20.ajax
1.ajax的概念:
**异步:**与同步是相对的,不一定按照顺序执行,不会造成阻塞
2.进程与线程
进程:
线程:
栈溢出 后进先出 LIFO
3.event loop 事件轮询
宏任务 script同步 所有的事件 onclick onreadystatechange
执行栈
4.HTTP超文本协议

请求头(content–type:application/json,cookie)
响应头 content–type:application:text/html ,text/css
5.异步代码的步骤
3.send()发生请求 ,如果是get请求,发生null,如果是post,通过send()携带参数
如果是异步的,绑定onreadystatechange事件,并结合readyState的状态码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 200px;
height: 200px;
position: absolute;
}
</style>
</head>
<body>
<button>get获取数据</button>
<div class="box">我是跑马灯</div>
<script>
/*
栈溢出 后进先出 LIFO
队列溢出 先进先出 FIFO
event loop 事件轮询
宏任务 script同步 所有的事件 onclick onreadystatechange
微任务 Promise() nextTick()
任务队列 先进先出
执行栈
1.先执行script 从上到下执行
2.开始执行 异步
异步先执行 微任务..是否还有微任务
3.宏任务 走一个 是否带有微任务
http超文本传输协议
1.简单
2.支持 c/s 和b/s 模式
3.灵活
4.无状态(对事物没有记忆能力)
解决:cookie+session,cookie存储sessionId
session属于服务器的存储技术
cookie属于浏览器的存储技术
5.无连接(断开式)
完成一次请求+一次响应(session)会话之后,就断开
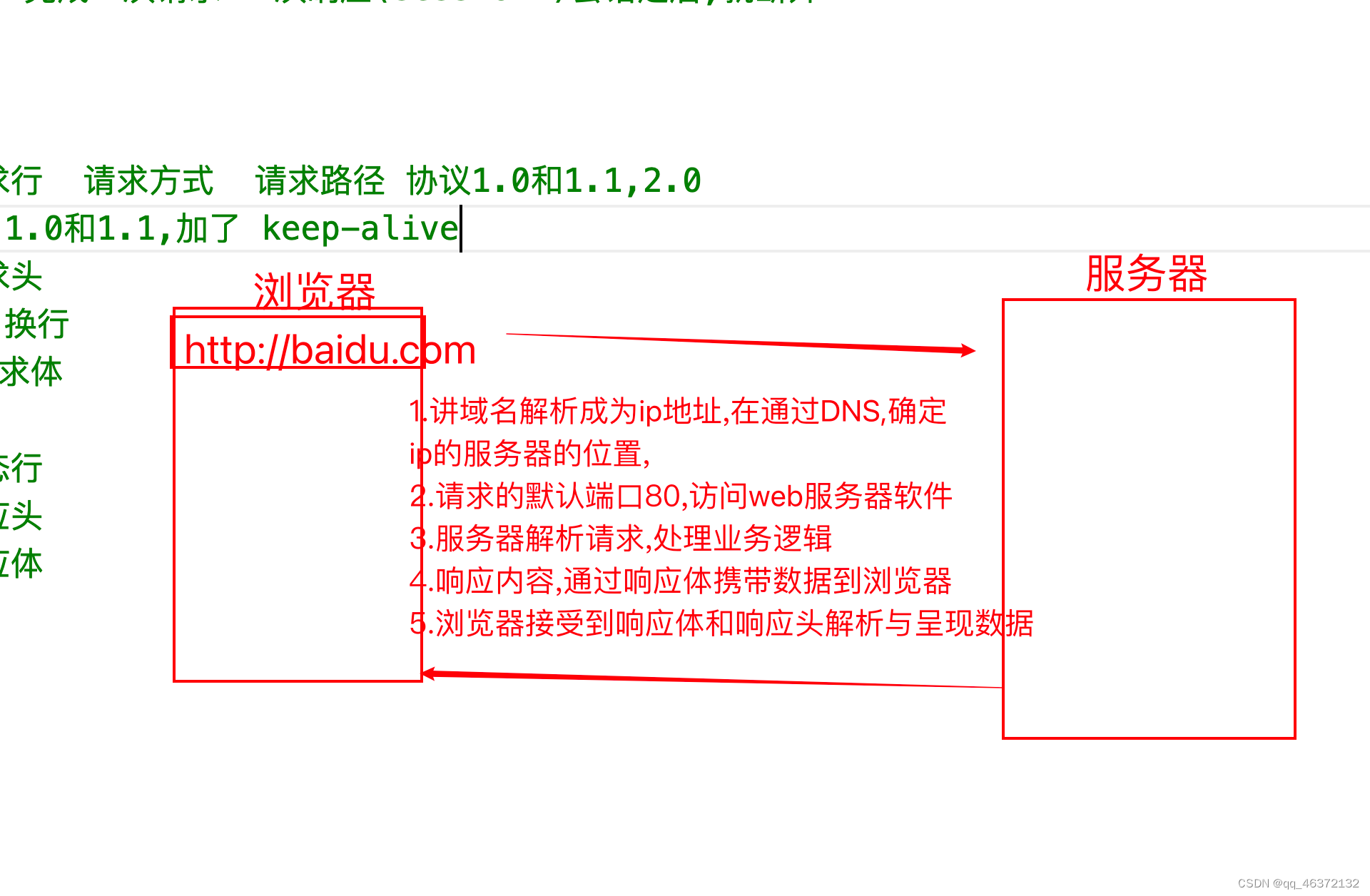
请求结构
请求行(请求方式 请求路径 协议1.0/1.1/2.0)
1.0和1.1最大的区别:加了一个Keep-alive(保持链接)
请求头(content-type:application/json)
换行
请求体 key=value
响应的结构
状态行 协议 1.1 200 ok(短语)
响应头 content-type:application ;text/html .text/css
响应体 数据<div></div>
*/
// 0.创建xhr
function createXHR() {
if (window.XMLHttpRequest) {
return new XMLHttpRequest()
}
return new ActiveXObject("Msxml2.XMLHTTP")//ie6+
}
function get(url) {
// 1.得到xhr
let xhr = createXHR() //new XMLHttpRequest()
// 2.给xhr配置请求的相关参数 open("请求方式",路径,同步/异步) true:异步,false:同步
xhr.open("get", url, false)//同步会占据主线程,造成阻塞
// 3.发送,由于get请求是通过URL带参数,send就发生null
xhr.send(null)
// 4.判断状态,获取结果
if (xhr.status == 200) {
return xhr.response
}
}
// 配置视图操作
var btn = document.querySelector("button")
btn.onclick = function () {
var res = get("http://10.41.250.72:8888/list")
console.log(res);
}
// 跑马灯
const box = document.querySelector(".box")
setInterval(() => {
box.style.left = box.offsetLeft + 5 + "px"
if (box.offsetLeft > document.documentElement.clientWidth) {
