前言
今天简单的介绍HTML,以及简单的JavaScript、ajax交互
1、html
超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。
您可以使用 HTML 来建立自己的 WEB 站点,HTML 运行在浏览器上,由浏览器来解析。
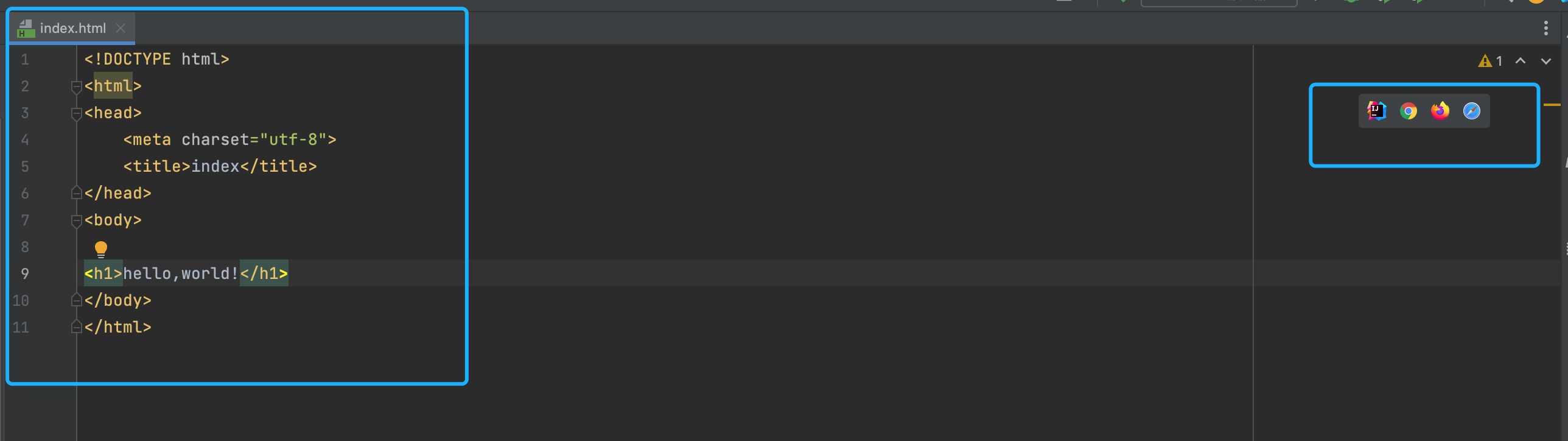
1.1.、html实例
1.2、HTML文档的后缀名
● .html
● .htm
以上两种后缀名没有区别,都可以使用。
1.3、HTML 编辑器
可以使用专业的 HTML 编辑器来编辑 HTML,IDEA企业版本支持HTML编辑,同时支持快捷打开浏览器:

1.4、HTML 标题
1.5、HTML 段落
1.6、HTML 链接
1.7、HTML 图像
注意: 图像的名称和尺寸是以属性的形式提供的,src里的内容是图片的地址,可使用相对路径和绝对路径。
1.8、HTML 表格
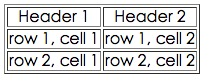
