
// public/index.html
axios({
method: "get",
url: "/cook",
}).then((data) => {
if(data.data.code == 1){
console.log("自动登录成功:", data);
box.style.display = "none";
wrap.innerHTML = data.data.value;
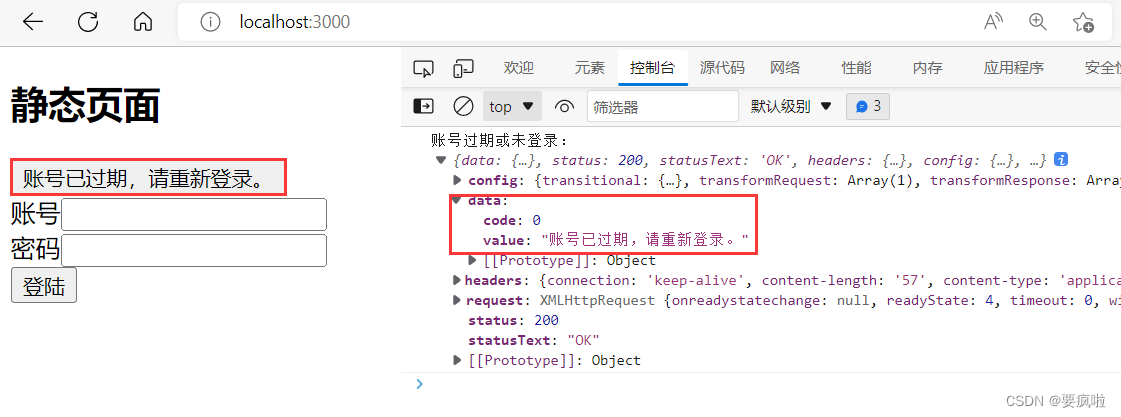
}else if(data.data.code == 0){
console.log("账号过期或未登录:", data)
wrap.innerHTML = data.data.value;
}
})
// app.js
app.get("/cook", (req, res) => {
if (req.session.luoxb) {
res.send({
code: 1,
value: req.session.luoxb.user + "自动登录成功",
})
} else {
res.send({
code: 0,
value: "账号已过期,请重新登录。",
})
}
console.log("自动登录,获取session:", req.session.luoxb); // 获取session 时间一旦后端没有办法获取到数据
});
注意:因为自动登录是页面加载时就立即发起axios请求,但是未登录前是没有session的,此时session为undefined。

在第一次登录成功后,可以在session有效时间内自动登录,重新访问入口路由或刷新页面,页面都会自动登录,显示某用户自动登录成功。此时获取session成功。


注意: 如果是第一次访问入口路由或手动删除cookie或cookie过期,则显示:

3. 后端完整代码
const express = require("express");
const app = express();
app.listen("3000");
app.use(express.urlencoded({ extend: true }));
app.use(express.json());
// 静态资源
app.use(express.static("./public"));
// 引入session 设置自动登陆
const session = require('express-session');
// 返回给前端的数据格式
app.use(session({
secret: 'keyboard cat', // cookie的标识
resave: false, // 是否覆盖并修改并行的两个请求
// true只能在https协议下使用 false 可以在http协议使用
saveUninitialized: true, // 初始化时是否保存在前---端读取页面时候就发送给前端并保存前端
cookie: { // 设置返回的cookie
secure: false,
maxAge: 100000
}
}));
// session配置
app.post("/qwe", (req, res) => {
console.log(req.body)
req.session.luoxb = req.body; // 设置session
// 返回数据
res.send({
code: 1,
value: req.body.user + "注册成功"
});
});
app.get("/cook", (req, res) => {
if (req.session.luoxb) {
res.send({
code: 1,
value: req.session.luoxb.user + "自动登录成功",
})
} else {
res.send({
code: 0,
value: "账号已过期,请重新登录。",
})
}
console.log("自动登录,获取session:", req.session.luoxb); // 获取session 时间一旦后端没有办法获取到数据
});
// app.use中的是默认值,里面是没有数据的,前端发送给后端的时候也是空值,后端就没有办法获取数据
// 前端进入对应设置的路由里面,那就会进行设置,设置完成只要前端的cookie不过期就不会删除,后端就能获取到对应的数据
原文地址:https://blog.csdn.net/qq_51667621/article/details/127129959
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_29370.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!