box.style.left = "0px"
}
}, 60)
</script>
</body>
</html>
异步代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 200px;
height: 200px;
position: absolute;
}
</style>
</head>
<body>
<button>get获取数据</button>
<div class="box">我是跑马灯</div>
<script>
// 跑马灯
const box = document.querySelector(".box")
setInterval(() => {
box.style.left = box.offsetLeft + 5 + "px"
if (box.offsetLeft > document.documentElement.clientWidth) {
box.style.left = "0px"
}
}, 60)
// 创建xhr对象
function createXHR() {
if (window.XMLHttpRequest) {
return new XMLHttpRequest()
}
return ActiveXObject("Msxml2.XMLHTTP")
}
// 获取xhr
function get(url, callback) {
let xhr = createXHR()//new XMLHttpRequest()
xhr.open("get", url)//默认是true 异步
xhr.send(null)
// 什么时候响应数据呢?如果有数据来了,就自动触发onreadystatechange事件
xhr.onreadystatechange = function () {
if (xhr.status == 200 && xhr.readyState == 4) {
callback(xhr.response)
}
}
}
document.querySelector("button").onclick = function () {
get("http://10.41.250.72:8888/list", function (res) {
console.log(res);
})
}
/*
304:缓存
501:服务器不支持当前请求
*/
</script>
</body>
</html>
6.ajax的get查询的方式
7.生成package.json文件

8.安装json–server
1.先安装node.js
node.js下载地址
接下来,无脑下一步即可
2. 如果cnpm没有就需要先安装
npm install -g cnpm --registry=https://registry.npmmirror.com
cnpm i -g json-server
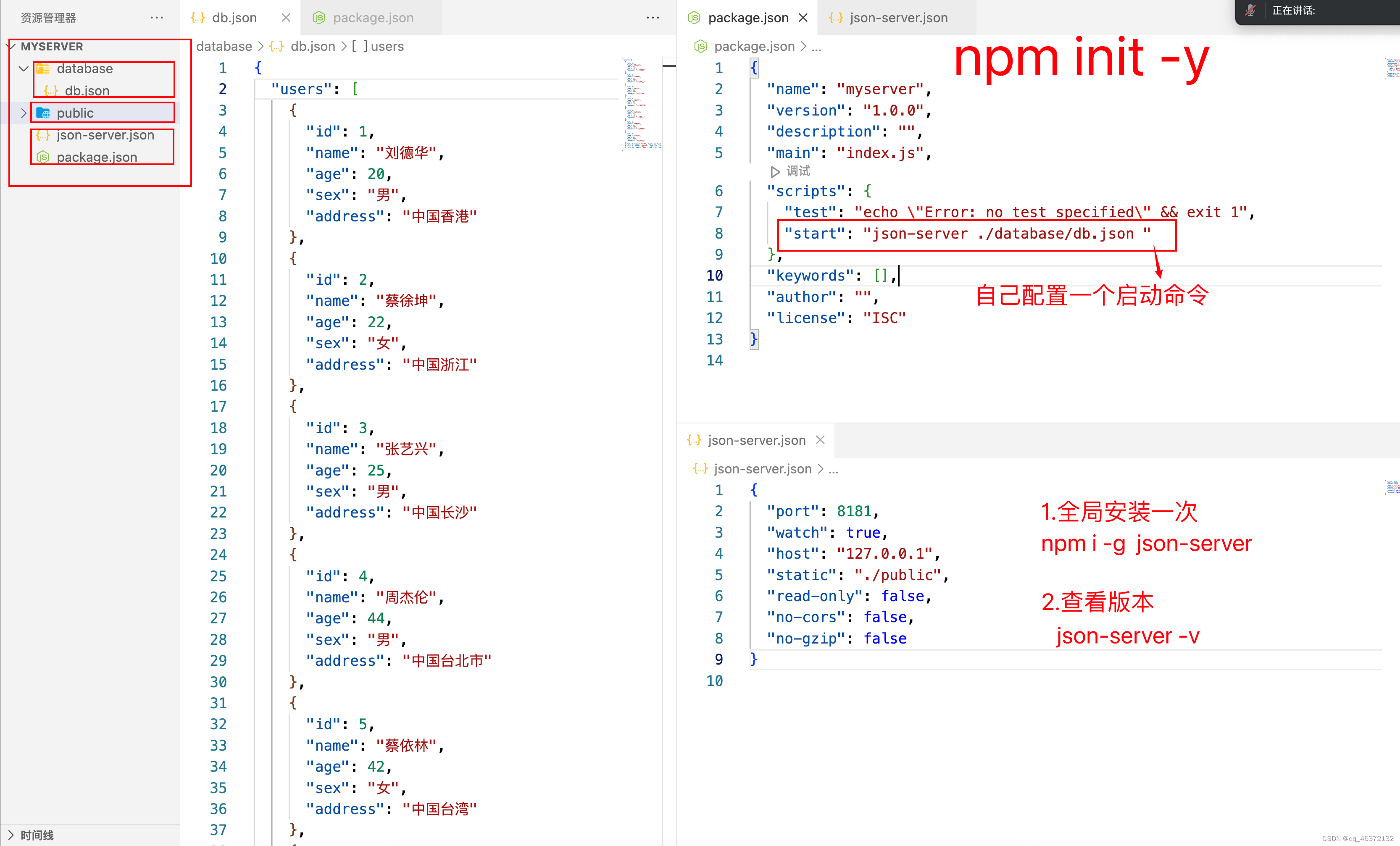
创建服务器
● 1. 在桌面上创建一个文件夹 temp-server
● 2.用vscode 打开 temp-server
● 3. 点击vscode的空白地方,选择在集成终端中打开
● 4.初始化 package.json的文件
npm init -y //初始package.json

● 在temp–server中创建 db.json文件 还有一个public的文件
● 在db.json中添加如下模拟数据
{
"users":[
{"id":1001,"avatar":"./images/1.jpg", "name":"刘德华","age":22,"sex":"女","datetime":"2022-12-19 20:02:34"},
{"id":1002,"avatar":"./images/2.jpg", "name":"蔡徐坤","age":21,"sex":"男","datetime":"2022-12-20 20:02:34"},
{"id":1003,"avatar":"./images/3.jpg", "name":"周杰伦","age":24,"sex":"女","datetime":"2022-12-01 20:02:34"},
{"id":1004,"avatar":"./images/4.jpg", "name":"吴彦祖","age":28,"sex":"男","datetime":"2022-12-09 20:02:34"},