1.8.1、HTML 表格实例
1.8.2、HTML 表格和边框
1.8.3、HTML 表格表头
1.9、HTML 标签
1.10、Bootstrap 教程
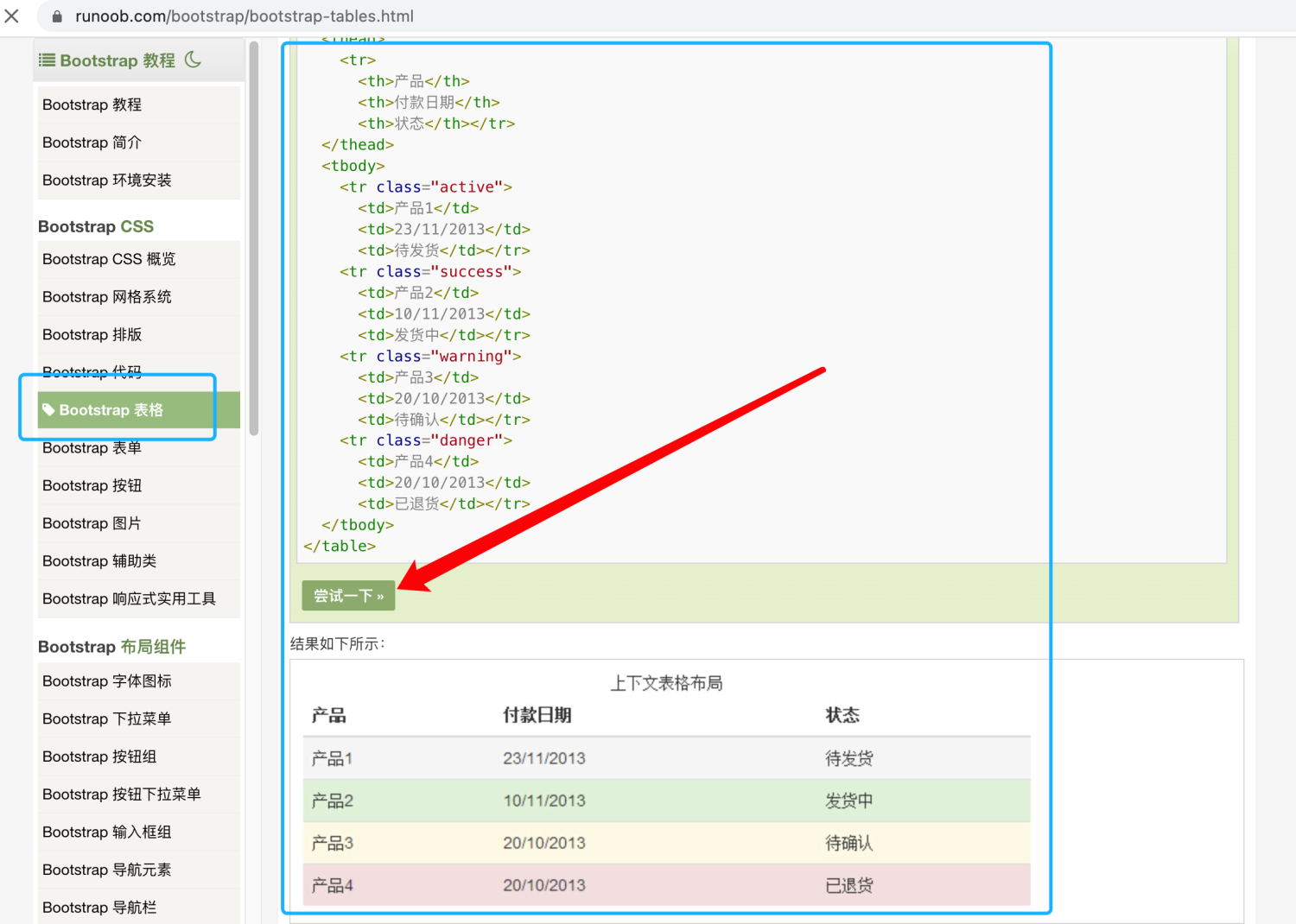
1.10.1、选择Bootstarp表格
1.10.2、找到Bootstarp需要引入的CDN文件
1.10.3、本地使用Bootstarp渲染表格
2、JavaScript
2.1、JavaScript用法
2.1.1、<script> 标签
2.1.2、<body> 中的 JavaScript
2.1.3、JavaScript事件
2.1.4、JavaScript函数
2.1.5、外部的 JavaScript
3、ajax
3.1、HTTP 请求:GET vs POST
3.2、jQuery $.get() 方法
3.3、jQuery $.post() 方法
总结
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。