本文介绍: Ajax(AsynchronousJavaScriptandXML),直译为“异步的JavaScript与”,是一种创建交互式网页应用的网页开发技术,用于创建快速动态网页,由杰西·詹姆士·贾瑞特所提出。与传统的Web应用相比,Ajax通过浏览器与服务器进行少量的数据交换就可以实现网页的异步更新,在不重新加载整个网页的情况下,即可对网页进行更新。……
Ajax的简介
Ajax的特点
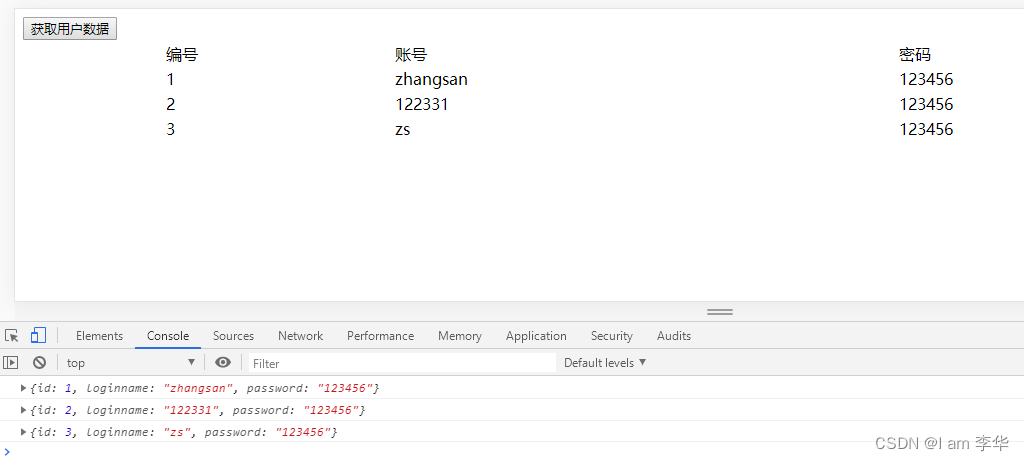
Ajax向后端发送请求
发送请求后端数据回显
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。