{"id":1005,"avatar":"./images/5.jpg", "name":"彭于晏","age":30,"sex":"女","datetime":"2022-12-29 20:02:34"},
{"id":1006,"avatar":"./images/6.jpg", "name":"赞","age":18,"sex":"男","datetime":"2022-12-06 20:02:34"}
]
}
json-server db.json -s ./public -p 8888
http://127.0.0.1:8888/users
查询
模糊查询
http://127.0.0.1:8888/users?q=刘 // q 模糊查询的字段
精确查询
http://127.0.0.1:8888/users?id=1001 根据id查询
http://127.0.0.1:8888/users?name=刘德华 根据name查询
http://127.0.0.1:8888/users?id_gte=1003&id_lte=1004 大于等于1003的,小于等于1004
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/moment.js/2.29.4/moment.js"></script>
</head>
<body>
<!-- "id": 1001,
"avatar": "./images/1.jpg",
"name": "刘德华",
"age": 22,
"sex": "女",
"datetime": "2022-12-19 20:02:34" -->
<form>
<p>
<input type="file"> <img style="width:100px" name="avatar" src="" alt="">
</p>
<p>
<input name="username" placeholder="姓名">
</p>
<p>
<input name="age" placeholder="年龄">
</p>
<p>
<input name="sex" type="radio" value="男" checked>男
<input name="sex" type="radio" value="女">女
</p>
<p>
<button>保存</button>
</p>
</form>
</body>
</html>
var oFile = document.querySelector("[type='file']");
oFile.onchange = function (e) {
const fileread = new FileReader();
fileread.readAsDataURL(e.target.files[0]);
fileread.onload = function (e) {
console.log(e.target.result);
document.querySelector('[name="avatar"]').src = e.target.result;
}
}
document.forms[0].onsubmit = function () {
var oUser = {
avatar: `./images/${oFile.files[0].name}`,
name: this.username.value,
age: this.age.value,
sex: document.querySelector("[name='sex']:checked").value,
datetime: moment().format('YYYY-MM-DD HH:mm:ss:SSS')
}
console.log(oUser);
//发送到json-server上
axios.post("http://127.0.0.1:8888/users", oUser).then(function (res) {
console.log(res);
})
return false;
}
//-----查询所有的数据
function loadData() {
axios.get("http://localhost:8888/users").then(function (res) {
console.log(res);
})
}
loadData();
//---- put 完全 修改
function modilfy(id = 1001) {
axios({
method: "put",
url: `http://localhost:8888/users/${id}`,
data: {
name: "标哥"
}
}).then(function (res) {
console.log(res);
})
}
//---- patch 部分 修改
function modilfy(id = 1001) {
axios({
method: "patch",
url: `http://localhost:8888/users/${id}`,
data: {
name: "标哥"
}
}).then(function (res) {
console.log(res);
})
}
//分页 带排序
function getPage(pageIndex = 1, pageSize = 5) {
axios.get("http://localhost:8888/users", {
params: {
_page: pageIndex,
_limit: pageSize,
_sort: "id",
_order: "desc" //升序 asc, desc 降序
}
}).then(function (res) {
console.log(res);
})
}
//删除
//分页 带排序
function deleteById(id) {
axios({
url: `http://localhost:8888/users/${id}`,
method: "delete"
}).then(function (res) {
console.log(res);
})
}
//模糊搜索,返回是一个数组
function search(str) {
axios.get("http://localhost:8888/users",{
params:{
q:str
}
}).then(function (res) {
console.log(res.data);
})
}
json-server使用
json-server启动后,在程序根目录json-server会自动生成db.json文件,通过修改该文件可配置测试的接口类型。在终端上, ctrl+c终止处理操作,输入指令npm run json:server-remote可自动下载官网的接口实例。
接口请求参数如下:
1、分页【关键字:_page】
应用:http://localhost:3000/posts?_page=1
2、排序【关键字:_sort,_order】
_sort后面为要分类的键名,_order为排序的方式,DESC(倒序),ASC(顺序)。
应用:http://localhost:3000/posts?_sort=author
应用:http://localhost:3000/posts?_sort=author&_order=DESC
3、切分【关键字:_start,_end,_limit】
类似于js里面的slice函数。slice(_start,_end),从数据里面取出数据。数据不包括_end,_limit可以和_start配合,表示从_start位置开始_limit条数据被取出来。
应用:http://localhost:3000/posts?_start=1&_limit=3
4、操作【关键字:_gte,_lte,_ne,[key]_like】
_gte:大于或等于,_lte:小于或等于,_ne:不等于,[key]_like:模糊搜索
应用:http://localhost:3000/posts?author_like=author
5、全局搜索【关键字:q】
q为数据中全局搜索传入的参数
应用:http://localhost:3000/posts?q=json
6、字段扩展【关键字:_embed,_expand】
_embed:扩展子数据字段,_expand:扩展父数据字段
原文地址:https://blog.csdn.net/qq_46372132/article/details/133798567
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_29376.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!






